Variable Fonts: Das neue Schriftformat erobert das Web

(Shutertock/ Andrii Symonenko)
In den Anfangszeiten der Webfonts waren Webdesigner schon damit zufrieden, endlich Alternativen für Arial, Georgia und Co. an der Hand zu haben. Aber recht schnell wuchs der Anspruch, auch im Web abwechslungsreiche Typografie auf Printniveau anwenden zu können: Mehr und mehr Schriftschnitte wurden eingebunden, um typografische Vielfalt zu erzeugen. Doch mit jedem Schriftschnitt musste eine weitere Datei geladen werden, was die Ladezeiten in die Höhe schnellen ließ. Genau hier setzen heute variable Fonts an. Sie sind mit dem Ziel der Datenkomprimierung entwickelt worden, bieten aber darüber hinaus noch weitere Vorteile.
Was sind variable Fonts?
Eine Schriftart gibt es in der Regel mit verschiedenen Schriftschnitten oder Schriftstilen beziehungsweise Strichstärken – etwa „Light“, „Regular“, „Bold“ – oder Schriftbreiten wie „Condensed“ oder „Extended“. Jeder dieser Schriftstile wird vom Schriftdesigner festgelegt und in einer separaten Datei gespeichert. Je nach Umfang der Schriftart können hier natürlich viele Einzeldateien entstehen, was gerade im Web aufgrund längerer Ladezeiten nicht von Vorteil ist. Dieses Problem haben Adobe, Apple, Google und Microsoft erkannt und 2016 zusammen mit weiteren Experten das Opentype-Format um „Opentype Font Variations“, bekannt als „variable Fonts“, erweitert.

Variable Fonts verknüpfen den Basisschriftschnitt (Central Master) mit den Extremwerten einer Schrifteigenschaft, beispielsweise mit „Thin“ und „Black“. So entsteht eine Achse, entlang derer die Schriftstärke stufenlos interpoliert werden kann. (Abbildung: Christoph Zillgens)
Mit diesen variablen Fonts ist es jetzt möglich, verschiedene Schriftstile einer Schrift in einer einzigen Datei zu vereinen. Einzelne Schriftschnitte werden dabei nicht in separate Dateien ausgelagert, sondern über verschiedene Achsen definiert. Ein Basisschriftschnitt, Central Master genannt, wird dabei mit Extremwerten einer Schrifteigenschaft, beispielsweise „Thin“ und „Black“, verknüpft. So entsteht eine Achse, entlang derer die Strichstärke stufenlos interpoliert werden kann. In der Opentype-Spezifikation sind fünf Standardachsen hinterlegt: für die Strichstärke, die Schriftbreite, die Neigung, die optische Größe sowie die Kursive. Allerdings ist es nicht immer möglich, die Kursive in die gleiche Datei zu integrieren, denn oftmals werden bei einer richtigen Kursiven viele Zeichen komplett neu gezeichnet. Sie lassen sich somit nicht aus dem aufrechten Schnitt interpolieren.

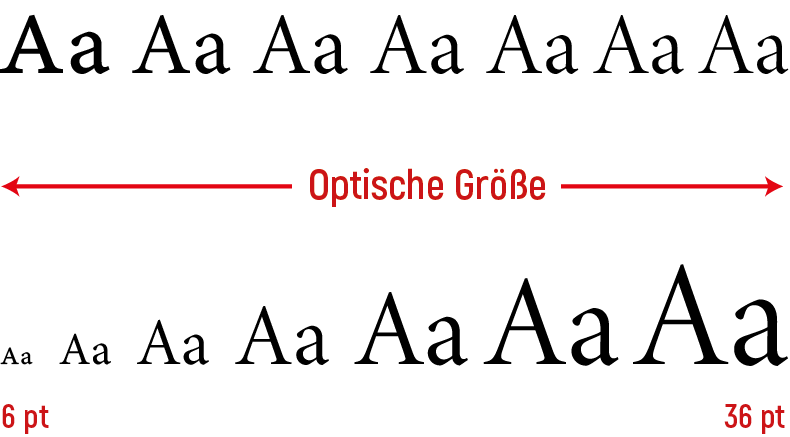
Alles in nur einem Font: Macht man die Schrift per Schieberegler kleiner oder größer, wird automatisch die richtige optische Größe gewählt. (Abbildung: Christoph Zillgens)
Die Standardachsen müssen nicht zwangsweise alle belegt sein. Zusätzlich können auch weitere Achsen für Serifenform und -länge, Kontrast, Konturen und sonstige Ausprägungen angelegt werden. Der Kreativität sind keine Grenzen gesetzt. Wer eine aktuelle Version der Creative Cloud von Adobe nutzt, kann in Illustrator oder Photoshop verschiedene Schriften wie Acumin, Minion oder Myriad als variablen Font testen. Diese sind mit dem Zusatz „Variable Concept“ gekennzeichnet und lassen sich über das Schriftmenü aufrufen. Die verschiedenen Achsen lassen sich dann über Schieberegler steuern. In CSS ist es möglich, über die Eigenschaft font-variation-settings die verschiedenen Achsen anzusteuern und die Schriftdarstellung zu beeinflussen. Wie das geht, zeigt der nächste Abschnitt.
