Kuchen für alle! 17 hilfreiche Tools für die Datenvisualisierung

(Foto: © WILLSIE – iStockphoto.com)
Tools für die Datenvisualisierung: Von Axiis bis Tableau Public
Datenvisualisierung bietet sich immer dann an, wenn man Informationen an andere Menschen weitergeben will, die mit dem untermauernden Zahlenmaterial nicht vertraut sind. Je größer die Datensätze, desto komplizierter wird eine händische Aufbereitung. Entsprechende Tools können die Arbeit erheblich erleichtern und schicke Charts basteln – wie beispielsweise unser Artikel zur Datenvisualisierung mit Charts.js zeigt.
In den vergangenen Jahren hat das Angebot an webbasierten Lösungen und Desktop-Anwendungen für das Sammeln, Analysieren und visuelle Aufbereiten von Daten erheblich zugenommen. In manchen Fällen sind die Datenvisualisierungslösungen so einfach gehalten, dass der Nutzer kaum über Coding-Kenntnisse oder Design-Skills verfügen muss. Dieser Vorteil bringt naturgemäß den Nachteil mit sich, dass die eigene Datenvisualisierung – egal ob statisch oder interaktiv – unter Umständen etwas generisch wirken kann.
Wer mit großen Datensammlungen hantiert und auf perfekte Organisation, optimale Lesbarkeit oder ein individuelles Design nicht verzichten will, muss allerdings technische Kenntnisse und grafisches Knowhow mitbringen. Bevor man sich an die Datenvisualisierung macht, sollte man seine Daten strukturieren. Wer seine Datensätze schon als CSV, JSON, TSV, XML oder in einem ähnlichen Format vorliegen hat, kann mit vielen der folgenden Tools direkt loslegen.

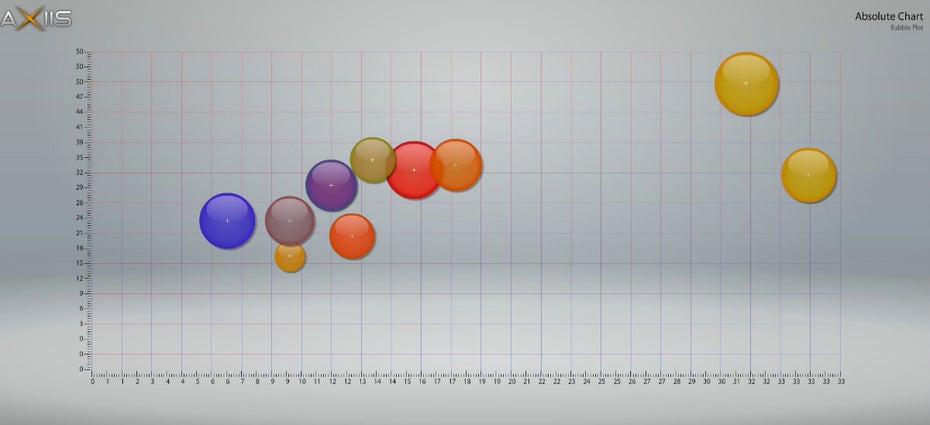
Axiis: Datenvisualisierung für Einsteiger und Fortgeschrittene. (Bild: Axiis)
Bei Axiis handelt es sich um ein Framework für die Datenvisualisierung, das sich sowohl an Einsteiger als auch an fortgeschrittene Entwickler richtet. Axiis steht unter einer Open-Source-Lizenz und ermöglicht die Visualisierung mit Markup. Das Framework beinhaltet sowohl vorgefertigte Komponenten als auch Rendering-Klassen, mit denen der Anwender einzigartige Datenvisualisierungen realisieren kann.

