
Eine Website muss ohne Kompass navigierbar sein. (Bildquelle: oatz stocker/Shutterstock)
Das sogenannte Menü, das wir zur Seitennavigation verwenden, ist an unterschiedlichsten Positionen denkbar und kann das unterschiedlichste Aussehen annehmen. Es kann viele oder nur ganz wenige Einträge haben. Und je nach Zweck, Größe und Zielsetzung der individuellen Website wird auch das Menü unterschiedlich sein. Das eine, immer richtige Standardmenü gibt es nicht.
Zudem gehört zur Seitennavigation nicht nur dieses Menü. Auch andere Maßnahmen zur Inhaltsfindung subsumieren wir unter diesem Begriff. Die wichtigste Ergänzung in diesem Zusammenhang ist die Seiten-Suchfunktion. Wenn eure Besucher irgendwo angekommen sind, müssen sie auch strukturiert zurückfinden können. Diesen Zweck erfüllt etwa die sogenannte Brotkrumen-Navigation. Und dann gibt es noch die Linksetzungen, die keiner hierarchischen Grundordnung folgen und entweder themenbezogen im Text stattfinden oder ansatzweise strukturiert im Rahmen von Tag-Links, also Stichworten mit Lenkungsfunktion, angelegt sind.

Variante einer Breadcrumb-Navigation auf t3n.de (Screenshot: t3n)
Damit haben wir den Bogen schon mal recht weit gespannt. Lasst uns vom Grundsätzlichen zum Spezielleren gehen und mit den immer gültigen Grundsätzen für jede Form der Navigation beginnen.
Ganz unabhängig davon, wie ihr eure Seitennavigation konzipiert. Eines muss stets gewährleistet sein – die Konsistenz. Das bedeutet, dass ihr eure einmal gewählten Positionen über die gesamte Website beibehaltet. Auch wenn vielleicht ein konkreter Inhalt auf einer konkreten Unterseite eventuell mal optisch ansprechender zu vermitteln wäre, wenn wir die Navigation von oben an die Seite nähmen. Tut es nicht.
Wenn ihr eine Software benutzt, wechseln die Navigationselemente auch nicht ständig. Lediglich der Inhalt ändert sich. Der Rahmen, die Grundstruktur ist starr. So entsteht Sicherheit. Die Sicherheit, zu wissen, was ihr wie erreichen könnt. Orientierung und Sicherheit sind grundlegende Bedürfnisse, die nicht aufs Spiel gesetzt werden dürfen. Sonst sucht sich der Benutzer eine Alternative, die ihm ebendiese Sicherheit zurückgibt.
Konsistenz bezieht sich nicht nur auf die Position der Elemente. Auch die Inhalte dürfen nicht wechseln und die Gestaltung bleibt ebenfalls gleich.
Versucht nicht, die Navigation praktisch zu verstecken, um den Fokus auf andere Seitenelemente zu lenken. Die Navigation ist von so essenzieller Bedeutung, dass sie keinesfalls in den Hintergrund treten darf. Vielmehr sollte sie zweifelsfrei als solche zu erkennen sein, was ihr am einfachsten über eine entsprechend prominente Platzierung nebst kontrastreicher Gestaltung erreicht. Zum Thema „Hamburger-Icon“ findet ihr hier klare Worte.
Als Best Practice hat sich erwiesen, den jeweils gewählten Menüpunkt beim Hovern hervorzuheben und die Hervorhebung beim Klicken beizubehalten, sodass der optische Eindruck einer getätigten Schaltung entsteht. So ganz ohne Skeuomorphismen geht es halt doch nicht. Achtet dabei darauf, den Kontrast zwischen „gewählt“ und „nicht gewählt“ deutlich zu gestalten. Ein Wechsel von Hellgrau auf Dunkelgrau on hover wird dem nicht gerecht.
