Lorem Ipsum ist doof: Mit echten Daten das optimale Design umsetzen

(Screenshot: t3n)
Konzept-, Design oder Mockup-Phase – wie man den Anfang eines Projektes nun auch nennt, es geht hierbei um einen Entwurf in irgendeiner Form. Doch, um es mit Steve Jobs zu sagen: „Design ist nicht nur, wie es aussieht oder sich anfühlt. Design ist, wie es funktioniert“. Deswegen kann niemand im luftleeren Raum arbeiten. Designer müssen sich schon in dieser frühen Phase das Endergebnis bewusst machen.
Die Lorem-ipsum-Falle
„Lorem ipsum“ ist der Blindtext, der wahrscheinlich am weitesten verbreitet ist – und er ist eine schlimme Krankheit der Branche. Denn der Blindtext verursacht gleich mehrere Probleme: Erstens handelt es sich dabei um Phantasielatein. Damit ist der Text schon in seiner Optik nicht repräsentativ für die späteren Inhalte. Stattdessen sollten Designer lieber deutsche Blindtexte nutzen, die von den Wortlängen, Buchstabenkombinationen, Umlauten und Sonderzeichen viel näher am Ergebnis liegen.
Das sehr viel schwerwiegendere Problem ist zweitens allerdings, dass die Designer über die Textmenge entscheiden: Wie viele Worte des Blindtextes enthält eine Überschrift? Wie lang ist ein Teaser? Wie viele Absätze passen in den Entwurf, damit es gut mit der Box harmoniert, die sich in den Inhalt einbetten soll? Diese Entscheidungen sollten nicht dem ästhetischen Gefühl eines Gestalters unterliegen, sondern auf den Anforderungen der tatsächlichen Inhalte basieren. Ansonsten kann es nämlich teuer werden. Denn Blindtexte können sonst zu Layouts führen, die herzlich ungeeignet für die späteren Inhalte sind: Textbereiche sind dann etwa zu klein oder Bildbereiche zu groß für die eigentliche Länge und Qualität der Inhalte. Oder ein bestimmtes Element wiederholt sich im Realfall dann so oft, dass es den ganzen Entwurf zerschießt.
Falsche Annahmen und ihre Folgen
Webdesigner sollten ihre Entwürfe daher so früh wie möglich mit unterschiedlichen Inhalten füllen. Sie werden mit einem robusteren Konzept dafür belohnt. Natürlich lassen sich in dieser Phase nicht alle Probleme und Sonderfälle aufdecken. Ein Beispiel: Enden privates und geschäftliches Konto mit den gleichen zwei Ziffern, führt das bei Amazon-Bestellungen zu Problemen, da der Online-Händler zur Unterscheidung teilweise nur die letzten beiden Ziffern anzeigt. So ein Sonderfall kann durch Echtdaten auffallen – das ist dann allerdings Glückssache.

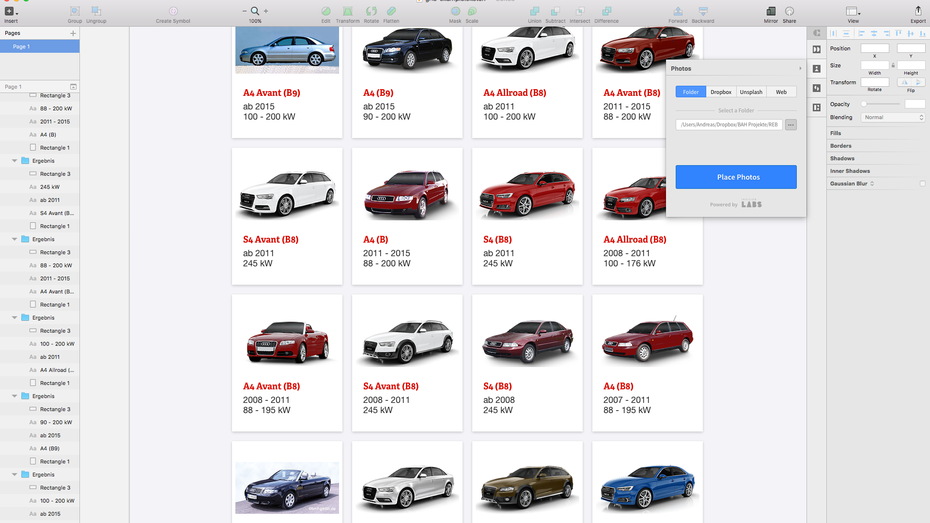
Mit dem Sketch-Plungin Data Populator können Designer mit wenigen Mausklicks aus Platzhaltern eine Grid-Ansicht mit echten Daten erzeugen. (Screenshot: t3n)
Vielmehr geht es beim Design mit Echtdaten darum, gängige Stolpersteine zu umgehen, etwa: Wie lang sind die Produkttitel wirklich? Wie viele Zeichen haben die Blogposts? Und wie viele Suchergebnisse lassen sich auf einmal anzeigen?
