Content-Style-Guide: Endlich alles einheitlich

Mehr Gestaltungsmöglichkeiten erfordern mehr Regeln.
Viele Projekte im Netz sehen aus wir Kraut und Rüben, wenn sie das Licht des Web erblicken — und oft auch Jahre später. Bei größeren Blogs, an denen vielleicht mehrere mitschreiben, oder in Corporate-Blogs kann der Wildwuchs aber irgendwann stören und unprofessionell wirken. Damit nicht jeder im Blog oder generell beim Erstellen von Seiten macht was er will, lässt sich ein verbindlicher Content-Style-Guide festlegen. Genau so, wie es viele Unternehmen schon mit ihrem Corporate Design getan haben. Und natürlich sollten sich der Content-Style-Guide und das Corporate Design nicht widersprechen, auch wenn man beide nicht 1:1 angleichen kann.
Wozu eigentlich ein Content-Style-Guide?
Einheitlichkeit erhöht den Lesefluss und die Lesefreude. Besucher, die sich an einen Standard gewöhnt haben, kommen eher wieder als Nutzer, die sich bei jedem Besuch erst neu orientieren müssen. Dann kann man sich als Leser ganz auf den Inhalt konzentrieren. Außerdem hilft der Style-Guide ein Mindestmaß an Qualität zu wahren, er unterstützt neue Autoren und kann bei Unklarheiten immer zu Rate gezogen werden. Dafür braucht es kein gedrucktes 100-Seiten-Handbuch, wie die folgenden Punkte zeigen.

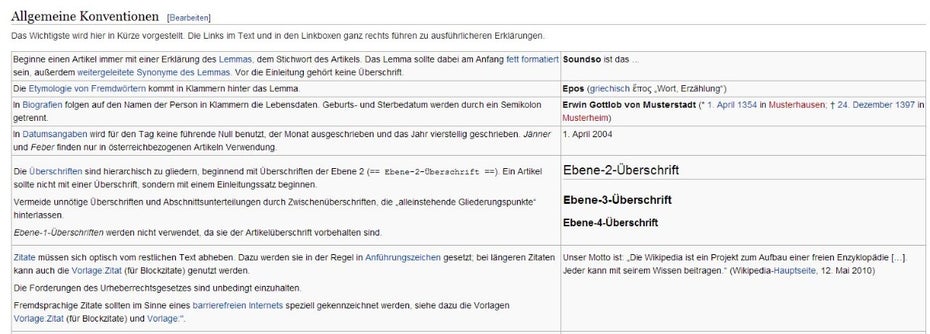
Wie ein Content-Style-Guide aussehen kann, zeigen die Formatierungsrichtlinien der Wikipedia. (Screenshot: Wikipedia)
Ein Beispiel für einen Style-Guide liefert Wikipedia. Damit die vielen Einträge dort einigermaßen einheitlich gestaltet sind, gibt es Formatierungsrichtlinien. Man sieht hier, dass auch mit wenigen Punkten Ordnung gehalten werden kann.
So könnt ihr anfangen
Der Style-Guide selbst sollte alltagstauglich sein. Folglich braucht es keinen Roman, der von vorne bis hinten durchgelesen werden muss, sondern ein übersichtliches und gut strukturiertes Nachschlagewerk, in dem man alles Wesentliche schnell findet. Das kriegt man auch auf wenigen Seiten hin.
Zunächst ist es wichtig, mit allen, die am Projekt beteiligt sind – zum Beispiel mit allen Blog-Autoren – zu klären, wo der dringendste Bedarf besteht. Schließlich sollten die Autoren am besten Wissen, wo „der Schuh drückt”. Punkte, die ihr dann klären solltet sind:
- Sprache und Grammatik,
- Stil und Ton,
- Formatierung,
- Bilder und anderes Multimedia-Material,
- und weitere Punkte, die euch betreffen.
Die Einleitung eures Content-Style-Guides
Auch euer Content-Style-Guide braucht eine Einleitung. Hier könnt ihr anführen, für wen der Guide gilt, warum er nötig ist und worauf er sich bezieht – beispielsweise auf das Handbuch für das Corporate Design. Hier können außerdem allgemeine Regeln definiert werden, zum Beispiel welche weiteren Quellen zu Rate zu ziehen sind, wenn es Unklarheiten gibt und wer die Autorität für den Guide hat. Man kann beispielsweise auch festlegen, dass die Rechtschreibung des Duden gültig ist.
Sprache und Grammatik

