5 praktische CSS-Libs: Wenn JavaScript pause machen darf

CSS ist, in der Version 3, stark gewachsen und löste sich vom starren Konzept. Animationen, Clipping, Rundungen, Filter und vieles mehr verschönern uns den Alltag. In diesem spektakulären Beispiel hat ein Entwickler die einzelnen Simpsons-Figuren mit reinem CSS nachgebaut. Daran können wir wunderbar erkennen, was schon alles mit CSS möglich ist.
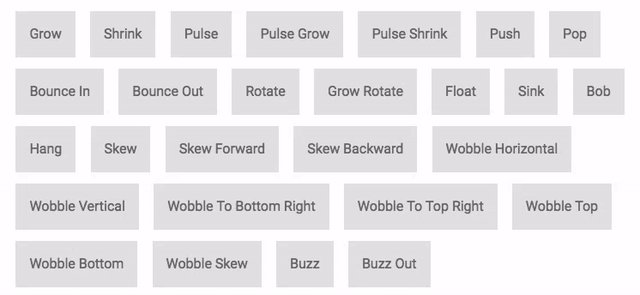
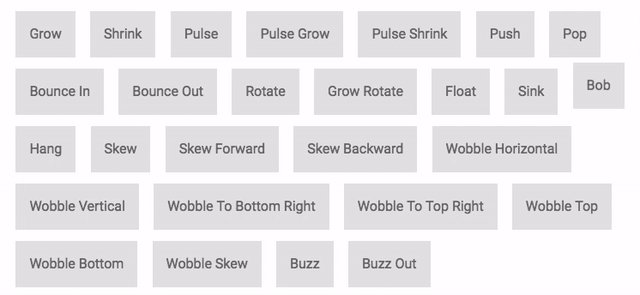
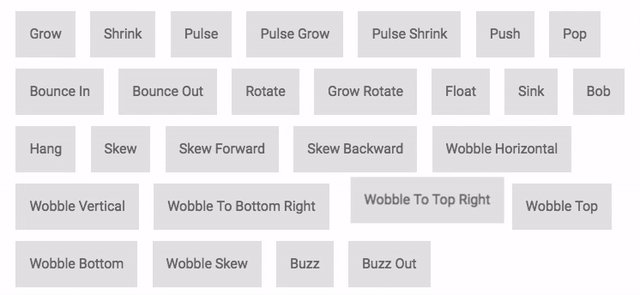
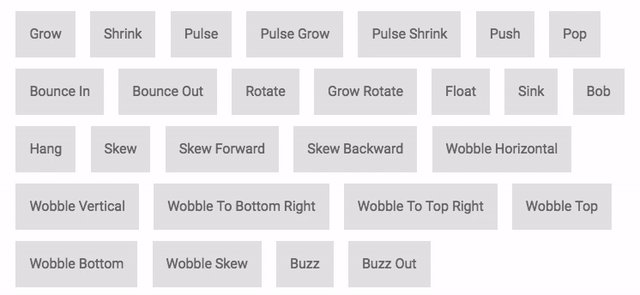
Hover.css verschönert eure Links mit Animationen

