Das Schweizer Taschenmesser unter den Blogs fungiert auch als CMS: WordPress als Content Management System
Mittlerweile reicht die Bandbreite der Projekte, die sich mit WordPress umsetzen lassen, von Firmenauftritten bis hin zu großen Community-Portalen. WordPress bietet dafür nicht nur eine gute technische Grundlage, sondern auch eine recht flache Lernkurve. Mit grundlegenden Kenntnissen in HTML, CSS und PHP kann man vergleichsweise schnell eigene Vorstellungen mit WordPress verwirklichen.
Was ist ein CMS?
Auch wenn WordPress in der Praxis bereits vielfältigen Einsatz findet, stößt derjenige, der WordPress als CMS einsetzen will, zwangsläufig auf eine grundlegende Diskussion. Dabei steht die Frage im Raum, ob WordPress ein CMS ist oder nicht.
Was aber ist ein CMS? Ein Content Management System verwaltet Inhalte (Daten). Diese werden innerhalb einer Datenbank abgelegt, über ein Backend verwaltet und mittels eines Templates im Frontend dargestellt. Häufig ermöglicht das CMS auch ein abgestuftes System von Benutzerrechten zur Eingabe und Verwaltung der Inhalte. Zusammengefasst ermöglicht ein CMS also die Trennung von Inhalten, Design und Programmlogik. So definiert ist die Frage, ob WordPress ein CMS ist, beantwortet. Denn genau das leistet auch WordPress.
Pro und Contra
Neben der bereits erwähnten flachen Lernkurve sprechen noch andere Aspekte für den Einsatz von WordPress bei Kundenprojekten. So kann man das bereits benutzerfreundliche Backend individuell anpassen, um auf die Wünsche und Bedürfnisse des Kunden einzugehen. Nicht benötigte Funktionen und Bereiche kann man ausblenden.
Eine gut dokumentierte API, der WordPress-Codex, Foren und zahlreiche Bücher zum Thema lassen fast keine Frage offen. Von Haus aus bietet WordPress die technische Grundlage für eine sehr gute One-Site-Suchmaschinenoptimierung. Die eingängige Template-Struktur ermöglicht zudem eine schnelle Umsetzung selbst außergewöhnlicher Designs.
Gleichzeitig ist das Templating bei WordPress auch eine Schwachstelle des Content Management Systems, da es keine explizite Template-Engine gibt. Zur Bearbeitung eines Templates sind zumindest rudimentäre Kenntnisse in PHP notwendig. Durch die Möglichkeit, direkt PHP-Elemente in einem Template zu verwenden, erhält der Entwickler eine hohe Flexibilität, die aber eine ebenso hohe Verantwortung mit sich bringt. Weniger geeignet ist WordPress auch dann, wenn ein Team arbeitsteilig ein Projekt mit WordPress umsetzen will oder parallel zur Programmierung bereits Daten erfassen muss.
Abgesehen von der Blogfunktionalität ist WordPress ein Allrounder, kein Spezialist. Bei umfangreichen Projekten besteht daher die Gefahr, die Kernfunktion durch zu viele Plugins zu ergänzen, was sich entsprechend auch auf die Performance auswirkt und mitunter Sicherheitslücken ins System bringt.
Szenarien für den Einsatz
Wie bereits einleitend erwähnt, ist die Bandbreite der Projekte, die sich mit WordPress umsetzen lassen, recht groß. Sie umfasst Portale, Wissenssysteme, Livestreams, Fotogalerien und Magazine. Genauso kann man WordPress aber auch als klassisches CMS für Webauftritte von Firmen einsetzen. Insbesondere eignet es sich als technische Basis der Webpräsenz von klein- und mittelständischen Betrieben. Zwar lassen sich auch größere Projekte mit WordPress umsetzen, allerdings gilt es dann abzuwägen, ob man den
höheren Entwicklungsaufwand nicht mit anderen Systemen kosteneffizienter lösen kann.
Ein typisches Szenario für einen Webauftritt würde folgende Seiten umfassen:
- Startseite
- Leistungen
- Aktuelles
- Über Uns
- Kontakt
- Impressum
Mit Ausnahme der Seite „Aktuelles“ sind dabei alle Seiten entsprechend auch Seiten innerhalb von WordPress. Der Bereich „Aktuelles“ lässt sich mit Hilfe der Blogeinträge abdecken, wobei in diesem Fall die Kommentarfunktion deaktiviert und aus dem Template entfernt wird.
Optional kann man den Hauptseiten noch Unterseiten zuordnen. Auf der Kontaktseite muss man dann entsprechend noch ein Kontaktformular einbinden. Dies ist entweder durch die Anpassung des Templates oder durch ein separates Plugin möglich (mehr dazu später).
