Passwortschutz für Seiten und Seiteninhalte: Einsteiger-Workshop Besucher-Login mit TYPO3
TYPO3 stellt schon ohne zusätzliche Erweiterungen alle Funktionen bereit, um auf einer Website Bereiche einzurichten, die nur für bestimmte Benutzergruppen gedacht sind. Das System ist in der Lage, Nutzergruppen mit bestimmten Rechten zu verwalten, die dann definierte und ansonsten versteckte Bereiche der Website betreten dürfen. Ein Besucher muss sich hierfür mit einem Benutzernamen und einem Passwort auf der Website anmelden.
Erweiterung einer Website um eine Kundenzone
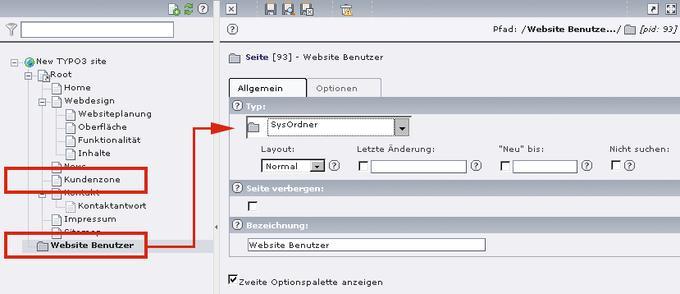
Zu diesem Zweck erstellen Sie eine neue Seite im Seitenbaum und nennen sie zum Beispiel „Kundenzone“. Darauf wird später das Benutzerlogin platziert. Die zweite wichtige Aktion, die jetzt erforderlich ist, besteht im Erzeugen eines so genannten „SysOrdners“. Erstellen Sie den SysOrdner zunächst wie eine gewöhnliche Seite, die Sie „Website-Benutzer“ nennen. Stellen Sie dann in den Seiteneigenschaften im Pulldown-Menü den Seitentyp auf SysOrdner um.
Der SysOrdner erscheint im Seitenbaum mit einem anderen Symbol als eine gewöhnliche Seite. Stellen Sie sich ihn einfach als Behälter für „dies und das“ vor. Wir benötigen ihn zur Aufnahme der Daten für Nutzergruppen und Nutzer, denen der gesperrte Bereich zugänglich gemacht werden soll.

Durch Umstellung der Seiteneigenschaften kann der SysOrdner später die Daten für Nutzergruppen und Nutzer aufnehmen.
Hierfür muss der SysOrdner jedoch noch präpariert werden. Wechseln Sie dazu in der Eingabemaske für die SysOrdner-Eigenschaften in den Reiter „Optionen“ und stellen Sie das Pulldown-Menü „Enthält Plugin“ auf „Website-Benutzer“. Damit ist der Ordner als Speicherort für Benutzerdaten offiziell gemacht. Nun werden Benutzer und Benutzergruppen angelegt.
Frontend-Benutzer und -Benutzergruppen
Um Seiten einem geschlossenen Benutzerkreis zuweisen zu können, müssen zuerst die entsprechenden Benutzer und Benutzergruppen erstellt werden. Solche Benutzer werden als „Frontend-Benutzer“ bezeichnet. Im Gegensatz dazu werden die Redakteure, die in der TYPO3-Administrationsoberfläche arbeiten, als „Backend-Benutzer“ bezeichnet.

