- PWA dürfen noch nicht überall laufen
- Performance-Probleme stören Vielnutzer
- PWA sind Lösungen für gelegentliche Nutzung
- *PWA laden per Service-Worker-Technologie häufig genutzte Inhalte bei Onlinenutzung in den Cache, sodass sie offline verfügbar sind. | **Derzeit noch nicht bei iOS | Quelle: Eigene Recherchen
Progressive-Web-Apps: Aufgeschobene Revolution

(Abbildung: Shutterstock / Siberian Art)
Sie galten als das nächste große Ding für den siechenden App-Markt. Progressive-Web-Apps (PWA) sollten das Beste aus Web-Anwendung und nativer App vereinen: schnell, offline nutzbar, immer aktuell, auf offenen Standards laufend, günstig in der Entwicklung und ohne App-Store zum Anwender gelangend.
Jason Wong, IT-Analyst bei Gartner, gab im März 2017 die Prognose ab, dass 2020 die Hälfte aller mobilen Apps durch Progressive-Web-Apps ersetzt sein würden. Anwendungsleiter der mobilen App-Strategie eines Unternehmens müssten entscheiden, wann – nicht ob – sie PWA als Teil ihrer gesamten mobilen Entwicklungsstrategie berücksichtigen müssten. Die Aussage war klar: PWA seien die Zukunft, native Apps würden verdrängt werden. Aber die Wirklichkeit zeigte sich von dieser Prophezeiung unbeeindruckt. Zwar platzieren sich immer mehr PWA auf dem Markt, die große Welle ist jedoch bislang ausgeblieben. Bleibt der Siegeszug der schlanken modernen Apps auf halber Strecke stecken?
PWA dürfen noch nicht überall laufen
Teil des Problems ist, dass manche Unternehmen Progressive-Web-Apps immer noch als neue, nicht ganz etablierte Technologie ansehen, obwohl sie schon 2015 auf die Bühne trat. Die Vorzüge haben sich zu wenig herumgesprochen. Gerade, wer bereits eine gut laufende native App und vielleicht eine hinreichend funktionierende Web-App im Portfolio hat, sieht nicht die Notwendigkeit für eine weitere App. Das eigene Developer-Team verfügt bereits über viele native App-Entwickler – deren Kompetenz will man nutzen, nicht vergeuden.
Hinzu kommt, dass das Hohelied auf die Plattformunabhängigkeit der PWA nicht so sauber angestimmt werden kann, wie versprochen: Ja, PWA bedienen sich offener Web-Technologien, bieten Abwärtskompatibilität und laufen überall dort, wo auch Browser laufen können. Aber gerade Apples Betriebssysteme liegen bei der Einbindung von PWA zurück. Kein Wunder, denn Apple sperrt sich gegen Anwendungen, die nicht aus dem eigenen Store kommen. Erst seit Anfang 2018 unterstützt iOS mit Version 11.3 grundlegende Funktionen der Technologie, mit dem Update auf Version 12.2 kamen weitere dazu. Noch sind allerdings nach wie vor keine Push-Benachrichtigungen oder Background-Synchronisationen möglich. Der Cache der PWA wird seit Version 12.2 aber beispielsweise nicht mehr gelöscht, was eine Offlinenutzung generell möglich macht.