Die Arbeit mit Echtdaten deckt aber nicht nur Fehler auf, sondern ermöglicht maßgeschneiderte Lösungen fast von Anfang an. Dazu ein Beispiel: Das Redesign einer Website sollte Publikationen mit unterschiedlich langen Titeln und Worten abbilden. Dabei gab es Ausreißer in beide Richtungen, wobei der Titel „Ägypten“ naturgemäß einfacher ins Layout passte als „Rezension von: Thomas J. Fehrmann: Die Effektivität interregionaler Kooperation. Eine vergleichende Untersuchung der Handlungsfähigkeit von Regionalorganisationen am Beispiel von ASEAN“ und ähnliche Titel. Letzteres kam zwar selten vor, aber doch regelmäßig.
Die Recherche der Echtdaten zu Beginn der Designphase – die hier nicht sehr aufwendig war, weil es sich um einen Relaunch handelte – zeigte also sehr gut, was das fertige Design leisten musste und war damit eine der wichtigsten Komponenten im Gestaltungsprozess. Zwar kann es nicht das Ziel sein, dass jeder Sonderfall perfekt ins Layout passt und wunderschön aussieht. Doch das Design muss so funktional sein, dass es für solche Fälle vorbereitet ist. Da muss im Zweifelsfall dann auch mal das Ego des Designers zurückstehen.
Woher nehmen? Notfalls stehlen
Alle Designer kennen Projekte, bei denen sie am Ende nur auf die endgültigen Inhalte warten. Die Kunden liefern nur sehr schleppend Informationen oder Beispielinhalte. Oder es handelt sich sogar um etwas vollkommen Neues – etwa eine App – ohne echte Nutzerdaten. Wie kommen Designer in diesen Fällen zu realistischen Testdaten für die ersten Entwürfe?
Am besten sind natürlich echte Daten, auch wenn sie nicht aktuell oder ganz korrekt sind. Diese können beispielsweise von der alten Website stammen. Sind die Entwürfe nur für die interne Verwendung, können Designer zur Inspiration sogar die Daten der Konkurrenz nutzen, um echt aussehende Daten zu erzeugen. Doch Vorsicht: Mit dem Kunden zu sprechen, Interviews zu führen und vieles mehr, um die Inhalte zu erhalten, kann viel Zeit und Mühe kosten.
Ehrlichkeit hilft dabei am meisten weiter, auch wenn es schmerzt: Gerade wenn später Nutzer oder Redakteure über’s CMS die Daten eingeben, wird es zu nicht gerade ästhetischen Abweichungen und ungleichmäßigen Ergebnissen kommen. Sie werden Felder nicht ausfüllen, Groß- und Kleinschreibung missachten, sich merkwürdige Namen ausdenken und zweifelhafte Avatare hochladen.
Zum Beispiel schickt Apple vor den Produktpräsentationen Fotografen los, die mit ihren Bilderbuchfamilien Beispielinhalte für die Präsentation produzieren. Die Adressbücher sind dann zwar ausgefüllt mit Profilfotos in gleichmäßiger, perfekter Ausleuchtung. Das sieht in der Präsentation auch gut aus, hat mit der Realität aber leider wenig zu tun. Besser ist es, wenn die Abstimmung im Vorfeld keine unrealistischen Erwartungen weckt.
