Technische Grundlagen und wichtige Design-Patterns: UI-Design für iOS
Nach wie vor hält sich hartnäckig das Gerücht, dass die Entwicklung visuell ansprechender und ergonomisch sinnvoller iOS-Anwendungen trivial sei. Tolle Devices, tolle Tools und keinerlei Probleme mit der Geräte-Fragmentierung, mit der man sich bei anderen mobilen Betriebssystemen herumschlagen muss. Und doch erscheinen immer wieder iOS-Apps, die einfache Probleme mit unglaublich komplexen (wenn auch gut gemeinten) UI-Ansätzen lösen möchten. Immer wieder findet man funktional überladene Anwendungen mit unklarer und viel zu tief geschachtelter Navigation, die darüber hinaus nicht selten auch noch undurchsichtige, eigene UI-Konzepte mit sich bringen.
Dabei lautet die Zauberformel erfolgreicher Apps: Erfülle die Erwartungen des Nutzers. Nicht mehr, aber auch nicht
weniger. Dazu hat Apple von Anfang an klar gemacht, dass ein iPhone- oder iPad-User eine bestimmte, von der Plattform vorgegebene Ergonomie (a.k.a. „Platform Characteristics“) erwartet und genau dies in den „iOS Human Interface Design Guidelines“ [1] manifestiert. In dem Dokument finden sich neben vielen anderen nützlichen Informationen unter anderem auch die „Human Interface Principles“.
- Asthetic Integrety: Funktionalität und Visualisierung einer App sollten bestmöglich integriert sein. Hier gilt häufig der Leitsatz „weniger (fancy UI) ist mehr.“
- Consistency: Bereits von der Plattform oder anderen Apps bekannte und gelernte Ergonomiekonzepte sollte der Nutzer in einer App wiederfinden.
- Direct Manipulation: Direkte Manipulation, wie das Bewegen einer Figur innerhalb eines Spiels durch Wischen mit dem Finger oder das Zoomen des Screens durch Muli-Touch-Gesten ist intuitiver als die Verwendung zusätzlicher, spezifischer UI Controlls (siehe Seite 38).
- Feedback: Der Nutzer erwartet direktes Feedback für eine Aktion, wie zum Beispiel die Auswahl eines Listenelements.
- Metaphors: User verstehen eine Anwendung leichter, wenn sie Elemente aus dem realen Leben wiedererkennen und entsprechend nutzen können. Ein Beispiel ist ein Fotoalbum, durch das der Nutzer blättern kann.
- User Control: Der App-User steuert die Anwendung und initiiert Aktionen – nicht umgekehrt. Eine App sollte Nutzer im aktuellen Kontext lediglich auf sinnvolle Aktionen hinweisen.
Wer sich an diese Punkte hält, ist schon einmal auf einem guten Weg zu einer ergonomisch ansprechenden App. Doch leider liefern diese Prinzipien lediglich die Grundlage für eine gute mobile App. Auf dem Weg zum Ziel sind noch einige Stolpersteine versteckt, die es zu vermeiden gilt.
Aller Anfang ist einfach
Wer nicht bereits aus der Mac-OS-Entwicklerecke kommt, sollte für den Einstieg in die Wunderwelt der iPhone- sowie iPad-Programmierung ausreichend Zeit mitbringen. Die ersten Schritte sind zwar dank sehr guter Tutorials schnell gemacht. Die grundlegenden Konzepte dürften aber für viele – insbesondere Web- und Java-Entwickler – so stark von dem bisher Bekannten abweichen, dass eine gewisse Einarbeitungsphase unabdingbar ist. Denn, wie so oft, liegt auch hier der Teufel im Detail.
Die gute Nachricht: Apple bietet sehr gute Dokumentationen, Video-Tutorials, Code-Beispiele und Guidelines. Jeder, der ausreichend Zeit und einen iOS-Developer-Account für 99 US-Dollar mitbringt, ist theoretisch in der Lage, qualitativ hochwertige iOS-Apps zu realisieren. Startpunkt für jeden Newbie ist der „iOS App Programming Guide“ [2]. Dieser erläutert die grundlegenden Komponenten einer iOS-Anwendung sowie deren Zusammenspiel und erklärt das Vorgehensmodell, mit dem man Schritt für Schritt zu immer besseren Anwendungen kommt. Im Fokus des Guides stehen die vier wesentlichen Design-Patterns sowie deren korrekte Anwendung: Model-View-Controller, Delegation, Target-Action und Block-Objects.
