13 Tipps für bessere JavaScript Performance

So kompiliert Chrome V8 JavaScript schneller
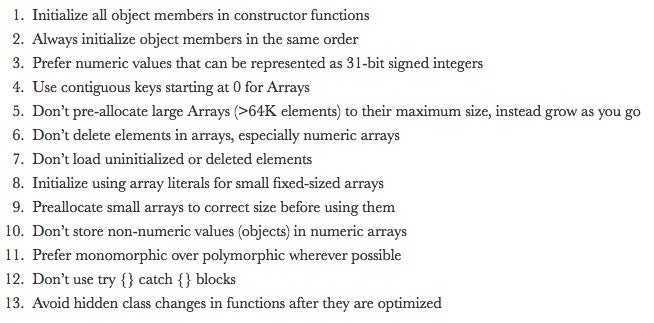
In seinem Vortrag auf der Google I/O erklärt Daniel Clifford sehr genau, warum das Befolgen von 13 Coding-Regeln dazu führt, dass JavaScript von der V8 Chrome Engine schneller kompiliert und somit mit besserer Performance ausgeführt wird. Jon Fox hat die 13 Tipps übersichtlich in seinem Blog zusammengefasst:
Jon empfiehlt, sich den ganzen Vortrag und die Folien dazu anzuschauen, wenn ihr etwas mehr Zeit habt. Das Video zu Daniels Google I/O-Vortrag dauert über 45 Minuten und liefert spannende Hintergünde mit anschaulichen Beispielen, warum das Befolgen der Coding-Regeln in JavaScript nicht nur in Hinsicht auf Performance Sinn macht, sondern auch neue Möglichkeiten für gutes Programmieren eröffnet:
Weiterführende Links:
13 JavaScript Performance Tips – Jon Fox
Breaking the JavaScript Speed… – Google i/O 2012 Folien von Daniel Clifford




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Interessant wären Checker um schlechtes Coding im Editor zu markieren.
Es gibt ja auch Refactorings-Tools u.ä. D.h. die Grundkonzepte existieren.
@Moritz Kühl „try{}catch{} ist aber Klasse!“ Produktiv?? Oo