Ein Bild sagt mehr als tausend Worte: Website-Projekte mit Wireframes visualisieren

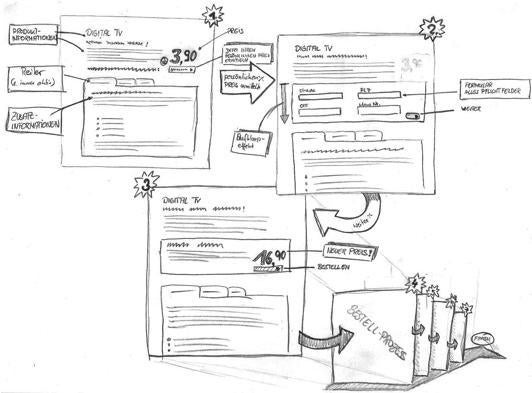
Von Hand gezeichnete Wireframes haben einen entscheidenden Vorteil: Für den Betrachter ist sofort offensichtlich, dass diese kein Designvorschlag sind.
Ähnlich einem Drahtgittermodell in der 3D-Produktion oder einem „Mock-up“ in der Gestaltung stellen Wireframes als konzeptionelle Prototypen einer Website die verschiedenen Elemente wie Navigation und Inhaltsbereich abstrakt dar. Je nach Projekt kann der Detailgrad eines Wirframes von sehr oberflächlich bis hin zu ausformulierten Texten und Funktionen reichen. Damit sind Wireframes gut geeignet, um sich bereits in einem sehr frühen Projektstadium ein Bild der Funktionsweisen zu machen, ohne sich in Detail- und Geschmacksdiskussionen zu verlieren.
Verschiedene Arten von Wireframes
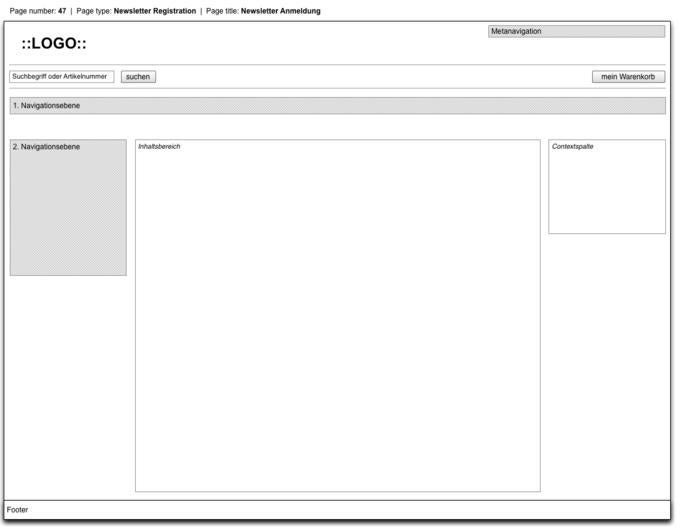
Man unterscheidet statische und dynamische Wireframes voneinander. Statische Wireframes sind schematische Darstellungen der Website, die mit wenig Zeitaufwand direkt per Hand gezeichnet oder mit Hilfe eines Tools am Computer erstellt werden können.
Dynamische Wireframes sind interaktiv und bestehen aus mehreren, zu einem Prototyp verbundenen Wireframes. Dies erlaubt es, die Funktion und das Zusammenspiel von Navigation und Inhalt weit vor der technischen Umsetzung zu testen. Abhängig von den darzustellenden Funktionen kann die Erstellung von dynamischen Wireframes viel mehr Zeit in Anspruch nehmen, als es bei der statischen Variante der Fall wäre.
Die Vorteile
Mit Wireframes lassen sich komplexe Informationen wie Klickpfade oder detaillierte Funktionen schnell visualisieren. Durch die abstrakte Darstellung werden die komplexen Vorgänge der späteren Website auf das Wesentliche reduziert, um die eigentliche Idee hinter der Website zu erklären. Dies ermöglicht es allen Beteiligten, bereits vor der Designphase einen konkreten Eindruck der späteren Website zu bekommen. Besonders Kunden, die in der Regel nicht über das nötige Fachwissen verfügen, hilft die visuelle Darstellung der Funktionsweise enorm. Sie können sich die zukünftige Website anhand der Wireframes besser vorstellen und sich dadurch besser in das Projekt einbringen.
