Warum Weißraum gar nicht weiß sein muss: Inhalt will atmen
Die Konzentration auf das Wesentliche ist das Merkmal minimalistisch gestalteter Produkte und Webseiten. Minimalistisch angelegte Designs verursachen weniger Stress für den Anwender, denn jedes noch so kleine visuelle Detail zieht einen Teil der Aufmerksamkeit auf sich und trägt damit zur Ablenkung bei.
Das Gute an der Einfachheit
Je weniger Ablenkung, desto weniger spürbarer oder versteckter Stress bei der Benutzung. Zwei Beispiele in Form von Twitter-Applikationen für das iPad belegen diese Tatsache auf eindrucksvolle Weise.
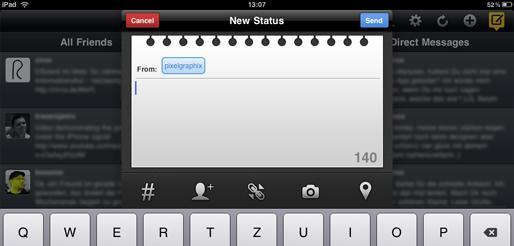
Tweetdeck für das iPad bietet zwar viele Funktionen, wirkt
grafisch allerdings leicht überladen und kann den Nutzer verwirren.
Die Applikation Tweetdeck gilt als eine Art „eierlegende Wollmilchsau“ auf dem Gebiet der Twitter-Applikationen. Die grafische Gestaltung ist aufwendig. Zuallererst fällt dem Nutzer der an einen Notizblock angelehnte obere Rand, der völlig funktionslos ist, ins Auge. Bereits in der Eingabemaske eines Tweets hat der Anwender die
Möglichkeit, per Button Tags, Kontakte, Linkverkürzer, Fotos und
Geoinformationen einzugeben – viele Funktionen also, aber auf Kosten der Übersichtlichkeit.
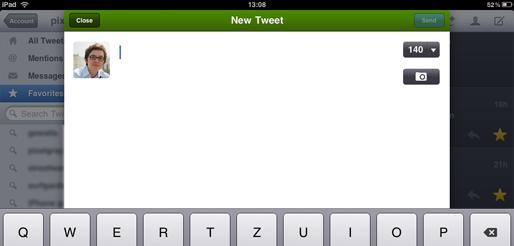
Twitterific für das iPad bietet dem Nutzer hingegen ein größeres Eingabefeld als Tweetdeck. Die Ablenkung geht gegen Null und der Nutzer muss sich nicht fragen, welche Funktionen er verwenden soll. Zusätzliche Elemente beschränken sich allein auf das Einfügen von Fotos. Während der Nutzername des Twitterers in Tweetdeck blau, mit einem Gradienten hinterlegt und gerahmt erscheint, verwendet Twitterific den Avatar des Nutzers und bietet damit ganz klar die übersichtlichere und verständlichere Eingabemaske. Es fehlen jedoch viele Features von Tweetdeck.
Im Gegensatz zu Tweetdeck kommt Twitterific sehr übersichtlich daher. Der Nutzer wird wenig von selten benötigten Funktionen abgelenkt, hat aber auch weniger Features zur Verfügung.
Die Gestaltung minimalistischer Produkte besteht genau in der Lösung des resultierenden Problems: Eine Anwendung wie die beiden Beispiel-Apps, aber auch eine Webseite dürfen nicht zu viel und nicht zu wenig bieten, um dem Nutzer ein gutes Gefühl im Umgang mit dem Produkt zu geben.
Rezept für minimalistische Gestaltung
Die Kunst, etwas wirklich minimalistisch zu gestalten, liegt darin, das perfekte Gleichgewicht zwischen einfachem Design und Komplexität zu finden. Besonders im Bereich Webdesign ist das oft eine Gratwanderung. Auf der einen Seite soll die Präsentation des Inhalts möglichst eingängig sein, auf der anderen Seite sollen auch die vielfältigen Möglichkeiten der Präsentation nicht zu kurz kommen [1].
