Plattformübergreifende Apps mit Web-Technologien entwickeln: Eine für alle
Mit der Einführung des iPhones hat Apple Smartphones zu breiter Akzeptanz verholfen. Darüber hinaus hat der 2008 gestartete App-Store bei Benutzern großen Anklang gefunden und ist dadurch zu einem attraktiven Vertriebskanal für Entwickler geworden. In der Folge sind auch andere Smartphone-Hersteller wie BlackBerry oder Palm zum Vertrieb über einen integrierten Store übergegangen oder – wie Google mit Android – überhaupt erst ins mobile Geschäft eingestiegen. Für App-Entwickler, die mehrere Plattformen bedienen wollen (oder müssen), wird die Fragmentierung von Programmiersprachen und Frameworks zunehmend zum Problem.
Apples iOS-Apps werden mit Objective-C entwickelt, Android- und BlackBerry-Apps in Java geschrieben – mit unterschiedlichen Frameworks. Andere relevante Plattformen sind Windows Mobile, das neu erschienene und nicht abwärtskompatible Windows Phone7 sowie Nokias Symbian. Außerdem verhilft HP dem mit Palm übernommenen webOS eventuell noch zum bislang ausgebliebenen Erfolg; die Rede ist dann von sieben unterschiedlichen Betriebssystemen. Will man mehrere Plattformen bedienen, bedeutet das üblicherweise die komplette Neuentwicklung der Applikation. Für jedes System.
Mit Web-Technologien entwickeln
In diese Lücke stößt die Applikationsentwicklung mit Web-Technologien: Der „kleinste gemeinsame Nenner“ aller Smartphone-Betriebssysteme ist ein installierter Browser. Das macht web-basierte Applikationen mit Smartphone-optimierter Oberfläche zu einer interessanten Alternative für native Apps. Dank neuer Browser-Technologien sind Web-Apps zudem offline-fähig und können auf die aktuelle Position des Benutzers zugreifen. Zudem kann die Oberflächenentwicklung mit HTML und CSS auch im mobilen Bereich ihre Stärken ausspielen: Anpassungen an verschiedene Bildschirmauflösungen sind mit bekannten Mitteln möglich.
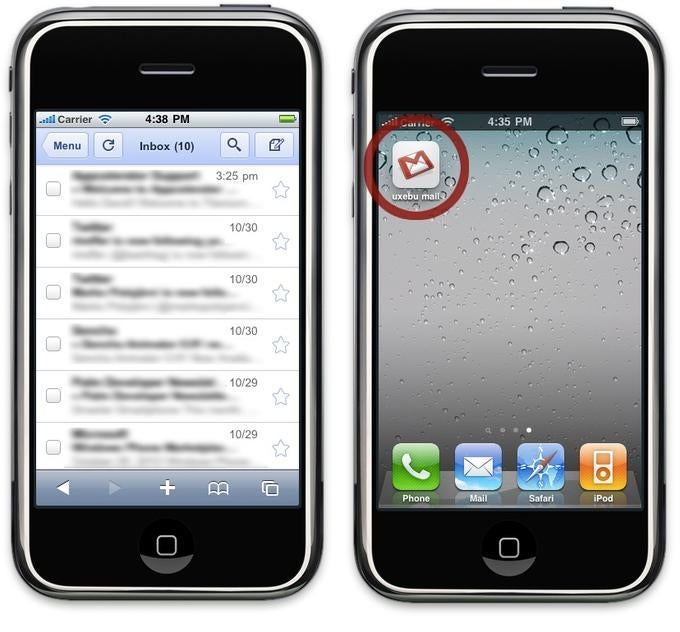
Googles GMail-Web-App versteckt – im iPhone-Browser geöffnet – das Adressfeld, um die Bildschirmfläche effizient zu nutzen. Auf dem Home-Screen lassen sich Verknüpfungen zu Websites mit individuellen Icons anlegen. Durch spezielle Meta-Informationen legt man zudem einen Lade-Screen und das Farbschema der Titelleiste fest.