Ein weiterer Vorteil von Wireframes ist die Zeitersparnis. Kurzfristige Änderungen und neue Ideen lassen sich leicht einarbeiten und weiter entwickeln. So können neue Navigationsmechanismen und Inhalte im laufenden Prozess schnell erprobt und abgestimmt werden. Einen Wireframe zu ändern ist dank der skizzenhaften Form wesentlich einfacher als ganze Designvorschläge in komplexen Photoshop-Dateien anzupassen. So können mühelos mehrere Wireframes erstellt, geändert oder angepasst werden, um ganze Klickpfade und zusammenhängende Funktionsabläufe zu erklären und besser verständlich zu machen.
Auch nach der klassischen Konzeptphase sparen Wireframes eine Menge Zeit, in dem sie als Vorlage für die einzelnen Bereiche dienen. Designer bekommen eine Idee, die Inhalte und alle Basisfunktionen der Website zur Verfügung gestellt. Dies erleichtert die Layoutentwicklung, da sich die Grafiker abseits der Inhalte voll und ganz auf die Gestaltung und das Erscheinungsbild konzentrieren können. Währenddessen können die Programmierer anhand der Wireframes die funktionalen Anforderungen leichter ablesen, um eine geeignete technische Lösung zu entwickeln.
Was man beachten sollte
Wireframes haben einen entscheidenden Schwachpunkt, denn es handelt sich bei ihnen um eine sehr abstrakte Darstellung von Gedanken und Ideen. Diese ist abhängig von den Personen, die den Wireframe erstellen und die Ergebnisse können stark variieren. Außenstehende können diese Informationen oft nur mit Hilfe zusätzlicher Informationen entschlüsseln und verstehen.
Damit es zu keinen Missverständnissen kommt, sollten Wireframes daher nicht ohne Beschreibung an Außenstehende weitergegeben werden. Dies kann in Form von Kommentaren im Wireframe, einer Präsentation oder einem ausführlichen Konzeptdokument geschehen. Bei umfangreichen Projekten empfiehlt es sich, dem Kunden zusätzlich zu den Wirefames eine Sitemap zur Verfügung zu stellen. Dies fördert das Verständnis aller Zusammenhänge. Wichtige Abläufe und komplizierte Prozesse, die nur mit Hilfe mehrerer Wireframes dargestellt werden können, sollten durch ein Flussdiagramm ergänzt werden.
Erstellung von Wireframes
Bevor man mit der Erstellung eines Wireframes beginnt, sollte man sich ein genaues Bild von dem Projekt machen und alle wichtigen Gedanken sammeln – erst dann kann man beginnen, seine Ideen zu visualisieren.
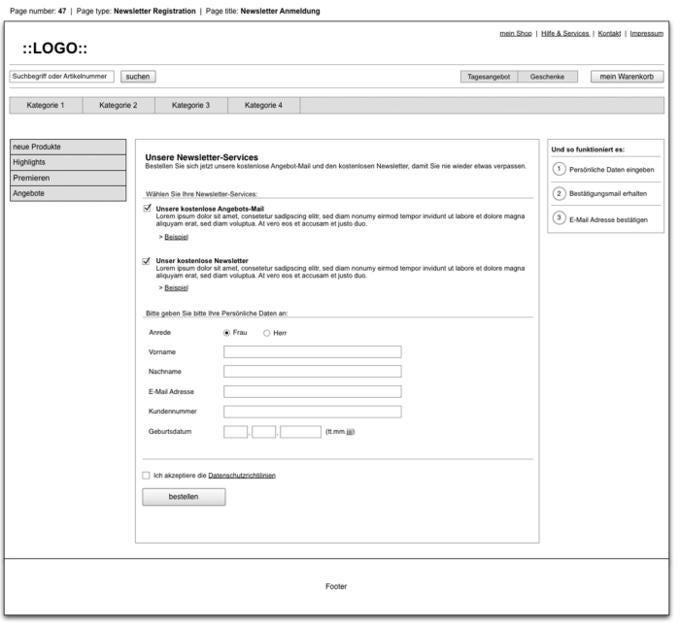
Es ist sinnvoll, mit der Erstellung eines groben Rasters zu beginnen. Ist der grundlegende Aufbau geklärt, werden nach und nach die Details in den Wireframe eingearbeitet. Dabei sollte man unbedingt darauf achten, eine einheitliche Darstellung beizubehalten. Wie detailliert ein Wireframe letztendlich sein muss, ist abhängig vom jeweiligen Projekt und sollte je nach Situation mit dem Projektteam abgestimmt werden. Die Bandbreite reicht von rudimentären Aufteilungen einer Seite bis hin zu fertigen Texten und der Unterscheidung zwischen Buttons und Links.