Apropos Hover: Es hat sich bewährt, die klickbare Fläche stets größer zu gestalten als das eigentliche Target ist. Wir legen also um den Navigationstext herum eine gedachte Box, entweder tatsächlich oder per Whitespace, und definieren den gesamten Bereich als Klickzone. So ist der Eintrag leichter zu identifizieren und vor allem auch leichter zu treffen.

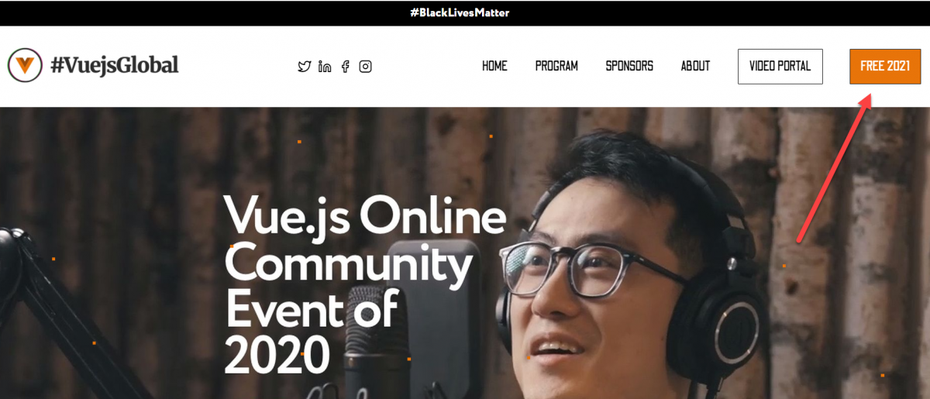
Vue.js Amsterdam: Der wichtigste Menüeintrag ist besonders hervorgehoben. (Screenshot: t3n)
In den letzten Jahren, vor allem begünstigt durch den Trend zum Long Scrolling, setzen sich sogenannte „Fixed Navigationbars“ durch. Dabei handelt es sich um Navigationsleisten, die sich beim Scrollen von ihrer Position lösen und am oberen Rand des Browserfensters stets sichtbar bleiben. So geht die Orientierung selbst dann nicht verloren, wenn sich eure Besucher engagiert durch die Inhalte bewegen.
Das Erfordernis der Sichtbarkeit bedeutet zudem, dass ihr eine Navigation, die allein aus Icons besteht, unbedingt vermeiden solltet. Aus gestalterischen Gründen kann es eine nette Idee sein, Piktogramme zusätzlich zum Texteintrag zu verwenden. Als alleinige Klickhilfe taugen Icons nicht, da sie zu klein und nicht eindeutig genug interpretierbar sind.
Icon-Unterstützung: Schick, aber nicht erforderlich. (Quelle: Expanded Product Menu – Watermelon auf Dribbble)
Wo wir gerade beim Thema Texteintrag sind. Verwendet Texte, die wirklich genaue Rückschlüsse darauf zulassen, was den Nutzer beim Klick darauf erwartet. Anders als früher gerne gepredigt, ist es unter diesem Aspekt durchaus in Ordnung, Menüeinträge zu wählen, die aus mehreren Wörtern bestehen, etwa „Lade dein Bild hoch“ statt „Upload“.
Jeder Jeck ist anders, sagt der Kölner. Deshalb gilt die Empfehlung, niemals nur eine Menünavigation anzubieten. Mindestens die Suchfunktion muss zusätzlich vorhanden sein. Das ist eine Auswirkung der Generation Google.
Gesucht wird stets per Suchfeld, sobald in einem Navigationsmenü nicht auf den allerersten Blick klar wird, wo die gewünschte Information sich verbirgt. Inzwischen hat sich durchgesetzt, das Menü mit der Suchfunktion gestalterisch zu verbinden, also wie eine Einheit, meist als Navigationsleiste, anzubieten. Wenn diese dann am oberen Seitenrand fixiert wird, habt ihr gleich zwei Findungsmethoden an einem Ort vereint.