Durch den Application Cache können moderne Smartphone-Browser alle benötigten Ressourcen zwischenspeichern und die Seite auch ohne mobile Datenverbindung wieder öffnen. Dazu muss ein sogenanntes „Cache Manifest“ erstellt und im Markup referenziert werden, das alle zu speichernden Dateien auflistet. Unterstützung dafür findet sich in iOS, Android (ab Version2) und BlackBerry6. Auch webOS wird diese Spezifikation in der kommenden Version2.0 implementiert haben. Während auf den meisten Systemen eine solche App aus den Browser-Favoriten heraus gestartet wird, bietet iOS die Option, Seiten zum Homescreen hinzuzufügen (über das Plus-Symbol in Safari). Mit speziellen Meta-Tags spezifiziert man dafür ein Icon und deklariert die Fähigkeit zum Vollbildmodus. Wird die Seite dann vom Home-Screen geöffnet, läuft sie ohne Navigationsleiste und Toolbar und ist von einer nativen App nicht mehr auf Anhieb zu unterscheiden.
Beeindruckende Anwendungen dieser Technologie sind das iPhone-Benutzerhandbuch (zu finden in den Safari-Lesezeichen) und OpenAppMkt [1]. Das Benutzerhandbuch lässt sich zum Home-Screen hinzufügen und benutzt eine Kombination aus Application Cache und lokaler Datenablage, um alle benötigten Ressourcen lokal zu speichern. Dies nimmt beim ersten Start einige Zeit in Anspruch, danach steht das Handbuch jederzeit auch offline zur Verfügung.
OpenAppMkt verwendet Application Cache, um einen „App Shop“ für HTML-Apps auf dem iPhone anzubieten. Entwickler können ihre App auf der Plattform einstellen. User durchsuchen von dort aus die gelisteten Programme, öffnen deren jeweilige Applikation mit Safari und werden dann aufgefordert, die Seite auf ihrem Home-Screen dauerhaft zu speichern. Die auf diese Weise installierten Apps lassen sich dann auch offline starten.
Hardware-Zugriff
Benutzerdaten lassen sich auf vielen Geräten mit unterschiedlichen Technologien speichern (etwa über localStorage oder Browser-SQL-Datenbanken) – zum Beispiel, um individuelle Einstellungen zu speichern oder Daten inkrementell herunterzuladen. Im Einsatz kann man diese Technologie beispielsweise bei Google Mail ausprobieren: Einmal abgerufene Mails lassen sich auch offline wieder öffnen. Es können sogar Mails ohne Internetverbindung verfasst werden; sobald wieder eine Verbindung zur Verfügung steht, verschickt GMail diese. Das funktioniert auch, je nach Art der Speicherung, nachdem der Browser geschlossen wurde oder sogar nach einem Neustart des Geräts.
Außerem ermöglichen viele Geräte im Browser die Bestimmung des aktuellen Standorts. Dafür greifen Smartphones auf so genanntes „Assisted GPS“ zurück, bei dem eine Kombination aus GPS-Position, W-LAN-Informationen und Angaben zu den aktuell genutzten Zellen des Mobilfunknetzes errechnet wird. Ist das Gerät offline, fällt ein Teil dieser Angaben weg. Die Lokalisierung dauert dann etwas länger, ist aber durchaus auch ohne Netzverbindung nutzbar. Gemeinsam mit der lokalen Datenspeicherung lassen sich mit einer Web-App also schon recht viele Szenarien und Ideen abdecken. Zudem haben mobile Web-Apps den Vorteil, jederzeit aktualisierbar zu sein, ohne sich vom Review-Prozess der Shop-Anbieter abhängig zu machen.
Für die Entwicklung von Oberflächen kann man im mobilen Bereich auf verschiedene Frameworks zurückgreifen. Die Vertreter dieser Gattung sind zur Zeit auf WebKit-basierte Browser beschränkt – damit werden BlackBerry erst ab Version6, Windows-basierte Telefone überhaupt nicht unterstützt. Zu den wichtigsten zählen jqTouch und Sencha Touch; beide Frameworks bieten unterschiedliche Entwicklungsmodelle. Einen guten Eindruck macht auch das aus der JavaScript-Bibliothek heraus entstandene jQuery Mobile [2], doch die Bibliothek befindet sich erst im Alpha-Stadium.
jqTouch
jqTouch [3] verwendet einen progressiven Ansatz im Sinne klassischer Webentwicklung. Der Entwickler muss die Bibliothek in sein HTML-Dokument einbinden und einige Regeln bei der Erstellung des Gerüsts beachten. So stellt jedes Kindelement des Body-Elements einen eigenständigen Screen dar. Durch die Verwendung verschiedener CSS-Klassennamen wie „toolbar“ oder „button“ lassen sich Interface-Komponenten stylen und kombinieren. Das genaue Aussehen wird durch Themes bestimmt, von denen jqTouch ein am iPhone orientiertes und ein generischeres, dunkles, mitbringt.