Variable Fonts anwenden
Variable Fonts sind zurzeit ein experimentelles Feature, das noch nicht zuverlässig browserübergreifend funktioniert. Dennoch liegt die Browser-Unterstützung deutschlandweit aktuell schon bei rund 65 Prozent. Dass einem produktiven Einsatz nichts im Wege steht, zeigt die Website der Webtypografie-Konferenz Ampersand (2018.ampersandconf.com), die von variablen Fonts schon Gebrauch macht.
Variable Fonts lassen sich, wie alle anderen Schriften auch, über @font-face ins CSS einbinden:
@font-face {
font-family: "SourceSans";
src: url("source-sans-variable.woff2")
format("woff2");
}
Hierbei sollte sichergestellt sein, dass die verwendete Schriftart auch im komprimierten Woff2-Format vorhanden ist. Zurzeit liegen die meisten variablen Fonts lediglich als Truetype-Schriften (ttf) vor, mit denen sich zwar schön experimentieren lässt, deren Dateigröße sie aber für den produktiven Einsatz ungeeignet macht. Google bietet ein Tool für die Kommandozeile an
(github.com/google/woff2), mit dem die Umwandlung in Woff2 durchgeführt werden kann.
Der oben genannte Code bindet den variablen Font ein, der von unterstützten Browsern angewendet werden kann. Dies sind – Stand Juli 2018 – die aktuellen Versionen von Edge, Chrome und Safari (ab MacOS 10.13). Firefox wird mit der Version 63 nachziehen.
Nun lässt sich die Schrift wie gewohnt über die font-family Eigenschaft dem gewünschten HTML-Element zuweisen. Über die Eigenschaft font-variation-settings können die verschiedenen Achsen angesprochen und mit Werten versehen werden. Wie bereits skizziert, sind fünf Standardachsen hinterlegt, die mit jeweils vier Zeichen langen, kleingeschriebenen Tags im CSS bezeichnet werden:
| Achse | Name | CSS-Tag |
|---|---|---|
| Strichstärke | Weight | wght |
| Schriftbreite | Width | wdth |
| Kursive | Italic | ital |
| Neigung | Slant | slnt |
| Optische Größe | Optical Size | opsz |
Diese Tags können mit Werten gepaart werden und so die gewünschte Schriftdarstellung anzeigen lassen. Im folgenden Beispiel entspricht der verwendete Wert 700 dem Schriftschnitt „Bold“:
html{
font-family: 'Amstelvar';
font-variation-settings: "wght" 700;
}
Weitere Achsen können kommagetrennt ergänzt werden. Liegen individuelle Achsen vor, werden diese mit Großbuchstaben ergänzt. Die Schrift Amstelvar verfügt zum Beispiel über eine Achse namens „Grade“, welche die Strichstärke dünner oder fetter macht – ohne dabei die horizontale Ausdehnung der Schrift zu verändern:
html{
font-family: 'Amstelvar';
font-variation-settings: "wght" 700, "GRAD" 60;
}
Wer nicht genau weiß, welche Achsen in einem variablen Font enthalten sind, dem hilft die Website Wakamai Fondue (wakamaifondue.com), die variable Fonts analysiert und die gewünschten Informationen anzeigt.