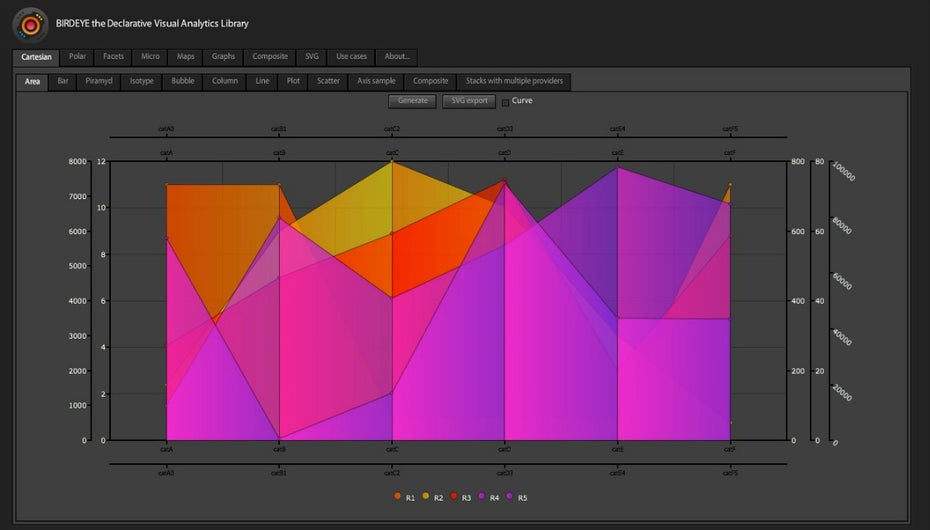
Datenvisualisierung als Community-Projekt. (Bild: BirdEye)
Dieses Community-Projekt hat sich zum Ziel gesetzt, eine umfassende Datenvisualisierung und eine entsprechende Library für Adobe Flex auf die Beine zu stellen. BirdEye basiert auf Action Script und ermöglicht es Anwendern, multidimensionale Visualisierungs-Interfaces für die Analyse und Präsentation von Datensätzen zu erstellen.

Bonsai ist eine JavaScript-Library unter Open-Source-Lizenz. (Bild: Bonsai)
Bonsai steht ebenfalls unter einer Open-Source-Lizenz und bietet eine API, die viele Features beinhaltet. Die JavaScript-Library eignet sich sowohl für Grafiken als auch für Animationen. Der Daten-Output wird mittels SVG gerendert. Bonsai unterstützt unter anderem einfache Formen wie Ellipsen und Rechtecke, ermöglicht allerdings auch das Erstellen eigener Formen. Sie lassen sich mit unterschiedlichen Farben, Filtern und Gradienten anpassen.

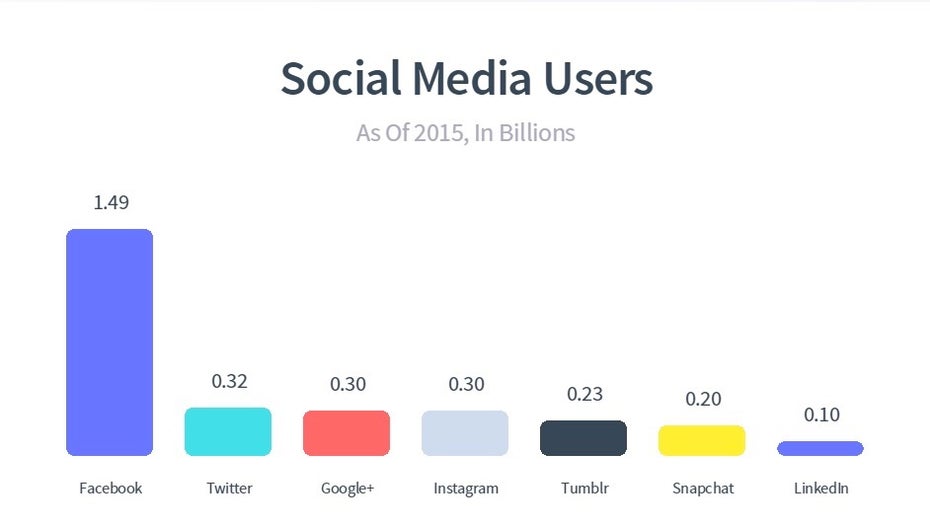
Wer ein minimalistisches Tool für Balkendiagramme im Flat-Design sucht, sollte sich Chartico ansehen. Binnen Sekunden lassen sich mit dem Tool einfache Datenvisualisierungen erstellen. Die wirklich eingängige Nutzung geht allerdings ein wenig auf Kosten professioneller Features.

