Javascript-Frameworks: Neue Gestaltungsfreiräume mit Vue

Wer größere Applikationen umsetzen will, kommt ganz schnell auf eine der drei Javascript-Bibliotheken Angular, React oder Vue. Jede verfolgt eine grundlegend andere Strategie, obwohl sie alle dazu gedacht sind, leistungsfähige Single-Page-Applikationen umzusetzen. Vue ist im Vergleich zu den anderen beiden noch sehr jung – der erste Commit in das Github-Repository war im April 2016. Zwar liegt seine Verbreitung deshalb natürlich noch hinter seinen Konkurrenten, doch in den vergangenen Monaten ist es in der Community immer beliebter geworden und hat sich erstaunlich schnell verbreitet. Das hat gute Gründe: Im Kern ist Vue ein schlankes Framework, das sich lediglich um die Darstellung der Inhalte und das Databinding kümmert. Die Architektur ist gut durchdacht, stabil und mittlerweile praxiserprobt.
Im Gegensatz zu Angular ist Vue ein spezialisiertes Framework. Es konzentriert sich auf die Anzeigelogik, also den View-Teil des MVVM-Patterns. Deshalb lässt das Framework einem Entwickler auch mehr Gestaltungsspielraum und macht weniger strikte Vorgaben als andere Frameworks. Gerade in größeren Applikationen kommen neben Vue weitere Bibliotheken zum Einsatz, etwa Vuex für das State-Management. Auf diese Weise können Entwickler je nach Anforderungen ganz unterschiedliche Bibliotheken miteinander kombinieren, um eine optimale Lösung für genau einen bestimmten Fall zu finden. Neben der Flexibilität ist die Performance von Vue ein weiterer Pluspunkt. Ähnlich wie React hat auch Vue eine Abstraktionsschicht zum DOM. Bei anzeigelastigen Applikationen mit hoher Frequenz an Änderungen – bei denen die vielen DOM-Modifikationen ein Performance-Problem sein können – sorgt Vue für optimierte Zugriffe.
Vue ist Community-getrieben. Das bedeutet, dass Firmen höchstens als Sponsoren auftreten. Erfinder und treibende Kraft hinter dem Framework ist Evan You, in der Entwicklergemeinschaft auch bekannt als @youyuxi. Seit dem ersten Commit sind mittlerweile über 2.500 weitere Commits in das Repository gelaufen und das von fast 200 Beitragenden. Auch die übrigen Github-Statistiken von Vue können sich sehen lassen: über 90.000 Stars und mehr als 13.000 Forks. So hat Vue mittlerweile die Version 2.5 erreicht und lässt sich unter anderem über den Paketmanager NPM installieren. Dort erreicht das Vue-Paket regelmäßig über 300.000 Downloads pro Woche, ebenfalls ein recht eindrucksvoller Wert. Einer der Gründe für den kometenhaften Aufstieg des Frameworks ist die niedrige Einstiegshürde. Vue ist im Vergleich zu anderen Frameworks relativ einfach zu erlernen. Außerdem gibt es eine sehr gute Dokumentation. Mehr Infos liefert die offizielle Projektwebsite unter vuejs.org.