Der erste wichtige Schritt bei der Gestaltung eines Produkts besteht stets in der Reduktion und Ordnung der vorhandenen Fakten auf das Entscheidende.
Die Fülle an Informationen muss so lange reduziert werden, bis nichts mehr rationalisiert werden kann, ohne die Funktionsweise zu stören. Jedem noch so kleinen Detail kommt nach diesem Prozess größere Bedeutung zu. Das gilt nicht nur für gestalterische Elemente, sondern auch für die Inhalte: „Mehr sagen mit weniger Worten“ heißt die Devise! Das gestalterische Rückrat dieses Ansatzes im Bereich Webdesign ist der so genannte Weißraum.
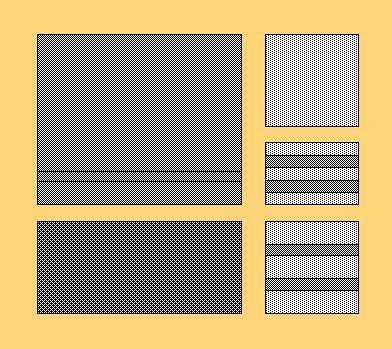
Allgemein unterscheidet man zwischen Makro-Weißraum und Mikro-Weißraum. Der Makro-Weißraum definiert den Raum zwischen den tragenden Elementen
einer Komposition. Als Mikro-Weißraum bezeichnet man hingegen die Abstände anderer
Elemente zueinander, etwa zwischen Listen und ihren Elementen oder
zwischen Überschriften.
Der Makro-Weißraum – hier der farbige Bereich – regelt den Raum zwischen den tragenden Elementen einer Komposition.
Schaut man sich die Beispiele in vielen Artikeln [2] zum Thema minimalistisches Webdesign an, zeigen sie häufig gut strukturierte und sehr übersichtliche Seiten mit weißem Hintergrund und dunkler Schrift.
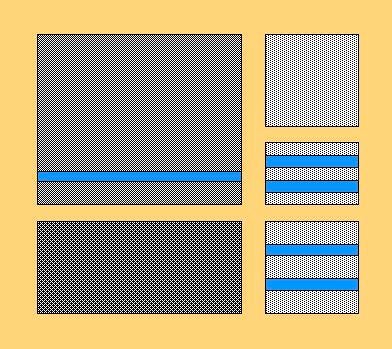
Der Mikro-Weißraum – hier der blau hervorgehobene Bereich – beschreibt die Abstände anderer Elemente wie Überschriften zueinander.
Nun haben die Farbe Weiß und der Begriff „Weißraum“ jedoch nichts miteinander zu tun. Alle Elemente eines Entwurfs werden vom Weißraum umgeben. Dieser wird auch als „negativer Raum“ oder „Leerraum“ bezeichnet und ist der Freiraum zwischen den Elementen, ganz unabhängig von der farblichen Gestaltung.
Die größten Auswirkungen auf die Lesbarkeit eines Texts, und das gilt ganz besonders für das Web, hat die Feinabstimmung von Mikro-Weißraum. Der Mikro-Weißraum hat dabei größten Einfluss auf die Gesamtlesbarkeit [3].
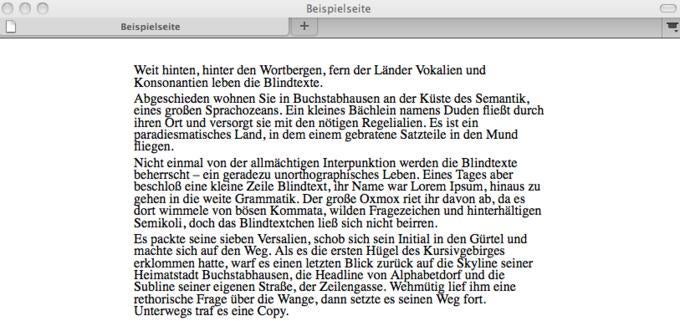
Unformatierte Texte, in denen nicht auf die Verwendung von
Mikro-Weißraum geachtet wird, sind nur schwer lesbar.