Zwischen den verschiedenen Screens navigiert man mit Links, die eine ID anderer Screens referenzieren. Die Bibliothek bietet verschiedene Animationen für Screen-Übergänge an, darunter auch das für iOS typische Verschieben. Auch die Übergänge werden durch Klassennamen bestimmt, in diesem Fall auf dem entsprechenden Link. Weil jqTouch auf vorhandenem Code aufbaut, laufen darauf basierende Apps auch in Browsern, die keine Unterstützung für die jeweiligen WebKit-Spezialitäten bieten.
| Geolocation im Browser |
| Verschiedene Smartphone-Browser bieten per JavaScript Zugriff auf die aktuelle Position des Benutzers. Dabei gibt es drei verschiedene Methoden: iOS, Android (ab Version2) und BlackBerry6 unterstützen den W3C-Standard, der die Positionsbestimmung über navigator.geolocation ermöglicht. Auch in webOS 2.0 wird dieses Objekt zur Verfügung stehen. Ältere Android-Versionen können die entsprechende Funktionalität aus Google Gears verwenden. BlackBerry-Geräte bieten ab Version 4.1 außerdem eine API über das proprietäre blackberry.location-Objekt. Für alle BlackBerrys gilt dabei, dass der Benutzer die Verwendung der Position explizit über die Browser-Einstellungen erlauben muss. |
Sencha Touch
Einen anderen Weg geht Sencha Touch [4]. Die Macher der sich noch im Beta-Stadium befindlichen Bibliothek haben sich auf iOS und Android konzentriert und bieten für beide Systeme ein Programmier-Framework. Entwickler schreiben reinen JavaScript-Code, mit dem die einzelnen Komponenten initialisiert und gesteuert werden. Einen Überblick über den Umfang von Sencha Touch bieten die Beispielapps [5]. Alle Komponenten sind grafisch attraktiv gestaltet und lassen „natives Feeling“ aufkommen.
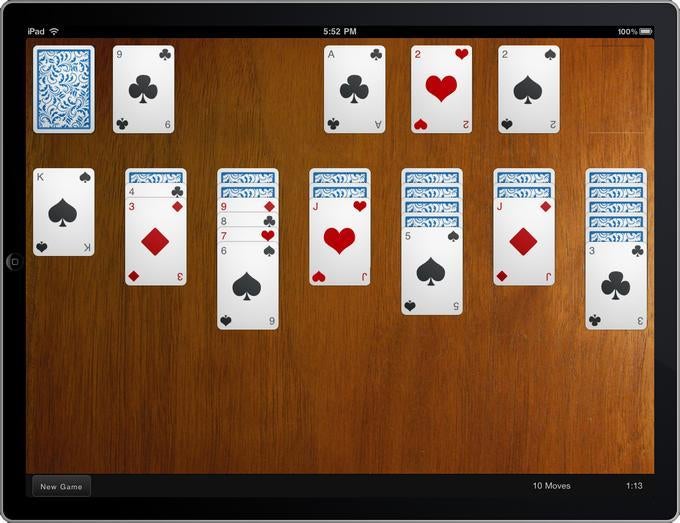
TouchSolitaire (http://touchsolitaire.mobi) ist eine mit Sencha Touch gebaute Solitaire-Variante für Tablets, die den Stellenwert aufwändiger grafischer Gestaltung für das Framework zeigt.
Allerdings sollte man sich bei der Entscheidung für Sencha Touch bewusst sein, dass die aufwändige grafische Gestaltung auf High-End-Geräte abzielt. Die Benutzer günstiger Android-Geräte und der ersten iPhone-Generationen (3G und älter) werden aufgrund der zu schlechten Rendering-Leistung keine Freude an Sencha-basierten Apps haben. Eine weitere Rolle bei der Entscheidung spielt das Lizenzmodell: Sencha ist nur für Apps mit Open-Source-Lizenz kostenlos, ansonsten fallen Lizenzkosten pro Entwickler an.
