22 nützliche Websites, Quellen und Tools rund um Typografie im Web

Die 22 nützlichsten Quellen für Designer zum Thema Typografie im Web. (Screenshot: t3n.de/Typespiration)
Lerne Typografie fürs Web kennen oder bilde dich weiter
1. Professional Web Typografie
Ein Guide, der dir erklärt, wie du Typografie fürs Web erstellst, worauf zu achten ist und wie du typische Fehler vermeidest. Der komplette Guide steht online und in englischer Sprache zur Verfügung
2. Typogui
Englisch ist nicht deine Sprache? Dann findest du hier einen sehr kompakten Ratgeber, der auf Deutsch geschrieben ist und zusätzlich als Buch gekauft werden kann.
3. Typeradio
Falls du keine Leseratte bist und lieber nur zuhören willst, gibt es mit dem Typeradio sogar einen Podcast rund um das Thema Typografie.
4. Videos von Tim Brown
Zwei interessante Videos zum Thema Typografie gibt es beispielsweise von Tim Brown.
Typografie perfektionieren:
Universelle Typografie:
5. Fontology
Fontology ist eine Art kleines Wiki zum Thema Typografie mit einem Glossar von fonts.com.
Browser-Erweiterungen, die dir das Leben leichter machen
6. Typography Inspector (Chrome)
Die Erweiterung zeigt dir Abstände und Farben von Texten auf einer beliebigen Website an.
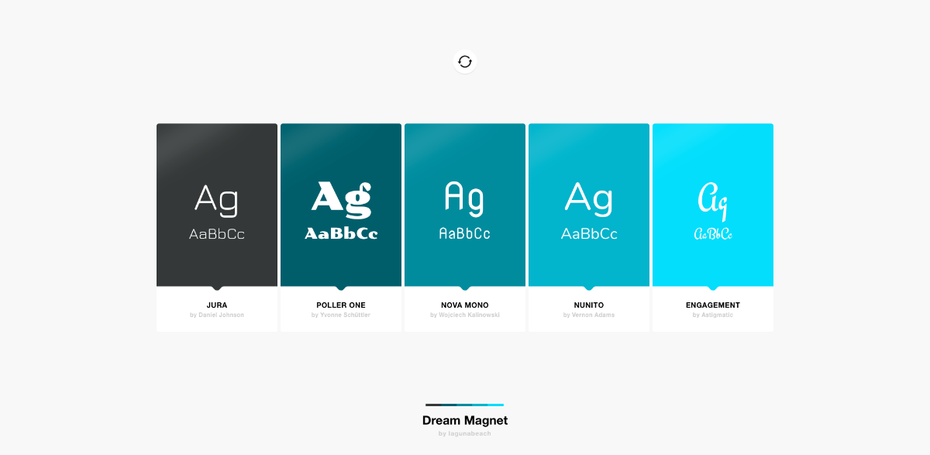
7. Palettab (Chrome, Firefox)
Du brauchst Inspiration? Palettab zeigt dir jedes Mal, wenn du einen neuen Tab öffnest, fünf neue Schriftarten und eine Farbpalette an.

Die Browser-Erweiterung Palettab zeigt dir beim Öffnen eines neuen Tabs fünf neue Fonts an. (Screenshot: t3n.de/Palettab)
8. Whatfont
Du findest auf einer Website die perfekte Schriftart? Mit diesem Tool (funktioniert für fast jeden Browser) findest du genau das heraus. Whatfont zeigt dir außerdem die Schriftfarbe und -größe sowie den Zeilenabstand an.
9. Google Font Previewer (Chrome)
Mit der Chrome-Erweiterung kannst du eine Schriftart von Google Fonts aussuchen und auf eine geöffnete Website anwenden.
Kreativitätsblockade? Diese Inspirationen helfen dir
Bei den Browser-Erweiterungen findest du mit Palettab bereits eine gute Möglichkeit, dich für neue Schriftarten und Farben inspirieren zu lassen. Weitere Inspiration findest du hier.
10. Typespiration
Auf der Website von Typespiration findest du neben verschiedenen Fonts und Farbkombinationen auch fertige HTML- und CSS-Code-Schnipsel.

Typespiration löst garantiert deine Kreativitätsblockade. Keine Sorge: Die Fonts und Farbpaletten sind kreativer als das Wortspiel aus Typografie und Inspiration. (Screenshot: t3n.de/Typespiration)
11. Typ.io
Wie kombinierst du passende Schriftarten miteinander? Typ.io hat mit Sicherheit die passende Antwort für dich und bietet dir eine große Palette an Beispielen und Inspirationen.
12. Beautiful Web Type
Google Fonts hat unzählbare Fonts in ihrer Bibliothek. Okay, vielleicht doch zählbar: Es sind 878 (Stand: 1.8.18). Aber welche sind die besten? Das verrät dir die Internetseite Beautiful Web Type.
Die passenden Tools für deinen Workflow
13. Sky Fonts: Schriftarten in der Cloud installieren
Kostenlos für Windows und Mac
Du hast keine Lust mehr, jede Font umständlich herunterzuladen und auf deinem Computer zu installieren? Mit Sky Fonts kannst du mit wenigen Klicks Schriftarten in der Cloud installieren und löschen.