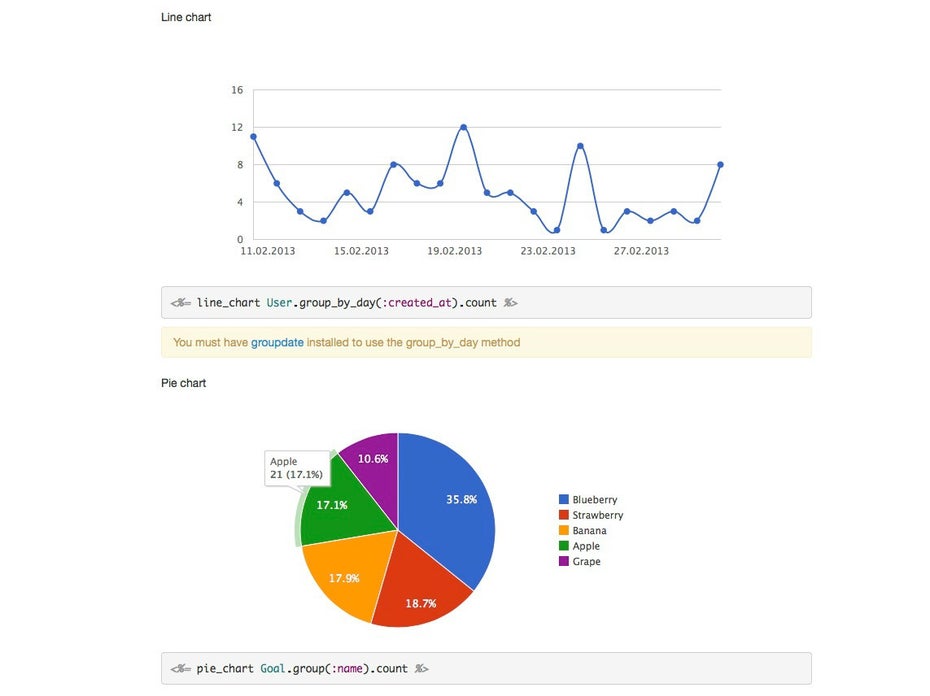
Chartkick setzt unter anderem auf Ruby. (Bild: Chartkick)
Chartkick legt den Fokus auf die schnelle und einfache Erstellung von Charts. Chartkick selbst basiert auf Ruby – mit Chartkick.js steht allerdings auch eine JavaScript-API zur Verfügung, die ohne Ruby auskommt und die selben Funktionen mitbringt. Die Datenvisualisierung versteht sich sowohl mit der Library Highcharts als auch mit Google Charts.

Bei D3.js handelt es sich um eine JavaScript-Bibliothek, die sich besonders für die Visualisierung von Daten für Websites eignet. Dabei werden automatisch auf Zahlenwerten basierende Charts erstellt. Die Bibliothek ist überaus flexibel, denn D3.js setzt auf Web-Technologien wie CSS, HTML und SVG. Dank dieses Umstandes lassen sich Datenvisualisierungen stark individualisieren.

