Mobile SEO: Besonderheiten der mobilen Suchmaschinenoptimierung

Google öffnet Tür und Tor für den mobilen Einstieg in die organische Suche, passt einen Großteil der eigenen Dienste an und realisiert mit dem Googlebot-Mobile einen mobilen Index. Gleichzeitig steigt auch die Relevanz von mobiler Suchmaschinenoptimierung drastisch an. Mobile Nutzer legen ein anderes Suchverhalten an den Tag als herkömmliche Anwender und auch die Erwartungen an die Nutzererfahrung auf mobilen Endgeräten steigen. Auf Seite der Website-Betreiber ermöglicht Google die gesonderte Behandlung von mobilem Content, was Marketing-Experten die Möglichkeit eröffnet, die Bedürfnisse mobiler Nutzer über die organische Suche zu befriedigen. Das Potenzial des mobilen Web ist somit extrem vielversprechend, doch wie können Website-Betreiber dieses bestmöglich erschließen?

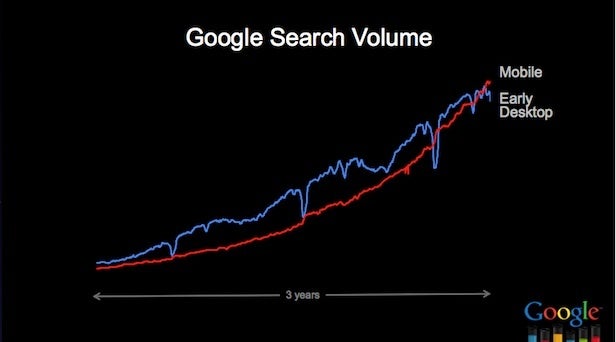
Das mobile Suchvolumen verzeichnet über die vergangenen drei Jahre einen starken Anstieg.
Auf dem Weg in die Post-PC Ära?
Nachdem im Jahr 2011 erstmals mehr Smartphones als stationäre PCs weltweit verkauft wurden, steigt laut einer Studie des Bitkom auch die Mediennutzung der deutschen Gesamtbevölkerung auf mindestens 37 Prozent aller 14- bis 29- jährigen, die das mobile Internet regelmäßig nutzen. Schon allein aus diesem Grund kommt Mobile SEO ebenfalls eine wachsende Bedeutung zu, wie auch eine Studie von Google verdeutlicht.
Laut Googles Mobile Movement Studie sind sich mobile Internetnutzer in der Vorliebe Ihrer Website-Besuche einig: 77 Prozent aller Befragten gaben an, die Suchmaschine als Einstieg ins Web zu wählen. Eine Behauptung, die Google selbst durch die Angabe zum weltweiten Anstieg des mobilen Suchvolumens innerhalb der letzten drei Jahre noch übertrumpft.
Kontext und Kompatibilität
Der mobile Charakter der Smartphone-Nutzung hat einen entscheidenden Einfluss auf das Suchverhalten und den Bezug von Anfragen. Um diese zu bedienen, bietet die lokale Restaurant-Kette auf der Startseite ihrer mobilen Website beispielsweise den geosensitiven Store-Locator an. Auf der stationären Seite interessieren sich die Besucher vordergründig für die Speisekarte oder eine Bildergalerie des Interieurs; für den mobilen Nutzer ein überflüssiges Maß an Information. Während die Autoversicherung auf der regulären Website umfangreiche Tarif-Auskünfte gibt, präsentiert die mobile Variante primär den Pannenruf-Dienst. Dementsprechend unterscheiden sich mobile und stationäre Website-Varianten selbst beim Inhalt gravierend, bedienen jedoch jeden Nutzertyp optimal.
Neben der Kompatibilität der eigenen Website mit mobilen Geräten müssen Marketer demnach auch sicher stellen, dass der angebotene Content den Nutzer in einem mobilen Szenario überhaupt interessiert. Eine Situation, der sich Website-Betreiber in Bezug auf das stationäre Internet selten ausgesetzt sahen. Branchenabhängige Unterschiede in der Internetnutzung gab es immer, das Medium als Traffic-Quelle aber war stets das gleiche: der barrierefreie PC; der Nutzer stets in der stationären Situation. Mobile Endgeräte und vor allem mobile Szenarien erfordern hier eine andere Denk- und Herangehensweise. Auch die notwendigen Optimierungsmaßnahmen für mobile Websites sind zu Beginn sehr technischer Natur und erfordern eine häufig vernachlässigte Grundkonfiguration der Architekturebene, die Website-Betreiber nicht selten scheuen.