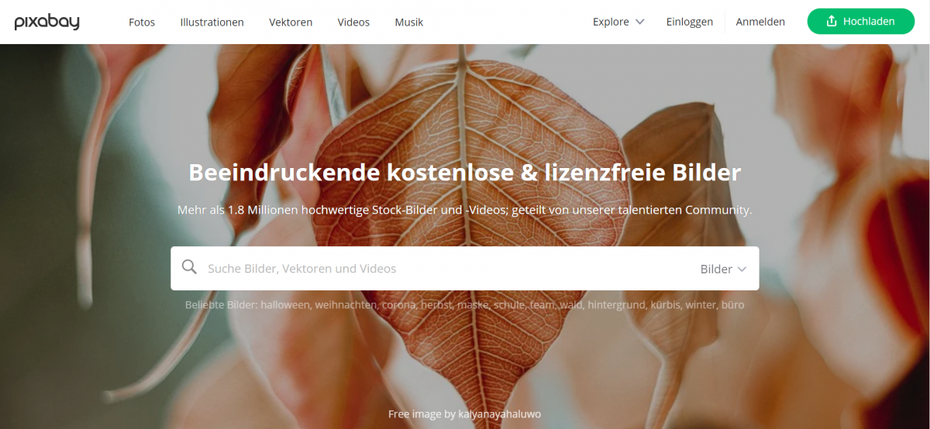
Prominentes Suchfeld als zentrales Element der Seitennavigation auf Pixabay. (Screenshot: t3n)
Flexibilität bedingt auch, dass eure Besucher von der Stelle, an der sie sich jetzt befinden, wieder zurückkommen können müssen – und zwar an jene Stelle, von der sie zur jetzigen Position gelangt sind. Das mag nicht immer wirklich sinnvoll sein, gibt aber das gute Gefühl, Herr der Lage zu sein – jederzeit genau zu wissen, wo und wie tief ich im Seitengefüge stehe. Diese Art der Orientierung lässt sich am besten und sehr simpel über die sogenannte Brotkrumen-Navigation gewährleisten.
Wenn ihr euch an diese drei einfachen Grundsätze haltet, ist grober Unfug im Navigationsdesign kaum noch denkbar. Nun können wir uns mit ein paar Feinheiten befassen, die eure Navigation ganz konkret verbessern werden.
Welcher Webdesigner kennt es nicht? Der Kunde will am liebsten seine komplette Website über das Menü zugänglich machen – ist ja schließlich alles ganz wichtig. Er verwechselt das Navigationsmenü mit einer Sitemap. Unterstützt ihn auf diesem Holzweg nicht auch noch.
Alle – also ausnahmslos alle – Inhalte finden zu können, sollte über die Suchfunktion möglich sein. Das Menü ist dazu da, die wichtigsten Bereiche zu benennen und zugänglich zu machen. Deshalb ist das Menü auch eines der ersten Elemente, die ihr entwickeln solltet, wenn es an ein neues Web-Projekt geht. Aus dem Menü entwickelt ihr dann die Sitemap, die letztendlich alle Verästelungen der Seite abbilden soll. Das ist nicht die Aufgabe des Navigations-Menüs.
Je mehr Auswahl ihr dem Besucher über das Menü bietet, desto weniger zielgenau könnt ihr steuern, wohin er sich bewegt. Da jedoch die klassische Website irgendein Konversionsziel haben wird, kann das nicht in eurem Interesse liegen. Je weniger Auswahl besteht, desto sicherer fühlt sich zudem der Besucher. Denn die Inhaltsfülle, die es tatsächlich dennoch geben wird, erschlägt ihn nicht schon bei den ersten Entscheidungen, die zu treffen sind.