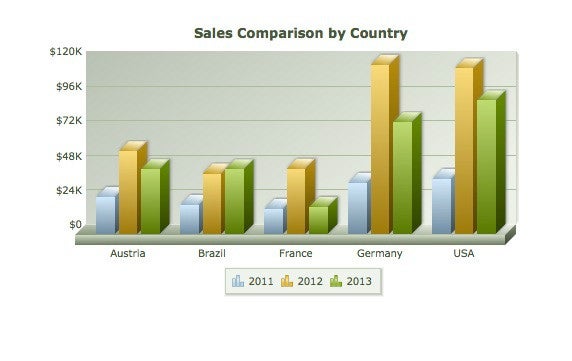
Ember Charts bietet unter anderem Balken-, Torten- und Punktediagramme. (Bild: Ember Charts)
Die Ember-Charts-Library basiert auf Ember.js und dem d3.js-Framework. Sie ermöglicht Datenvisualisierung in ganz unterschiedlichen Gewändern. Unter anderem bietet Ember Charts Balkendiagramme, Tortendiagramme und Punktediagramme, die sich modifizieren und erweitern lassen.

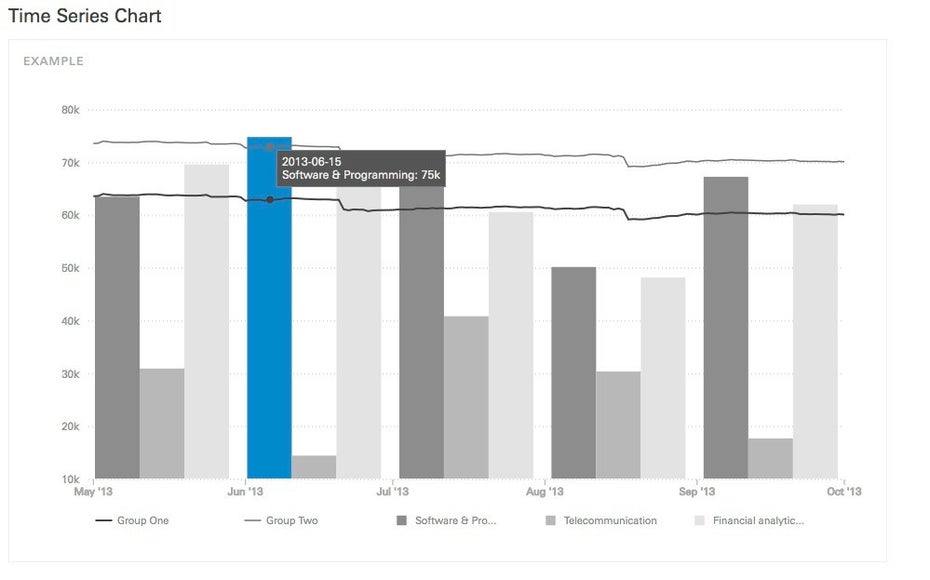
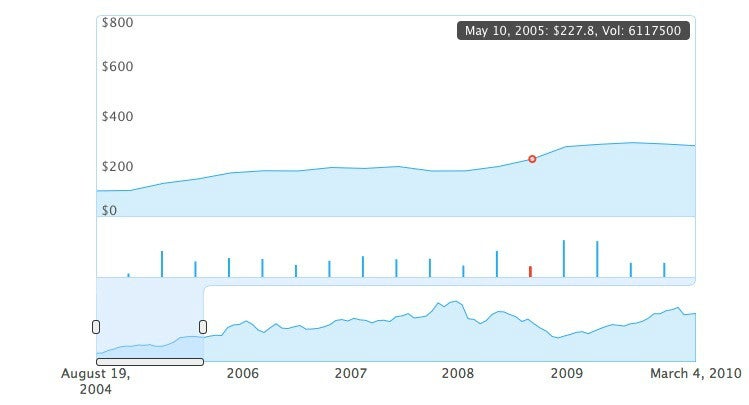
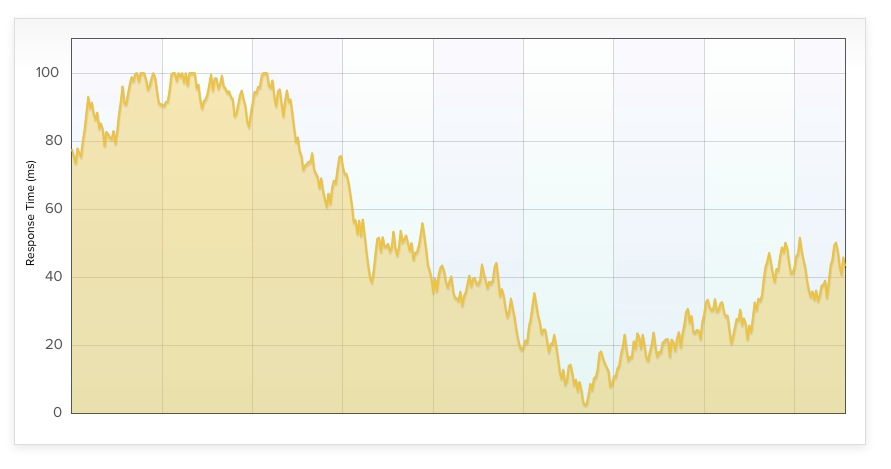
Envision.js baut auf HTML5 Canvas und Flotr2. (Bild: Envision.js)
Die JavaScript-Library Envision.js baut auf Flotr2 und HTML5 Canvas. Sie zielt darauf ab, das Erstellen performanter und interaktiver HTML5-Visualisierungen zu vereinfachen. Mit von der Partie ist neben den zwei Chart-Typen TimeSeries und Finance auch eine API, die es Entwicklern erlaubt, eigene Charts zu erstellen.
Datenvisualisierung mit FusionCharts