Ein Großteil mobiler Suchanfragen verfügt über einen lokalen Bezug und beeinflusst das mobile Suchvolumen dieser Keyword-Cluster massiv. Dass die eigene mobile Website sich innerhalb der SERPs an diesen orientieren sollte, ist eine logische Konsequenz. Nicht zu unterschätzen ist dabei auch die enorme Präsenz der Verticals und Google-Places-Einträge auf kleinen Smartphone-Displays. Die meisten Nutzer nehmen den Unterschied zwischen einem organischen Treffer und dem Places-Eintrag oder einer Adwords-Anzeige überhaupt nicht wahr. Der Kanal, der sich im winzigen sichtbaren Bereich platzieren kann, hat mobil einen entscheidenden Vorteil.
Eine Potenzialanalyse
Abhängig vom vorhandenen Traffic sowie der Branche ist es sinnvoll, mobilen Nutzern spezialisierte, spezifische und einzigartige Inhalte oder Features bereit zu stellen, die mehr Gewicht in einer mobilen Situation haben, als auf dem heimischen PC. Initiale Fragen, die sich Webmaster und Marketer also stellen sollten, richten sich in erster Linie an die mobile Relevanz des eigenen Contents und an das Ausmaß der mobilen Nutzerzahlen.
Ein guter Ansatzpunkt bei der Analyse der mobilen Relevanz: eine Überprüfung der informationellen Mobilität der eigenen Inhalte. Website-Betreiber sollten gewährleisten, dass Besucher der mobilen Website die Inhalte einfach, schnell und wenig verschachtelt erreichen können. Zudem sollte die mobile Website stets ausreichend lokale Angaben wie Telefonnummern, Adressen, Kartenmaterial oder Öffnungszeiten umfassen. Die wichtigste Frage bei der Evaluierung der eigenen mobilen Website lautet stets: „Könnten die Informationen auf meiner Website für einen Nutzer von Vorteil sein, der sich in einer mobilen Situation befindet, in der er wenig Zeit, wenig Geduld, wenig Bedarf und gegebenenfalls eine langsame Netzanbindung hat?“ Eine Frage die branchenabhängig mit Sicherheit nicht immer einfach zu beantworten ist. Bei der Beantwortung kann es hilfreich sein, sich in die Haut des mobilen Nutzers zu versetzen und heraus zu finden, wie sich eine typische mobile Situation eines Besuchers gestaltet.
Mobiler Traffic unter der Lupe
Liegt der prozentuale Anteil des mobilen Traffics im höheren, zweistelligen Bereich, kann man davon ausgehen, dass sich gerade mobile Nutzer für die Inhalte interessieren. Die Beschaffenheit des Traffics sollte man näher analysieren, um wichtige Parameter wie die User-Agent-Verteilung, die häufigsten Display-Auflösungen, die Absprungrate, Klickrate oder die durchschnittliche Besuchsdauer herauszufinden. Ist die Anzahl der Seiten pro Besuch bei identischer Besuchsdauer gegenüber stationären Besuchern geringer, lässt dies möglicherweise einen Rückschluss auf die fehlende informationelle Mobilität oder die mobile Kompatibilität der Website zu.
Aber auch auf Keyword-Ebene offenbart der Blick in das Analytics-Profil sowie in die Webmaster Tools erste Erkenntnisse: Hohe Klickraten mobiler Nutzer, die über hohe Absprungraten wieder verloren gehen, zeugen fast mit Gewissheit von einem Ungleichgewicht zwischen mobil relevantem Inhalt und einer schlecht optimierten Seite. Liefert das Google Adwords Keyword Tool über den Filter „Mobiltelefone mit vollwertigem Internetbrowser“ nun noch hohe Suchvolumina für die Traffic liefernden Keywords, lohnt sich die Optimierung einer entsprechenden mobilen Landingpage fast blind. Dabei stellen sich Keyword-Cluster aus den Bereichen mobile Dienste mit regionalen Bezügen und einer gewissen Handlungsaufforderung häufig tatsächlich als relevant heraus.