Hover.css verwandelt langweilige Farbwechsel in bunte Animationen. (GIF: Hover.css)
Wer schon immer mal mehr aus den Hover-Effekten herausholen wollte und sich mit einem langweiligen Farbwechsel nicht zufriedengibt, der sollte sich mal Hover.css anschauen. Nach der Einbindung der CSS-Lib, kann über eine ergänzte Klasse die Animation beeinflusst werden. Von einfachen 2D-Transitions bis zu Curls ist alles dabei. Die Lib wird in CSS, LESS und auch SCSS ausgeliefert, somit müsste für jeden das Passende dabei sein.
Eine CSS-Lib für Länder-Flaggen? CSS & SVG machen das Rennen
Schluss mit der Flaggen-Suche! (Bild: flag-icon-css)
Soll eine Seite mehrsprachig werden, darf man oft in Kleinarbeit die passende Flaggen und Länder-Codes heraussuchen und diese zuordnen. Die Lib flag-icon-css macht jetzt Schluss damit und liefert eine umfangreiche Bibliothek mit den passenden CSS-Klassen und vielen Flaggen als SVG. Die Integration ist denkbar einfach. An einem leeren Span-Element müssen nur die passenden Klassen mit Länder-Code angehängt werden und automatisch erscheint unsere gewünschte Flagge.
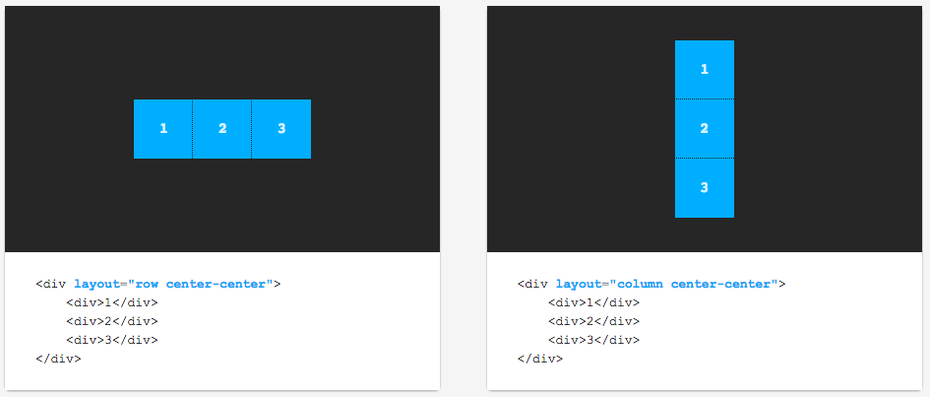
Mit dem Flex Layout Attribute schnell und einfach auf die Flexbox umstellen

Schnell und einfach zum Eignen Flexbox-Layout. (Bild: Flex Layout Attribute)
Die neue Flexbox ist stark im Kommen und wird immer mehr eingesetzt. Natürlich gibt es auch hier schon zahlreiche unterstützende Libs, die den Umgang und die Arbeit mit der Flexbox erleichtern wollen. Besonders gut hat uns Flex Layout Attribute gefallen. Mit eigenen Custom-Attributes und einer leserlichen Sytax fällt es uns leicht, das neue Flexbox-Prinzip auf unsere HTML-Struktur zu übertragen. Mit Layout und Self können die Eigenschaften dem Element direkt zugeordnet werden. Auf der offiziellen Seite gibt es eine kleine Sandbox und viele Beispiele, die einem einen leichten Einstieg ermöglichen.
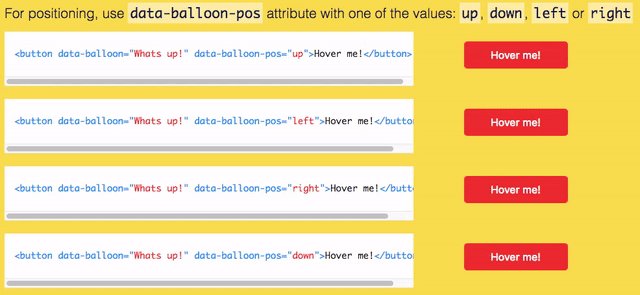
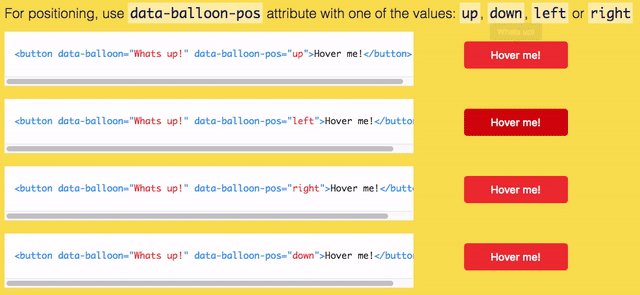
Tooltips mit reinem CSS? Kein Problem für Balloon.css

