Die ersten TypoScript-Schritte für das eigene Frontend: Freie Templates in TYPO3 einbinden
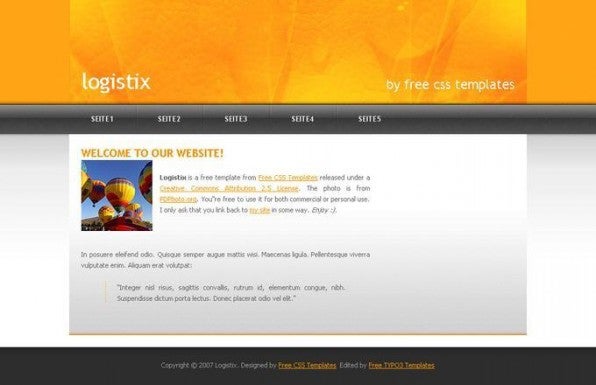
Sicherlich sind Templates Geschmackssache, doch soll dem Einstieg an dieser Stelle das Template Logistix von der Website freecsstemplates.org [1] dienen. Es handelt sich dabei wie bei den meisten Templates von der Seite um eine Vorlage für WordPress, deshalb muss es zunächst speziell für TYPO3 verändert werden. Eine fertig angepasste Version können Sie allerdings von der Website des Autors herunterladen [2]. Voraussetzung für alles Weitere ist eine bestehende TYPO3-Installation. Eine Anleitung finden Sie ebenfalls im Internet [3]. Für die ersten Versuche sehr zu empfehlen ist auch ein „Webserver on Stick“ (WOS) [4], der einfach und schnell startklar ist, ohne dass erst MySQL und PHP installiert werden müssen. Die TYPO3-Installation vorausgesetzt, erstellen Sie zunächst einen Ordner namens „templates“ im Ordner „fileadmin“. Und nach dem Download der Datei „TPL_logistix.zip“ wird sie in den Ordner „fileadmin/templates/“ entpackt. Anschließend loggen Sie sich ins Backend ein.
Der Import des Templates in TYPO3
Für den Import des Templates klicken Sie einmal auf die kleine Weltkugel bei „New TYPO3 Site“ und wählen „Importieren aus .t3d“ aus. Danach wechseln Sie auf den Reiter „Upload“, klicken auf „Durchsuchen…“ und wählen die Datei „logistix.t3d“ im Ordner „fileadmin\templates\“. Klicken Sie auf den Button „Upload“, wonach die zu importierende Struktur unten angezeigt wird. Wechseln Sie auf den Reiter „Import“, aktivieren „ALLE UID Werte erzwingen“ und klicken auf den Button „Import“. Die anschließende Abfrage bestätigen Sie mit „OK“.
Anschließend markieren Sie die Seite „root“ im Seitenbaum und klicken oben auf die Lupe „Webseite anzeigen“. Die Webseite sollte jetzt in der Vorschau angezeigt werden.
Das Template erweitern und anpassen
Nun soll das Template so erweitert werden, dass im Header der linke Titel „logistix“ durch den „Sitetitle“ aus dem Template „NEW SITE“ ersetzt wird. So kann er bequem im Backend geändert werden. Der Slogan im rechten Template-Bereich soll durch die Menüuntertitel und, wenn es sie nicht gibt, durch den Titel ersetzt werden. Dazu editieren Sie die HTML-Vorlage „index.html“, die im Ordner „fileadmin/templates/logistix/“ liegt und ersetzen die statischen Titel durch subparts Marker. Die Texte werden später beim Rendern durch TYPO3 ersetzt.
<div id="header"> <h1><!-- ###SITETITLE### -->Logistix<!-- ###SITETITLE### --></h1> <h2><!-- ###TITEL### -->By Free CSS Templates<!-- ###TITEL### --></h2> </div> <!-- end #header -->
Listing 1
Jetzt müssen Sie den Subparts noch das „Content Object Array“ (COA) übergeben, das sich in der „config.txt“ befindet. Außerdem muss im Backend der gewünschte Titel erfasst werden. Dazu editieren Sie die Datei „setup.txt“, die sich im Ordner „fileadmin/templates/logistix/typoscript/“ befindet, und fügen den subparts einen „SITETITLE“ hinzu.
subparts.TITEL = TEXT subparts.TITEL.field = subtitle//title subparts.SITETITLE < temp.siteTitle
Listing 2
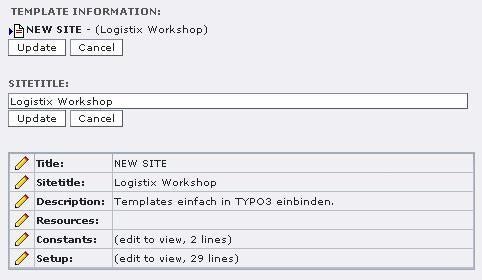
Markieren Sie im Backend die Seite „root“, wählen im Menü „Web“ den untersten Menüpunkt „Template“ und editieren den Sitetitle. Dazu klicken Sie auf den Stift und tragen zum Beispiel den Webseitentitel „Logistix Workshop“ ein. Klicken Sie abschließend auf den Button „Update“.