Apple setzt in seinen APIs konsequent auf die oben beschriebenen Patterns. Wer sie einmal im Detail verstanden hat, versteht auch die iOS-SDK-APIs leichter. Gleiches gilt allerdings auch umgekehrt. Wie im weiteren Verlauf des Artikels noch zu sehen ist, ermöglicht insbesondere die konsequente Umsetzung des Model-View-Controller-Patterns eine (fast) losgelöste Entwicklung von UI und zugehöriger Business-Logik.

View Controller
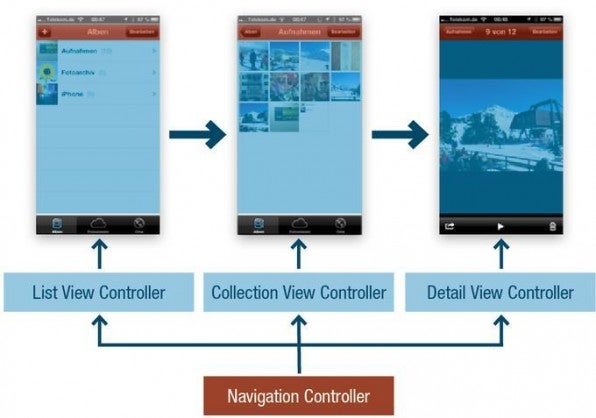
Model, View und Controller bilden die Basis jeder iOS-Anwendung. Dabei spielen die Controller und View Controller eine ganz besondere Rolle. View Controller sind eine Art virtueller Link zwischen den Daten der Anwendung (Model) und ihrer Visualisierung (View). Immer dann, wenn wir in einer iOS-Anwendung ein User-Interface sehen, wird der dargestellte Inhalt durch einen oder mehrere View Controller verwaltet. Damit man das Rad nicht immer wieder neu erfinden muss, stellt das iOS-SDK etliche vorgefertigte View Controller zur Verfügung. Darunter solche für einfache UI-Elemente (wie Navigation oder Tab Bar), aber auch für komplexere UI-Konstrukte, wie Listen und Tabellen.
App-Entwickler müssen in der Regel also nur noch die View Controller implementieren, die für die Verwaltung der App-spezifischen Daten zuständig sind. Die Abbildung oben verdeutlicht das Zusammenspiel am Beispiel mehrerer Views inklusive zugehöriger View Controller.
Fragmentierung, (k)ein Thema
Bei anderen mobilen Plattformen häufig überbewertet, scheint das leidige Thema „Fragmentierung“ bei iOS leider gar keine Beachtung zu finden. Natürlich halten sich die Unterschiede im iOS-Umfeld – insbesondere im Vergleich zu Android – in Grenzen. Aber auch für die Apple-Produkte gilt, dass ein Smartphone eben kein Tablet ist und sich die unterschiedlichen Device-Generationen zum Teil deutlich in ihren Eigenschaften unterscheiden, wie Display-Auflösungen, Kameras und vieles mehr.

Dies ist insofern von nicht zu unterschätzender Bedeutung, da Apple seit jeher großen Wert darauf legt, dass Icons, Bildmaterial und vieles mehr optimal auf die Ziel-Devices angepasst sind – und einer App bei Verstoß durchaus auch mal den Einzug in den App Store verweigert. Auch die Mär, dass man eine Anwendung für das kleinste Device (320 x 480 Pixel) konzipieren sollte und die Auflösungen dann für die anderen Devices einfach nur verdoppeln muss, gilt spätestens seit dem iPhone 5 und den damit eingeführten neuen Seitenverhältnissen von 16:9 nicht mehr. Eine gute Übersicht über die möglichen Auflösungen, Display-Eigenschaften, Icon-Standards und anderen UI-Elemente liefert das „iOS Design Cheat Sheet Vol. 2“ des UI-Designers Ivo Mynttinen [3].