Variable Schriften können auch weiterhin mit font-weight: bold auf fett gestellt werden. Hierzu muss allerdings beim Einbinden der Schrift der Umfang der Strichstärken angegeben werden, in folgendem Beispiel der maximale Umgang von 1 bis 999:
@font-face {
font-family: "SourceSansVariable";
src: url("source-sans-variable.woff2")
format("woff2");
font-weight: 1 999;
}
Ebenso können auch die übrigen Standardachsen über CSS-Eigenschaften angesprochen werden: Für die Schriftbreite kann mittels font-stretch ein Prozentwert zwischen 50 und 200 Prozent angegeben werden, wobei 100 Prozent der normalen Breite entspricht, 50 Prozent „Ultra-Condensed“ und 200 Prozent wiederum „Ultra-Expanded“. font-style kann neben dem bekannten italic für echte Kursive auch Gradangaben für die Schrägstellung erhalten, die dann von oblique -90deg bis oblique 90deg reichen. Die optische Größe kann mit font-optical-sizing: auto aktiviert oder mit dem Wert none deaktiviert werden.
Fallback Fonts
Da variable Fonts keine neue Technologie, sondern lediglich eine Erweiterung der bestehenden Opentype-Spezifikation sind, können auch ältere Browser variable Fonts darstellen. Das Problem ist aber, dass sie die Font-Variation-Settings nicht interpretieren können und somit jede Kontrolle über die Darstellung der Schriften fehlt. Daher sollten Webworker verhindern, dass solche Browser variable Fonts laden und stattdessen dafür sorgen, dass sie klassische Einzeldateien erhalten.
Zu diesem Zweck wird zunächst der variable Font, wie im Codebeispiel oben gezeigt, mittels @font-face eingebunden. Anschließend werden, wie bislang auch, in weiteren @font-face Regeln die einzelnen Schriftstile mit ihren jeweiligen Fontdateien verlinkt:
@font-face {
font-family: 'SourceSans';
src: url('/assets/fonts/source-sans-pro-regular.woff2') format('woff2'),
url('/assets/fonts/source-sans-pro-regular.woff') format('woff');
font-weight: normal;
}
Hierbei ist wichtig, dass sich der Schriftname der Fallback Fonts von dem des variablen Fonts unterscheidet. Dort, wo die Schrift zum Einsatz kommen soll, wird sie dann im CSS eingebunden:
html {
font-family: 'SourceSans';
}
Der variable Font wird nur für jene Browser verwendet, die auch die font-variations-settings unterstützen können. Das wird mit einer entsprechenden Abfrage überprüft:
@supports (font-variation-settings: normal) {
html {
font-family: 'SourceSansVariable';
}
}
Da eine Schriftdatei erst dann geladen wird, wenn sie im CSS über font-family angesprochen wird, lädt nun jeder Browser auch nur die Schrift, mit der er umgehen kann. Weitere Details zur Verwendung variabler Fonts liefert ein Artikel von Richard Rutter.
Vorteile variabler Fonts
Variable Fonts bringen im Alltag von Webdesign einige Vorteile mit sich. Wie bereits erwähnt, können Websites, die bislang viele einzelne Schriftschnitte verwendet haben, in Zukunft über variable Fonts Datenmengen einsparen. Nehmen wir zum Beispiel die FF Meta, deren vier Einzelschnitte „Regular“, „Bold“, „Italic“ und „Bolditalic“ 133 Kilobyte auf die Waage bringen. Die variable Fontdatei der FF Meta benötigt dagegen nur 84 Kilobyte, eine Einsparung von etwa 37 Prozent. Die Einsparung wirkt sich umso größer aus, je mehr Einzelschnitte durch eine variable Fontdatei ersetzt werden.
Granulare Einstellungen
Dank der stufenlosen Anpassung variabler Fonts ist es möglich, feinere typografische Einstellungen vorzunehmen. Ist der fette Schriftschnitt etwas zu fett, der nächstdünnere Schriftschnitt aber nicht fett genug, kann mit einem variablen Font eine beliebige Strichstärke dazwischen angegeben werden, die den Anforderungen besser gerecht wird. Das lässt sich auch im Responsive Webdesign nutzen, indem die Schriftdarstellung passend zur jeweiligen Bildschirmauflösung optimiert werden kann.
Für kleinere Geräte könnte zum Beispiel auch die Schriftbreite variiert werden. Gerade bei Überschriften sind Webdesigner bisher gezwungen, die Schriftgröße stark zu reduzieren, damit eine Überschrift nicht über zu viele Zeilen läuft. Dadurch geht aber oft der Größenkontrast zwischen Überschrift und Fließtext verloren. Mit variablen Fonts kann die Schriftbreite losgelöst von der Schriftgröße verringert werden. Auch längere Button- oder Menütexte können auf diese Weise daran gehindert werden, mehrere Zeilen einzunehmen.
