- Wann zur Registrierung auffordern?
- Wie viele Daten sollte man abfragen?
- Nach der Registrierung geht’s noch weiter!
- Gestaltung und Platzierung der Loginfelder
- Zum ersten Mal eingeloggt
- Prozessintegriertes Einloggen
- Fehler bei der Eingabe
- Zugangsdaten wiederherstellen
- Formulare richtig gestalten
- Dem Nutzer beim Ausfüllen Unterstützung bieten
- Aus Fehlermeldungen positive Hinweise machen
- Testing: Der Nutzer sollte das letzte Wort haben
Tipps und Tricks für bessere Formulare und Abläufe: Nutzerfreundliche Registrierung und Login
Für den Website-Anbieter sind die Vorteile einer Registrierung meist eindeutig, für die Nutzer dafür umso weniger. Will man sie dazu bringen, sich zu registrieren, müssen die Vorteile und Nutzungsmöglichkeiten klar und deutlich gezeigt werden – und zwar bereits bevor der Nutzer auf den Link „Registrieren“ klickt. Dabei kann es sich um eine knackige Auflistung der Vorteile oder Features ebenso handeln wie um einen Vorab-Einblick in einen geschlossenen Bereich.
Wann zur Registrierung auffordern?
Wie fast überall gilt es auch hier, den richtigen Moment abzuwarten. Sicherlich kann man den Nutzer direkt beim Betreten der Website auffordern, sich zu registrieren. Aber dazu gehört eine Menge Überzeugungsarbeit. Wesentlich einfacher ist es, dem Besucher die Nutzung der Website auch ohne Registrierung zu ermöglichen und ihn erst dann zur Registrierung aufzufordern, wenn diese bereits von allein sinnvoll erscheint. Beispiel: Der Nutzer will sich auf einer Immobilienseite ein Angebot merken oder in einem Online-Shop seine Adress- und Zahlungsdaten speichern, um sie bei der nächsten Bestellung wieder nutzen zu können.
Wie viele Daten sollte man abfragen?
Nicht allzu neugierig sein: Wenn dem Nutzer nicht klar ist, wofür die Daten benötigt werden, wird er schnell misstrauisch und sich im schlimmsten Fall gar nicht registrieren. Statt das Registrierungsformular zu überfrachten, ist es wesentlich eleganter, weitere interessante Daten erst in einem nachgelagerten Schritt abzufragen. Eine kleine Belohnung motiviert den Nutzer, mehr über sich preiszugeben.
Hochsicherheits-Passwörter aus Mehrfachkombinationen mit Sonderzeichen, Zahlen und Groß- oder Kleinbuchstaben sollten hingegen nur verlangt werden, wenn dies wirklich notwendig ist. Die meisten Nutzer verwenden nur ein oder zwei Passwörter und zu komplexe Vorgaben erhöhen die Gefahr, dass der Nutzer sich beim Login nicht mehr daran erinnern kann und es erst umständlich und zeitraubend anfordern muss.
Nach der Registrierung geht’s noch weiter!
Nach dem Absenden des Formulars ist die Registrierung rein formal abgeschlossen. Eine gute Nutzerführung geht aber noch weiter. Die Frage ist: Was kann man dem Nutzer nun bieten, damit er seine neue Mitgliedschaft und sein neues Nutzerkonto auch ausführlich nutzt?
Hat er sich innerhalb eines bestimmten Prozesses registriert (z. B. während einer Immobiliensuche), muss er im Anschluss automatisch wieder zu der Stelle geleitet werden, an der er zur Registrierung abgebogen ist. Alle von ihm bereits gesammelten Daten, Produkte oder sonstige Angaben müssen noch vorhanden sein. Zusätzlich kann man ihm in seinem Konto oder auf seiner persönlichen Startseite vorübergehend ein paar Tipps zur Nutzung bieten.
Hat er sich nicht prozessintegriert registriert, ist es hilfreich, anschließend einige Erläuterungen zur Website zu geben oder Vorschläge zu unterbreiten, wie er seine neue Mitgliedschaft noch vorteilhafter nutzen kann. Eventuell kann man ihn hier auch dazu bewegen, weitere Daten von sich preiszugeben.
Tipp: Meist erhält der Nutzer eine E-Mail, welche die Registrierung bestätigt. Diese Mail lässt sich hervorragend dafür nutzen, ihm die nächsten Schritte zu erläutern, die er auf der Website unternehmen kann.
