Conversions steigern durch bessere Website-Usability: Strategien mit Google Optimize

Conversions lassen sich durch bessere Website-Usability steigern. (Foto: fizkes / shutterstock)
Dabei wird die tatsächliche Macht der Daten oft unterschätzt. Das Aufsetzen von Website-Datentests kann bereits anhand einiger weniger struktureller Kriterien eindeutige Resultate zutage bringen, die eine erhebliche Verbesserung der Website-Nutzerführung mit sich bringen – und damit potenziell auch mehr Verkäufe und Anfragen. Schon kleine Veränderungen an entscheidenden Elemente erzeugen große Unterschiede im Nutzverhalten, zum Beispiel die Ausgestaltung von Call-to-Action-Buttons, Überschriften-Wortwahl, Bildwahl oder die Anordnung inhaltlicher Blöcke.
Du möchtest auch nach dem Umstieg auf Google Analytics 4 die besten KPI erzielen? Mit unserem Deep Dive werden deine Trackingstrategien zukunftssicher!
Website-A/B-Tests: Funktionsweise
Zunächst: Was ist ein A/B-Website-Test? Hierbei handelt es sich um die Auslieferung einer Landingpage in mehreren Variationen. Die hieraus resultierenden Daten geben Aufschluss darüber, welche Version performancetechnisch die bessere war – zum Beispiel in Hinblick auf durchschnittliche Sitzungsdauer, Absprungraten oder Conversion-Rate. Das lässt sich auch manuell durchführen, basierend auf den Daten des jeweiligen Analytics-Systems der Website.
Eine effektivere Alternative ist Google Optimize: Die mittlerweile kostenfreie Software steuert den Auslieferungsprozess cookiebasiert, sodass parallel mehrere Landingpage-Testversionen zu gleichen Anteilen an die Website-Besucher ausgeliefert werden. Beispiel: Wir starten einen A/B-Test auf einer Landingpage, die 1.000 Besucher im Monat hat – jeweils 500 Nutzer erhalten dann entweder Version A oder B. Jeder Nutzer sieht dabei sitzungsübergreifend immer dieselbe, für ihn ausgewählte Version. In der kostenfreien Version von Google Optimize können wir bis zu fünf Datentests parallel laufen lassen.
Optimize arbeitet grundsätzlich nur mit einem vorgeschalteten Google-Analytics-System auf der Website und operiert mit einem Frontend-Editor, der extern auf die reale Landingpage zugeschaltet wird. Damit lassen sich CSS, JavaScript und HTML der Website bearbeiten und speichern. Keine Sorge: In den Editor-Feldern sind an sich keine Programmierkenntnisse gefragt, sondern höchstens ein allgemeines Verständnis der Funktionsweisen. Ein Bild lässt sich beispielsweise austauschen, indem der Link im Editor geändert wird, Farben lassen sich über eine Auswahl-Box festlegen und für Schriften ist ebenfalls an alles gedacht. Per Drag & Drop lassen sich Elemente und Blöcke verschieben.