Vue installieren
Als erstes müssen Entwickler Vue einbinden. Das geht, wie bei jedem anderen Framework auch, auf mehrere Arten. Es empfiehlt sich jedoch, Vue entweder per NPM mit dem Kommando
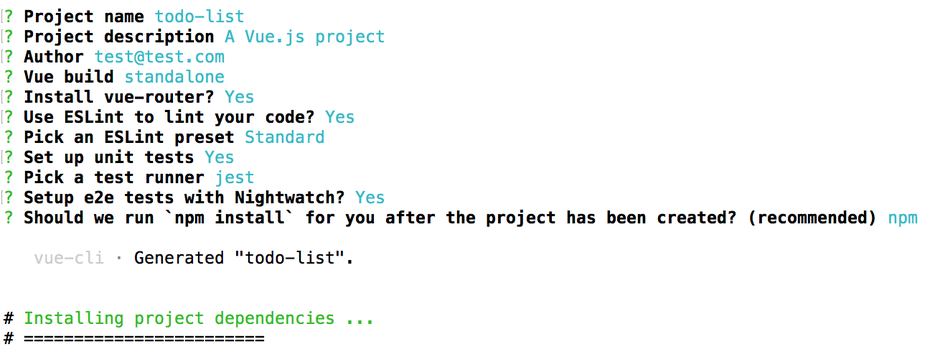
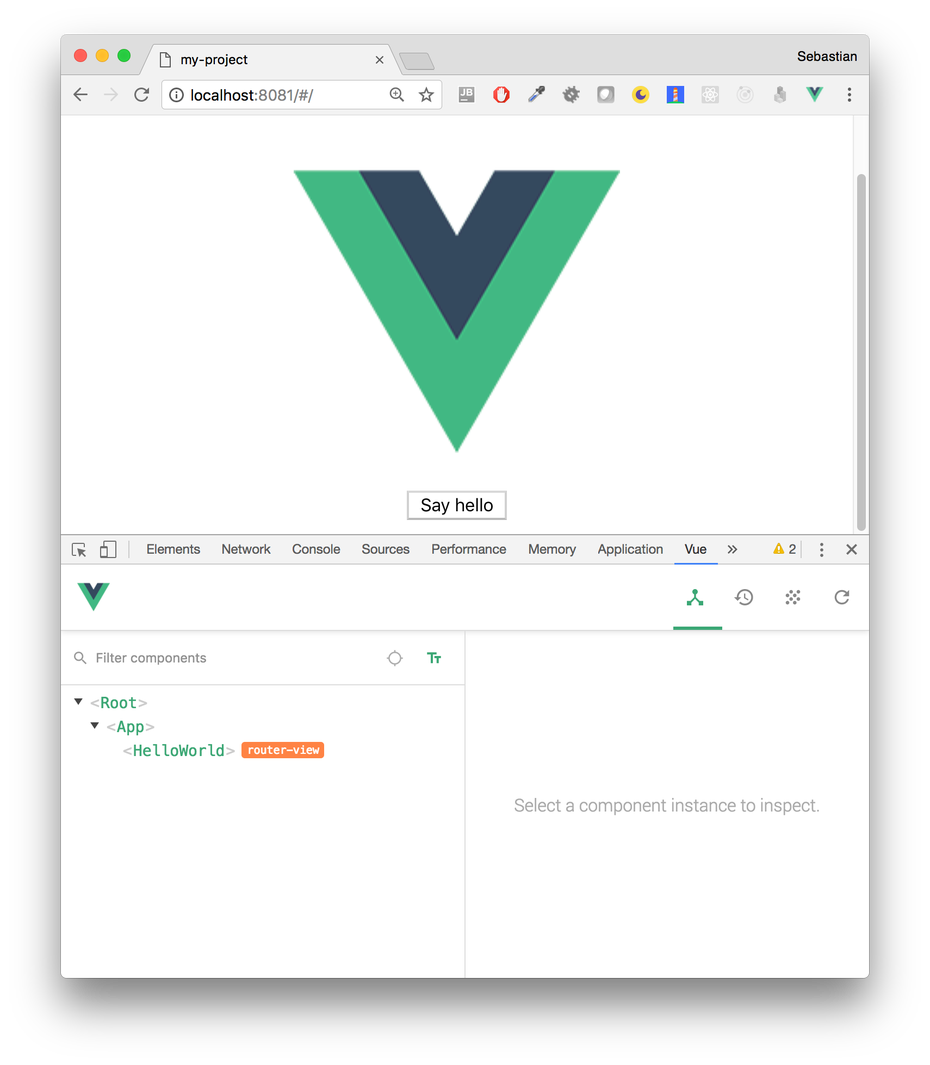
npm install vue oder über die Vue CLI zu installieren. Die CLI soll die initiale Entwicklung einer Applikation beschleunigen, indem sie die Basisstruktur aufsetzt und alle Abhängigkeiten installiert. So können Programmierer direkt mit der Entwicklung beginnen. Vue CLI ist ein separates Projekt, das allerdings in der Vuejs Github-Organisation entwickelt wird. Installieren lässt sie sich mit dem Kommando npm install -g vue-cli. Durch die globale Installation steht CLI systemweit zur Verfügung. Mit dem Kommando vue init webpack my-project können Entwickler dann ein neues Projekt mit dem Namen „my-project“ auf Basis des Webpack-Templates erzeugen. Neben Vue selbst sind anschließend auch weitere Bibliotheken aufgesetzt, wie der „vue-router“ oder optional auch eine Testinfrastruktur. Nach erfolgreicher Initialisierung können Entwickler das Projekt mit dem Kommando npm run dev im Entwicklungsmodus starten.

Nachdem Entwickler Vue erfolgreich initialisiert haben, können sie das Projekt mit dem Kommando „npm run dev“ im Entwicklungsmodus starten. (Screenshot: Vue)
Grundlegende Konzepte
Mit Vue kann man Applikationen komponentenbasiert entwickeln. Das bedeutet, dass sich die Applikation aus zahlreichen kleinen Bausteinen – den Komponenten – zusammensetzt. Jede Komponente sollte sich im Idealfall nur um eine bestimmte Aufgabe kümmern. Auf diese Weise können Entwickler die Komponenten leicht wieder verwenden und testen. Außerdem sollte es pro Datei nur eine Komponente geben. Das bedeutet allerdings, dass umfangreichere Applikationen sehr viele Dateien erfordern. Um hierbei den Überblick zu behalten, sollten Entwickler die Komponentendateien in einer Verzeichnishierarchie ablegen. Sind sie fachlich gruppiert, lassen sie sich relativ einfach lokalisieren. Der nachfolgende Codeblock enthält eine einfache Komponente.