Bevor die Änderungen in der Vorschau zu sehen sind, muss der
Seitencache gelöscht werden. Danach sollte der linke Seitentitel
„logistix workshop“ lauten. Der Slogan im rechten Fensterbereich ändert
sich dynamisch beim Seitenwechsel.
Eine Update-Anzeige einfügen
Um als weitere Möglichkeit eine Lastupdate-Funktion einzufügen, öffnen Sie erneut mit einem Editor die Datei „config.txt“ im Ordner „fileadmin/templates/logistix/typoscript/“ und fügen nachstehendes Listing ein.
#page Last Updated
temp.lu = TEXT
temp.lu {
data = page:lastUpdated
if.isTrue.data = page:lastUpdated
date = d.m.Y, H:i
wrap = Aktualisiert: |
data = register : SYS_LASTCHANGED
if >
}
Listing 3
In der Datei „setup.txt“ aktivieren Sie noch den subpart für unseren Marker.
subparts.LASTUPDATE < temp.lu
Listing 4
Danach editieren Sie die Datei „index.html“ und fügen einen weiteren Marker ein, um das aktuelle Datum der jeweiligen Seitenänderung auszugeben.
<p id="legal"> <!-- ###COPYRIGHT### --> <!-- ###COPYRIGHT### --> Designed by <a href="http://www.freecsstemplates.org/">Free CSS Templates</a> Edited by <a href="http://www.rasi.ch/">Free TYPO3 Templates</a> <!-- ###LASTUPDATE### --> <!-- ###LASTUPDATE### --> </p>
Listing 5
Auch diesmal wird der Seitencache gelöscht, wonach in der Fußzeile das Datum der letzten Änderung erscheint, also zum Beispiel „Aktualisiert: 06.10.2007, 16:41“. Sie können den Marker auch an beliebiger anderer Stelle in die HTML-Vorlage einfügen und ihn gegebenenfalls in einem „div“ mit CSS positionieren.
Das Copyright anpassen
Damit der Name für das Copyright im Footer der Seite mit dem Seitentitel übereinstimmt, sollte er noch angepasst werden. Sie editieren dazu wiederum die Datei „config.txt“ im Ordner „fileadmin/ templates/logistix/typoscript/“ und ändern den String im Typoscript wie folgt:
temp.copyright = TEXT
temp.copyright {
data = date : U
strftime = %Y
wrap = Copyright © | Logistix Workshop.
}
Listing 6
Speichern Sie die Datei und löschen im Backend den Seitencache. Anschließend sehen Sie die Seite in der Vorschau an. Das Copyright entspricht nun unserer Webseite, das Datum wird jeweils dynamisch von TYPO3 angepasst.
Meta-Tags für die Suchrobots
Damit die Site auch mit den richtigen Schlüsselwörtern von den Suchmaschinenrobots indiziert wird, müssen die Meta-Tags angepasst werden. Dazu editieren Sie die Datei „setup.txt“ erneut und fügen die gewählten Schlüsselwörter ein.
page.meta.DESCRIPTION = Site Logistix page.meta.KEYWORDS = Typo3, Workshop, Template
Listing 7
Nach dem Löschen des Seitencache erscheinen im Seitenquelltext die eingetragenen Meta Tags.
Fazit
TYPO3 ist in Verbindung mit TypoScript sehr flexibel. Um die vielfältigen Möglichkeiten besser zu verarbeiten, ist Experimentieren durchaus der beste Weg. Außerdem macht es Spaß, immer neue Funktionen zu entdecken und sie umzusetzen. Zwar sind die ersten Schritte schwierig, doch es gibt zahlreiche hilfreiche Anleitungen im Web.





Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
zu dem Artikel https://t3n.de/magazin/freie-templates-typo3-einbinden-ersten-typoscript-schritte-220341/
Hallo, den Artikel fand ich interessant. Er ist aus dem Jahr 2007. Die vorgeschlagenen Links sind nach so langer Zeit nicht mehr gültig. Wo kann ich entsprechendes finden?
Grüße aus Ottobrunn bei München
Helmut