Die zehn wichtigsten Punkte zur Steigerung der Konversionsrate: Landing-Pages optimal gestalten

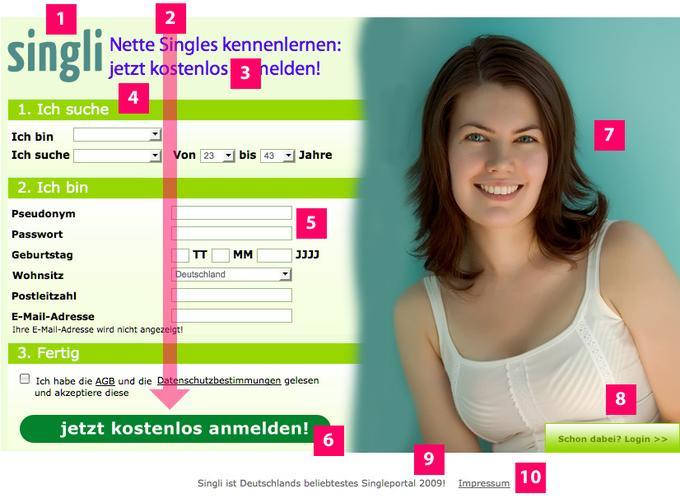
Eine typische Landing-Page: Logo und keine Navigation (1) Lesefluss führt zum Ziel (2) Kurze Überschrift mit Erklärung (3) Gruppierung von Informationen; Unterüberschriften helfen beim Verständnis der Gesamtseite (4) Dateneingabe (5) Call to action ? hier wird das Ziel erreicht (6) Foto, das zum Gesamteindruck beiträgt; dieses wechselt in einem A/B-Test mit einer blonden und einer brünetten Frau (7) dezenter Login lenkt kaum ab (8) vertrauensbildende Maßnahme (9) gesetzliche Vorschriften (10). (Foto: ninette_luz via Flickr, Lizenz: CC BY 2.0)
Bevor man die Optimierung von Landing-Pages näher betrachtet, sollte man verstehen, was eine „Landing-Page“ eigentlich ist. Dabei existiert sowohl eine strengere, als auch eine weiter gefasste Definition. Im engeren Sinn ist unter einer Landing-Page eine Seite zu verstehen, die für eine Kampagne, beispielsweise Werbung in Suchmaschinen, Banner oder einem Link in einer Offline-Anzeige, optimiert wurde. Zu der strengen Auslegung einer Landing-Page zählen zusätzlich Seiten, die speziell auf einen bestimmten Begriff für Suchmaschinen ausgelegt wurden. In beiden Fällen wird die Landing-Page entweder als Unterseite – www.seite.de/meine-kampagne – oder als spezielle Domain – www.kampagne.de – realisiert.
Im weiteren Sinn ist eine Landing-Page eine Seite, die eine bestimmte Aktion als Hauptziel hat. Das Erreichen dieses Ziels wird „Konvertierung“ genannt. In den meisten Fällen geht es dabei um eine Registrierung oder die Tätigung eines Einkaufs. Bei einer noch weiter gefassten Auslegung kann man sogar die Startseite zur Familie der Landing-Pages zählen.
Wie eng oder weit auch immer man den Begriff Landing-Page fasst, ein Großteil der folgenden Tipps erfüllt allgemeingültige Kriterien, die zu der Optimierung des eigenen Internetauftritts beitragen – egal, ob es sich dabei um einen Webshop, ein Blog, eine Online-Werbekampagne oder eine andere Art von Website handelt.
1. Zieldefinition
„Wir wollen, dass der Besucher das Produkt kauft. Aber vielleicht will er sich erst noch informieren. Oder es sind andere Produkte für ihn interessant. Wenn nicht, könnte er zumindest auf die Werbeanzeige klicken und wir würden so noch ein paar Cent verdienen.“
Derartige Aussagen sind nicht selten und laufen auf folgende Lesart hinaus: „Wir wissen, was wir wollen. Wir wollen zu viel und erreichen daher nichts.“ Landing-Pages, die mit einer derartigen Zielsetzung konzipiert und umgesetzt werden, verfehlen ihr Ziel und erreichen keine Konvertierung. Dem Besucher muss sofort klar werden, worum es geht und ob dies für ihn interessant ist.
Wenn den Planern der Landing-Page nicht bewusst ist, worum genau es gehen soll, kann dies erst recht nicht von den Besuchern der Seite erwartet werden. Die Zieldefinition ist also das A und O der Planung und Optimierung einer Landing-Page.
2. Vertrauen und Wiedererkennung
Handelt es sich um eine bekannte Marke, sollten sowohl das Logo als auch weitere Bestandteile der Corporate Identity auftauchen. Das weckt Vertrauen. Bei unbekannteren Marken und Unternehmen ist es hingegen hilfreich, wenn das Design der Landing-Page branchentypisch ist.