Im SysOrdner wird die Website-Benutzergruppe „Kunden“ definiert, der anschließend Einzelbenutzer zugeordnet werden können.
Klicken Sie auf das Icon des SysOrdners und wählen Sie im Kontextmenü den Menüpunkt „Neu“, um Datensätze für Website-Benutzer und -Benutzergruppen in diesem Ordner anzulegen.
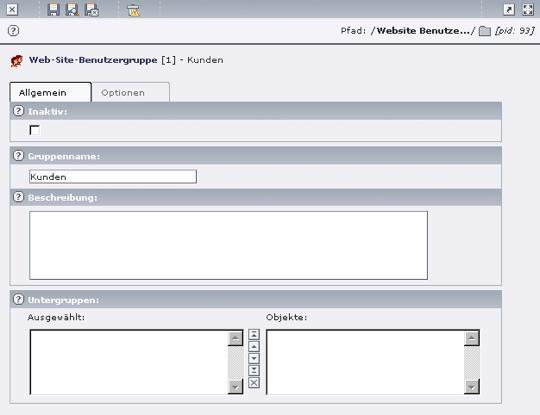
Vor dem Anlegen einzelner Nutzer steht stets die Erstellung einer Gruppe, der die Nutzer anschließend zugeordnet werden können. Klicken Sie also jetzt auf den Link „Website-Benutzergruppe“. Das einzige Pflichtfeld der nun erscheinenden Erfassungsmaske für Website-Benutzergruppen ist der Gruppenname.
Nennen Sie die Gruppe „Kunden“. Darüber hinaus bietet die Maske folgende Optionen:
- Die Gruppe kann über die Checkbox „Inaktiv“ deaktiviert werden.
- Eine Beschreibung der Gruppe kann eingegeben werden.
- Aus den bereits bestehenden Gruppen können weitere als Untergruppen der aktuell definierten Gruppe bestimmt werden.
Anschließend können Einzelbenutzer angelegt werden, die zur erstellten Benutzergruppe gehören sollen. Die Gruppenzugehörigkeit wird durch Anklicken eines oder mehrerer Gruppennamen im Feld „Benutzergruppe / Objekte“ bestimmt. Die Bildschirmmaske im Reiter „Persönliche Daten“ kann optional Name, Adresse, E-Mail-Adresse, Foto etc. des Benutzers erfassen.
Erstellen Sie jetzt die benötigte Anzahl an Benutzern. TYPO3 warnt dabei nicht, wenn ein Benutzername bereits vergeben ist, sondern fügt dem eingegebenen Namen eine Ziffer an. Sie müssen also selbst auf eine korrekte Vergabe der Namen achten. Eine gute Übersicht über die vorhandenen Benutzer und Benutzergruppen erhalten Sie, indem Sie den Systemordner mit dem Modul „Web / Liste“ betrachten.
Konfiguration im TypoScript-Template
Wechseln Sie nun ins Modul „Web / Template“, und öffnen Sie das Root-Template im Constant-Editor. Sie wählen hierfür am besten das Seitenobjekt der Startseite an, da der SysOrdner selbst kein Template trägt und auch keine Verbindung zum Wurzel-Template besitzt.
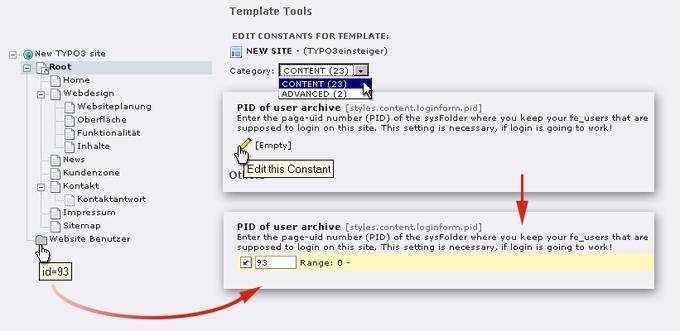
Um TYPO3 mitzuteilen, wo sich die Benutzerdaten befinden, müssen Sie einen entsprechenden Hinweis im Template der Website eintragen. In der Kategorie „CONTENT“ des Constant-Editors befindet sich in der Rubrik „Content: Login“ ein Eintrag „PID of user archive“, der die Seiten-ID des Systemordners als Ort für die Frontend-Benutzerdaten bestimmt.
Die Eingabe bewirkt einen Eintrag im Feld Constants des Templates, wobei in diesem Beispiel die Zahl 93 die Seiten-ID des Benutzerordners ist:
styles.content.loginform.pid = 93
Listing 1
Definieren der Zugriffsbeschränkung
Nachdem nun die Benutzergruppe „Kunden“ im Beispielprojekt angelegt worden ist, kann der ihr vorbehaltene Seitenbereich angelegt werden. Dazu wird nach der bereits vorhandenen Seite „Kundenzone“ eine weitere Seite gleichen Namens erstellt. Diese zweite Seite „Kundenzone“ erhält die Unterseiten des Kundenbereichs.

