Die Website als Markenerlebnis inszenieren: TYPO3 plus Flash – Zwei Beispiele aus der Praxis
Flexible Möglichkeiten mit TYPO3
Flash wurde bisweilen nachgesagt, unflexibel in der Aktualisierung zu sein. Einen entscheidenden Umbruch gab es erst, als Flash in der Lage war, auf externe Datenquellen, insbesondere auf strukturierte Daten wie XML, zuzugreifen. Damit ist es erst interessant, TYPO3 als CMS für Flash-Websites einzusetzen – das funktioniert auf der gewohnten Redaktionsebene sicher und schnell. So wird es für einen großen Konzern aber auch möglich, ein bei der Corporate Website im Einsatz befindliches TYPO3 durch Mandantenfähigkeit in einer produktspezifischen Flash-Promotionwebsite einzusetzen. Auf Seiten des Redakteurs gibt es dadurch keine nennenswerten Veränderungen, sodass Effizienz und Akzeptanz enorm gesteigert werden.
Die KTM.com erleben
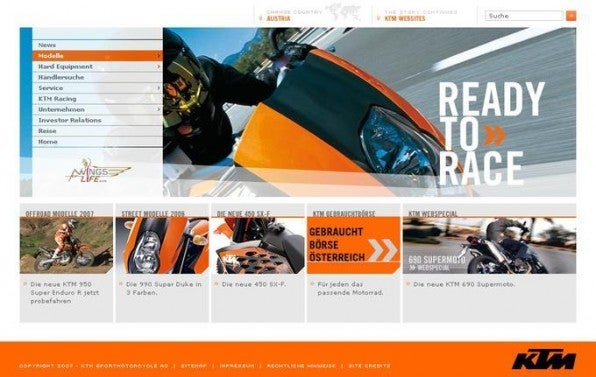
„Einfach mehr Emotion“: Auf diese Formel bringt die in Salzburg ansässige Pixelart GmbH das Konzept der internationalen Corporate Website [1]. Das neue KTM Website Framework wurde mit vielen administrierbaren Flashelementen auf Basis von TYPO3 entwickelt. Flash wird vor allem in Teilbereichen zur spannenden Inszenierung der Motorräder verwendet. Auf diese Weise werden potenzielle Kunden über die bloßen Zahlen wie PS und Hubraum hinaus mit großzügigen Bildern angesprochen.
Im Flash-Bereich kann der Kunde zum Beispiel Farben selbst ändern. Die Motorräder werden durch 360-Grad-Drehungen, actiongeladene Filme und Bildergalerien effektvoll präsentiert. Da der internationale KTM-Auftritt für 17 Länder und 12 Sprachen entwickelt wurde, war es nötig, entsprechende Extensions für die Motorraddarstellung zu entwickeln. Jetzt ist es möglich, Bilder, Farben, Filmsequenzen und Stammdaten eines Motorradtyps über eine zentrale Stelle auf alle Länderwebsites zu transformieren. Durch die flexiblen Bildgenerierungsfunktionen von TYPO3 werden einmal hinterlegte Bilder auf verschiedene Formate skaliert und per XML an die hinterlegten SWF-Dateien übergeben. Die Generierung aller XML-Daten selbst erfolgt über ein speziell entwickeltes Backendmodul, das über einen Cronjob täglich mehrmals alle Daten generiert. Der Flashcontainer (das eigentliche SWF) steuert und zeigt die übergebenen Inhalte im Browser des Benutzers an.
Vorteile durch den Einsatz von TYPO3 bei KTM
- Flexible Einbindungsmöglichkeit für eigene Extensions zur XML- und Flash-Entwicklung
- Hohe Kontaktfreudigkeit zu verschiedenen Datenbanken (MS SQL, Oracle)
- 30 Redakteure können weltweit Inhalte dezentral per Browser für KTM liefern
- CMS-Backend ist jeweils der Sprache des Redakteurs angepasst
- Kräftige Auslegung für mehr als 7 Mio. Pageimpressions/Monat (ca. 1.000.000 Besucher/Monat) durch leistungsstarke Skaliermöglichkeiten
- Suchmaschinenfreundliche URLs
- Mandantenfähigkeit, um mehrere Websiteprojekte anzulegen
- Keine Lizenzgebühren
Zukünftige Erweiterungen nicht ausgeschlossen
Im Moment versorgt das TYPO3 Framework vier sehr umfangreiche Websites (Corporate Website, Investor Relations, KTM Racing, Adventure Tours) mit insgesamt etwa 25.000 Einzelseiten für 17 Länder und in 12 Sprachen. Das KTM Framework zentralisiert alle eigenen motorradspezifischen KTM-Promotionprojekte, wie zum Beispiel die neue KTM RC8 Website, die ebenfalls zu 100 Prozent in Flash realisiert wurde. In einem Promotionprojekt werden nur Informationen über je ein spezielles Motorrad zur Verfügung gestellt.