FusionCharts bietet rund 90 Charts. (Bild: FusionCharts)
Bei der FusionCharts Suite XT handelt es sich um ein professionelles Werkzeug für das Erstellen beliebiger Charts. Die JavaScript-Library setzt auf SVG und unterstützt rund 90 verschiedene Charts wie Gantt, Landkarten und 3D. Apropos 3D – das Gros der Charts steht in einer 2D- und einer 3D-Version zur Verfügung. Die Charts können vom Nutzer mit unterschiedlichen Fonts, Farben, Labels und weiteren Attributen angepasst werden. FusionCharts bietet darüber hinaus viele Möglichkeiten, seine Datenvisualisierung interaktiv zu gestalten – sei es mit Tooltips, einer Zoom-Funktion oder einer klickbaren Legende.

Datenvisualisierung mit Hilfe von jQuery. (Bild: Flot)
Die JavaScript-Library Flot eignet sich für das Erstellen von Graphen mit jQuery. Sowohl Liniendiagramme als auch Punktediagramme sind mit Flot möglich und lassen sich mit interaktiven Funktionen versehen. Die JavaScript-Bibliothek steht unter einer MIT-Lizenz und kann kostenlos verwendet werden. Wer den Funktionsumfang erweitern will, kann auf zahlreiche Plugins zurückgreifen.