Für den Fall, dass die Möglichkeiten einer Web-Applikation nicht ausreichen oder die App in mehrere App-Stores eingestellt werden soll, lassen sich die HTML-Rendering-Engines auch als einzelne Ansicht in ein natives Programm einbinden. Durch das Kompilieren mit den jeweiligen „Software Development Kits“ (SDK) erhält man eine vollwertige native App. Hilfe bei der Packetierung und des systemübergreifenden Mappings nativer Hardware-Zugriffe zum eigenen Programmcode versprechen diverse Frameworks, von denen hier PhoneGap, Rhodes und Appcelerator Titanium vorgestellt werden.
PhoneGap
PhoneGap [6] ist ein Framework, das sich auf das Packaging und den vereinheitlichten Hardware-Zugriff fokussiert. Es stellt für die Betriebssysteme iOS, Android, BlackBerry, Symbian und webOS einheitliche Geräte-Schnittstellen über das „navigator“-Objekt zur Verfügung. Dadurch kann aus JavaScript heraus auf Beschleunigungssensoren, Kamera, Kontakte, Standortbestimmung, Vibration und Signaltöne zugegriffen werden, PhoneGap lässt den JavaScript-Code unberührt und kompiliert nur eine native Container-Applikation. Eine Übersetzung für Windows Phone 7 ist derzeit in der Entwicklung.
Entwickler müssen pro Betriebssystem, das unterstützt werden soll, das jeweilige PhoneGap-Unterprojekt auf dem eigenen Rechner installieren. Dieses Projekt stellt dann eine Kommandozeilen-Applikation zur Verfügung, die bei der Erstellung der Projektdateien, beim Verpacken und Installieren auf den Geräten selbst oder teilweise beim Starten von Emulatoren unterstützt. Innerhalb der Apps läuft dann aber jeweils derselbe Code.
Werden keine PhoneGap-spezifischen Funktionen genutzt, lässt sich das Projekt bequem im Browser entwickeln. Das erlaubt die Nutzung der favorisierten Entwicklungsumgebung und erleichtert die Fehlersuche. Außerdem kann das Projekt dann zusätzlich über einen Webserver publiziert werden. Zum Testen stellt die hinter PhoneGap stehende Firma Nitobi außerdem den PhoneGap-Simulator zur Verfügung. Dieser basiert auf Adobe Air und ermöglicht das Testen von Hardwarezugriffen. Zum Debuggen ist außerdem FireBug Lite enthalten. Da die gerätespezifischen Rendering-Engines nicht simuliert werden können, ersetzt der Simulator allerdings nicht das Testen auf den Zielgeräten. Erst dabei und beim Erstellen der Programmpakete wird man wieder mit der Fragmentierung der Systeme und SDKs konfrontiert. Denn zum Bauen einer iPhone-App ist weiterhin ein Mac mit installiertem Xcode nötig, für BlackBerry eine Windows-Installation mit den entsprechenden Entwicklungsumgebungen.
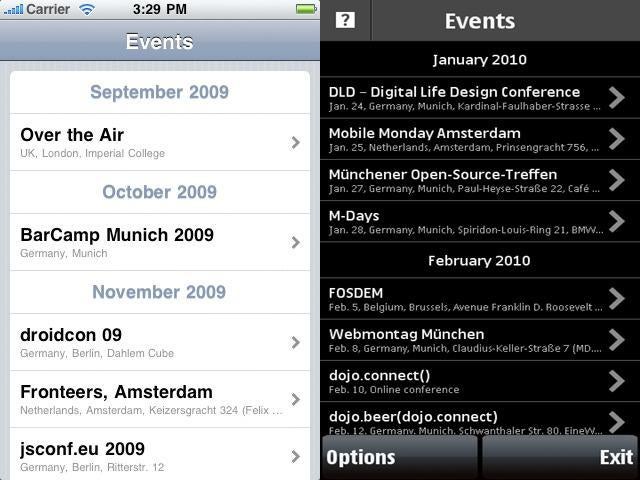
EventNinja (http://eventninja.org), ein Cross-Platform-Kalender, der Events für Web-Developer anzeigt. Links die mit PhoneGap kompilierte iPhone-Version, rechts die als Nokia-WRT-Widget gepackte S60-Variante.