<template>
<div>
<button v-on:click="handleClick">Say hello</button>
<h1 v-if="buttonClicked">Hello {{ name }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
created() {
console.log('created');
},
data() {
return {
buttonClicked: false,
name: 'Klaus',
};
},
methods: {
handleClick() {
this.buttonClicked = true;
},
},
};
</script>
<style scoped>
h1 {
color: red;
}
</style>
Das CLI-Werkzeug erzeugt bei der Initialisierung automatisch die Komponente HelloWorld. Im Beispiel handelt es sich um eine Variante dieser Komponente. Sie ist im src/components-Verzeichnis in einer Datei mit dem Namen „HelloWorld.vue“ zu finden. Die Datei gliedert sich in drei Teile: Zunächst gibt es die Definition des Templates. Dabei handelt es sich um die HTML-Struktur, die die Applikation beim Einbinden der Komponente rendert. Dem folgt ein Script-Tag mit dem Javascript-Teil der Komponente. Am Ende der Datei findet sich ein Style-Tag mit dem Attribut scoped. Dieses sorgt dafür, dass das CSS nur für diese Komponente gilt.
Das Template enthält neben einigen bekannten HTML-Tags auch etliche Vue-spezifische Erweiterungen. Ein wichtiges Vue-Element ist die Interpolation. Hierbei ersetzt Vue Variablen im Template durch ihre Entsprechungen aus dem Javascript-Teil. Ändert sich der Wert in Javascript, passt sich die Repräsentation der Komponente im HTML entsprechend an. Die Werte für die Variablen stammen vom Rückgabewert der data-Methode der Komponente. Das Template enthält zwei Attribute mit einem vorangestellten v-: Beispiele für Vue-Direktiven, die die HTML-Struktur um Funktionen erweitern. Der Befehl v-on:click bindet die als Wert angegebene Methode als Eventhandler für das Click-Event des Buttons. Eine kürzere Schreibweise dieses Attributs ist @click=“handleClick“. Die Callback-Funktion, die als Handler für das Event dient, stammt aus der Methods-Eigenschaft der Komponente. Die Direktive v-if sorgt dafür, dass die Anwendung das Element nur rendert, wenn die Bedingung den Wert true ergibt. Im Falle des Beispiels bedeutet das, dass das h1-Element erst zu sehen ist, wenn der Nutzer auf den Button geklickt hat.
Neben den bereits erwähnten Data- und Methods-Eigenschaften der Komponente gibt es noch weitere. Dazu gehört beispielsweise die Name-Eigenschaft, die den Namen der Komponente enthält. Jede Komponente hat einen Lebenszyklus, den Entwickler mit verschiedenen Lifecycle-Hooks beeinflussen können. Diese Hooks sind beforeCreate, create, beforeMount, mounted, beforeUpdate, updated, beforeDestroy und destroyed. Diese Hooks definiert der Code jeweils als Methode der Komponente und führt sie an den jeweiligen Stellen des Lebenszyklus aus. So ist der beforeCreate-Hook der erste und der destroyed-Hook der letzte Hook, den die Anwendung ausführt. Die beiden Update-Hooks laufen während aller Datenänderungen immer wieder.
Datenfluss im Komponentenbaum
Auch wenn eine Vue-Applikation, wie bereits erwähnt, nicht nur aus einer riesigen Komponente bestehen sollte, bringt die Baumstruktur aus Komponenten auch ihre Probleme mit sich. Die Applikationsdaten zur Steuerung und Anzeige müssen nämlich an die richtige Stelle im Baum gelangen – was sich jedoch nicht negativ auf die Performance der Applikation auswirken darf. Eine Lösung, die auch einige andere Frameworks an dieser Stelle verfolgen: Änderungen gibt die Anwendung als Eigenschaften (sogenannte Props) von den Eltern- an die Kindkomponenten weiter. Stammen die Änderungen von den Kindkomponenten, gelangen sie als Events im Baum nach oben. Das erleichtert es dem Framework, Änderungen zu verfolgen.