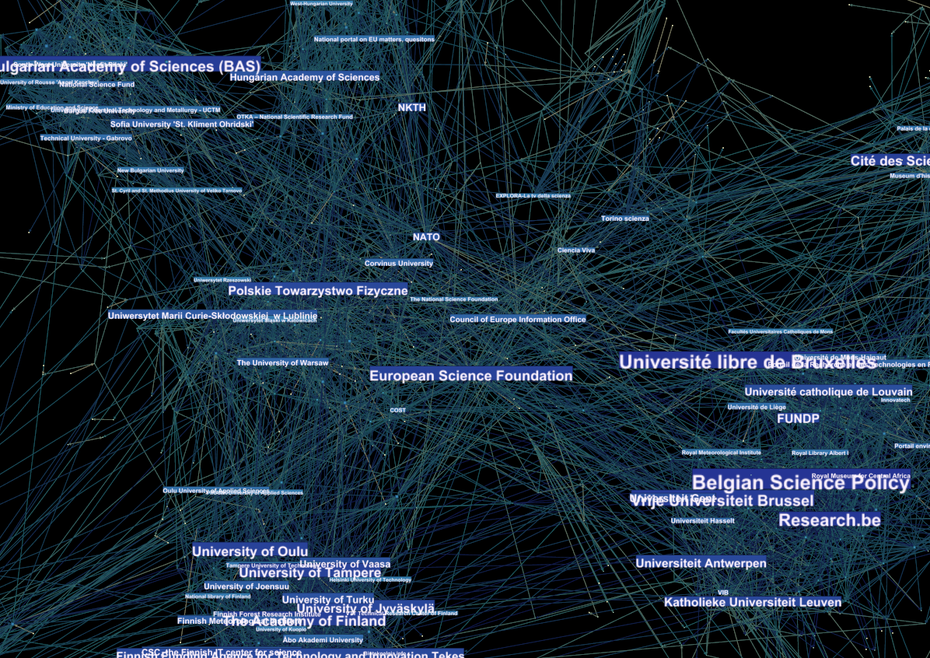
Gephi ist spezialisiert auf die Visualisierung komplexer Netzwerkstrukturen. (Bild: Gephi)
Wer komplexe Netzwerkstrukturen visualisieren muss, könnte sich für die Desktop-Anwendung Gephi interessieren. Die Software steht unter einer Open-Source-Lizenz und brilliert besonders mit einer niedrigen Einstiegshürde, der Erweiterbarkeit mit Plugins und den gebotenen Analyse-Möglichkeiten von Netzwerken mit Hilfe von Filtern und Clustering. Das Tool eignet sich beispielsweise für einen Einsatz bei der Textanalyse oder der Visualisierung eines Facebook-Kontaktnetzwerks.

Datenvisualisierung mit Google Charts. (Bild: Google)
Einer der bekannteren Vertreter unter den Datenvisualisierungstools ist Google Charts. Besonders hervorzuheben ist das System zur grafischen und interaktiven Datenvisualisierung namens Visualization API. Google Charts beinhaltet eine große Anzahl vorgefertigter Charts – von einfachen Diagrammen bis zu komplexen Baumdiagrammen. Auch exotischere Ansprüche werden von Google bedient. So ermöglicht beispielsweise Motion Charts die Animation von Veränderungen auf einer Zeitachse. Hat der Anwender eine Datenvisualisierung fertiggestellt, kann er sie beliebig in Google Docs einbauen oder via JavaScript auf der eigenen Website einbinden.

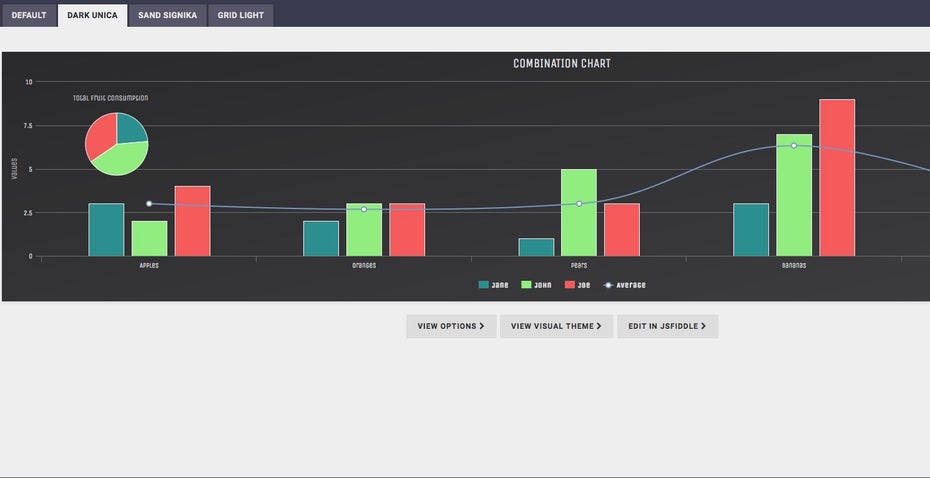
(Bild: Highcharts)
Highcharts basiert auf JavaScript und ist für nicht-kommerzielle Einsatzzwecke kostenlos nutzbar. Mit Hilfe des Tools lassen sich interaktive Charts in Websites und Web-Apps einfügen. Mit von der Partie sind unter anderem Linien-, Kuchen- und Balkendiagramme. Ein großer Vorteil der Profi-Lösung ergibt sich daraus, dass der Quellcode zum Download zur Verfügung steht und geändert werden kann.