TYPO3 & Flash für den EC Red Bull Salzburg
Das internationale Eishockey-Turnier Red Bulls Face-Off entstand 2005 und wurde 2006 erfolgreich fortgesetzt: Ob der EC Red Bull Salzburg oder die Gastmannschaften aus diversen internationalen Top-Ligen, hier stellen sich Eishockey-Größen am Bullykreis auf. Die Verantwortlichen beim EC Red Bull Salzburg wünschten sich eine
innovative Website und Pixelart konnte mit der Verbindung von bereits
gelerntem TYPO3-Redaktionsworkflow und einer packenden, actiongeladenen Flash-Website
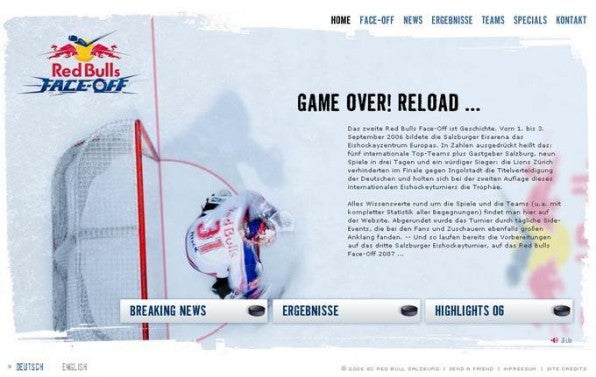
überzeugen. Pixelart entwickelte eine mit TYPO3 zu 100 Prozent verwaltbare und mehrsprachige Full-Flash-Website [2].
Der Besucher taucht auf der neuen Website virtuell in das Spielfeld ein, jeder Navigationsklick
verändert Eis und Position durch inszenierte Kameraschwenks. Durch den
hinterlegten 3D-Sound wird dem Benutzer ein reales Gefühl vom Spielfeld und
der Stimmung am Eis gegeben. Der größte Vorteil durch die Verwendung von TYPO3 und Flash auf Seiten des EC Red Bull Salzburg ist allerdings, dass
alle redaktionellen Basisfunktionen wie Löschen, Aus/Einblenden, Verschieben, Sortieren oder auch die Zeitfunktionen weiterverwendet werden können. Das war eine redaktionelle
Grundanforderung an die wirklich sehr spezielle Promotionwebsite.
TYPO3/XML/Flash Workflow
TYPO3 verfügt in der Basis über allgemeine XML-Eigenschaften (Type 96) – leider sind sie aufgrund der ausgegebenen Datenstruktur etwas zu unflexibel zur direkten Flashübergabe. Der Unterschied liegt im Detail: Normalerweise werden TYPO3-Seiten beim Erstaufruf in die Cachetabelle übertragen und per „styles.content.get“ ausgegeben. In der Lösung mit Flash/XML müssen alle Inhalte, wie die Tabellen „PAGES“, „PAGES_OVERLAY“, „TT_CONTENT“, an einen XML Parser übergeben werden. Seitenstruktur und Inhaltselemente müssen hiermit verknüpft werden.
Wichtig sind hier die aufrechten Verknüpfungen zwischen den Inhalten, die am besten mit UID/PID-Kombinationen in den XML Nodes zusammengeführt werden. Der von Pixelart entwickelte Parser generiert das XML und schreibt die benötigten Daten mehrsprachig aufgeteilt auf das Filesystem des Servers. So kann der Flashprogrammierer die entsprechenden XML Nodes in seiner Entwicklungsumgebung zusammenführen und anzeigen. In der Folge wird am Server nur eine HTML-Vorlage abgelegt und per Template eingebunden. In diesem Template befindet sich die SWF-Datei, um den Flashcontainer abzuspielen. Zusätzlich muss die aktuelle Sprachvariable vom System der SWF-Datei per GET-Parameter mit übergeben werden. So können, wie im vorangestellten Beispiel des EC Red Bull Salzburg, auch mehrsprachige Websites mit TYPO3/Flash realisiert werden. Die XML-Daten werden per Backend-Extension automatisch oder auf Wunsch manuell generiert.






Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team