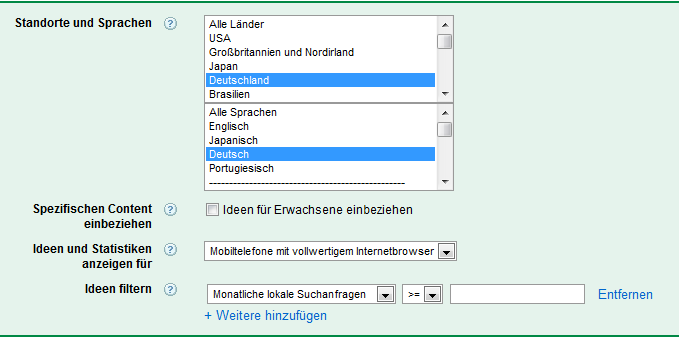
Mit dem Filter „Mobiltelefone mit vollwertigem Internetbrowser“ liefert das Google Adwords Keyword Tool Suchvolumina und Daten zum Wettbewerb in der mobilen Suche.
Die Architekturebene
Auf der Ebene der Architektur stehen sich zwei technisch bedingte Problemstellungen gegenüber: Zum einen gilt es, die Existenz der Desktop-Website für die Zielgruppe zu bewahren, zum anderen benötigt die stationäre Variante eine parallel existierende mobile Website. Bei der Konzeption der mobilen Seite sollten in der Analyse- und Entwurfsphase die Faktoren Usability, Layout und Performance sowie der Umfang des Contents ganz besonders im Vordergrund stehen.
Erfordert die mobile Seite eine umständliche oder stark verschachtelte Navigation, macht sich dies negativ in der Nutzererfahrung mobiler User bemerkbar. Ist der Anwender weiterhin gezwungen, einzelne Webseiten-Elemente oder Call-to-Actions nur über die manuelle Skalierung des Viewports zu erreichen, senkt dies in einer mobilen Situation die Akzeptanz. Auch sollte der Entwickler darauf achten, die horizontale Navigation gänzlich zu vermeiden. Smartphone-User haben sich längst daran gewöhnt, Webseiten nur in der Vertikalen auf ihrem vertikal ausgerichteten Display zu scrollen. Beachtet man diese Punkte nicht, droht im schlimmsten Fall ein unnatürlich hoher Anstieg der Absprungrate des mobilen Traffics, die bei hohen Ladezeiten noch weiter steigt. Eine hohe Anzahl an http-Requests, externen Ressourcen wie eingebundene Skripte und die reine Skalierung von größeren Grafiken sollten Website-Betreiber deshalb ebenso vermeiden.
Responsive oder Mobile Only
Mindestens genauso wichtig für mobile SEO-Maßnahmen erweist sich die Behandlung der Parallelexistenz einer stationären- und der mobilen Website. Theoretisch existieren für Google mit der mobilen Support-Strategie zwei ähnliche oder identische Websites, die in verschiedenen Formen vorliegen können: entweder im rein abweichenden Layout für mobile Endgeräte oder im komplett unterschiedlichen Markup und CSS. Erst kürzlich hat sich Google offiziell dafür ausgesprochen, den Ansatz über Responsive Webdesign zu favorisieren. Hier wird sowohl dem stationären Endgerät als auch dem Smartphone das identische HTML geliefert und mittels einer CSS3-Technologie (Media Queries) ein gerätespezifisches Layout angepasst. Letzteres lässt sich zum Beispiel über das Auslesen der Displaybreite realisieren. Ein Vorteil dieser Methode liegt in der Verwendung einer einheitlichen Standarddomain und der daraus resultierenden, höheren Crawling-Performance für beide Googlebots.