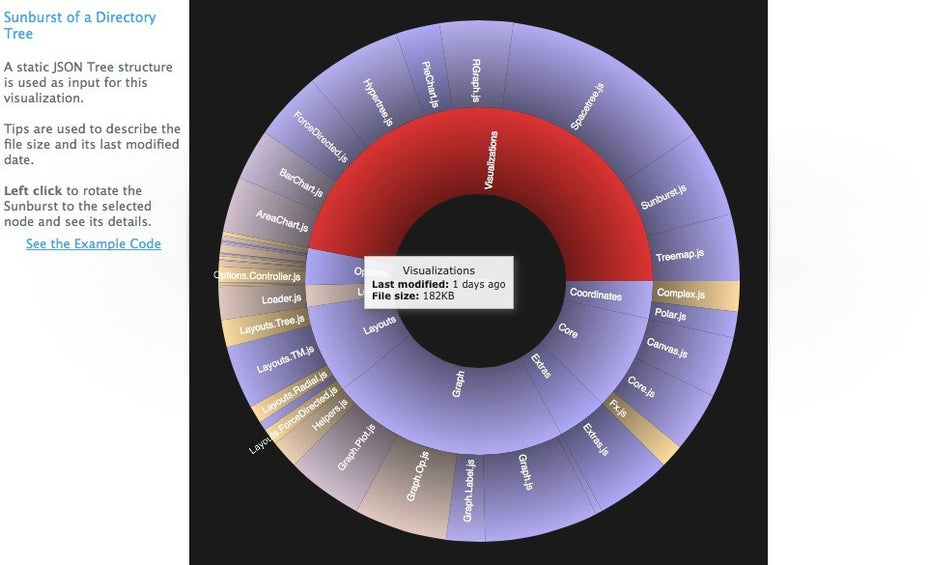
Bei Infovis handelt es sich um eine Toolbox für interaktive Grafiken. (Bild: Infovis)
Infovis ist ein auf JavaScript basierendes Toolkit für die Erstellung interaktiver Grafiken. Die Werkzeugkiste erlaubt unter anderem das Erstellen von Baumdiagrammen, Netzwerkvisualisierungen und Rgraphs. Entwickler Nicolas Garcia Belmonte legt bei Infovis Wert auf eine Visualisierung, die aktuellen Web-Standards Rechnung trägt. Das Toolkit bietet eine Reihe einzigartiger Animationseffekte und grafischer Stile.