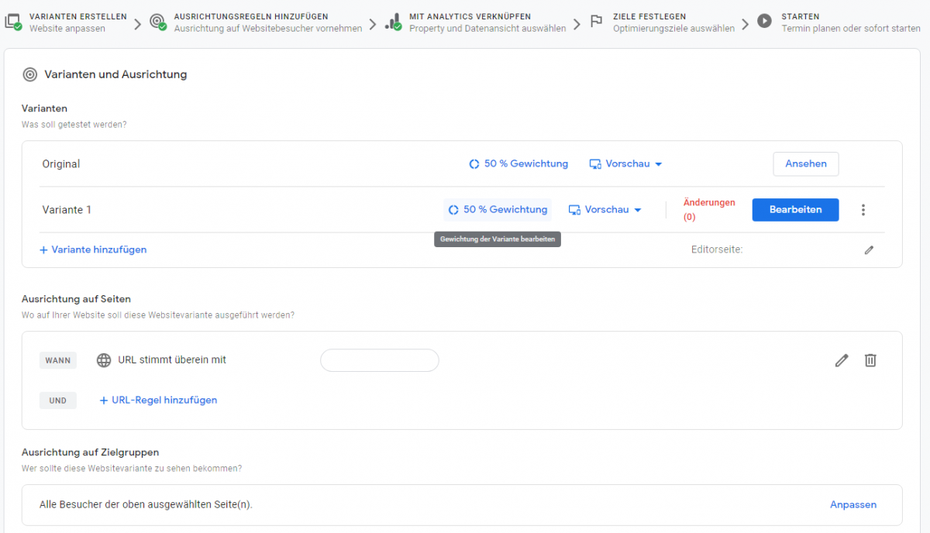
Abbildung 1: Konfigurations-Interface für das Festlegen von Testvarianten mit Einstellung der prozentualen Gewichtung für die Auslieferung an die Website-Besucher. (Screenshot: Slava Wagner)

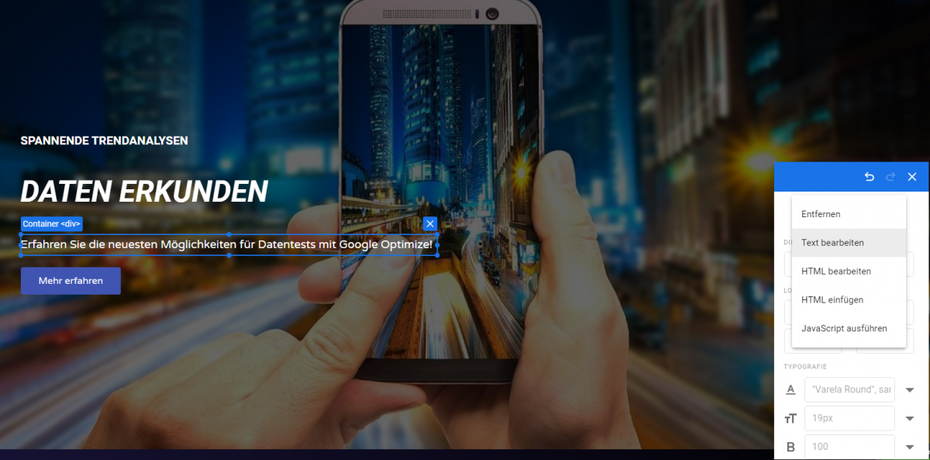
Abbildung 2: Beispiel für die Arbeit mit dem Frontend-Editor von Google Optimize. Hier können wir verschiedene Elemente anklicken und bearbeiten, zum Beispiel Texte, Überschriften, Farben, Bilder, Buttons sowie Container-Anordnungen und Größen. (Screenshot: Slava Wagner)
Testmetriken – welche Daten sind relevant?
Generell können wir mit Google Optimize alle Metriken zu Testzwecken auswählen, die im Rahmen von Google Analytics gegeben sind. Geschäftsentscheidend sind aber zuvorderst folgende vier Faktoren, da wir die Effizienz der Website-Verbesserungen daran am besten einschätzen können:
Conversions: Welche Testversion hat die meisten Conversions generiert? Dies ist besonders relevant für Websites, auf denen Online-Bestellungen oder Kontaktformulare angeboten werden. Klassische, „harte“ Conversions sind erfolgreich durchgeführte Zielhandlungen auf der Website, also zum Beispiel Online-Bestellungen, Kontaktformular-Anfragen, Newsletter-Anmeldungen, Klicks auf Telefonnummern oder Downloads. Wir können die Google-Optimize-Versionen auch auf einzelne Conversion-Typen hin testen.
Absprungrate / Engagement-Rate: Mit welchen Verbesserungen wurde die Absprungrate gesenkt? Diese Erkenntnis ist hilfreich für das Halten der Besucher auf der Website: Je weniger Nutzer auf mehreren Landingpages abspringen, desto höher die Gesamtwahrscheinlichkeit, dass sie sich mehr Inhalte anschauen und am Ende eine Conversion auslösen. Eine Absprungrate – eine Metrik aus Google Analytics 3 – gibt wieder, wie hoch der prozentuale Anteil an Nutzern ist, die keine weiteren Handlungen durchführen. In Google Analytics 4 gibt es keine Absprungraten mehr, dafür aber die Engagement-Rate: Sie bezeichnet den prozentualen Anteil an Nutzern, die weitere Interaktionen durchführen.