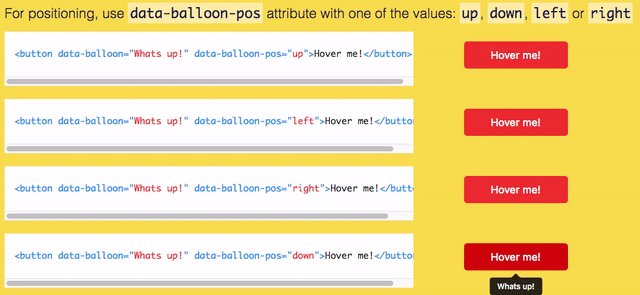
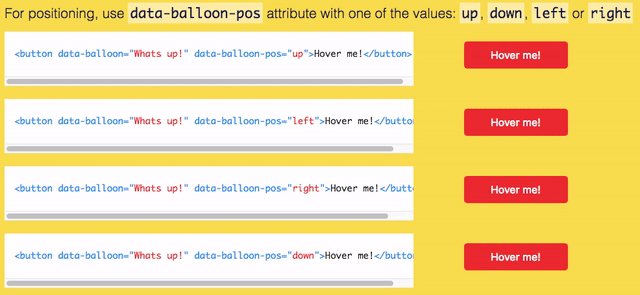
Tooltips aus reinem CSS. (GIF: Balloon.css)
Tooltips sind schon eine feine Sache. Sie geben nützliche Hinweise und sind für ein gutes User-Interface sehr wichtig. Noch besser sind allerdings Tooltips, die ganz ohne JavaScript auskommen können und nur mit CSS funktionieren. Mit den passenden Data-Attributen auf einem HTML-Element können die Tooltips mit Balloon.css umgesetzt werden. Auch die Verwendung von FontAwesome oder HTML-Specialchars stellen kein Problem dar.
Sterne vergeben leicht gemacht: Kundenbewertungen schnell erfassen

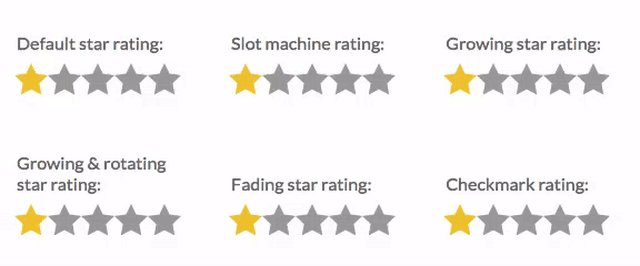
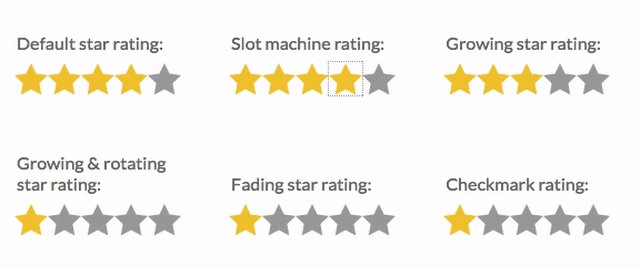
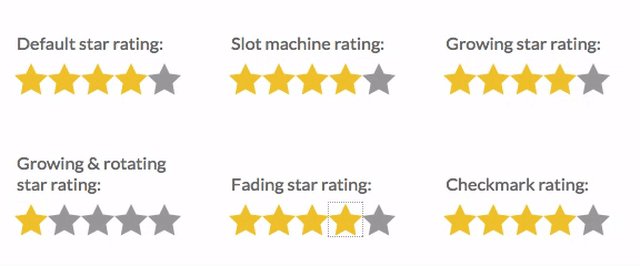
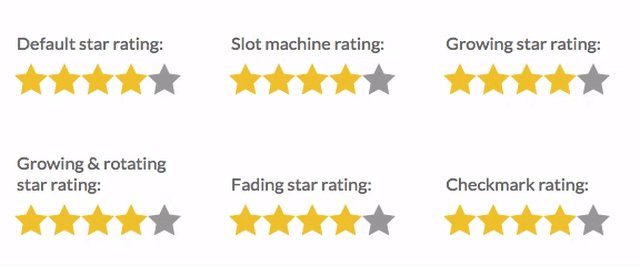
Kundenbewertungen mit Sternen sammeln. (GIF: Starability.css)
Kundenbewertungen und Rezensionen werden immer wichtiger und sind meist ausschlaggebend für den Kauf eines Produktes. Daher sollte es dem Käufer umso leichter gemacht werden, einfach und schnell eine Bewertung zu hinterlassen. Mit der CSS-Lib Starability.css können wir ein solches 5-Sterne-Rating sauber implementieren und mit einer hübschen Animation den Käufer animieren, eine Bewertung zu hinterlassen. Dies freut nicht nur den Betreiber, sondern auch der Entwickler erfreut sich über eine saubere Pure-CSS-Lösung.
Welche CSS-Libs benutzt ihr oft, die euch viel Arbeit ersparen oder JavaScript vollständig ersetzen?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Wie hat man denn früher mit jQuery Flaggen eratellt und Flexbox genutzt?