Bei dem Thema Fragmentierung kommt einem wieder die oben schon erwähnte Trennung zwischen Model, View und Controller zugute. Sie erlaubt uns für verschiedene Devices oder Device-Gruppen optimierte Interfaces, die alle den selben View Controller und somit einen einheitlichen Objective-C-Code verwenden können. Wie genau geht das? Extrem einfach, dank xCode.
xCode
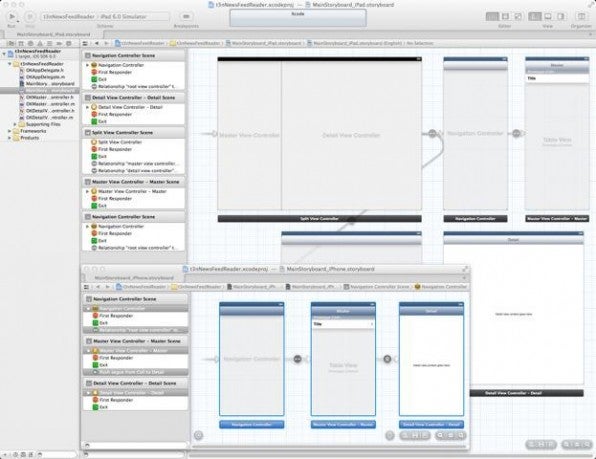
Beim Start eines iOS-Projekts via xCode stehen zunächst eine Reihe von Entscheidungen an: Auf welchem Template soll die App basieren? Welche Device-Family (iPhone, iPad oder Universal) soll die App unterstützten? Und will man das seit iOS 5 integrierte Tool Storyboard nutzten? Ohne Storyboard müssen Entwickler die Views einer Anwendung einzeln anlegen und mit ihren View Controllern per Drag-and-drop verbinden. Storyboard geht einen Schritt weiter und ermöglicht die Angabe so genannter Segues (Übergänge). Mit ihnen definiert man, wie und mit welchen Daten der User von einer View in die nächste springen kann. Das spart dem Entwickler eine Menge Boilerplate-Code.
Dabei ist es durchaus möglich und üblich, für die iPhone-Familie andere Views und Segues zu definieren als für die iPad-Familie. Die im Hintergrund genutzten View Controller sind dagegen in der Regel identisch. Als positives Nebenprodukt erhält der Entwickler eine visuelle Site-Map (oder eben ein Storyboard) seiner Anwendung. Wie bereits erwähnt, lassen sich visuelle Oberfläche und Business-Logik fast unabhängig voneinander implementieren. Dennoch müssen App-Entwickler manchmal auch innerhalb des Controllers feststellen können, auf welchem Device und mit welcher iOS-Version die App gerade läuft, um so gegebenenfalls spezifische Code-Blöcke aufrufen zu können. Das lässt sich jedoch schon mit wenigen Zeilen Code realisieren:
if (UI_USER_INTERFACE_IDIOM() ==
UIUserInterfaceIdiomPad) {
// iPad running iOS 3.2 or later
...
} else {
// iPhone or iPod Touch
...
}
Listing 1
Gilt es herausfinden, ob ein bestimmtes Feature auf einem Device vorhanden ist, lässt sich ab iOS SDK 4.2 mit folgendem Code direkt die gewünschte Klasse testen:
if ([UIPrintInteractionController class]) {
// Create instance of class and use it
...
} else {
// Do something useful
...
}
Listing 2
Übrigens sollten iOS-Entwickler lieber direkt das Vorhandensein eines gewünschten Features testen, da ein sinnvoller Test der iOS-Version inklusive Minor-Version nur über einen String-Vergleich möglich ist. Eine Ausnahme sollte man nur bei Klassen machen, die in einer alten Version noch „private“ waren und dies in neueren Versionen nicht mehr sind – oder aber bei bekannten Bugs einer bestimmten iOS-Version.