Die vorangehende Abbildung zeigt einen unformatierten schlecht lesbaren Text, der zudem auch nicht attraktiv aussieht. Die fehlenden Abstände zwischen den Zeilen und den Absätzen wirken sich negativ auf das Leseerlebnis aus, die Lust, diese Zeilen zu lesen, geht gegen Null.
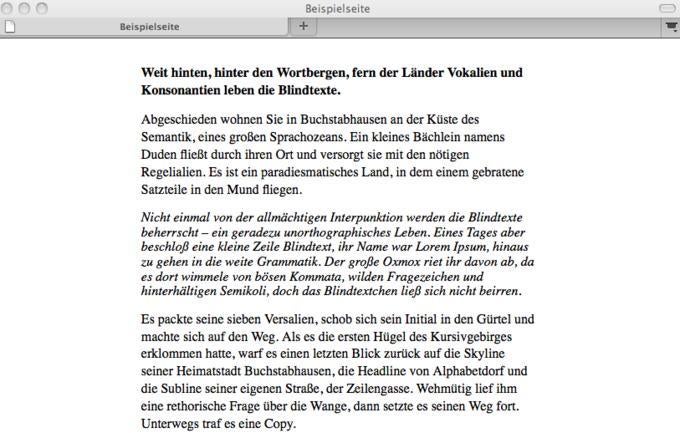
Durch eine einfache CSS-Formatierung des Zeilenabstands über „line-height“ und der Abstände der einzelnen Absätze zueinander über „margin“ nimmt der Text lesbare Form an. Über zusätzliche Formatierungen wie Fettschrift und Kursivdruck werden wichtige Elemente zusätzlich hervorgehoben.
Der „aktive Weißraum“ zwischen den Absätzen dient der Nutzerführung und leitet das Auge von einem Element zum nächsten, der „passive Weißraum“ regelt dagegen die Abstände der Zeichen und strukturiert den Text.
Es existiert keine feste Formel für die Verwendung von negativem Raum, vielmehr muss man mit viel Gefühl an die Sache herangehen. Stimmen die Proportionen, fühlt sich das Layout „einfach richtig“ an.
Konsumenten lassen sich über die Menge an Weißraum darin beeinflussen, wie sie ein Produkt unbewusst aufnehmen: stimmt das Verhältnis von Weißraum und Inhalten, fühlt es sich für den Besucher einfach gut an, eine Komposition zu betrachten. Grade viele qualitativ hochwertige und im oberen Preissegment angesiedelte Produkte werden mit viel Weißraum in ihrer Präsentation umgeben. Dieser Aspekt des Designs lässt sie einzigartig und edel erscheinen.
Eine einfache CSS-Formatierung mit aktivem Weißraum in Form von
Abständen zwischen den Absätzen leitet das Auge des Lesers.
Im Gegensatz dazu sorgen enge Zeilen und schmale Ränder zwischen Grafiken und großen Schriften dafür, dass ein Produkt „billiger“ wirkt. Hier hat das Spiel mit dem Weißraum große Bedeutung. Vergleichen Sie einfach mal die nächste Postwurfsendung für einen Restpostenmarkt mit einem Katalog vom schwedischen Möbelhaus!
Das Element Weißraum lässt sich also ganz bewusst nutzen, um eine minimalistische Komposition zu gestalten, die gleichzeitig mit hohem Ansehen rezipiert wird.
Weitere Zutaten für eine minimalistische Komposition
Viel Weißraum allein macht jedoch noch keine attraktive Komposition aus. Zu den weiteren Zutaten gehören eine effektive Typografie, saubere Elemente mit klaren Grenzen sowie eine pointierte Dekoration – denn so ganz ohne Deko kann es auch schnell langweilig werden.