Einrichtung von Seiten und Unterseiten
Im Backend von WordPress legt man die benötigten Seiten zunächst im Menüpunkt „Seiten“ an. Das Frontend zeigt diese Seiten im Menü dabei in alphabetischer Reihenfolge an. Um dies zu ändern, kann man unter Attribute einer Seite die Reihenfolge festlegen. Sofern eine Unterseite benötigt wird, muss man für sie das entsprechende Elternelement auswählen.
Das default-Theme von WordPress zeigt alle Seiten und Unterseiten an. Verantwortlich dafür ist der Template-Tag:
<?php wp_list_pages(); ?>
Listing 1
Den Template-Tag kann man mittels der im Codex [1] angegebenen Attribute in der Datei „sidebar.php“ anpassen:
<?php wp_list_pages(array( 'title_li'=>'<h2>Seiten</h2>', 'depth'=>1 ));?>
Listing 2
Allerdings werden dann in der Navigation nur noch die Seiten der ersten Ebene angezeigt. Für diese Probleme finden sich unter anderem in der Dokumentation zum Template-Tag [2] mehrere Lösungsansätze. Für das hier verwendete Beispiel kann man auch einen anderen Weg über ein zusätzliches Template gehen. Dazu wird die Datei „page.php“ dupliziert und um folgenden Code am Anfang erweitert:
<?php /* Template Name: Parent Child Page */ ?>
Listing 3
Dadurch ist diese Datei als Template für eine Seite auswählbar. Der Template-Tag get_sidebar() wird durch den Inhalt der Datei „sidebar.php“ ersetzt und die ursprüngliche Anweisung zur Anzeige der Navigation wird wiederhergestellt:
<?php wp_list_pages(array( 'title_li'=>'<h2>Seiten</h2>',));?>
Listing 4
Es gilt, allen Unterseiten von Leistungen ebenfalls das Template zuzuweisen. Diese Methode stößt natürlich dann an ihre Grenzen, wenn mehr als ein Hauptnavigationspunkt Unterseiten hat. Ein möglicher Weg wäre dann, auf ein extra Template zu verzichten und die CSS-Klassen der Navigationselemente in WordPress zu nutzen. So hat ein Navigationspunkt einer ausgewählten Seite die zusätzliche Klasse „current_page_item“. Ist die Seite eine Unterseite, hat das Elternelement die Klasse „current_page_parent“.
In der style.css könnte man das Problem mit der Navigation über folgende Ergänzung lösen:
.page_item ul{
display: none;
}
.current_page_item ul {
display: block;
}
.current_page_parent ul {
display: block;
}
Listing 5
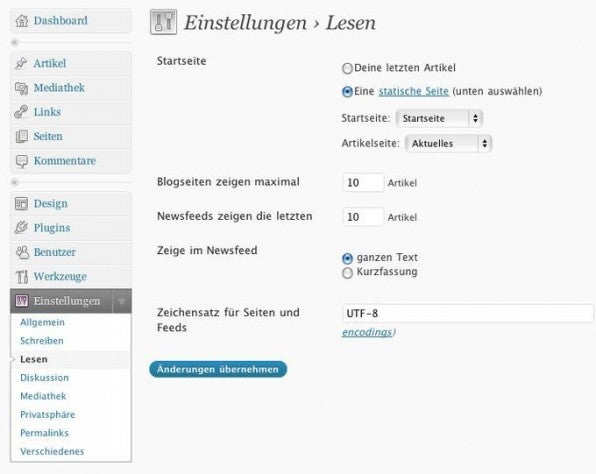
Eine statische Seite als Startseite festlegen
Nachdem man die Seiten im Backend von WordPress angelegt hat, kann man eine Startseite auswählen. Über den Menüpunkt „Einstellungen – Lesen“ kann man dies entsprechend festlegen. Ebenso kann man hier auch bestimmen, auf welcher Seite die Artikel (Blogbeiträge beziehungsweise News) erscheinen sollen.
Man muss allerdings beachten, dass sich beim expliziten Auswählen einer statischen Seite die Template-Datei „home.php“ anders verhält. Sie fungiert dann nicht mehr als Startseite der Website, sondern als Startseite der Artikelanzeige. In diesem Beispiel also für „Aktuelles“.
Kontaktformular einbinden
Um ein Kontaktformular in WordPress einzubinden, gibt es grundsätzlich zwei unterschiedliche Möglichkeiten. Gemeinsame Grundlage beider Methoden ist eine angelegte statische Seite, auf der das Kontaktformular angezeigt werden soll.
