
Das ideale Userinterface ist leicht zu bedienen und konvertiert. (Quelle: Chinnapong/Shutterstock)
GoodUI.org: Was macht ein gutes Userinterface aus?
Jakub Linowski und Vlad Malik aus dem kanadischen Toronto zeichnen verantwortlich für das Projekt GoodUI.org. Auch wenn GoodUI.org keine altruistische Aktion ihrer Macher ist, sondern letztlich Dienstleistungen verkaufen soll, sind die kostenlos zu gewinnenden Erkenntnisse für Designer bereits Gold wert.
Dabei fokussieren Linowski und Malik sich nicht ausschließlich optische oder funktionale Aspekte, sondern definieren ein gutes Userinterface durchaus auch als eines, das konvertiert. Es ist also erst dann gut, wenn es nicht nur einfach zu bedienen ist, sondern auch Geld verdient, Abonnenten generiert oder ein sonstiges Ziel des Betreibers erreicht. Es ist der erfolgsorientierte Aspekt, der es überhaupt erst ermöglicht, auf eine derartige Vielfalt an Ideen zu kommen.

GoodUI.org: Landing Page. (Screenshot: t3n)
Sämtliche der 77 Vorschläge werden mit einigen Sätzen erläutert und anhand eines Scribbles visualisiert. Soweit aus eigener Erfahrung und A/B-Tests der Betreiber datenbasierte Beweise gebracht werden können, dass und in welchem Maße ein Tipp funktioniert, erfolgt dies prominent im Erläuterungstext.
Zu manchen der Tipps bieten Linowski und Malik sogenannte Datastories an. Darin gehen sie ausführlich auf den jeweiligen Tipp ein und beschreiben anhand von Echtdaten, wie und warum er funktioniert und was es dabei zu beachten gibt. Diese Datastories sind allerdings nicht kostenlos, sondern wollen recht fürstlich entlohnt werden.
Webdesigner und -entwickler, die des Englischen mächtig sind, sollten GoodUI.org in seiner kostenlosen Ausprägung durchaus in ihre Werkzeugkästen integrieren.
77 Tipps: manche gut, manche weniger – alle zum Nachdenken anregend
Unter den 77 Ideen finden sich solche, die bereits zum Allgemeingut gehören, aber auch auch welche, die durchaus originell sind. Generell gilt indes, dass nicht stets jede Idee zu jedem Projekt passt. Insofern handelt es sich nicht um eine Art Checkliste für das kugelsichere Userinterface, sondern tatsächlich um ein Sammelsurium verschiedener Ansätze für unterschiedliche Zwecke.
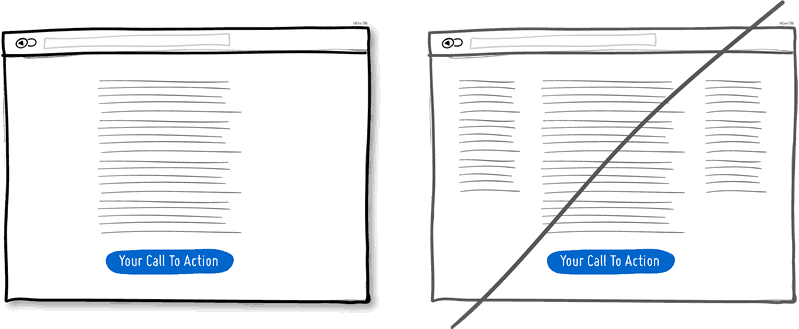
Das wird bereits bei Tipp Nummer 1 deutlich. Der lautet: „Versuche einspaltiges Layout anstelle eines mehrspaltigen.” Der Vorteil liegt auf der Hand. Mit einem einspaltigen Layout können wir den Besucher weitaus besser linear führen und am Ende mit einem eindeutigen Call-to-Action empfangen. Das funktioniert bei Seiten mit einem einzelnen Ziel sicherlich gut.

Einspaltig statt mehrspaltig. (Quelle: GoodUI.org)
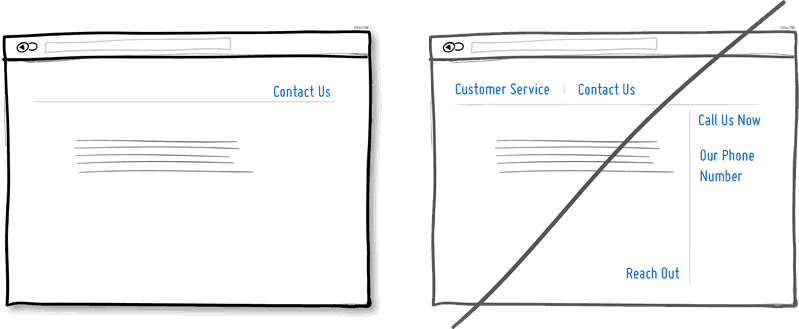
Natürlich findest du auch Tipps, die generelle Geltung entfalten. Dazu gehört jener, dass du gleichartige Funktionen zusammenfassen solltest, anstatt das Interface zu fragmentieren.