Hilfreiche Inhalte-Generatoren
Wenn sich partout keine echten oder echt aussehenden Daten auftreiben lassen oder ein Designer nur relativ allgemeingültige Informationen – wie Namen, Adressen, E-Mails oder Firmennamen – benötigt, um Übersichten, Auflistungen oder Tabellen zu erstellen, gibt es ein paar hilfreiche Inhalte-Generatoren.
Mockaroo
„Mockaroo“ erzeugt gute Bestände an Kontakt- oder Firmendaten, aber auch exotischere Beispieldaten wie ISBN-Nummern oder Medikamentennamen. Dabei lässt sich angeben, wie groß der Anteil der nicht ausgefüllten Felder sein soll. Für das Beispiel des oben genannten Adressbuchs könnten etwa nur 95 Prozent der Nachnamen, 60 Prozent der Vornamen und 90 Prozent der E-Mails ausgefüllt sein.
Content Generator
Ein sehr einfaches Hilfsmittel ist das Plugin „Content Generator“ für das Grafikprogramm Sketch. Per Klick können Webdesigner damit Namen oder Avatare erzeugen. Dazu markieren sie einfach alle Elemente im Design, die das Plugin füllen soll, und wählen, ob die Profilbilder und Vornamen weiblich oder männlich sein sollen. Zusammenhängende Datensätze für eine gesamte Persona inklusive Namen, Firma und E-Mail-Adresse sind leider nicht möglich.
Data Populator
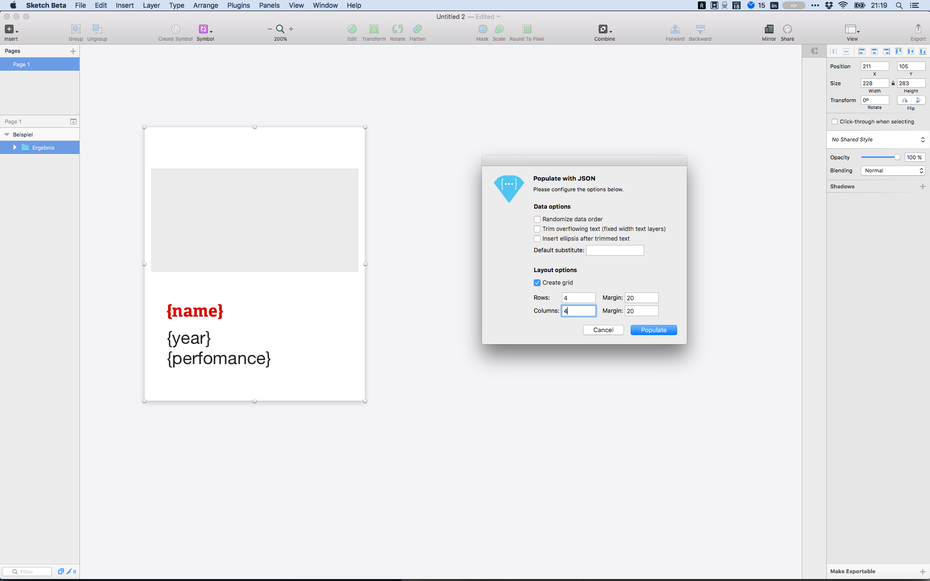
Der „Data Populator“ ist ebenfalls ein extrem hilfreiches Sketch-Plugin. Es erlaubt Webdesignern, Daten aus Mockaroo automatisch zu platzieren. Excel-Dateien mit beispielhaften Ergebnislisten oder Produktdaten können sie einfach in JSON umwandeln und in die Entwürfe einfließen lassen. Aus der Gestaltung eines einzelnen Suchergebnisses mit Platzhaltern wird durch wenige Mausklicks eine Grid-Ansicht mit echten Daten.