Verweildauer: Welche Website-Elemente animierten die Nutzer dazu, am längsten seitenübergreifend zu verweilen? In Google Analytics 3 heißt diese Metrik „Durchschnittliche Sitzungsdauer“, in Google Analytics 4 hingegen „Durchschnittliche Interaktionsdauer“.
Scrolltiefen: Mit der Messung von Scrolltiefen können wir herausfinden, welche inhaltlichen Blöcke an welcher Stelle auf der Landingpage am besten platziert werden sollten. Hierzu muss die Aufzeichnung von Scrolltiefen bereits in Google Analytics implementiert sein. Diese lässt sich wahlweise prozentual festlegen – zum Beispiel in 10- oder 25-Prozent-Schritten. Sofern wir also zum Beispiel sehen, dass in einer Originalversion bereits 90 Prozent der Nutzer im Headerbereich abspringen, würde sich ein Header-A/B-Test anbieten, der aufzeigt, wie die Besucher zum Weiterlesen animiert werden können.

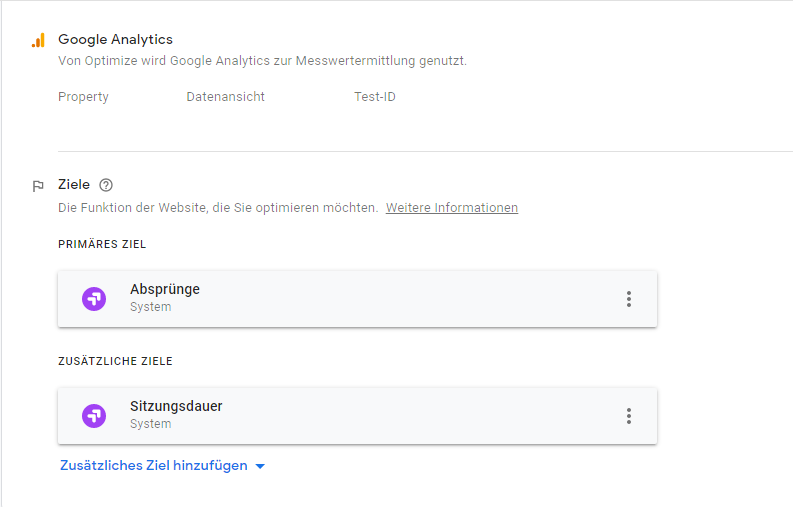
Abbildung 3: Beispiel für die Festlegung der Testmetriken. Die Messung benutzerdefinierter Ereignisse müsste vorher in Google Analytics festgelegt werden, um sie in Google Optimize importieren zu können. (Screenshot: Slava Wagner)

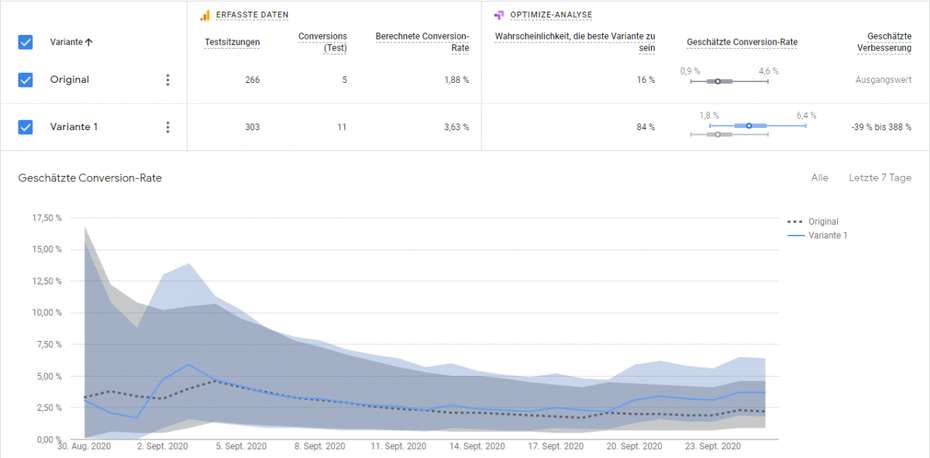
Abbildung 4: Beispiel für einen A/B-Testbericht bei der Messung der Conversion-Rate im Vergleich zwischen der Original-Websiteversion und einem ausgelieferten Verbesserungs-Testversuch („Variante 1“). (Screenshot: Slava Wagner)
Standard-Strategien für aussagekräftige A/B-Tests
a) Vertikaler Header-Einzugsbereich: Das erste, was ein Website-Besucher sieht, ist der Header – dieses Element entscheidet darüber, ob die Nutzer weiterlesen oder abspringen. Die vertikale Größe des Headers hat dabei eine zentrale Bedeutung: Wenn sie zu raumeinnehmend oder zu klein ist, können viele Nutzer bereits auf den ersten Blick das Interesse verlieren. Daher ist es sehr wichtig, die vertikale Container-Größe zu testen. Schon kleine Veränderungen haben einen riesigen Einfluss auf das Absprungverhalten.