Das kostenlose Tool Skyfonts. (Grafik: Monotype Imaging)
14. Right Font
Für Mac, 49 US-Dollar
Right Font ist ein Manager für Schriftarten. Mit dem Tool kannst du Fonts suchen, synchronisieren und verwenden, ohne sie direkt installieren zu müssen. Right Font kann auch direkt mit anderen Tools wie Sketch, Photoshop oder Illustrator verwendet werden.
15. Font Forge
Kostenlos für Windows, Mac und Linux
Kaum ein Typografie-Tool kommt ohne „Font“ im Namen aus. So auch dieser Font-Editor für alle Desktop-Geräte. Außerdem ist er kostenlos und Open Source.
16. Font Base: Ein weiterer Font-Manager
Kostenlos für Windows, Mac und Linux
Von Designern für Designer. So wird Font Base auf der Website beworben. Im Gegensatz zu Right Font ist er komplett kostenlos.
17. Canva – Font Combinations
Canva bietet mehr als Social-Media-Vorlagen. Zum Beispiel das Tool Font Combinations. Du gibst deine Font ein und das Tool spuckt dir eine passende zweite Schriftart aus.
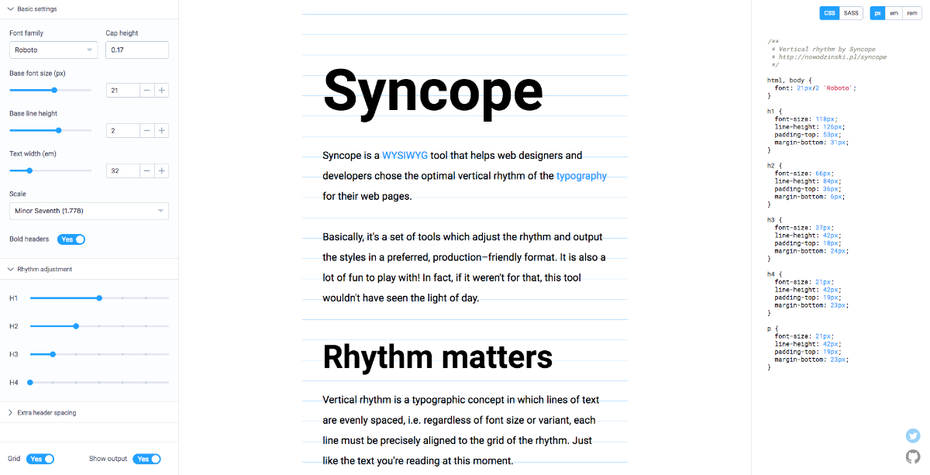
18. Syncope
Was du siehst, ist das, was du bekommst. Das ist das Konzept des Online-Tools Syncope. Du kannst alle wichtigen Einstellungen für deinen Text vornehmen: Schriftart, Größe, Abstand und mehr. Das Tool generiert dann aus deinen Einstellungen den passenden Code für CSS oder SASS.

Generiere CSS- oder SASS-Code aus deinen Text-Einstellungen. (Screenshot: t3n.de/Aleksander Nowodzinski)
Kostenlose Schriftarten findest du hier
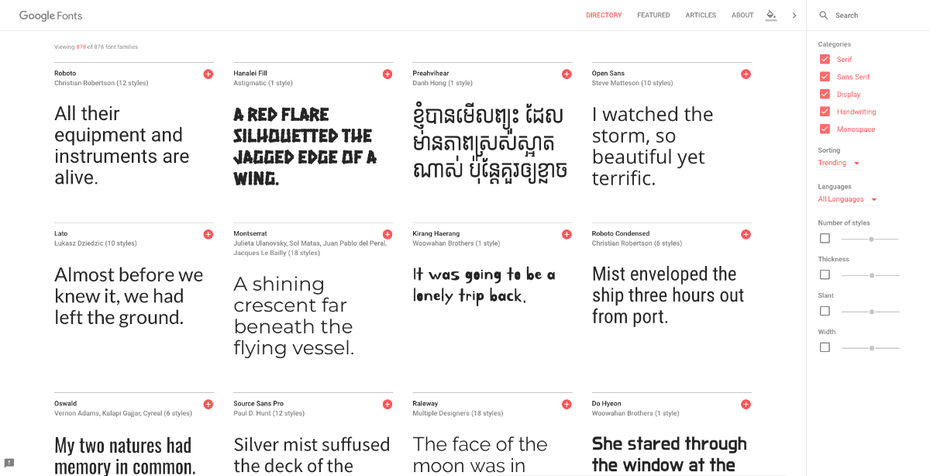
19. Google Fonts
Der Klassiker, den jeder Webdesigner kennen sollte. In der riesigen Sammlung von kostenlosen Schriftarten fürs Web gibt es fast alles, was du brauchst. Die Fonts sind alle Open Source.

Google Fonts: Wenn du hier nicht deine Schriftart findest, wo dann? (Screenshot: t3n.de/Google)
20. 1001 Fonts
Der Name spricht für sich selbst. Hier findest du 1.001 kostenlose Schriftarten. Aber Vorsicht: Manche Fonts sind nur für nur für den privaten und nicht für den kommerziellen Gebrauch geeignet.
21. 1001 Free Fonts
Weil es so schön war. Auch hier gibt es 1.001 Fonts für den leeren Geldbeutel. Wieder sind nicht alle Schriftarten für die kommerziellen Nutzung freigegeben.
22. Font Squirrel
100 Prozent kostenlos und für den kommerziellen Gebrauch. So bewirbt Font Squirrel ihre kleine Sammlung an Lieblingsschriftarten.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team