Auto Layout
Wie bereits gezeigt, lassen sich mit xCode in einer App unterschiedliche Interfaces für die verschiedenen Device-Familien hinterlegen. Doch sicher ist es nicht sinnvoll, für jedes Device eine eigene Benutzerschnittstelle zu entwerfen. Auch dann nicht, wenn sich – wie beim iPhone 5 – die Aspect Ratio des Bildschirms ändert. Das hat auch Apple erkannt und entsprechend reagiert. Mit iOS 6 hat ein neues UI-Design-Feature namens „Auto Layout“ Einzug in das SDK gehalten. Es soll das Erstellen von User-Interfaces für unterschiedliche Device-Typen (iPad/iPhone), Ausrichtungen (Landscape/Portrait) und Locales (Sprachen) erleichtern.
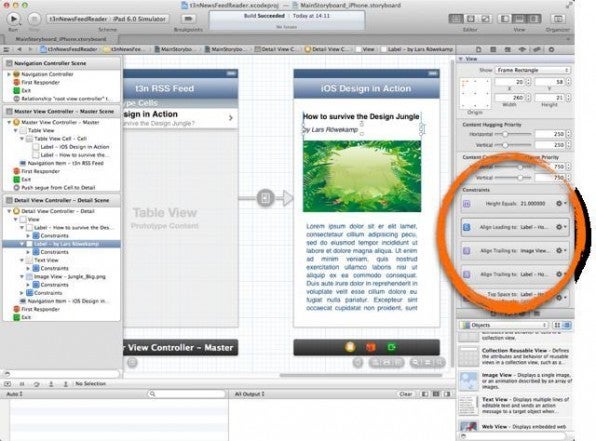
Vor iOS 6 mussten Entwickler die verschiedenen UI-Elemente innerhalb einer View mit Hilfe des Autosizing-Layout-Modells anordnen. Dabei bekommt ein UI-Element entweder eine feste Größe oder einen festen Ankerpunkt, von dem aus es sich ausdehnt. So lässt sich zum Beispiel – mehr oder weniger erfolgreich – ein und dieselbe Oberfläche sowohl für den Portrait- als auch für den Landscape-Modus verwenden. Der neue Ansatz erlaubt deutlich mehr Flexibilität. Mit vordefinierten und/oder selbst gebauten Constraints kann man Regeln für einzelne UI-Elemente und Element-Gruppen definieren. Diese legen fest, wie die Elemente oder Gruppen in einer View platziert sein sollen. Das Interessante daran ist, dass sich die Regeln nicht nur auf die View beziehen können, sondern auch auf einzelne UI-Elemente innerhalb der View. So kann man zum Beispiel definieren, dass sich zwei UI-Elemente beim Drehen des Devices immer gleich stark ausdehnen.
Das neue Auto-Layout-Feature trennt damit noch strikter zwischen View und Controller. Der bisher für die dynamische Layout-Anpassung notwendige Code in den View Controllern entfällt. Bleibt noch die Frage, wie sich die Constraints angeben lassen. Zum einen kann dies per visuellem Editor innerhalb der xCode-Inspector-Sektion geschehen. Alternativ lassen sich Constraints aber auch programmieren und an eine View oder ein UI-Element binden.

Fazit
Dank klarer Vorgaben durch Apples „iOS Human Interface Design Guidelines“ und dem wirklich gutem Tooling (xCode und Co.), ist das Gestalten und Entwickeln visuell ansprechender und gleichzeitig ergonomisch sinnvoller iOS-Apps gar nicht so schwer. Und dies gilt auch dann noch, wenn die Anwendungen sowohl auf dem iPhone als auch auf dem iPad Spaß machen sollen.
UI-Designer sollten das Rad nicht neu erfinden wollen, sondern sich auf das Wesentliche konzentrieren – und dabei die iOS-Platform-Characteristics und Design-Patterns berücksichtigen. Genau das fällt aber leider nach wie vor vielen App-Designern und -Entwicklern schwer. Doch schaut man sich die erfolgreichsten Apps der letzen Zeit an, zeigt sich schnell: Gute Ideen alleine reichen nicht aus. Gutes iOS-Design ist von entscheidender Bedeutung.