b) Header-Bildauswahl: Sofern auf der Website im Header-Bereich ein Bild vorliegt, gibt es hier im Grunde immer Optimierungspotenzial, denn wir können aus rein subjektiver Einschätzung heraus nie wissen, welches Bild die meisten Nutzer auf der Website hält. Im Laufe eines Tests stellt sich hier sehr schnell heraus, welche Bildauswahl besser ankommt. Alleine damit ist es bereits möglich, Absprungraten von beispielsweise 90 Prozent auf 70 Prozent zu senken. Übertragen auf mehrere Landingpages bei hohen Zugriffszahlen lassen sich damit beeindruckende Resultate erzielen.
c) Inhalte der Überschriften: Welche Wortwahl passt am besten? In Unternehmen wird häufig darüber diskutiert, welche Zielgruppenansprache passender wäre. Mit einem einfachen Test lässt sich das problemlos auf das Nutzerlebnis hin prüfen.
d) Ausgestaltung der Überschriften: Testet die Größen, Farben und Positionen der Überschriften. Es kann sein, dass markantere Überschriften mehr Aufmerksamkeit erzeugen oder umgekehrt: Dezentere Überschriften können auch eine gewissere Hochwertigkeit verkörpern. Außerdem wirkt sich das Hinzufügen und Ausgestalten von Subheadlines ebenfalls positiv oder negativ auf das Nutzverhalten aus.
e) Inhaltsübersichten und Menü-Struktur: Durch das Hinzufügen einer kleinen Inhaltsübersicht kann die Scrolltiefe auf inhaltlich langen Seiten deutlich erhöht werden – und damit auch die durchschnittliche Verweildauer. Weiterhin ist die Menüstruktur interessant, denn hier können wir testen, ob es sich lohnt, bestimmte Punkte in den Fokus zu rücken oder zu reduzieren.
f) Call-to-Action-Buttons und Telefonnummern testen: Die Platzierung und Ausgestaltung dieser Elemente ist der wichtigste, direkte Faktor für die Steigerung von Conversions. Stimmt die Farbgebung des Buttons? Müsste er größer hervorstechen oder doch kleiner und edler erscheinen? Sollte die Telefonnummer anders platziert werden, ihre Schriftgröße geändert oder fett gedruckt werden? Über die bestperformende Version entscheiden nicht wir – sondern unsere Website-Besucher. Anhand der Daten können wir sofort erkennen, welche Anpassungen die Conversions ankurbelten und welche nicht.
g) Reihenfolge der Inhalte: Wofür interessieren sich die Nutzer zuerst? Per Drag & Drop können wir inhaltliche Blöcke bei Google Optimize austauschen, anpassen und datenbasiert analysieren, mit welcher Informationsreihenfolge wir unserer Zielgruppe am meisten gerecht werden.
h) Download-Elemente: Angebote und Infoflyer lassen sich auf ihre Download-Anzahl als Conversion erfassen. Versucht hier, ein paar dezente Hervorhebungen dieser Elemente anzutesten, wenn ihr mehr Downloads erreichen wollt (zum Beispiel einen Link als Button darzustellen, indem ihr einen Farbhintergrund hierfür wählt).
i) Call-to-Action-Sektion am Seitenende einfügen und testen: Gerade auf Websites mit vielen contentintensiven Unterseiten kann es ratsam sein, zum Ende hin ein Auffangbecken einzubauen, das die Nutzer zu anderen Seiten bringen kann oder ein Angebot beinhaltet. Hier lassen sich wiederum alle möglichen Elemente durchtesten: Ansprachen, Bilder und Buttons.
