Süßigkeiten für TypoScript-Entwickler: SweeTS
Bei der Entwicklung komplexer Sites und bei genauen, detaillierten Anpassungen im Backend von TYPO3 kann man im Umgang mit TypoScript schnell den Überblick verlieren. Was liegt also näher, als TypoScripts auszulagern und die eigenen Entwicklungswerkzeuge anzupassen? Aufgrund der Erfahrung, die area42 im Einsatz und im Customizing (ActionScript, X3D, CSS, XHTML) mit dem Editor PSPad gesammelt hatte, konnte in wenigen Wochen die TypoScript-Entwicklungsumgebung SweeTS realisiert werden [1].
Im Gegensatz zu bestehenden Lösungen wurde bei SweeTS auf Richtigkeit, Aktualität, Vollständigkeit und komplette Integration Wert gelegt. So bringt SweeTS nicht nur die typischen Funktionen wie Syntax-Highlighting und Auto-Vervollständigung mit, sondern bildet eine umfangreiche Entwicklungsumgebung für TypoScript ab.
PSPad – Freeware Editor
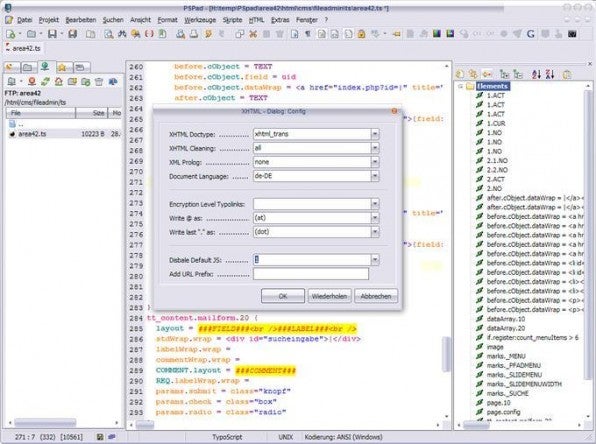
Wie viele andere Entwicklungshelfer für TypoScript ist SweeTS ein Add-on für einen Texteditor, in diesem Fall für den freien und leistungsfähigen Editor PSPad [2]. Mit seiner Unterstützung für viele Programmiersprachen, dem großen Funktionsumfang, den Scripting-Möglichkeiten, der Einbindung von Compilern/externen Programmen und der guten Anpassbarkeit an eigene Bedürfnisse lässt PSPad nur wenige Wünsche offen.
Obwohl PSPad eigentlich eine Windows-Applikation ist, verrichtet er mit Hilfe von Wine auch unter Linux seine Dienste schnell und zuverlässig. Mit zusätzlichen Tools wie „xCHM Viewer“ und „CHM viewer“ ist es darüber hinaus möglich, die TypoScript-Hilfe zu nutzen. Da sich auch die Symbole von PSPad anpassen lassen, bringt SweeTS als besonderen Bonbon ein Skin auf Basis des TYPO3-Backends mit, somit fühlt man sich schnell heimisch.
Installation und Konfiguration
Will man SweeTS nutzen, muss im ersten Schritt der Editor PSPad installiert werden, hier empfiehlt sich das Standardverzeichnis „C:ProgrammePspad“. Ist das Programm installiert, kann das Archiv „sweets.zip“ entpackt und der darin enthaltene Ordner „Pspad“ über das bestehende Installationsverzeichnis „C:ProgrammePspad“ kopiert werden. Die einzelnen Schritte:
- PSPad als Installations-Datei oder als Zip-Archiv herunterladen
- Installieren oder Entpacken in das Verzeichnis
- SweeTS-Archiv herunterladen und entpacken
- Das Verzeichnis „Pspad“ aus dem SweeTS-Archiv über das Installationsverzeichnis „C:ProgrammePspad“ kopieren und dabei alle Dateien ersetzen lassen.