PhoneGap verzichtet bewusst auf die Integration von Oberflächen-Funktionalität oder Datenspeicherung. Dadurch bleibt das Framework klein und lässt sich nach Belieben um andere Frameworks, etwa jqTouch oder Sencha Touch, erweitern.
Rhodes
Das Rhodes Framework [7] der Firma Rhomobile setzt im Gegensatz zu bisher vorgestellten Ansätzen nicht auf JavaScript, sondern auf Ruby. Der Web-Stack kommt nur für die Oberfläche zum Einsatz. Das Projekt ist von Ruby on Rails inspiriert und läuft auf iOS, Android, Windows Mobile, BlackBerry und Symbian. Um das zu ermöglichen, wird jede App mit einem Ruby-Interpreter ausgeliefert, da außer Symbian kein System einen solchen von Haus aus mitliefert. Dabei wird auf einen Großteil der sonst mitgelieferten Bibliotheken verzichtet, außerdem wurde das Projekt um Funktionen wie „eval“ entschlackt.
Im Gegensatz zu PhoneGap zielt Rhodes nicht darauf ab, einen leichtgewichtigen Rahmen zur Verfügung zu stellen, sondern liefert ein komplettes System, dass alle Aspekte der Applikationsentwicklung abdeckt. Der eigentliche Kern wird, wie mit Rails, nach dem Model-View-Controller-Pattern geschrieben. Rhodes enthält dafür einen leichtgewichtigen Webserver, der HTML an die von der App verwendeten Web-View ausliefert. Für jeden Screen wird dabei ein Request an den Server abgesetzt.
Für das Styling der ausgelieferten Dokumente enthält Rhodes ein umfangreiches CSS-Framework, das für jede Plattform den jeweils nativen Look nachbildet. Wie bei jqTouch werden dafür in das eigene HTML CSS-Klassennamen eingefügt. Es ist außerdem möglich, für jedes Ruby-Template plattformspezifische Varianten anzulegen; davon wird üblicherweise bei der Entwicklung für BlackBerry Gebrauch gemacht, da hier die Browser-Engine wesentlich schwächer ist als die der Konkurrenz. Um iPhone-typische Animationen zu ermöglichen, enthält die neueste Rhodes-Version außerdem jqTouch.
Die Applikationslogik wird streng vom View-Code getrennt: Zugriffe auf die Gerätehardware und die Speicherlogik finden im Ruby-Code des Controllers statt. Für die Arbeit mit Daten bietet Rhodes ein besonderes Modell: Wird der optionale Synchronisierungsserver RhoSync verwendet, kann man mit Hilfe des mitgelieferten „Object Relational Mapper“ (ORM) ausschließlich mit lokalen Daten arbeiten. Die Synchronisierung findet automatisch im Hintergrund statt. Zur Anbindung eigener Datenquellen muss nur eine Klasse für den Sync-Server implementiert werden. Durch diesen Mechanismus funktioniert die eigene App ohne weiteres Zutun auch offline. Rhodes kann außerdem Push-Nachrichten unterstützen und enthält einen Barcode-Scanner für alle Plattformen.
Gegenüber der Entwicklung mit JavaScript hat Rhodes den Nachteil, dass die Applikation zum Testen immer kompiliert und auf dem Emulator ausgeführt werden muss. Die Entwicklungsgeschwindigkeit ist daher mit dem Testen im Browser nicht zu vergleichen. Dabei gilt, wie für PhoneGap, dass die jeweiligen SDKs installiert sein müssen. Je nach Zielplattformen benötigt auch Rhodes Windows oder eben OSX.
Appcelerator Titanium Mobile
Einen dritten Weg geht Appcelerator Titanium Mobile [8], das den Code für Android und iOS aufbereitet: Wie bei PhoneGap wird der Programmcode in JavaScript geschrieben. Allerdings wird für die Benutzeroberfläche auf native Komponenten des jeweiligen SDKs zurückgegriffen. Diese abstrahiert Titanium in Modulen, die aus dem Applikationscode heraus verwendet werden und stellt so mehr als 30 verschiedene Komponenten zur Verfügung, die auf allen unterstützten Systemen funktionieren. Außerdem besteht die Möglichkeit, jeweils auf systemspezifische Komponenten für iPad, iPhone oder Android zuzugreifen.