Ist davon auszugehen, dass der Besucher den Anbieter nicht kennt, sollte man eine kurze Einführung geben. Diese Einführung sollte so kurz wie möglich sein, damit sie schnell erfasst werden kann und der Besucher sich der eigentlichen Aktion zuwenden kann. Bei einer Landing-Page für ein bestimmtes Produkt könnte eine Einführung beispielsweise Informationen über die Sicherheit des Einkaufs enthalten. Dies kann man etwa über ein Gütesiegel [1] realisieren. So wird dem Besucher versichert, dass er sich für ein erfahrenes Unternehmen interessiert, das nicht morgen pleite geht. Darüber hinaus erhält er einen Überblick über Zahlungs- und Lieferbedingungen. Entscheidend für die Kaufentscheidung ist natürlich der Preis, aber dieser ist erst dann ausschlaggebend, wenn der Kunde ein gutes Bauchgefühl hat.
3. Konsistenz
Neben der Einhaltung der Corporate Identity muss man noch einen weiteren Punkt beachten: der Weg des Besuchers auf die Seite. Kam er über eine Anzeige in einer Suchmaschine? Dann sollten die Texte, Suchbegriffe und die URL stimmen. Klickte er auf ein Banner? Dann muss das Design konsistent bleiben. Das gilt auch für URLs aus Printanzeigen, Plakaten und ähnlicher Werbung.
4. Visualisieren
Ein Bild sagt mehr als tausend Worte. Eine gute Grafik oder ein 3-Schritte-Strip können – vorausgesetzt, sie sind gut gemacht – deutlich schneller erfasst werden als ein Text. Dies gilt besonders für Webseiten, die in irgendeiner Weise dem Besucher Arbeit abnehmen möchten. Hier sollte der Kernprozess beziehungsweise der Kernnutzen visuell und textlich dargestellt werden. Texte lassen sich durch Zahlen und Sonderzeichen visualisieren. „50 % schneller“, „19,99 €“ springen ins Auge und erleichtern zusätzlich die schnelle Einordnung der Seite.
5. Den Benutzer führen
Der Besucher muss die Seite generell sehr schnell erfassen und ohne Umwege zum Ziel finden können. Dazu muss das Auge so geführt werden, dass alle nötigen Informationen erfasst werden und danach das Ziel (meist ein Button) erreicht wird. Unterstützend bei diesem Unterfangen wirken zum Beispiel Pfeile, die aber nicht zu aufdringlich sein sollten. Besser als Pfeile ist eine logische und klare Struktur der Informationen. Das klassische Beispiel für eine derartige Logik und Struktur ist bündiger Text in einer angenehmen Schriftgröße und Spaltenbreite, an dessen Ende sich ein Button befindet. Liegt eine große Menge nötiger Informationen vor, sollte man diese gruppieren und nummerieren. Haken vor Listen signalisieren Vorteile und sind schnell erfassbar. Die richtige Farbwahl (beispielsweise grün) wirkt zusätzlich unterstützend.
Vermeiden sollte man den so genannten Zickzackkurs, also die unlogische und unstrukturierte Führung des Auges. Ein Struktur der Art „Überschrift geht über die gesamte Breite, gefolgt von drei Schritten nebeneinander und irgendwo darunter dem Ziel“ erschwert die Wegfindung für den Besucher unnötig.
6. Weißraum und Typografie
Whitespace, zu Deutsch Weißraum, dient der Gliederung und Führung, beruhigt eine Seite aber auch und verleiht ihr Seriosität [2]. Weißraum muss nicht weiß sein, denn zu diesen Flächen zählen alle Bereiche, die fast ohne Inhalte sind: farbige Flächen, sanfte Farbverläufe, unscharfe Bereiche von Fotos. In Kombination mit der richtigen Wahl der Schriften sowie einem guten Spacing (Abstände und Absätze zur Verbesserung der Lesbarkeit) können Besucher die Seite leichter erfassen, und die Absprungrate – vor allem die der ungeduldigen Besucher – wird verringert.
7. Reduzieren
Eine Landing-Page sollte dem Besucher zwei Möglichkeiten anbieten: das Erreichen des Ziels und das Überspringen. Einen Großteil der Besucher wird man ohnehin auch mit der besten Landing-Page nicht zur Aktion bewegen können. Besuchern, die das Produkt bereits besitzen, kann man beispielsweise Alternativen wie ähnliche Produkte bieten. Hier schließt sich der Kreis zu Punkt 1. Behalten Sie stets das Ziel vor Augen. Grundsätzlich gilt, Elemente, die nicht zum Erreichen des Ziels notwendig sind, sollten auch nicht auf der Landing-Page enthalten sein. Dazu gehören in der Regel:
- die Navigation
- Seitenleisten mit anderen Informationen
- zu viel Text
- mehr als ein Button
- Videos und Hintergrundmusik
- Login für bereits registrierte Benutzer (ein Link reicht meist)
8. Technik
Eine Seite für den Internet Explorer zu testen, mag keinen Spaß machen. Trotzdem sollte man auch Nutzer dieses Browsers respektieren und als potenzielle Kunden betrachten. Nichts schreckt mehr ab, als eine unprofessionelle, zerbrochen aussehende Seite. Ähnliches gilt für Sicherheitswarnungen. Benötigt die Seite eine sichere Verbindung (HTTPS), zeigt der Internet Explorer gern Fehlermeldungen an, die technikferne Anwender abschrecken.