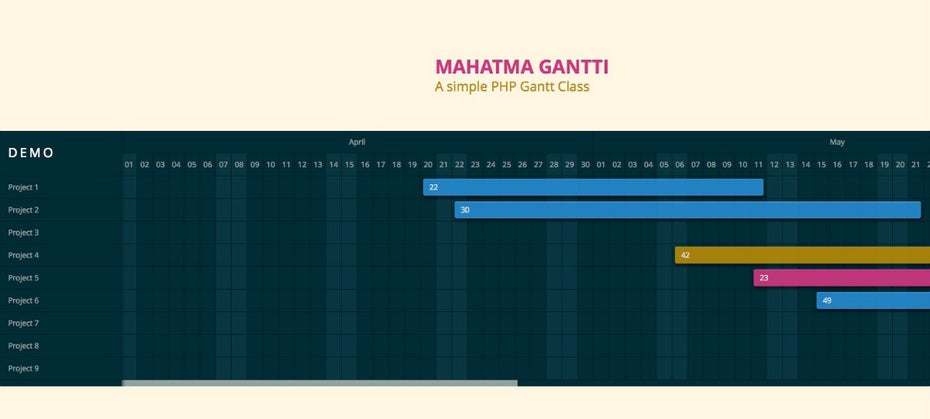
Mahatma Gantti ist eine PHP-Klasse für Gantt-Diagramme. (Bild: Gantti)
Bei Mahatma Gantti handelt es sich um eine einfache PHP-Klasse für Gantt-Diagramme, die unter einer Open-Source-Lizenz zur Verfügung steht. Mit Mahatma Gantti erstellte Datenvisualisierungen bestehen aus reinem HTML5 und CSS3 – JavaScript spielt in diesem Zusammenhang keine Rolle. Die resultierenden Diagramme sehen schon ohne Anpassungen gut aus, lassen sich aber auch den eigenen Bedürfnissen entsprechend verändern. Hierbei kommt dann ein SASS-Stylesheet zum Einsatz.

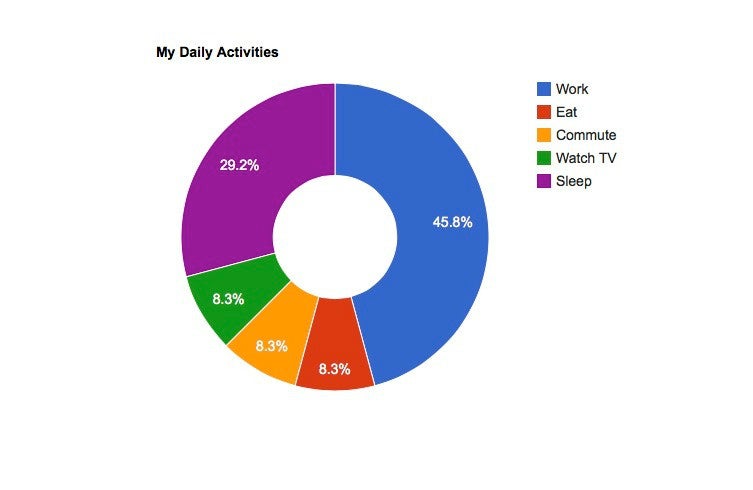
Datenvisualisierung auf Basis von CSS und HTML. (Bild: Pizza Pie Charts)
Warum nicht mal Pizza statt Torte? Pizza Pie Charts basiert auf dem Snap-SVG-Framework von Adobe und ist damit responsive. Pizza Pie Charts setzt auf eine Integration via CSS und HTML-Markup – wer nicht auf JavaScript verzichten will, kann allerdings auch entsprechende Objekte nutzen. Dank des Snap-SVG-Frameworks lassen sich mit Pizza Pie Charts erstellte Datenvisualisierungen auf jedes beliebige Gerät ausliefern – unabhängig von der Bildschirmgröße.

Datenvisualisierung mit Tableau Public. (Bild: Tableau Public)
Bei Tableau Public handelt es sich um die kostenfreie Einsteigerversion einer Desktop-Anwendung für Unternehmen. Die Software erlaubt die Aufbereitung von Daten ohne Programmierkenntnisse. Stattdessen klickt der Nutzer seine Datenvisualisierung am Rechner zusammen, kann sie dann auf die öffentlichen Server hochladen und per Embed auf der eigenen Website einbinden.
Letztes Update des Artikels: 10. Juni 2016.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Leider einer der umfangreichsten vergessen: http://d3js.org/
Wenn man sich mit dem Thema etwas intensiver beschäftigt wundert man sich wie man in einer solchen Liste „Highcharts“ vergessen kann.
Eindeutig fehlen D3 und Highcharts.
Kann noch kendo Ui ergänzen: http://www.telerik.com/kendo-ui
Für Pfadanalysen und so kommt mir eigentlich nur Gephi auf den Tisch! :)