Grundsätzlich sind der Phantasie keine Grenzen gesetzt. Allerdings gehen die Meinungen, inwieweit bestimmte Elemente bereits das Design beeinflussen, weit auseinander. Es ist hilfreich, keine echten Bilder und so wenig Farben wie möglich zu verwenden. Die Gewichtung bestimmter Elemente kann man beispielsweise durch den Einsatz verschiedener Grautöne aufzeigen. Auf Effekte wie Schlagschatten oder Farbverläufe sollte möglichst verzichtet werden, damit der Wireframe unvollkommen aussieht, sodass Laien ihn nicht mit dem zu erwartenden Design gleich setzen.
Programme
Wireframes können mit jedem Programm erstellt werden, das über eine Zeichnenfunktion verfügt. Angefangen von PowerPoint oder Keynote über Visio bis hin zu Photoshop und Illustrator. Letztere haben allerdings den Nachteil, dass sie sehr komplex sind. Man verfällt leichter in Spielereien bei der Darstellungsart und benötigt oft mehr Zeit für Änderungen. Es erscheint jedoch immer mehr Software, die speziell für die Erstellung von Wireframes geeignet ist, wie zum Beispiel Balsamiq Mockups [1].
Letztendlich ist es eine Frage der persönlichen Präferenz, welches Programm am besten geeignet ist. Der Autor setzt auf Omnigraffle [2], das ausschließlich für den Mac erhältlich ist. Windows-Nutzern sei die Software Axure [3] empfohlen.
Echte Handarbeit
Oft ist es sinnvoll, zu Stift und Papier zu greifen. Diese analoge Methode stellt von vornherein klar, dass es sich bei dem Wireframe um kein Design handelt. Texte, Bilder und Buttons werden so stark vereinfacht, dass man sich nicht mit Details sowie den vielen Möglichkeiten der Programme aufhält und sich besser auf die Organisation der Oberfläche konzentriert.
Diese Methode ist nicht nur der schnellste Weg zu einem Wireframe, sondern auch hervorragend dazu geeignet, Kunden innerhalb eines Workshops direkt in den Prozess mit einzubinden.

Detaillierte Wireframes bestimmen viele Parameter und geben einen konkreten Eindruck der späteren Website.
Fazit
Wireframes können ein wertvolles Hilfsmittel sein, wenn man sie richtig einsetzt. Dank ihrer Eigenschaften sind sie zu einem nicht mehr wegzudenkenden Werkzeug in vielen Projektteams geworden. Wireframes helfen bei der Erarbeitung des Konzepts, dem Durchspielen von Fällen und dem Erklären der eigenen Ideen. Wireframes und die Art ihrer Erstellung sollten jedoch stets den Gegebenheiten im aktuellen Projekt angepasst werden. Jeder muss seinen eigenen Weg finden, Wireframes gezielt und hilfreich einzusetzten [4].


 Oliver Annen, 28, arbeitet als Online-Konzepter bei der Agentur SinnerSchrader in Hamburg. Dort entwickelt er Website- und E-Commerce Konzepte für Kunden wie ECCO, Unitymedia und TUI. Nebenbei hält er Vorträge am SAE Institute im Bereich Multimedia. Er twittert unter
Oliver Annen, 28, arbeitet als Online-Konzepter bei der Agentur SinnerSchrader in Hamburg. Dort entwickelt er Website- und E-Commerce Konzepte für Kunden wie ECCO, Unitymedia und TUI. Nebenbei hält er Vorträge am SAE Institute im Bereich Multimedia. Er twittert unter 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Interessanter Überblick übers Thema Wireframing.
Hallo,
Toller Artikel, muss inhaltlich voll und ganz zustimmen! Endlich wird das Thema Konzeption von Webprojekten mit Hilfe von Wireframes auch in Deutschland medial aufgearbeitet. Möchte natürlich die Gelegenheit nutzen um auf HotGloo hinzuweisen.
HotGloo ist eine webbasierte Wireframe Anwendung und wurde speziell von Informationsarchitekten für Informationsarchitekten designt um in frühen Projektphasen konzeptionelle Prototypen online zu erstellen.
Vorteile:
webbasiert (daher Plattformunabhängig), hohe Interaktivität, Echtzeit-Kooperation + Chat Funktion, individuelle Template Gestaltung, Simulation verschiedener Zustände mit Hilfe von Status und Viewstacks, PNG/PDF Export und momentan als gratis Betaversion zum Vorab-Test verfügbar.
Wichtig ist auch zu erwähnen, dass wir sehr User fokussiert arbeiten, Feedback sehr ernst nehmen und HotGloo täglich verbessern um die Usability noch stärker in den Mittelpunkt zu rücken.
Wir sich mal einen Überblick verschaffen möchte und HotGloo testen will:
http://www.hotgloo.com
Viel Spaß beim Wireframen!
Gruß,
Wolf Dieter
@HotGloo