Unter verschiedenen Vorraussetzungen kann die Verwendung von zwei abweichenden Domain- und URL-Strukturen für die mobile und stationäre Seite jedoch einen Vorteil bringen. So beispielsweise wenn der Website-Betreiber dem mobilen Nutzer einen vollkommen anderen Content liefern möchte, wie im Beispiel des Store-Locators zu Beginn des Artikels. Aber auch um der erwähnten Relevanz der Performance nachzukommen, empfiehlt sich die Verwendung eines separaten Markups (wahlweise auch auf einer einheitlichen Domain), während der responsive Ansatz hier unter Umständen mit einem gewissen Overhead zu kämpfen hat.

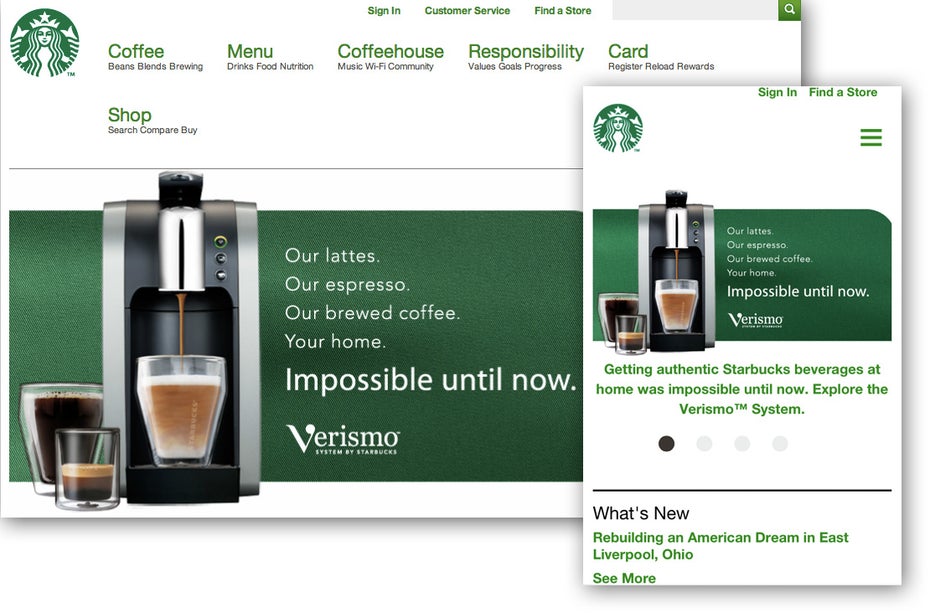
Responsive Webdesign am Beispiel Starbucks.com – eine Domain, zwei Layouts: die stationäre und mobile Variante.
Der Nachteil der Zwei-URL Strategie liegt ganz offensichtlich im höheren Verwaltungsaufwand. Nicht nur müssen Website-Betreiber ein konsequentes 301-Redirect-Mapping von der Hauptdomain zur mobilen Subdomain implementieren, auch erfordert die Struktur eine Konfiguration der Indizierungs-Eigenschaften. So empfiehlt Google die Auszeichnung von bidirektionalen Verweisen (biderectional annotations) im Quellcode beider Domainstrukturen. Über die Angabe des Tags „rel=alternate“ mit dazugehörigem media Query im <head> der Desktop-Seite weist diese die mobile Variante auf der verknüpften Subdomain aus.
Umgekehrt erhält jede URL der mobilen Subdomain ein Canonical-Tag zurück zur stationären Variante und verbindet damit beide Instanzen zu einer Einheit. Ein Verfahren, das vor der häufig missverstandenen Gefahr des Duplicate Content schützt, für die korrekte Indizierung beider Website-Varianten sorgt und die berüchtigte Robots Crawler-Weiche endlich ad-acta legt.
Biderectional Annotations
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.example.com/page-1" > <link rel=”canonical” href=”http://www.example.com/page-1" >
Listing 1
Gegenüber Google hat die Verwendung einer mobilen Subdomain beziehungsweise eines mobilen Unterverzeichnis grundsätzlich jedoch keinen entscheidenden Vorteil. Auch lässt sich die lange angepriesene Darstellung der mobilen URL innerhalb der deutschen SERPs bisher nicht blicken. Zumindest von Vorteilen für die Klickrate in den Suchergebnissen kann also noch keine Rede sein. Ganz zu schweigen davon, dass die Frage nach der Verteilung des Linkjuice bei zwei parallelen Domains nicht endgültig geklärt ist.