Craft
Recht jung am Markt ist das Plugin „Craft“ für Photoshop oder Sketch. Es erweitert die Funktionen der beiden Programme ganz deutlich. Etwa, um Inhalte automatisch zu duplizieren und zu erzeugen und so sehr schnell Auflistungen oder Grids anzulegen; oder, um mitgelieferte Daten aus einem Ordner sehr einfach in ein Mockup einzufügen. So lässt sich zum Beispiel ein mit Data Populator erzeugter Entwurf – etwa eine
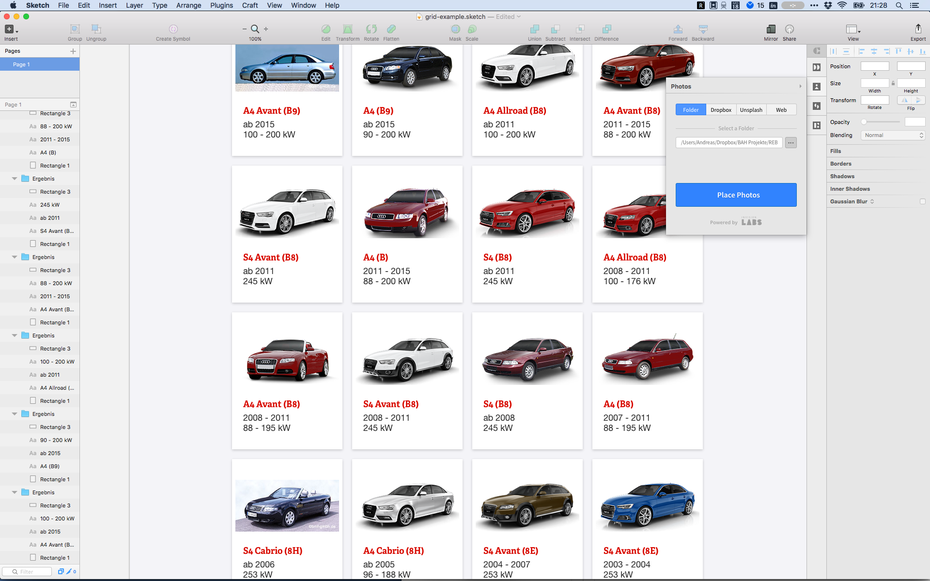
KFZ-Auswahl – sehr schnell mit Leben füllen. Das Interface von Craft ist dabei wesentlich zugänglicher als das des Data Populator. Craft kann trotz des hohen Entwicklungstempos noch nicht alle Funktionen abdecken, deshalb sollten Designer die beiden Plugins kombinieren.

Das Plugin Craft ist in Kombination mit Data Populator besonders hilfreich: Ein mit Data Populator erzeugtes Grid lässt sich damit einfach mit Daten füllen. (Screenshot: t3n)
Patternlab
Noch einfacher wird das Design, wenn man direkt im Browser arbeitet, etwa mit Patternlab [5]. Da die Daten im Patternlab auch aus JSON-Dateien stammen, können Designer die Komponenten meist einfach zu einem realistischen, echt wirkenden Entwurf aufrüsten – und sich den Umweg über ein Grafikprogramm sparen. Sie müssen nur das Patternlab-Namensschema einhalten.
Wer mit echten oder zumindest realistischen Daten gestaltet, kann schon früh die Schwachstellen eines Konzepts finden und lösen. Das spart viel Nerven, Zeit und Geld. Damit überwiegen die Vorteile den einzigen Nachteil: Den anfänglichen Lernaufwand. Mit etwas Übung, Erfahrung und den richtigen Werkzeugen wird der Workflow dann aber sogar oft schneller als zuvor. Designer sollten einfach mal mit den Tools herumzuspielen, ihre Stärken und Schwächen kennenlernen und sie dann im Tagesgeschäft zu ihrer Geheimwaffe machen. Denn das ist die sicherste Gewähr, dass die guten Designideen auch tatsächlich in der Praxis funktionieren.

 Andreas Dantz ist Designer und Geschäftsführer bei der Brave & Hungry GmbH. Dort hilft er Kunden erfolgreiche Webapps zu konzipieren und umzusetzen.
Andreas Dantz ist Designer und Geschäftsführer bei der Brave & Hungry GmbH. Dort hilft er Kunden erfolgreiche Webapps zu konzipieren und umzusetzen.
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team