Datenvalidierung
Es ist wichtig, dass die Elemente immer einzeln aufeinander getestet werden. Das bedeutet: Wenn wir auf einer Landingpage Überschriften-Ansprachen gegeneinander testen, dann dürfen wir parallel auf keinen Fall weitere Elemente hierauf untersuchen – sonst liegen die Testversionen in der realen Auslieferung über Kreuz. Das verfälscht die Daten, womit wir am Ende nicht-repräsentative Ergebnisse erhalten. Zudem sollte pro Test immer nur eine Element-Variante gegen das Original getestet werden – sonst vermischt das System die konfigurierten Änderungen in der Auslieferung, wodurch das Gesamtergebnis nicht mehr nachvollziehbar ist.
Tools für moderierte Usability-Tests während und nach Corona
Weiterhin ist es ratsam, erfolgreiche Testergebnisse zu validieren. Beispiel: Wir bearbeiten einen Onlineshop, in dem die Produkt-Landingpages nach demselben Muster aufgebaut sind. Wir finden durch Google Optimize heraus, dass eine bestimmte Button-Ausgestaltung mehr Verkäufe generiert als im Original. Hier wäre es wichtig, diese erfolgreiche Testversion auf zehn vergleichbaren Unterseiten zusätzlich zu testen: Denn zu jedem Produkt kann sich eine potenziell veränderte Zielgruppe bewegen. Erst, wenn dann insgesamt die Daten größtenteils eine eindeutige Sprache sprechen, können wir sie als validiert und repräsentativ betrachten.
Der Schlüssel zu deinem Unternehmenserfolg ist, deine Kund:innen zu verstehen. Lerne in unserem Guide, wie du mit Customer Insights erfolgreicher wirst!
Jetzt lesen!Fazit: Anwendungsbereich – für wen lohnt es sich?
Wenn ihr mit diesen Standard-Strategien Tests aufsetzt, werdet ihr definitiv Versionen ermitteln, die eine Verbesserung eurer Website-Performance aufzeigen.
Dies ist besonders relevant für Websites, die bereits über eine Mindestgröße an konstanten monatlichen Nutzerzugriffen verfügen – denn wie immer gilt: je mehr Daten zum Testen, desto besser. Das bedeutet, wenn auf einer Website 100 Nutzer im Monat verzeichnet werden, würden sich Tests mit Google Optimize womöglich nicht lohnen oder sechs bis zwölf Monate dauern, bis die erforderlichen Datenmengen zur zuverlässigen Validierung der besten Ergebnisse überhaupt verfügbar sind. Ab einer Größe von 500 Nutzern im Monat würden sich hingegen schon die ersten Anläufe anbieten.
Ein großer Vorteil von Google Optimize – abseits der A/B-Tests – ist die Möglichkeit der Erstellung von sogenannten Personalisierungen: Damit können wir personalisierte Website-Versionen an unsere Zielgruppen aus Google-Analytics ausliefern. Besonders vorteilhaft ist dies für lokale oder demografische Nutzeransprachen oder für modifizierte Landingpage-Auslieferungen bei Nutzern, die schon öfter auf der Seite waren, aber keine Conversions auslösten.
Der größte Vorteil ist aber, dass wir von den Ergebnissen der besten A/B-Testversionen langfristig profitieren können. Bei einer Verbesserung der Conversion-Rate hätten wir damit ad hoc mehr Anfragen, Verkäufe, Reservierungen und Leads – unbezahlt und dauerhaft. Meistens bewegt sich das Ausmaß der Performance-Steigerungen zwar nicht in einer geschäftsentscheidenden Dimension – dennoch bietet es sich an, mitzunehmen, was sich mitnehmen lässt.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team