Holzweg Mega-Menüs
Vor nicht allzu langer Zeit versuchten wir, einen Kompromiss zu finden. Sogenannte Mega-Menüs fanden ihren Weg auf viel zu viele Websites. Manches Mega-Menüs war schon fast eine eigene kleine Site, die über die eigentlichen Inhalte geblendet und in der quasi eigenständig gesurft werden konnte. Das mag beeindruckend aussehen, Sinn ergibt es nur für ganz wenige Websites. Solange ihr aber nicht für Amazon, Otto-Versand oder ein sonstiges großes Handelshaus arbeitet, könnt ihr diese Menü-Form vergessen.

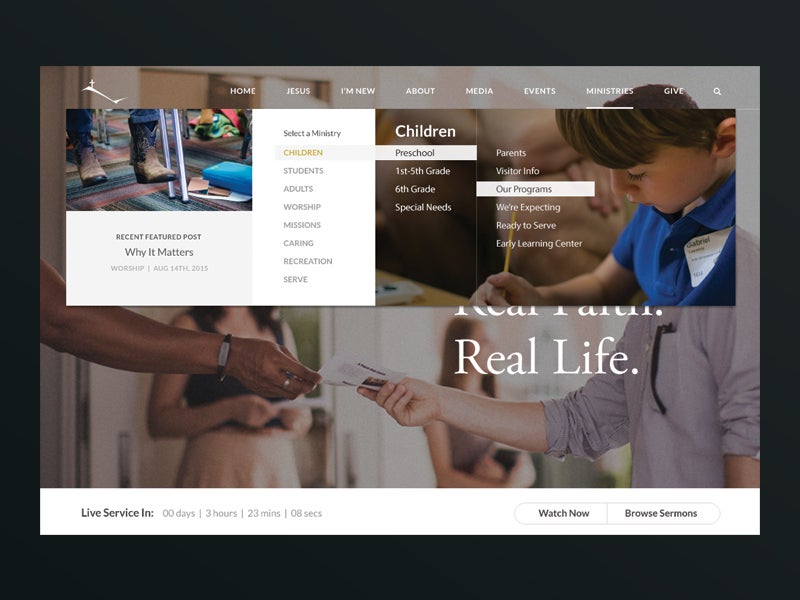
Ob ein Menü wie dieses zur Übersichtlichkeit beiträgt, darf bezweifelt werden. (Quelle: Timothy Kortman auf Dribbble )
Es wäre übrigens durchaus zu diskutieren, ob nicht auch die großen Handelshäuser besser auf gigantische Menüs verzichten sollten. Zumeist dienen diese nur der Demonstration schierer Größe und nicht der Usability der Seite. Produkte werden doch eher über die Suchfunktion oder andere Navigations-Features, etwa Bestseller-Listen gefunden.
Die Reihenfolge der Menüeinträge ist wichtig
Habt ihr schon einmal von dem psychologischen Gedächtnisphänomen namens serieller Positionseffekt gehört? Dieses Phänomen beschreibt den Effekt, dass sich Personen, die sich Punkte einer Liste merken sollen, tendenziell stets die ersten und letzten Punkte besonders nachhaltig verinnerlichen.
Daraus leiten wir ab, dass die wichtigsten Menüeinträge stets der erste und der letzte sind. Diese Einträge werden am meisten gesehen und entsprechend am meisten geklickt. Versteckt also nicht eure konversionsträchtigsten Einträge irgendwo mittig im Menü.
Wenn ihr bis hierhin gelesen habt, seid ihr über eine ganze Menge unterschiedlicher Tipps gestolpert, denen aber allen eines gemeinsam ist. Sie limitieren eure gestalterischen Möglichkeiten nicht. Und das ist auch wichtig. Denn gleichförmige Designs sehen wir doch jeden Tag.
Mit den Best Practices aus diesem Beitrag hingegen, seid ihr in der Lage, durchaus individuelle Seiten zu erstellen, die dennoch über ein funktionierendes Navigationskonzept abseits der konkreten Optik verfügen. Viel Spaß dabei!


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team