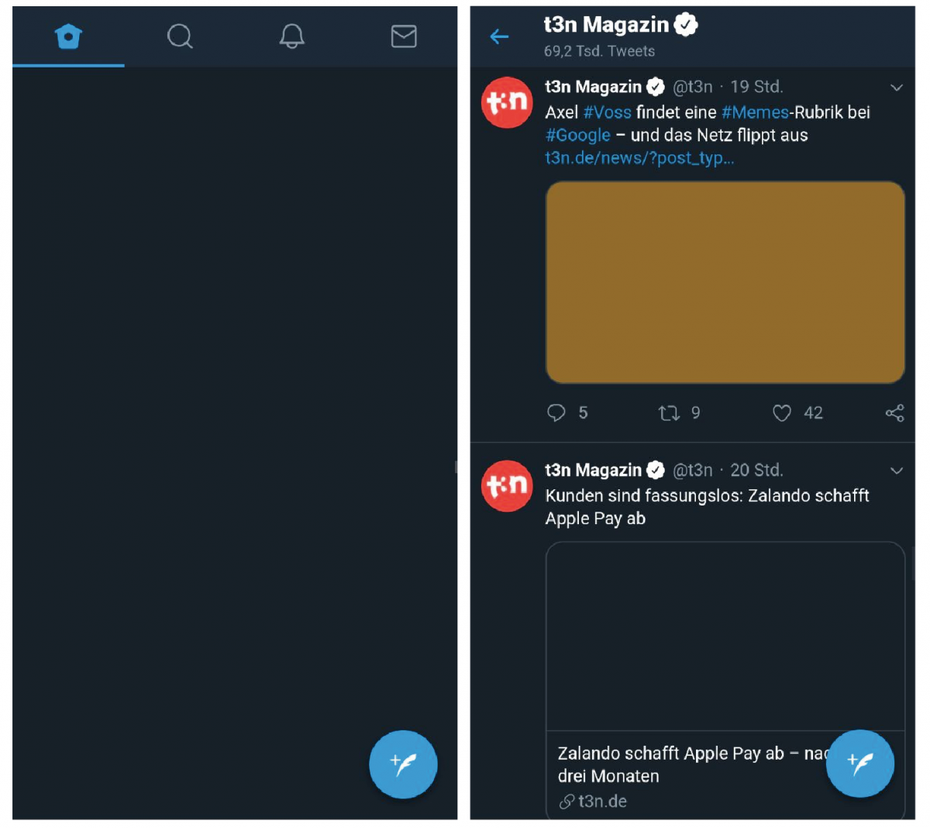
Links: Die Ladezeit der Progressive-Web-App von Twitter ist häufig länger als die der nativen App (rechts). Überhaupt lohnt es sich kaum, viel genutzte Dienste als PWA aufzurufen. (Screenshot: Twitter)
Auf der anderen Seite können sich Unternehmen ausrechnen, dass die Erstellung nativer Apps künftig möglicherweise günstiger wird. Frameworks wie Googles Flutter oder Xamarin versprechen die Entwicklung nativer Cross-Plattform-Apps, die ganz nach den Anforderungen der Zielplattform gestaltet werden. Multiple Entwicklungskosten ade: Die Versionen für Android, iOS, Fuchsia, Web und Desktop werden dann in einem Aufwasch erledigt.
Dass PWA die App-Stores von Google, Apple und Microsoft umgehen können, wird auch nicht so einstimmig gefeiert, wie es oft wirkt. Die Nutzer sind es gewohnt, ihre Apps im Store herunterladen zu können. Darum sind App-Stores für viele Entwickler und Unternehmen ein guter Vertriebskanal. Die Apps können hier mit Screenshots und Beschreibungstexten präsentiert und als kostenpflichtiges Produkt verkauft werden. Eine Progressive-Web-App ließ sich dort bislang nicht finden. Bei Suchmaschinen wie Google hingegen geht eine PWA schnell zwischen zahlreichen Suchergebnissen unter.
Immerhin, mit einem kürzlich erschienen Chrome-Update werden unter Android Trusted Web-Activities unterstützt. Dadurch kann relativ einfach eine PWA als hybride App in den Play Store hochgeladen werden, wenn dieser Distributionsweg gewünscht wird.
Performance-Probleme stören Vielnutzer
Ein detaillierter Blick auf bereits veröffentlichte Progressive-Web-Apps offenbart Mängel, die den Nutzer treffen, und damit die Akzeptanz der Anwendung schmälern. Teils fehlen einzelne Features der nativen App, teils ist die User Experience bei dem nativen Vorbild ein entscheidendes Stück besser. Beispiel Instagram: Die PWA ließ lange Zeit den Messenger vermissen. Dafür sieht man – genauso wie bei Twitter – deutlich häufiger als bei der nativen App einen Ladebalken. Die PWA von Twitter lädt zudem häufig Bilder nicht richtig und beim schnellen Scrollen durch den Feed kommt das Nachladen der Inhalte nicht hinterher. Für Vielnutzer inakzeptabel.