Eine kurze Ladezeit der Seite freut nicht nur den Besucher, sondern auch Google. Schnell ladende Seiten werden bevorzugt und sind deshalb gerade bei Landing-Pages über Suchbegriffe wichtig. Dies gilt auch für die Folgeseiten, bei denen das Ziel verarbeitet wird. Der Button selbst sollte in allen Browsern getestet werden und am besten weder Flash noch JavaScript benötigen.
9. Testen
Beachtet man die obigen Tipps, ist eine solide Grundlage für eine gute Landing-Page geschaffen. Ob man die Tipps richtig umgesetzt hat und die Landing-Page das erreicht, was ursprünglich geplant war, muss man testen. Ist das Projekt finanziell gut ausgestattet, kann man die neue Seite zum Beispiel von Probanden im Testlabor unter die Lupe nehmen lassen. Auf jeden Fall sollte man aber auf der Seite selbst das Verhalten der Besucher untersuchen. Das Minimalziel sollte hier sein, zu wissen, wie viele Besucher man hat, wie viele davon konvertieren und wie viele abspringen.
10. Alternativen
Besser, man baut gleich mehrere Alternativen und testet sie gegeneinander in einem A/B-Test [3]. Bei einem derartigen Test bekommen die Besucher nach dem Zufallsprinzip verschiedene Varianten angezeigt. Dies können komplett andere Seiten oder nur ausgetauschte Elemente sein. Dabei kann es durchaus zu Überraschungen kommen, denn gerade bei der Wahl von Fotos ist schwer vorherzusehen, welches die Konversionsrate steigert. Wenn möglich, können die Alternativen von verschiedenen Grafikern erstellt werden. Alternativen sind vorstellbar für:
- verschiedene Fotos: lächelnd, seriös, Gruppe, andere Farben, ganz ohne Menschen
- Ziel-Button: groß, klein, andere Farben, anderer Text
- mit und ohne Firmenlogo
- weniger oder mehr Erklärungstext
- verschiedene Visualisierungen
- mit oder ohne „ähnliche Produkte“
- Formularfelder entfernen/hinzufügen
Für den Anfang reichen zwei oder drei Punkte aus der Liste, um Alternativen zu testen. Konvertiert eine Alternative nach einiger Zeit besser als die andere, kann man die schlechtere gegen eine neue Alternative austauschen und erneut testen. So kann man die Landing-Page schrittweise optimieren und hat nicht gleich zu Beginn den kompletten Aufwand. Darüber hinaus kann man in weiteren Schritten auf die bereits gewonnenen Erfahrungen zurückgreifen und davon Handlungen ableiten.
Eine Alternative zum A/B-Test ist das „Multivariate Testen“ [4]. Hier werden verschiedene Kombinationen aus einzelnen Bereichen gezeigt. Beispielsweise Alternative 1: Überschriftstext A mit Foto B. Diese ist erst bei hohen Besucherzahlen aussagekräftig.
Die Messung der Ergebnisse kann über externe Hilfsmittel – wie dem Google Website Optimizer [5] – oder intern erfolgen. Die einfachste Variante ist eine zusätzliche Datenbankspalte mit einem Code wie 1 – grüner Button – oder 2 – roter Button. Die Länge der Messung hängt unter anderem vom Unterschied ab – 10 Prozent Konversion für A und 90 Prozent für B ist eindeutiger als 20 Prozent für A und 30 Prozent für B. Möchte man eine eher gewagte Alternative testen, kann man den A/B-Test zunächst zu 90 Prozent die alte und zu 10 Prozent die neue Variante anzeigen lassen und dann nach und nach die Raten angleichen.
Fazit
Bei der Optimierung von Landing-Pages kommt es auf vier wesentliche Punkte an: 1. Definieren Sie das Ziel, 2. Richten Sie Ihre Seite entsprechend aus, 3. Testen Sie die Landing-Page ausgiebig und 4. Ziehen Sie die richtigen Schlüsse daraus.
| Checkliste |
|

 Nico Hagenburger ist freier Webdesigner, Frontend- und Rails-Entwickler und beschäftigt sich mit der Schnittstelle zwischen Nutzer und Technik. Er lebt in Berlin, betreibt dort einen Dienstleistungsmarktplatz, twittert unter @hagenburger, bloggt unter
Nico Hagenburger ist freier Webdesigner, Frontend- und Rails-Entwickler und beschäftigt sich mit der Schnittstelle zwischen Nutzer und Technik. Er lebt in Berlin, betreibt dort einen Dienstleistungsmarktplatz, twittert unter @hagenburger, bloggt unter 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team