Gleiches zusammenfassen. (Quelle: GoodUI.org)
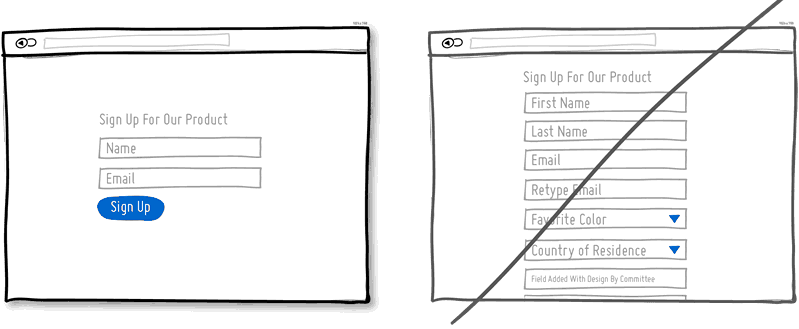
Auch der Tipp, anstelle vieler Formularfelder lieber so wenige wie möglich zu verwenden, findet sich. t3n-LeserInnen steht dazu ein ausführlicher Beitrag an dieser Stelle zur Verfügung.

Weniger ist mehr. (Quelle: GoodUI.org)
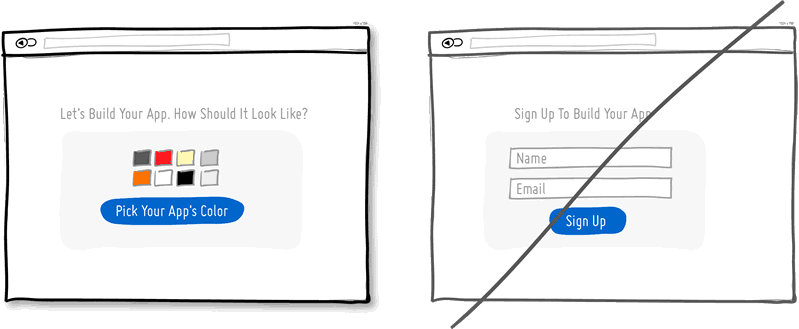
Natürlich finden sich ebenso Ideen, die einen Touch von „Black Hat” haben, wie etwa jener, Nutzer erst anzufüttern, um sie dann mit der Registrierungsnotwendigkeit zu konfrontieren, anstatt die Registrierung zur Voraussetzung für die weitere Inanspruchnahme des Dienstes zu machen.

Fragwürdige Tipps finden sich ebenfalls. (Quelle: GoodUI.org)
Um nicht missverstanden zu werden, soll noch der Hinweis erfolgen, dass es durchaus günstig ist, bei einer erforderlichen Registrierung so wenige Informationen wie möglich zu verlangen, um einen ersten Test des Dienstes zu ermöglichen. Das nehmen sich die meisten modernen Dienstanbieter bereits zu Herzen. Zumeist kommen Interessenten unter Angabe von Name und E-Mail-Adresse bereits weiter. Das ist nicht zu beanstanden. Zunächst eine eingeschränkte Nutzung des Dienstes zu erlauben, um dann am Ende, kurz vor dem Ergebnis, mit der Registrierungsmaske aufzuwarten, ist ausdrücklich nicht zu empfehlen.
In der gleichen Liga spielt der Tipp, eher eine Opt-out-Strategie zu verfolgen, anstelle des in Deutschland unerlässlichen Opt-In. Die Empfehlung ist unter Marketinggesichtspunkten verständlich, verringert sie doch die Schwelle eines potenziellen Kunden gegen Null. Er muss ja letztlich nichts tun. In Ordnung ist eine solche Vorgehensweise jedoch nirgends auf der Welt, in manchen Ländern ist sie sogar verboten.
Du siehst, der verantwortliche Gebrauch des eigenen Gehirns wird durch GoodUI.org nicht ersetzt. Bei jedem Tipp lohnt es sich, neutral zu evaluieren, ob er in diesem oder jenem Projekt sinnvoll einsetzbar sein könnte. Mancher Tipp verbietet sich bei einer gewissen Arbeitsethik von selbst.
Dennoch ist die Vielzahl der Ideen an sich schon ein Vorteil, denn auf diese Weise wird assoziatives Arbeiten gefördert. Wer weiß, auf wie viele eigene Ideen du dadurch kommst?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team