Fazit
Mobile SEO ermöglicht die gesonderte Behandlung von Googles Indizierungs-Eigenschaften. Auch die tatsächliche visuelle Erscheinung in den Suchergebnissen differiert gegenüber dem stationären Web teils massiv. Die starke Präsenz von Adwords-Anzeigen, die Dominanz der
Places-Ergebnisse sowie die einzelnen Verticals lassen den organischer Treffer dabei nicht selten weit ausserhalb des sichtbaren Viewports erscheinen. Da die Horizontale auf Smartphone-Displays mittlerweile praktisch keine Rolle mehr spielt, steigt die Relevanz zusätzlicher Google-Kanäle auf einmal an. Nicht zuletzt dieser Aspekt hebt die Andersartigkeit von mobilem Content stark hervor.
Der Einstieg ins mobile Web gestaltet sich für Website-Betreiber und Marketer trotz rosiger Zahlen und Prognosen nicht zwangsläufig hürdenfrei. Noch vor der Konzeption jeglicher Optimierungsmaßnahmen und Umsetzungsstrategien steht die Frage, ob das eigene Unternehmen überhaupt über eine Relevanz im mobilen Szenario verfügt. Erst nach dieser Phase, der sich ein detaillierter Blick in die eigenen Zugriffszahlen anschließen sollte, lässt sich eine Tendenz zum ROI überhaupt erst abschätzen. Erst im Anschluss daran gilt es, sich den abweichenden Spielregeln und Verhaltensmustern mobiler User anzupassen – auch und ganz besonders im Bereich SEO.

 Jasper Thibaut hat Informationsverarbeitung an der Uni Köln studiert und arbeitet als SEO-Manager bei der Kölner Online-Marketing-Agentur
Jasper Thibaut hat Informationsverarbeitung an der Uni Köln studiert und arbeitet als SEO-Manager bei der Kölner Online-Marketing-Agentur 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Ich habe den Artikel mit Interesse gelesen, allein bei dem Code-Beispiel komme ich ein wenig ins Schleudern:
die Referenzierungen beginnen mit einem „xhref“ und nicht mit einem „href“. Ist das eine neue (unbekannte) Variante in der Notierung oder handelt es sich um ein Exzerpt aus einem WordPress- oder Joomla-Editor?
Ich schreibe gerade eine Abschlussarbeit zum Thema „Anforderungen und Erwartungen an Mobile Commerce“ – dazu habe ich eine Umfrage entwickelt die zum einen das Nutzungsverhalten sowie zum anderen die Bedürfnisse der User identifizieren soll.
Vielleicht kann der ein oder andere hier ja an meiner Umfrage teilnehmen, unter allen Teilnehmern die den Fragebogen komplett ausfüllen wird ein 75€ Amazon Gutschein verlost.
Gerne würde ich die Daten nach Fertigstellung und Benotung der Arbeit auch hier veröffentlichen.
Ich hoffe es ist nicht zu dreist und erlaubt wenn ich den Link einfach hier poste – da es aber thematisch so gut passt hoffe ich das beste :)
Zur Umfrage: https://www.umfrageonline.com/s/01557cb
Ich finde den Beitrag außerordentlich interessant!
Bisher habe ich die zweigleisige Online-Präsenz immer für zu aufwendig gehalten und naiverweise angenommen, eine einzige Website mit responsive Layout reiche in jedem Fall völlig aus. Dies sehe ich jetzt allerdings unter dem Eindruck des Artikels in einigen Fällen doch erheblich anders.
Fraglich ist nur, ob der entsprechende Mehrwert vom Kunden auch entsprechend höher budgetiert wird (wohl eher nicht, da eine Website in der“ Grundausstattung“ schon möglichst nichts kosten darf).
Da ist sicher noch einiges an entsprechender Überzeugungsarbeit zu leisten …