Was hier wie mühsame Handarbeit anmutet, ist schnell getan und lässt sich problemlos durchführen. Sind PSPad und SweeTS installiert, muss SweeTS in PSPad noch aktiviert und konfiguriert werden. Wie bei der Installation sind dazu nur wenige Handgriffe notwendig:
- PSPad starten
- Im Menüpunkt „Einstellungen > Highlighter einstellen“ den Reiter „Spezifikation“ aktivieren
- In der Sprachenliste rechts einen der letzten Einträge „<not assigned>“ auswählen und in dem Feld „Benutzer Highlighter“ links „TypoScript“ auswählen
- In derselben Maske kann jetzt unter „Sprachspezifische Hilfedatei“ die TypoScript-Hilfe eingebunden werden, diese befindet sich im Ordner „C:ProgrammePspadhelp“
- In der Option „Zeichen für erweiterte Einrückung“ empfiehlt es sich, die geschweiften Klammern { } einzutragen
- Bestätigt man die Einstellungen und schließt den Dialog mit „OK“, beherrscht PSPad TypoScript
- Um jetzt noch das TYPO3-Theme für PSPad zu aktivieren, muss nur noch unter „Einstellungen > Programm einstellen > Programm – Oberfläche“ das Symbolleisten-Skin „TYPO3“ ausgewählt werden
- Beendet man PSPad und startet ihn neu, steht der volle Funktionsumfang von SweeTS zur Verfügung
TypoScript auslagern
Sicherlich ist es ein Fortschritt, TypoScript mit SweeTS zu entwickeln und via Copy/Paste in das Constant- beziehungsweise Setup-Feld des Backends einzufügen. Noch effektiver ist es jedoch, die Skripte auszulagern und sie direkt via FTP in PSPad zu bearbeiten:
page.config.no_cache = 1 <INCLUDE_TYPOSCRIPT: source="FILE: /fileadmin/ts/area42.ts">
Listing 1
Leider stolpert man recht schnell über ein Caching-Problem in TYPO3. So werden wegen der Option „no_cache = 1“ die Templates nicht mehr gecached, sehr wohl aber das ausgelagerte TypoScript. Also muss nach jeder Änderung, bevor man sich das Ergebnis im Frontend ansehen kann, noch „FE-Cache löschen“ im Backend gedrückt werden. Damit man nicht ständig zwischen den verschiedenen Tabs und Fenstern hin- und herwechseln muss, hilft ein kleiner Workaround, der hier am Beispiel des Browsers Firefox veranschaulicht wird:
- Die URL des TYPO3-Backends aufrufen und als Lesezeichen ablegen
- In den Eigenschaften des Lesezeichens (Rechtsklick) die Option „In der Sidebar laden“ aktivieren
- Das Lesezeichen aufgerufen – das Backend erscheint in der Sidebar
- Das Frontend der Website kann jetzt ganz normal über die URL aufgerufen werden
- Die linke Spalte des Backends mit der Funktion „FE-Cache löschen“ und das Frontend der Website sind auf einen Blick sichtbar
Vorlagen
Über den Befehl „Datei > Neu“ beziehungsweise über die Toolbar erhält man in PSPad die Möglichkeit, mit einer neuen, leeren TypoScript-Vorlage zu starten oder aber im Dialog „Neu“ im Reiter „Neue Datei aus Vorlage erstellen“ eine andere Vorlage zu wählen. Neben der Standarddatei bringt SweeTS zusätzlich eine Vorlage zum Erstellen einer multilingualen Site mit. Werden TypoScript-Dateien mit der Endung „*.ts“ im Verzeichnis „C:ProgrammePspadTemplate“ abgelegt, stehen diese künftig als weitere Vorlagen zur Verfügung.
Syntax-Highlighting und Autocomplete
Das Syntax-Highlighting ermöglicht ein wesentlich besseres Lesen und Schreiben des Quellcodes. Dabei werden nicht nur Befehle, Zahlen, Zeichenketten, Symbole und Kommentare unterschieden, sondern auch Marker (###Marker###) hervorgehoben. Vorder- und Hintergrundfarben des Syntax-Highlighting lassen sich unter „Einstellungen > Highlighter einstellen > Farben“ anpassen. Aufgrund von Einschränkungen von PSPad müssen Zeilenkommentare in der Form „# Zeilenkommentar“ als „#| Zeilenkommentar |#“ geschrieben werden, damit sie nicht als Marker hervorgehoben werden. Zeilen- und Blockkommentare der Form „// Zeilenkommentar“ beziehungsweise „/* Blockkommentare */“ werden ohne Einschränkung unterstützt. Das Syntax-Highlighting achtet auf korrekte Groß- und Kleinschreibung und hilft damit, Fehlerquellen zu vermeiden.
Schnelles und fehlerfreies Programmieren wird zudem durch die Autocomplete-Funktion unterstützt, durch Drücken der Tastenkombination „Strg+J“ erhält man nach den ersten Buchstaben eine Auswahlliste verfügbarer Befehle. Leider ist diese Funktion in PSPad nicht objektorientiert, sodass man grundsätzlich alle Befehle, die mit den Anfangsbuchstaben übereinstimmen, angezeigt bekommt.
