BrowserSync: Der kostenlose Ghostlab-Konkurrent im Kurztest

Bei der Web-Entwicklung gibt es eine Menge Tests und Anpassungen durchzuführen. Besonders, wenn es an die Umsetzung von Responsive Webdesign geht, kommt eine Menge Test-Arbeit auf Entwickler zu. Mit BrowserSync sollen diese Arbeiten vereinfacht werden. Das auf Node.js basierende Tool bietet viele nützliche Funktionen, die den Alltag beim Entwickeln und Testen von Webseiten erleichtern.
Das kann BrowserSync
BrowserSync bietet zwei wichtige Kernfunktionen: Zum einen kann mit „Code Sync“ eine synchronisierte Aktualisierung bei der Bearbeitung von Webseiten realisiert werden, sodass Änderungen an beispielsweise CSS- oder HTML-Files registriert und an die Testgeräte übermittelt werden können.
Zum anderen bietet BrowserSync mit der „Action Sync“ getauften Funktion eine Möglichkeit, um Testgeräte von einem Hauptcomputer fernzusteuern und so schnelle Live-Tests von Webseiten auf vielen verschiedenen Clients gleichzeitig zu ermöglichen.
BrowserSync einrichten
Um BrowserSync in Betrieb nehmen zu können, brauchst du zunächst Node.js. Eine aktuelle Distribution für Windows, Linux, Mac OS und weitere Betriebssysteme kannst du auf der offiziellen Seite von Node.js runterladen. Mit dem PackageManager von Node.js kannst du jetzt BrowserSync auf deiner Entwicklungs-Maschine installieren.
npm install -g browser-sync„Code Sync“ nutzen
Jetzt kann die Arbeit mit BrowserSync beginnen. Das Tool bietet verschiedene Optionen, um Webseiten zu überwachen und zu testen. Solltest du keinen Webserver auf deiner Maschine zur Verfügung haben, kann BrowserSync einen kleinen Server zu Testzwecken für dich hochfahren.
Navigiere zunächst mit der Konsole zum gewünschten Ziel-Verzeichnis und führe dann den folgenden Befehlt aus:
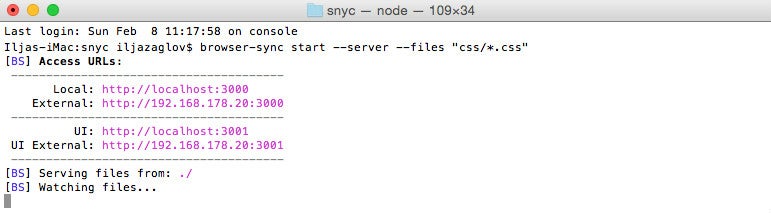
browser-sync start --server --files "css/*.css"BrowserSync wird jetzt einen Webserver starten, ein neues Browserfenster öffnen und dir in der Konsole die Adressen für den lokalen sowie den Zugriff von außerhalb anzeigen.