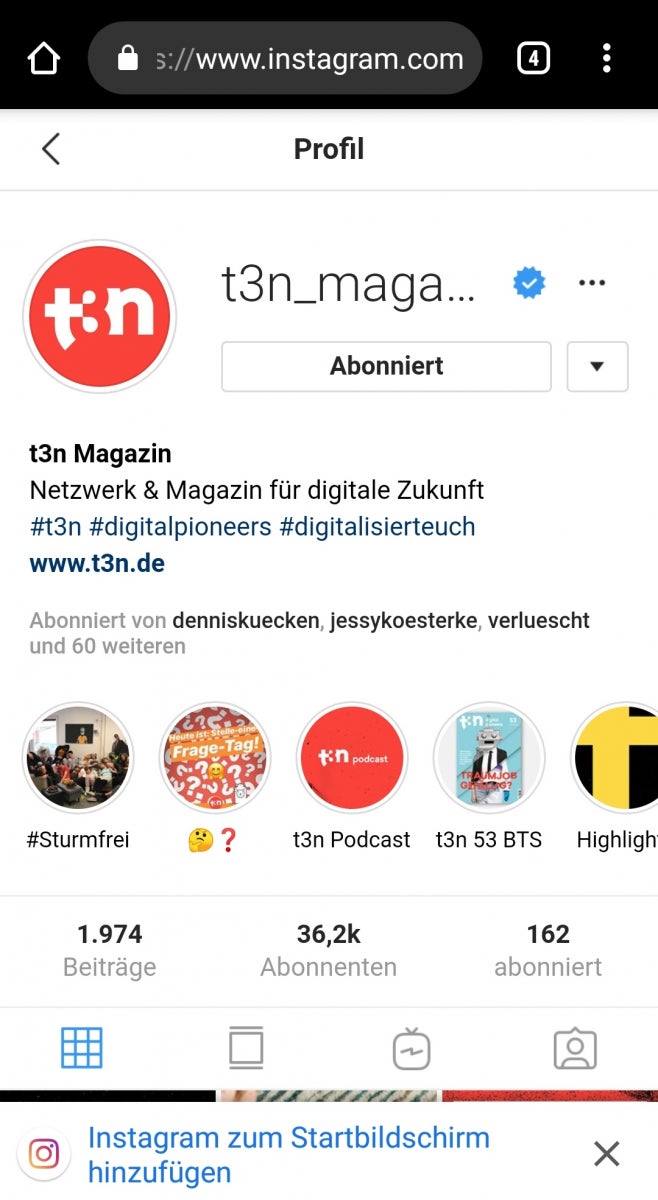
Wird eine Progressive- Web-App in Chrome unter Android aufgerufen, erscheint kurz darauf die Meldung „Zum Startbildschirm hinzufügen“. (Screenshot: Instagram)
Native Apps haben die Nutzer daran gewöhnt, dass vermeintliche Kleinigkeiten sehr flüssig funktionieren. So etwa das Öffnen des Hamburger-Menüs unter Android mit einer wischenden Geste vom Bildschirmrand oder die Zurück-Geste unter iOS. Nicht ohne Grund haben Apple und Google für ihr mobiles Betriebssystem Designrichtlinien aufgestellt, die mit der zugehörigen Entwicklungsumgebung optimal umsetzbar sind. Progressive-Web-Apps werden jedoch nicht mit solchen proprietären Umgebungen entwickelt, sondern mit universellen Web-Frameworks und -Tools. Zwar kann eine PWA durchaus erkennen, ob der aktuelle Benutzer von einem Android- oder iOS-Gerät zugreift. Doch es ist bedeutend aufwendiger, die nativen Designrichtlinien einzuhalten. Aus diesem Grund wird häufig ein einheitliches Design für alle Plattformen gewählt. Auch wenn Apps wie Twitter oder Instagram überall fast gleich aussehen, wird sich eine nativ gestaltete App für den konditionierten Benutzer immer besser anfühlen.
PWA sind Lösungen für gelegentliche Nutzung
Gegenüber einer etablierten und häufig vom Nutzer verwendeten nativen App können PWA ihre Vorteile bislang nur bedingt ausspielen. Sie spielen ihre Vorteile eher aus, wenn man sie als Alternativen zum Browser oder zu herkömmlichen Web-Apps denkt: Für einen Anbieter, der hauptsächlich als Website vertreten ist, aber auch viele Mobilnutzer erreichen will, kann sich der Einsatz einer PWA lohnen. Wenn seine Kunden das Angebot hin und wieder aufsuchen, aber nicht den Drang haben, dafür gleich gezielt eine native App zu installieren, bietet die PWA mit ihrem Funktionsumfang die gewünschte Zwischenlösung.