Neben Elementen zur Oberflächenentwicklung gibt es auch Module für den Gerätezugriff und zur Datenverarbeitung. Im Gegensatz zu PhoneGap oder Rhodes existiert jedoch kein HTML-Dokument, mit dem gearbeitet werden könnte – wobei sich natürlich eine extra Web-View erzeugen ließe.
Appcelerator liefert als Entwicklungsumgebung „Titanium Developer“ aus. Damit lassen sich Projekte erzeugen, kompilieren und mit den jeweiligen Emulatoren starten. Es gilt ähnliches wie für Rhodes: Entwicklerwerkzeuge beschränken sich auf die Ausgabe von Log-Nachrichten, Debugging des Codes mit Haltepunkten und Inspektion des Programmzustands sind nicht möglich.
Qual der Wahl
Alle vorgestellten Lösungen erfordern zunächst eine genaue Definition der eigenen Anforderungen an die App. Einfache Szenarien lassen sich oft mit einer reinen Web-App lösen, auf modernen Geräten sogar mit Offline-Fähigkeit und Standortbestimmung. Web-Apps haben zwar den Vorteil, dass sie bequem im Browser entwickelt werden, ermöglichen aber keinen Zugriff auf Gerätehardware und lassen sich nicht in die App-Shops einstellen.
Alternativ bieten sich diverse Frameworks an, die das Projekt für die verschiedenen Plattformen als native App paketieren. PhoneGap kommt dabei denjenigen entgegen, die möglichst nah an der browserbasierten Entwicklung bleiben möchten und macht Zugriffe auf die Geräte-Hardware aus JavaScript möglich. Es lässt sich daher flexibel mit anderen Web-Bibliotheken kombinieren, bietet aber keine enge Integration mit dem jeweiligen Smartphone.
Rhodes richtet sich an Entwickler, die gerne mit Ruby arbeiten. Das Framework basiert auf einem an Ruby on Rails angelehnten MVC-Ansatz. Außerdem hat der Hersteller ein CSS-Framework integriert, das hilft, das eigene HTML an einzelne Plattformen anzupassen. Das stärkste Argument für Rhodes ist der Synchronisierungsservice RhoSync, der einfache Datenabgleiche und die Speicherung auf allen Geräten ermöglicht, für kommerzielle Produkte allerdings Lizenzgebühren kostet.
Appcelerator Titanium ist interessant, wenn native Oberflächen-Elemente unbedingt nötig sind. Das Framework steht aber nur für iOS und Android zur Verfügung. Außerdem sollte man den Umfang der Bibliothek daraufhin überprüfen, ob sie die geplante Oberfläche auch tatsächlich abbilden kann, da sie nur die Schnittmenge der auf beiden Plattformen vorhandenen Werkzeuge beherrscht.
Die rund um Web-Technologien entstandenen Lösungen machen es heute möglich, mit einer Code-Basis diverse Smartphone-Systeme zu bedienen. Die Wahl der „besten Technologie“ hängt aber neben den jeweiligen Anforderungen des Projekts und dem Budget für Lizenzierung vor allem von den Vorlieben und Fähigkeiten des Entwicklerteams ab.




 David Aurelio von uxebu beschäftigt sich bereits seit über zehn Jahren mit Web-Technologien. Seit dem Wechsel zu uxebu 2009 hat er sich auf mobile Rendering-Engines spezialisiert und engagiert sich in Open-Source-Projekten wie dem von ihm veröffentlichten TouchScroll, ein Scrolling-Layer für WebKit-basierte mobile Browser.
David Aurelio von uxebu beschäftigt sich bereits seit über zehn Jahren mit Web-Technologien. Seit dem Wechsel zu uxebu 2009 hat er sich auf mobile Rendering-Engines spezialisiert und engagiert sich in Open-Source-Projekten wie dem von ihm veröffentlichten TouchScroll, ein Scrolling-Layer für WebKit-basierte mobile Browser.
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Warum wird hier nicht mit einem Wort auf Adobe AIR eingegangen? AIR-Anwendungen laufen komplett ohne Anpassungen auf Android, iOS, Blackberry UND den drei großen Dektop-Plattformen…