Tool-Tipps für Webworker: 6 praktische Helfer für euren Arbeitsalltag

Artikelbild (nur ein Ausschnitt) von Lachlan Donald / Flickr Lizenz: CC BY 2.0

Tool-Tipps für Webworker: Headroom.js.
Wer auf mobilen Geräten surft, hat das bestimmt schon mal erlebt: Scrollt man auf einer Website nach unten, verschwindet die Navigation aus dem Sichtfeld. Will man die Navigation wieder erreichen, muss man die gesamte Site zurück nach oben scrollen – besonders mühsam bei „langen“ Websites. Abhilfe schafft hier Headroom.js. Das auf JavaScript basierende Skript ermöglicht es, Inhalte im Kontext der Scroll-Richtung anzuzeigen. Das heißt: Scrollt der Nutzer nach unten, wird die Navigation ausgeblendet; scrollt er nach oben, wird sie sofort wieder eingeblendet – unabhängig davon, wie weit entfernt sich die Navigation von der derzeitigen Scroll-Position befindet.
Single-Page-Websites leicht gemacht

Single-Pages leicht gemacht: fullPage.js
Dieses jQuery-Plugin erleichtert die Erstellung von Single-Page-Websites enorm – denn es unterstützt den Webdesigner, indem es beispielsweise Animationen zwischen den Übergängen der Page und einen Fullscreen-Support ermöglicht. Des Weiteren bietet fullPage.js eine Navigation-Funktion, Looping, verschiedene Easing-Funktionen, Full-Screen-Slider, Unterstützung für Hintergrund-Farbänderungen und -Farbverläufe. Kurzum: Dieses Plugin bietet alles, was für eine Single-Page-Website benötigt wird. Besonderes Feature: Das Skript funktioniert auch auf mobilen Geräten.
Die optimale Textlänge mit Succinct

Immer die richtige Textlänge: Succint.
Mit Succinct lassen sich Texte jeder Länge auf eine vorher definierte Zeichenanzahl kürzen. In der Praxis könnt ihr zum Beispiel eine CSS-Klasse bestimmen, die den Text innerhalb von HTML-Elementen automatisch auf die gewünschte Länge bringt. Da es vorkommt, dass bei diesem Vorgang Sätze zu früh abgeschnitten werden, setzt Succinct automatisch drei Auslassungspunkte. Wenn diese Auslassungspunkte nicht gewünscht oder benötigt werden, können Webdesigner jedes andere Unicode-Zeichen innerhalb einer Funktion definieren. Somit ist es etwa möglich, nach dem gekürzten Text einen Pfeil darstellen zu lassen. Das Skript benötigt die jQuery-Bibliothek, bringt aber weniger als ein Kilobyte auf die Waage.
Der Name ist Programm: Besseres Anwendererlebnis durch FailSafe

Das kann manchmal sehr nützlich sein: FailSafe.
Gerade bei Web-Apps ist es wichtig, immer mit dem Internet verbunden zu sein. Zu groß ist die Frustration, wenn der Benutzer nach einer mühsamen Texteingabe die Verbindung zum Internet verliert und die letzte Eingabe wiederholen muss. Mit failsafe.js ändert sich das, denn dieses jQuery-Skript ermöglicht dem Entwickler, den Status zur Internetverbindung abzufragen. Anhand dieser Information können dann entsprechende Maßnahmen, wie das Abspeichern einer Texteingabe im Web Storage oder das Einblenden einer Information wie „Die Verbindung wurde verloren“ ergriffen werden.
Akustische Signale in der App mit Ion.Sound
Ion.Sound: aktionsabhängige Musik.
Ion.Sound ist ein Plugin, das ein eventabhängiges Abspielen von Audio-Dateien bei einer Benutzerinteraktion ermöglicht. Besonders praktisch ist dieses Plugin, wenn man als Entwickler auch ein hörbares Anwendererlebnis erzeugen möchte. Das Plugin wird von allen modernen Browsern unterstützt und kommt mit insgesamt 25 verschiedenen Audio-Dateien out of the box.
Media-Queries schnell testen

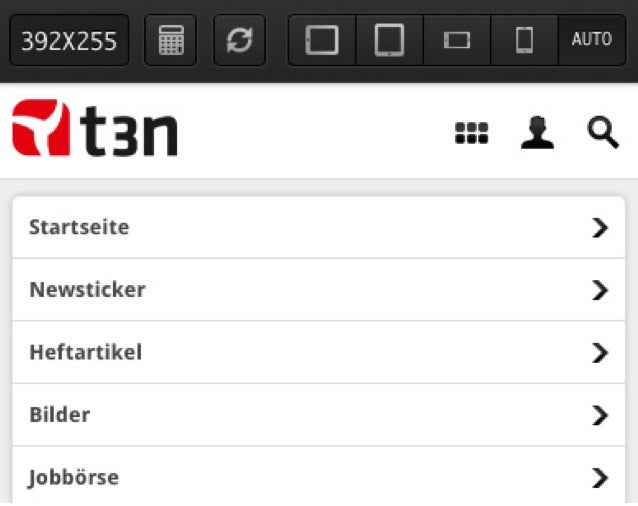
Ein erster Eindruck für resposive Designs.
Wäre es nicht schön, eine Website in verschiedenen Auflösungen sehen zu können – wenn möglich nur mit einem Klick? Victor Coulon bietet ein entsprechendes Bookmark, das auf jede Website angewendet werden kann. So können sich Webworker schnell einen groben Überblick über die mobile Darstellbarkeit einer Website verschaffen. Das Bookmark bietet vordefinierte Pixelgrößen für Tablets im Hoch- und Querformat sowie für Smartphones an. Darüber hinaus lassen sich beliebige Pixelmaße selbst definieren und so einsehen, wie sich die Website von einem Viewport zum anderen verändert.
Artikelbild (nur ein Ausschnitt) von Lachlan Donald / Flickr Lizenz: CC BY 2.0


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Der erste Link wäre doch direkt eine gute Idee für t3n – genau dieses Problem stelle ich hier immer fest ;-)