Der Duden ist die erste Anlaufstelle für alle Fragen zur Rechtschreibung und Grammatik. (Bild: Timo Stoppacher)
Klar, es gelten die Grundlagen unserer Sprache. Aber welche Sprache genau? Ist in eurem Blog Slang erlaubt oder bedient ihr euch einer Fachsprache. Der Ingenieur spricht von Kranen während im Alltag eher von Kränen gesprochen wird. Hier ist es wichtig, die Zielgruppe des Blogs zu kennen.
Viel Spielraum bietet die Interpunktion: „Komm wir essen Opa” dient immer wieder als lustiges Beispiel dafür, dass Kommata ab und zu sinnvoll sind. Nebenbei bemerkt: Auch wenn sie nicht immer vorgeschrieben sind, erhöhen sie den Lesefluss, da der Leser Sinneinheiten besser erfassen kann.
Zahlen sind ein weiteres Beispiel, das im Style-Guide geklärt werden kann. Sollen sie grundsätzlich in Ziffern geschrieben oder von eins bis zwölf ausgeschrieben und ab 13 wieder in Ziffern geschrieben werden? Das macht schon einen Unterschied. Im Journalismus beispielsweise gilt das Ausschreiben bis zwölf.
Stil und Ton
Einheitlichkeit in Stil und Ton der Texte erhöhen den Wiedererkennungswert. Hier gibt es nicht unbedingt klare Regeln, die aufgeschrieben werden können, da diese oft zu starr wären. Aber man kann den Autoren einen groben Rahmen vorgeben, der als Orientierung dient.
Legt zum Beispiel fest, wie lange ein Absatz grundsätzlich sein soll. Ist die direkte Ansprache des Lesers, so wie wir es hier mit euch machen, okay? Dürfen die Autoren von sich selbst als Ich schreiben? Es gilt auch hier, den richtigen Ton zu treffen, um die Leserschaft zu halten — und zu unterhalten. Im seriösen B2B-Blog werden die umgangssprachlich geschilderten Büroerlebnisse vielleicht nicht so gut ankommen. Der Blog für eure Kunden wird in gestelztem PR-Blabla ebenfalls weniger geneigte Leser finden.
An dieser Stelle könnt ihr auch gleich festlegen, wie ihr auf Kommentare reagieren wollt.
Formatierung

Formatierung ist wichtig, aber macht euch im Style-Guide eher Gedanken um das Grundsätzliche als um Details.
Euer Style-Guide muss in der Regel nicht festlegen, in welcher Schriftart und -größe eure Texte angezeigt werden, dafür gibt es das CMS. Aber der Style-Guide sollte vorgeben, was wie ausgezeichnet wird. Wie lange sollte ein H2-Abschnitt sein? Was darf kursiv oder fett seit, was darf unterstrichen werden? Wie, wo und auf was werden Links gesetzt?
Die Formatierung nimmt sehr viel Einfluss auf die Lesbarkeit. Stellt euch einen mehrere Bildschirmseiten langen Fließtext vor. Lest ihr ihn? Vermutlich nicht. Denkt nun an einen langen Wikipedia-Eintrag. Durch viele Zwischenüberschriften, Aufzählungen, Grafiken etc. kann man gut drüber fliegen und an interessanten Stellen lesen.
Bilder
Es dürfte sich rumgesprochen haben, dass Bilder wichtig sind. „Ein Bild sagt mehr als 1.000 Worte” ist keine leere Phrase, sondern die Realität. Doch wie sollen Bilder in eurem Blog angezeigt werden? Wie groß? Soll der Text umlaufen oder das Bild für sich stehen. Welche Bilder wollt ihr zeigen? Gibt es eine festgelegte Bildsprache? Dürfen Stock-Bilder benutzt werden oder wollt ihr nur firmeneigenes Hochglanzmaterial zeigen? Wie verhält es sich mit der Bildunterschrift und der Nennung der Bildquelle. Das ist gerade im Urheberrecht wichtig, wie zum Beispiel das Pixelio-Urteil zeigt. Gleiches gilt natürlich für alles weitere Multimedia-Material.
Weitere Punkte
Da jeder Blog anders ist, gibt es sicherlich etwas, was auf euch zutrifft, das noch nicht genannt wurde. Wenn ihr es zum Beispiel mit Marken zu tun habt, können die Schreibweisen der Marken festgelegt werden. Wenn ihr einen Auszug oder Teaser benutzt, könnt ihr festlegen, wie dieser auszusehen hat. Wollt ihr andere Quellen einbinden, zum Beispiel über Plugins? Dann definiert im Style-Guide was möglich ist und was nicht.
Euer Blog entwickelt sich sicherlich kontinuierlich weiter, deshalb gehört der Style auch regelmäßig — mindestens einmal im Jahr — auf den Prüfstand. Dann können auch die Erfahrungen, die bisher damit gemacht wurden, einfließen und dann habt ihr euren Content-Style-Guide 2.0.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Werden hier nur noch Artikel in’s Deutsche übersetzt? Würde gerne originelle Artikel lesen und keine Übersetzungen. Englisch kann die hier angesprochene Zielgruppe ohnehin.
Deine Ausführungen zum Style-Guide finde ich lesenswert.
Einen Punkt hast du allerdings vergessen: Bevor man etwas online stellt, sollte man Korrektur lesen. Dann wäre es uns vielleicht erspart geblieben, direkt über dem Bild des Duden das schöne deutsche Wort „betriffen“ zu lesen und weiter unten den Satz „Es dürfte sich rumgesprochen, dass Bilder wichtig sind.“
Hallo Hasso,
das war doch ein Test, ob alle aufmerksam lesen ;-)
Im Ernst, danke für den Hinweis, ist korrigiert.