BrowserSync startet einen lokalen HTTP-Server und gibt dir die Adressen für einen schnellen Zugriff in der Konsole aus. (Screenshot: t3n)
In unserem Beispiel hast du jetzt die Möglichkeit, über http://localhost:3000 weitere Browser auf die Testseite zu lenken. Durch den Parameter -files hast du BrowserSync angewiesen, sämtliche CSS-Dateien im Verzeichnis css zu überwachen, sodass Änderungen an die Test-Geräte übermittelt und automatisch ins Dokument eingefügt werden.
Ähnlich funktioniert das auch mit html-Dateien:
browser-sync start --server --files "*.html"Außerdem ist es möglich, mehrere Dateitypen in verschiedenen Ordnern mit BrowserSync überwachen zu lassen:
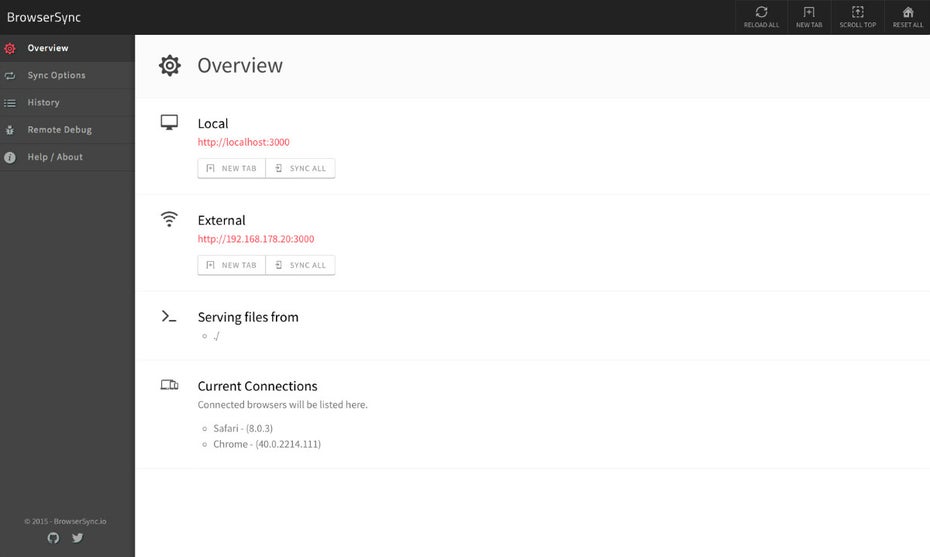
browser-sync start --server --files "css/*.css, *.html"Bei unseren Tests auf Mac OS hatte BrowserSync jedoch einige Probleme damit, wenn es darum ging, Änderungen an HTML und CSS gleichzeitig zu überwachen. Um hier Änderungen auf den Test-Geräten zu erzielen, waren wir gezwungen, über das Web-Interface von BrowserSync einen Refresh zu erzwingen. Im Webinterface kannst du im Übrigen auch zusätzliche Einstellungen für die Synchronisierung vornehmen und auf Remote-Debugging-Tools zugreifen.

Im Webinterface von BrowserSync kannst du jederzeit die verbundenen lokalen und externen Clients sehen und diese bei Bedarf zwangs-aktualisieren. (Screenshot: t3n)
„Action Sync“ nutzen
Mit „Action Sync“ hast du dir Möglichkeit, mehrere Testgeräte und Browser gleichzeitig über BrowserSync zu bedienen und so schnell unterschiede in Darstellung oder Probleme bei der Ausführung von Skripten erkennen. Hierfür müssen die Testgeräte nur mit BrowserSync verbunden sein. BrowserSync synchronisiert das Scrollen auf der Webseite sowie das Auslösen verschiedener Events – beispielsweise durch einen Klick. Außerdem ist das Synchronisieren von Eingaben – beispielsweise in Formularen – eine sehr nützliche Funktion.
Andere Tools wie GhostLab lassen sich diese Funktionalität schon bezahlen. Dafür müssen Benutzer von BrowserSync sich an die Konsole rantrauen und auf andere bequeme Features der kostenpflichtigen Tools verzichten. Um bei den Tests nicht nur auf lokale Server beziehungsweise Dateien zugreifen zu müssen, bietet BrowserSync eine Proxy-Funktionalität an. Dabei fungiert das Tool als Proxy-Server zwischen den Test-Geräten und dem Webserver.
browser-sync start --proxy "https://t3n.de"Liegt die Webseite auf der gleichen Maschine wie BrowserSync, kann die Datei-Überwachung für die Code-Sync-Funktion genutzt werden:
browser-sync start --proxy "http://localhost:8080" -- files "css/.css"BrowserSync: Unser Fazit
BrowserSync bringt einige nützliche Features mit – und das vollkommen kostenlos. An einigen Stellen wie beispielsweise bei der Datei-Überwachung hat sich das Tool in unseren Tests zwar etwas schwer getan, Die Action-Sync-Funktion kann sich dafür aber wirklich sehen lassen. Das Open-Source-Tool funktioniert laut Herstellerangaben mit Chrome, Firefox, Internet Explorer 7/8/9/10, Safari, Opera, Android, Blackberry, Firefox Mobile, iOS, Opera Mobile und Windows Phone. Da es auf Node.js basiert, funktioniert es außerdem ülattformübergreifend.
Auf der offiziellen Webseite von BrowserSync erfährst du mehr über das Tool und kannst es auch direkt testen.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team