Dieser Seite kann man eine eigene Template-Datei zuweisen, die das Formular enthält. Für einen erfolgreichen Versand der Daten benötigt man aber auf dem Server noch ein Skript, das sich um die Formularverarbeitung kümmert. Zudem muss man noch eine weitere Seite anlegen, die bei erfolgtem Versand angezeigt wird. Die wesentlich einfachere Alternative besteht in der Verwendung eines Plugins wie Contact Form 7 [3], das nicht nur das Formular zur Verfügung stellt, sondern auch die Daten verschickt. Nach der Aktivierung des Plugins und der Anpassung der benötigten Felder
muss lediglich ein Code in die Seite eingefügt werden, auf der das
Kontaktformular erscheinen soll.
Weitere nützliche Plugins
Neben dem Plugin für Kontaktformulare existieren noch weitere Plugins, die Entwicklern einer Firmen-Website auf WordPress-Basis sinnvolle zusätzliche Funktionen zur Verfügung stellen.
Zur individuellen Anpassung des Backends bietet sich das Plugin Adminimize [4] von Frank Bültge an. Jeder einzelne Bereich im Backend von WordPress lässt sich damit ausblenden oder deaktivieren. Dabei lassen sich die Regeln auch für einzelne Benutzergruppen festlegen. Im Normalzustand durchsucht die Suchfunktion von WordPress nur Blogbeiträge. Durch die Installation des Plugins „Search Everything“ [5] kann man aber auch die Inhalte auf statischen Seiten durchsuchen.
Die bereits sehr gute technische Basis von WordPress für die Suchmaschinenoptimierung lässt sich mittels „All in one SEO Pack“ [6] noch weiter ausbauen. Mit Hilfe des Plugins kann man den Aufbau der Title- und Meta-Tags einstellen. Darüber hinaus vermeidet das Plugin doppelten Content und legt Seiten fest, die nicht von den Crawlern der Suchmaschinen besucht werden sollen. Alternativ zum „All in one SEO Pack“ gibt es das sehr empfehlenswerte und vollständig lokalisierte wpSEO [7], das noch zusätzliche Funktionen bietet. Wer noch skeptisch ist, ob sich das kostenpflichtige Plugin lohnt, kann sich innerhalb einer 10-tägigen Testphase selber von den Vorteilen überzeugen.
Je nach Einsatzgebiet von WordPress bietet das offizielle Pluginverzeichnis über 9.345 Plugins, die die meisten Bedürfnisse abdecken. So finden sich dort auch Erweiterungen für eine mehrsprachige Site mit WordPress [8] oder Erweiterungen, die nicht nur eine Newsletteranmeldung ermöglichen, sondern auch den Versand übernehmen [9].
Fazit
Welches CMS man verwendet, hängt im Wesentlichen davon ab, womit man selber und der Kunde als Anwender am besten zurechtkommt. Bei größeren Projekten ist zudem der zeitliche Aufwand bei der Umsetzung der entscheidende Faktor. Darüber hinaus spielt es eine Rolle, ob sich die notwendigen Arbeitsschritte auch auf mehrere Personen verteilen lassen.
Statt WordPress entweder in die Schublade Blog oder in die Schublade CMS zu packen, kann man es auch als flexibles Framework sehen, das sich unkompliziert an unterschiedliche Bedürfnisse anpassen lässt.
WordPress 3 bringt eine Vielzahl von neuen Funktionen mit, die die Umsetzung von Projekten weiter vereinfachen. Insbesondere die Möglichkeit, Menüs im Backend flexibel zu erstellen, und die „Custom Post Types“ werden dazu führen, dass die Anzahl von mit WordPress realisierten Webprojekten in naher Zukunft noch weiter zunimmt.
Ausblick auf WordPress 3
Die für Mitte des Jahres angekündigte Version 3 von WordPress, die bereits als Beta-Version verfügbar ist, bietet mit „Twenty Ten“ nicht nur ein komplett neues default-Theme, sondern auch zusätzliche Möglichkeiten, die insbesondere für den Einsatz von WordPress über die Blogfunktionalität hinaus interessant sind.
Über den Punkt „Menus“ lassen sich zum Beispiel multiple, verschachtelte Menüs erstellen und verwalten. Dabei ist es auch möglich, einzelne Navigationspunkte mit einem externen oder internen Link anzulegen. Entscheidend ist hier allerdings auch die Unterstützung dieser Funktionalitäten im jeweiligen Theme.
Mit den „Custom Post Types“ können eigene Beitragsarten jenseits von Artikeln und Seiten festgelegt werden. Was vorher nur mühsam über benutzerdefinierte Felder möglich war, lässt sich auf diese Weise über einfache Plugins einstellen. Damit lassen sich für Kundenprojekte individuelle Eingabemasken erstellen.
Da die beiden Systeme WordPress und WordPress MU zusammengeführt wurden, lassen sich bei größeren Projekten zudem Multi-Site-Funktionen nutzen. Denkbar sind so zum Beispiel Portale oder Multi-Shop-Projekte mit dem Plugin „WP e-Commerce“.






Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team