Gestaltung und Platzierung der Loginfelder
Man kann voraussetzen, dass der Nutzer zwei Eingabefelder neben- oder untereinander direkt als Login-Möglichkeit erkennt. Dennoch ist es hilfreich, die Login-Felder grafisch vom Rest der Website ein wenig abzusetzen, insbesondere, wenn es auf der Seite noch weitere Eingabefelder gibt, beispielsweise zur Abfrage von Reiseverbindungen.
Eine Platzierung in Navigationsnähe hat den Vorteil, dass die Eingabefelder permanent zu sehen sind und diese Stelle auch nach dem Login für die Anzeige von Nutzernamen, Statusmeldungen, Link zum Konto etc. genutzt werden kann.
Greift ein Nutzer von extern durch einen Link (z. B. aus einer E-Mail) auf eine Seite zu, für die er sich erst einloggen muss, sollte ihn eine speziell gestaltete Login-Landingpage empfangen und ihn nach dem Login ohne Umwege zur gewünschten Seite führen. Das Abschreckendste ist hingegen ein Hinweis, dass er für die aufgerufene Seite keine Berechtigung hat – eine oft genutzte Fehlermeldung, wenn der Nutzer nicht eingeloggt ist.
Zum ersten Mal eingeloggt
Direkt nach der Registrierung weiß der Nutzer wenig darüber, was ihn erwartet. Er hat also andere Bedürfnisse als ein Nutzer, der sich bereits gut auskennt.
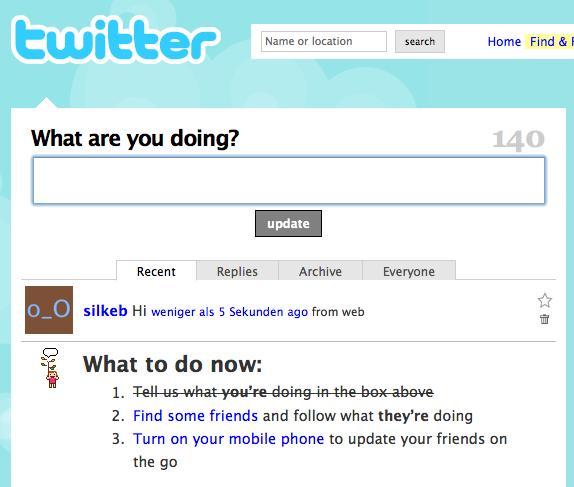
Zu Beginn sollte man ihm Erläuterungen zu den wichtigsten Features bieten oder Tipps und Vorschläge, was er als Nächstes tun kann. So lernt er schneller die Funktionen der Website kennen, wird zugleich schneller zu einem wertvollen Community-Mitglied und liefert schneller verwertbare Daten.
Viele interessante Beispiele bietet der Report „Patterns for Sign Up & Ramp Up“ von Adaptive Path [1].
Prozessintegriertes Einloggen
Bestimmte Prozesse, wie die Auswahl von Produkten oder die Suche von Reiseverbindungen, können in den meisten Fällen auch ohne Login begonnen werden. Es reicht völlig aus, ähnlich wie bei der Registrierung, den Nutzer erst innerhalb des Prozesses zum Login aufzufordern, wenn Daten längerfristig gespeichert werden sollen oder auf bereits gespeicherte Daten zurückgegriffen werden muss. Aber auch hier ist es wichtig, dass der Prozess an der Stelle weitergeführt wird, an der er für das Einloggen unterbrochen wurde, und der Nutzer nicht wieder von vorne beginnen muss, weil beispielsweise die Verbindungsdaten für die Reise nicht zwischengespeichert wurden.
Fehler bei der Eingabe
War ein Login-Versuch nicht erfolgreich, ist es für den Nutzer hilfreich, zu wissen, ob er den Benutzernamen falsch eingegeben hat und dieser nicht existiert oder ihm beim Passwort ein Fehler unterlaufen ist. Es vereinfacht ihm die Suche nach der richtigen Kombination, falls er sich bei beiden Eingaben unsicher ist. Der einfache Hinweis, dass das Login nicht durchgeführt werden konnte, gibt zu viele Rätsel auf. Stellt er beim Login-Versuch fest, dass er doch nicht registriert ist, benötigt er an dieser Stelle auch einen Link zur Registrierung.