Eine Einstellung im Browser oder im Betriebssystem könnte es Nutzern zudem ermöglichen, die Strichstärke selbstständig zu erhöhen – falls sie ihnen zu filigran ist und die Lesbarkeit einschränkt. Ein Pluspunkt für bessere Zugänglichkeit.
Optische Größe
Ein weiterer interessanter Aspekt ist die Variation der optischen Größe. Sie dient dazu, die Darstellung der Schrift, basierend auf der aktuell eingestellten Schriftgröße, zu optimieren. Für gute Lesbarkeit in kleinen Schriftgraden sind offene Buchstabenformen, eine große x-Höhe sowie ein geringer Kontrast der Strichstärke hilfreich. Genau diese Maßnahmen können in einem größeren Schriftgrad, zum Beispiel in einer Überschrift, aber dafür sorgen, dass die Schrift grob und plump wirkt. Daher ist es sinnvoll, für große Schriftgrade den Schriftschnitt kontrast- und detailreicher auszuarbeiten, um so das Schriftbild visuell aufzuwerten.
Während diese Anpassungen im Bleisatz noch üblich waren, verfügen die meisten digitalen Schriften nur über eine einzige optische Größe, die auf alle Schriftgrade angewendet wird. Variable Fonts umgehen diesen Kompromiss, verbessern für kleine Schriftgrade die Lesbarkeit und bereichern gleichzeitig das Schriftbild in Überschriften. Das Beste daran: Verfügt ein variabler Font über eine Achse für die optische Größe, so wird sie vom Browser automatisch angewendet.
Editorial Design
Umfangreiche, abwechslungsreiche Typografie, wie wir sie aus der Gestaltung von Magazinen und Zeitschriften kennen, wird nun auch im Web leichter möglich sein. Oliver Schöndorfer hat ein schönes Beispiel erstellt, das zeigt, wie durch den Einsatz eines variablen Fonts das Schriftbild eines Artikels bereichert werden kann. Ein weiteres Beispiel von Jason Pamental für Monotype verwendet die variable FF Meta. Wer selbst mit der FF Meta experimentieren möchte, kann diese bei Monotype kostenlos herunterladen4. Auch die Decovar von David Berlow und die Pixelschrift Lab DJR von David Jonathan Ross (djr.com/lab-variable/) zeigen, dass es jenseits der Standardachsen auch deutlich kreativer und experimenteller zugehen kann.

Die Schriftzeichen der Decovar sind modular aufgebaut: Durch Verändern der immerhin 15 Achsen lassen sich höchst unterschiedliche Buchstabenformen erzeugen. (Abbildung: TypeNetwork via Github)
Animationen
Da die Achsen der variablen Fonts über CSS angesteuert werden, können diese auch mit CSS animiert werden. Beispielsweise für abwechslungsreiche und kreative Hover-Effekte, wie sie Roel Nieskens in einem Artikel zeigt. Ebenso können variable Schriften beim Seitenaufbau elegant eingeblendet werden. Geschieht dies über die vorhandenen Achsen, sieht es wesentlich interessanter aus, als einfach nur die opacity hochzuschrauben. Die Schrift Duos Write auf very-able-fonts.com bietet zur Animation sogar eine eigene Achse, mit der sich ein Schreibschrifteffekt erzeugen lässt. Und David Jonathan Ross lässt mit seiner Lab DJR eine Welle über den Bildschirm tanzen. In diesem Fall sicher Spielerei, aber dennoch spannend zu sehen, was mit variablen Fonts alles möglich ist. Zu guter Letzt ist noch die Website www.axis-praxis.org zu nennen, auf der sich mit den Möglichkeiten variabler Fonts spielen lässt.
Fazit
Variable Fonts bieten neben Einsparungen in der Dateigröße viele weitere Vorteile wie Feinjustierung der Webtypografie oder Anpassung an verschiedene Gegebenheiten wie Displaygröße und -auflösung. Bis Ende 2018 werden alle großen Browser variable Fonts unterstützen. Und wenn Schriftgestalter und -anbieter diese dann mit sinnvollen Preis- und Lizenzmodellen bereitstellen, steht der Kreativität nichts mehr im Wege. Allerdings sollten Webdesigner die neuen Freiheiten auch mit Bedacht einsetzen. Denn zu viel Spielerei mit variablen Fonts wird Website-Besucher eher ablenken, als ihnen nutzen.