Mit Vue können Entwickler ihre Anwendungen komponentenbasiert aufbauen. Jede Komponente sollte nur eine einzige Aufgabe und Datei haben, damit sie sich optimal wiederverwenden und testen lässt. (Screenshot: Vue)
Zunächst müssen Entwickler dazu die Props in der Kindkomponente definieren. Dies geschieht als Array in der Eigenschaft props der Komponente. In der Elternkomponente geben sie die Props als Attribute im Tag an, der die Kindkomponente einbindet. Dabei müssen sie die Namen der Props im Javascript mit Camel-Case und im Template mit Kebab-Case schreiben. Soll die Anwendung dynamische Werte übergeben, ist die Direktive v-bind erforderlich. Die Name-Prop lässt sich zum Beispiel durch v-bind:name=“someValue“ verbinden. Um eine Elternkomponente auf ein Event der Kindkomponente zu binden, nutzen Entwickler die v-on-Direktive (wie schon beim click-Event). Als Name des Events können sie eine beliebige Zeichenkette wählen. In der Kindkomponente kann dann die $emit-Methode ein Event auslösen. Der erste Parameter der Methode ist der Name des auszulösenden Events. Der zweite bestimmt die Information, die das Event erhalten soll. Auf diesen Wert können Entwickler im Eventhandler zugreifen.
Wer eine Vue-Applikation mit der CLI initialisiert, kann den Vue-Router gleich zu Beginn integrieren. Der Router koppelt verschiedene App-Bildschirme an URL-Pfade und ermöglicht so die Navigation innerhalb der Single-Page-Applikation, ohne dass die Seite neu laden muss. Eine Route definiert dabei einen Baum von Komponenten, der sich bei der Aktivierung der Route lädt. Bei der Integration des Routers in die Applikation müssen Entwickler zuerst die Komponenten definieren und anschließend die Routen in Form eines Arrays, welches die Beschreibung der Routen in Form von Objekten enthält. Die Path-Eigenschaft gibt den Routing-Pfad an, über den sich die Komponente ansprechen lässt. Die Eigenschaft component verweist auf die zu ladende Komponente. Mit dieser Routendefinition können Programmierer eine neue Instanz der VueRouter-Klasse erzeugen, die dann an das zentrale Vue-Objekt der Applikation geht. In der Applikation kann der Entwickler dann entweder über das Tag router-link im Template oder über das Objekt $router navigieren. Der Vue- Router unterstützt nicht nur das einfache Laden von Komponenten, sondern auch weitere Funktionen wie Variablen in Routen, verschachtelte Routen, Weiterleitungen und benannte Views.
Vuex – State-Management in Vue
Jede Vue-Komponente ist in der Lage, ihren eigenen Zustand (State) zu verwalten. In Komponentenbäumen ist dies jedoch schon etwas schwieriger, da die Anwendung Teile des States an die Kindkomponenten weitergeben können muss. Je tiefer der Baum, desto aufwändiger wird es, die Informationen weiterzureichen. Um dieses Problem zu lösen, gibt es das Werkzeug Vuex, das den Zustand einer Applikation verwaltet. Die Bibliothek ist von der Idee der Flux-Architektur inspiriert. Das zentrale Element ist der Store. Dieser hält den Application-State, der die State-Eigenschaft speichert. Ein lesender Zugriff auf den State ist problemlos möglich. Der Store ist reaktiv, das bedeutet, dass sich Änderungen auf alle Komponenten auswirken, die aus dem Store lesen. Um die Auswirkungen besser kontrollieren zu können, können Entwickler den State jedoch nicht direkt modifizieren. Sie müssen solche Änderungen über das Objekt Actions durchführen, das die Änderung im Store beschreibt. Die Methode commit des Stores aktiviert sie. Der Store wiederum definiert über die Eigenschaft „mutations“ eine Reihe von Methoden, die den State verändern, sobald es eine entsprechende Aktion gibt. Dieses Architekturmuster ist zwar etwas aufwändiger zu implementieren, funktioniert jedoch auch für sehr umfangreiche Applikationen.
Fazit
Vue ist eine echte Konkurrenz für Angular und React. Alle drei Frameworks verfolgen unterschiedliche Ansätze, haben allerdings auch zahlreiche Gemeinsamkeiten, gerade wenn es um die Komponentenorientierung oder das Databinding geht. Auch die Lifecycle-Hooks finden sich in allen Frameworks wieder. Viele Funktionen, die das Framework nicht per se bietet, lassen sich durch Community-Pakete ergänzen. Die Stärken von Vue sind ganz klar seine Einfachheit, Flexibilität, seine geringe Einstiegshürde und die stetig wachsende Community.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Danke für die übersichtliche Zusammenfassung! Habe jetzt schon von mehreren Stellen Liebesgedichte an Vue gehört, scheinbar sollte man sich das mal genauer ansehen ;)