Zugangsdaten wiederherstellen
Um vergessene Passwörter wiederherzustellen, gibt es die unterschiedlichsten Methoden. Die für den Nutzer sicherlich einfachste Variante ist die, dass er selbst wählen kann, ob er E-Mail-Adresse oder Benutzernamen eingibt und einen Link zu einer Seite erhält, auf der er ein neues Passwort festlegen kann. Natürlich kann auch mal ein Benutzername vergessen werden. Daher macht es wenig Sinn, Benutzername und E-Mail-Adresse zusammen abzufragen.
Schwierig wird es allerdings, wenn die verwendete E-Mail-Adresse nicht mehr existiert. Auch das muss bedacht werden und dafür eine Ausweichvariante geboten werden.
Formulare richtig gestalten
Wie bei jedem Formular gelten auch bei Registrierung und Login die Regeln eines guten Formulardesigns. Das visuelle Design hat einen erheblichen Einfluss auf die Usability. Ist das Formular sehr lang, erleichtert das Gruppieren von zusammengehörigen Feldern den Überblick. Platziert man die Bezeichnungen der Eingabefelder vor statt über dem Feld, kann man das Formular optisch verkürzen. Siehe hierzu auch den Artikel „Web Application Form Design“ von Luke Wroblewski [2]. Erstreckt sich das Formular über mehrere Seiten, ist es hilfreich, eine Prozesskette ähnlich wie in einem Warenkorb anzuzeigen, um dem Nutzer eine Orientierung zu geben, wieviel er noch vor sich hat. Der Nutzer sollte außerdem nicht durch zusätzliche Optionen abgelenkt und die Seite stattdessen auf die reinen Formulardaten reduziert werden. Viele Websites blenden deshalb sogar die allgemeine Navigation der Seite aus. Völlig falsch platziert sind an dieser Stelle Werbebanner, die den Nutzer von der Website weglotsen.
Dem Nutzer beim Ausfüllen Unterstützung bieten
Müssen die Daten in einem bestimmten Format eingegeben werden, sollte dies dem Nutzer schon direkt bei der Eingabe mitgeteilt werden. Kaum etwas ist frustrierender, als erst nach Absenden des Formulars in der folgenden Fehlermeldung zu erfahren, dass das Passwort eine bestimmte Länge haben und auch noch Sonderzeichen enthalten muss. Benötigen nur wenige Felder solche Hinweise, kann man die Angaben direkt unter das Feld schreiben, möglichst in einer unauffälligeren Schriftfarbe als der Rest der Feldbezeichnungen. Handelt es sich um sehr viele erläuternde Angaben, kann man sie als Tooltips erst dann anzeigen, wenn der Nutzer in das entsprechende Feld klickt. Das hat den Vorteil, dass die Seite nicht zu voll und unübersichtlich erscheint.
Aus Fehlermeldungen positive Hinweise machen
Fehlermeldungen sollten deutlich mehr aussagen als der typische Satz: „Es ist ein Fehler aufgetreten.“ Sind die betroffenen Felder gut sichtbar markiert und ist eine freundlich formulierte Erläuterung direkt daneben platziert, kommt der Nutzer viel schneller zum Ziel.
Mit AJAX und JavaScript können die meisten Daten bereits während der Eingabe überprüft werden – beispielsweise, ob der gewünschte Benutzername noch verfügbar oder ob das E-Mail-Feld korrekt ausgefüllt ist. Damit erspart man dem Nutzer die Fehlermeldungen, wenn er glaubt, mit dem Klick auf „Absenden“ seine Registrierung abgeschlossen zu haben.
Testing: Der Nutzer sollte das letzte Wort haben
Selbst wenn man davon überzeugt ist, Registrierung und Login optimal gestaltet zu haben, sollte man doch lieber den Nutzern die Entscheidung überlassen, ob es wirklich funktioniert und verständlich ist. Gestaltung und Prozesse sollten mit Probanden aus der Zielgruppe in Usability-Tests überprüft werden. Besonders aussagekräftig sind Auswertungen aus dem Live-Betrieb darüber, auf welchen Seiten oder bei welchen Feldern die Nutzer den Prozess abbrechen und die Seite verlassen.




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team