Beispiele sind E-Commerce, Eventveranstalter, Reiseanbieter oder auch Vergleichsseiten wie Trivago. Kaum ein Nutzer will für jeden Onlineshop oder das Buchen des Jahresurlaubs eine native App installieren müssen. Eine Progressive-Web-App ist dagegen ein niedrigschwelliger Einstieg, da sie automatisch, nahezu übergangslos, vom Browser zur Verfügung steht. Sie schneidet das Angebot für die Smartphonenutzung perfekt zu. Wer den Urlaubsplan langsam reifen lässt und die nächsten Tage und Wochen immer wieder mobil recherchieren will, kann sich die App auf den Home-Screen ziehen, ohne viel Speicherplatz zu belegen. Die begrenzte Offlinenutzung dank gecachter Inhalte ermöglicht ein flüssiges Nutzererlebnis. Pushnachrichten halten den Nutzer auf dem Laufenden. Die Inhalte sind immer aktuell, es gibt keinen ausgewiesenen Update-Prozess. Aus Unternehmersicht ergibt die Entwicklung einer Progressive-Web-App in einer solchen Situation auch deshalb Sinn, weil meist bereits ein Web-Entwickler-Team besteht, das die Aufgabe kostengünstig schultern kann.
Native Apps, Web-Apps und Progressive-Web-Apps im Überblick
| Native App | Web-App | Progressive-Web-App | |
|---|---|---|---|
| Verbreitung und Promotion | x | ||
| Installation der App nötig | |||
| Über URL aufrufbar | x | x | |
| Teilen der App durch Nutzer | kompliziert | einfach | einfach |
| App-Inhalte über Google auffindbar | x | x | x |
| Anwendererfahrung | |||
| Speicherbedarf | groß | gering | gering |
| Funktionsumfang | groß | groß | reduziert |
| Offlinenutzung | x | * | |
| Schnelle Reaktionszeit | x | bedingt | bedingt |
| App-Icon auf Home-Screen | x | x | |
| Gewohnte App-Navigation | x | x | x |
| Für jedes Betriebssystem | x | x | |
| Läuft auf alten/schwachen Systemen | bedingt | x | mit reduzierter Funktion |
| Funktionen | |||
| Push-Benachrichtigungen | x | ** | |
| Gerätevibration | x | x | |
| Zugriff auf Kalender und Kontakte | x | ||
| Telefoniefunktionen | x | ||
| Zugriff auf Kamera und Mikrofon | x | x | x |
| Zugriff auf Sensoren, Bildschirmausrichtung | x | x | |
| Standortzugriff | x | x | x |
| Berücksichtigung des Akkuladestatus | x | x | |
| Entwicklung | |||
| Plattformunabhängig | x | x | |
| Läuft mit offenen Web-Standards | x | x | |
| Entwicklungsaufwand | groß | gering | gering |
*PWA laden per Service-Worker-Technologie häufig genutzte Inhalte bei Onlinenutzung in den Cache, sodass sie offline verfügbar sind. | **Derzeit noch nicht bei iOS | Quelle: Eigene Recherchen
Die Gartner-Vorhersage für 2020 wird nicht aufgehen. Wo native Apps schon sind, da werden sie vorerst die Platzhirsche bleiben. Aber PWA bieten temporär genutzten Angeboten und neuen Playern am Markt die Möglichkeit, ihre Dienste vergleichsweise kostengünstig und optimiert zur mobilen Nutzung zu präsentieren. Und auf lange Sicht? Mit der Weiterentwicklung performanter Web-Technologien und echter Plattformunabhängigkeit haben PWA das Potenzial, durchaus zu nativen Apps aufschließen zu können. Vielleicht muss Gartner also nur die Jahreszahl der Prognose ändern.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Ich liebäugle seit Ewigkeiten mit PWAs, leider scheitert es daran, dass sich Apple wie üblich neuen Technologien sperrt. Aber das ist man ja mittlerweile gewohnt.
Apple ist der Internet Explorer unter den Tech-Unternehmen auf Kokain. Prahlt großbrüstig herum, dahinter steckt aber nichts. Deren „Innovationen“ waren auch nur Kopien anderer.