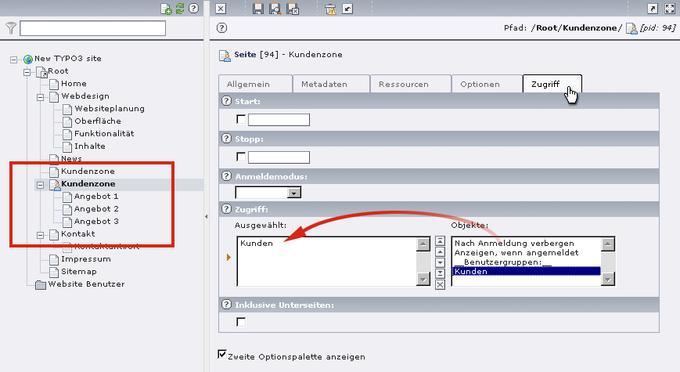
Im Modul „Web / Seite“ kann festgelegt werden, dass die Seite „Kundenzone“ nur für Benutzer der Gruppe „Kunden“ sichtbar ist.
Wechseln Sie nun zurück zum Modul „Web / Seite“ und bearbeiten Sie die Eigenschaften der neuen Seite „Kundenzone“. Für diese Seite wird der Zugriff auf die Gruppe „Kunden“ beschränkt. Dies geschieht im Reiter „Zugriff“.
Die Seite und ihre Unterseiten werden erst dann im Menü sichtbar, wenn sich ein Benutzer angemeldet hat.
Die zugriffsgeschützte Seite der Kundenzone ist im Seitenbaum mit einem speziellen Symbol gekennzeichnet.
Das Login-Formular für die Website-Besucher
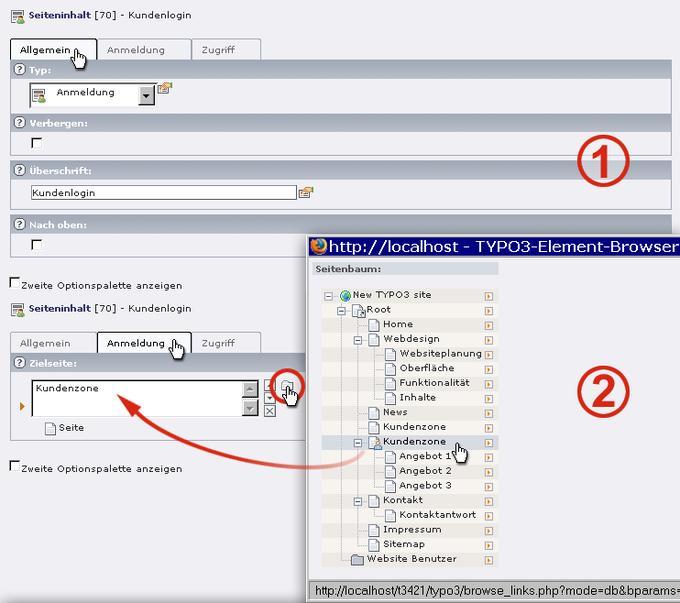
Zur Vervollständigung des passwortgeschützten Bereichs fehlt noch eine Möglichkeit für die Besucher, sich über ein Formular auf der Website anzumelden. TYPO3 bietet einen vorgefertigten Inhaltstyp für diesen Zweck an. Auf der für alle Nutzer sichtbaren Seite „Kundenzone“ wird ein solches Login-Formular mit der Überschrift „Kundenlogin“ platziert. Im Feld „Zielseite“ wird die Seite ausgewählt, die nach erfolgreicher Anmeldung angezeigt werden soll.

Im Feld „Zielseite“ kann festgelegt werden, welche Seite Benutzer nach erfolgreichem Login zu sehen bekommen.
In den Zugriffseinstellungen der Login-Seite wählen Sie anschließend „Nach Anmeldung verbergen“. Die Seite „Kundenzone“ mit dem Anmeldeformular wird dadurch automatisch nach einer erfolgreichen Anmeldung ausgeblendet und im Menü durch die ursprünglich versteckte Seite „Kundenzone“ ersetzt – auch das Icon dieser Seite hat sich jetzt verändert.
Alle Menüs werden von TYPO3 nach der Anmeldung automatisch um die Einträge der nun verfügbaren Seiten erweitert. Dies betrifft auch eine Sitemap.
Es können nicht nur ganze Seiten, sondern auch nur Teile von ihnen, also ausgewählte Inhaltselemente, einer Benutzergruppe zugeordnet werden. Damit erscheinen einzelne Inhalte erst, nachdem der Benutzer sich bei der Website angemeldet hat und feststeht, dass er auch zur entsprechenden Benutzergruppe gehört. Das Prinzip entspricht dem beim Einblenden ganzer Seiten.



Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team