Wenn nur wenige Elemente verwendet werden, kommt jedem dieser Elemente eine große Bedeutung zu. Wird zum Beispiel nur ein einziges Foto auf einer Portfolio-Seite gezeigt, spricht dieses den Betrachter stärker und direkter an als zum Beispiel neun Thumbnail-Darstellungen. Die Auswahl muss man also mit viel Bedacht treffen.
Ebenso stellt eine einfache Unterstreichung in einem minimalistisch gestalteten Layout ein kraftvolles Mittel der Gestaltung dar. Bei der Ausrichtung der sorgsam ausgewählten und zusammengestellten Elemente wirken die Gestaltgesetze wie Balance, Symmetrie, Asymmetrie und Rhythmus.
Hier buhlen unterschiedliche Informationen um die Aufmerksamkeit – die gestalterische Unruhe verwirrt den Betrachter.
Die einzelnen Informationen in der Anzeige mit der großen Schrift ringen um die Aufmerksamkeit des Lesers. Ihre unausgewogene Verteilung und Größe lassen eine gewisse Unruhe aufkommen. Das Auge des Betrachters muss die einzelnen Elemente mehrmals absuchen, um alle Informationen zu speichern. So hinterlässt diese Gestaltung den Betrachter zwar informiert, aber auch nicht mehr.
Hier sind
die Informationen klar strukturiert. Zusätzlich harmoniert der große
Weißraum mit der Werbeaussage.
Im Gegensatz dazu erzeugt die alternative und „aufgeräumtere“ Gestaltung der Anzeige eine gewisse Sehnsucht nach einer „Auszeit“ und weckt Interesse am Angebot.
Viel Weißraum lässt zudem das Foto im Hintergrund wie auch den Teaser „Auszeit“ an sich wirken. Alle notwendigen Informationen sind strukturiert zusammengefasst und werden damit klar präsentiert.
Service am Kunden
Bei einer minimalistischen Präsentation erhält der Nutzer ohne Umschweife Zugriff auf die Information und sieht sich nicht von vielen unnötigen Details inhaltlicher und auch gestalterischer Art herausgefordert. Das Gefühl, den Überblick zu haben, schafft beim Nutzer Vertrauen in das Produkt und den Anbieter. Somit lässt sich das Prinzip „Beschränkung statt Maßlosigkeit“ auch als Service am Kunden verstehen. Ein weiterer Vorteil liegt im Pflegeaufwand: Minimalistisch angelegte Produkte lassen sich leichter ordnen und pflegen – nicht jedoch herstellen. Nicht jede Webseite, auf der sich wenige Elemente finden, erfüllt die oben genannten Kriterien. Es reicht nicht, wenig Inhalt auf einer Seite zu platzieren, viel Weißraum zu geben und wenige Farben zu verwenden. Wenn der Kunde die Informationen suchen muss oder die Fülle an Informationen nicht ausreicht, hat die Gestaltung versagt. Damit beantwortet sich auch die Frage, ob eine Gestaltung „zu minimalistisch“ geraten sein kann: Ja, wenn sie die gewünschte Funktion nicht erfüllt.









 Manuela Hoffmann ist selbstständige Webdesignerin und Buchautorin. Seit über zehn Jahren konzipiert und gestaltet sie Grafiken und Webseiten in Berlin. Ihr Buch „Modernes Webdesign“ beschäftigt sich mit Gestaltungsprinzipien, Webstandards und ihrer praktischen Anwendung.
Manuela Hoffmann ist selbstständige Webdesignerin und Buchautorin. Seit über zehn Jahren konzipiert und gestaltet sie Grafiken und Webseiten in Berlin. Ihr Buch „Modernes Webdesign“ beschäftigt sich mit Gestaltungsprinzipien, Webstandards und ihrer praktischen Anwendung.
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Da wären wir auch beim Beispiel Apple:
– ein schlichtes Apfellogo und drumherum ganz viel Weiß.
Mehr braucht es nicht. Daran könnten sich so manche Marken ein Beispiel nehmen ;)