Eingabe-Makros
Ein starkes Unterscheidungsmerkmal von SweeTS zu anderen Tools sind die Eingabe-Makros. Sie stellen Dialoge zur Verfügung, die mit wenigen Klicks komplette Code-Objekte erzeugen. Damit ist das Erzeugen eines Pfadmenüs oder einer Suchbox für alle Seiten nur noch eine Sache von Sekunden. Musste man Datumsformatierungen in der Vergangenheit immer wieder nachschlagen, so steht in SweeTS ein Auswahldialog mit Erklärungen zur Verfügung, in dem man sein Format nur noch anklicken muss. Über zehn solcher Eingabe-Makros wurden in SweeTS implementiert.
Code-Explorer
Sind die Anforderungen komplexer, werden die programmierten Skripte rasch länger. Um trotzdem nicht den Überblick zu verlieren, kann neben den Code-Bookmarks der Code-Explorer eine große Hilfe sein. Mit der Tastenkombination „Strg+Umschalt+E“ kann er im Sidepanel aufgerufen werden. Objekte, die in geschweiften Klammern „{ }“ zusammengefasst sind, werden in alphabetischer Reihenfolge aufgelistet. Mit einem Doppelklick auf ein Element im Code-Explorer springt man sofort zu dieser Stelle im Skript. Auch wenn das ein große Hilfe ist, bleiben beim Code-Explorer noch Wünsche offen. Jan Fiala, der Autor von PSPad, will in kommenden Versionen einen Code-Explorer speziell für TypoScript realisieren, Vorschläge und Wünsche hierfür können auf der SweeTS-Page abgegeben werden.
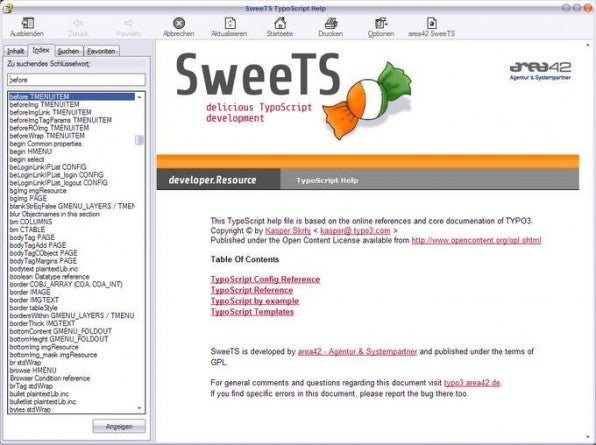
TypoScript-Hilfe und Weblinks
Eine besondere Hilfe für die Entwicklung bietet die TypoScript-Hilfe von SweeTS. Sie vereint die vier Referenzen/Dokumentationen „TypoScript Config Reference“, „TypoScript Reference“, „TypoScript by example“ und „TypoScript Templates“. Die kompilierte HTML-Hilfe verfügt über ein komplettes Inhaltsverzeichnis, einen umfangreichen Index und kann durchsucht werden. Der umfangreiche Index ermöglicht zudem eine Nutzung der TypoScript-Hilfe direkt aus PSPad heraus. Dazu ist es lediglich nötig, den Text-Cursor auf einen Befehl zu setzen. Drückt man anschließend die Tastenkombination „Alt+F1“, kann im Index der Hilfe sofort der Befehl nachgeschlagen werden.
Stößt man bei der Lösung einer Anforderung auf offene Fragen oder fehlende Information, steht eine Link-Sammlung zur Verfügung. Verweise zu Foren, Communities, Tutorials und Referenzen lassen sich direkt über „Hilfe > Online-Hilfe > TypoScript“ im Standard-Browser aufrufen.
Eigene Snippets, Links und Tools
Persönliche TypoScript-Snippets, Links oder Tools lassen sich über das Panel „Links“ verwalten. Ist unter „Einstellungen > Programm einstellen… > System“ die Multiuser-Umgebung aktiviert, sind die gemachten Einträge/Verweise vom Benutzer abhängig und gehen auch bei Updates von SweeTS oder PSPad nicht verloren.
Weitere Entwicklung
Mit der ersten Version von SweeTS ist eine umfangreiche Entwicklungsumgebung für TypoScript entstanden. In der Zusammenarbeit mit anderen Entwicklern ist geplant SweeTS um weitere Vorlagen, Makro-Dialoge und Links zu ergänzen. Für die Fehlersuche und Internationalisierung der Anwendung ist ebenfalls Hilfe erforderlich.
Dank der guten Verbindung zu Jan Fiala, dem Autor von PSPad, scheinen die Voraussetzungen ideal selbst komplexe Anpassungen am Editor im Bezug auf TypoScript-Unterstützung zu realisieren. Auf der SweeTS-Homepage können sich Entwickler melden, die einen Beitrag leisten wollen.






Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team