Dialog-Design: 10 UX-Tipps und -Regeln, die du drauf haben solltest

Dialogfenster. (Grafik: Yura Yarokhovich, via Dribbble)
Was ist ein Dialog?
Ein Dialog entsteht, sobald der Benutzer zum Interagieren aufgefordert und seine Antwort erzwungen wird – meist durch Overlays. Dialog-Fenster können Benutzer informieren, fordern auf, Entscheidungen zu treffen, oder umfassen mehrere Aufgaben – ohne das Verlassen der Seite.
1. Wenn möglich verzichten
Dialog-Fenster sind Unterbrechungen, verwende sie also sparsam. Das plötzliche Auftauchen unterbricht den Benutzer in seiner eigentlichen Arbeit und legt den Fokus auf das Dialog-Fenster. Bevor ein Besucher weiter klicken oder scrollen kann, muss er sich mit dem Dialog-Fenster auseinandersetzen. Das ist allerdings nur benutzerfreundlich, wenn wichtige Informationen bestätigt oder abgelehnt werden müssen oder vor Gefahren gewarnt wird – in allen anderen Fällen ist es überfällig und meist nur nervig.
2. Den Benutzer verstehen
Es ist sinnvoll, Dialog-Fenster dann einzusetzen, wenn der Benutzter etwas bestätigen muss, um fortzufahren – das kann zum Beispiel eine Warnung beim Löschen sein, denn der Verlust könnte gegebenenfalls groß sein.
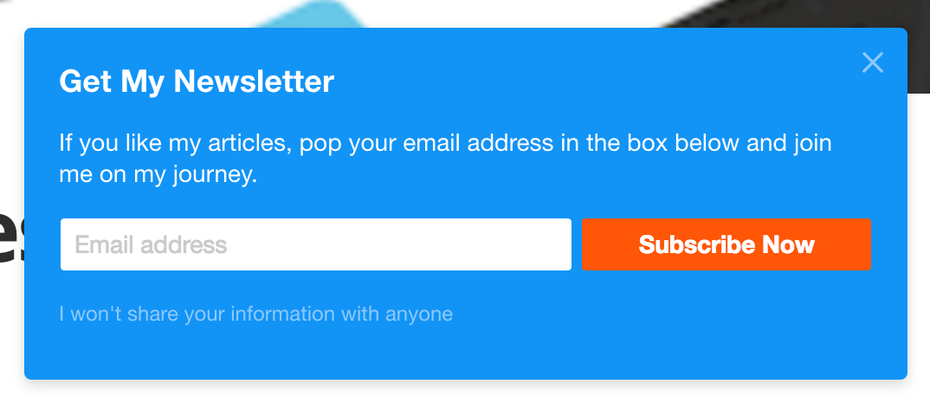
3. Nicht überrumpeln

(Screenshot: babich.biz)
Niemals einfach Dialog-Fenster öffnen. Es gibt genug Websites, die den Besucher förmlich mit Dialog-Fenstern bombardieren. Kaum angekommen, folgt direkt ein „Newsletter abonnieren“-Fenster. Vor allem für Tablet- oder Smartphone-Benutzer ist das kleine Kreuz zum Schließen in der Ecke kein freundliches UI-Element – es ist schwer zu klicken und oft auf den ersten Blick nicht eindeutig – mehr dazu weiter unten.
4. Deutliche Aussagen
Damit deutlich wird, welcher Fall nach dem Klicken eintritt, müssen die Fragen und Aussagen im Dialog-Fenster klar und deutlich formuliert sein. Im besten Fall sprechen die Aussagen und Fragen für sich – wenn nicht, dann sollte ein Erklärungstext hinzugefügt werden.
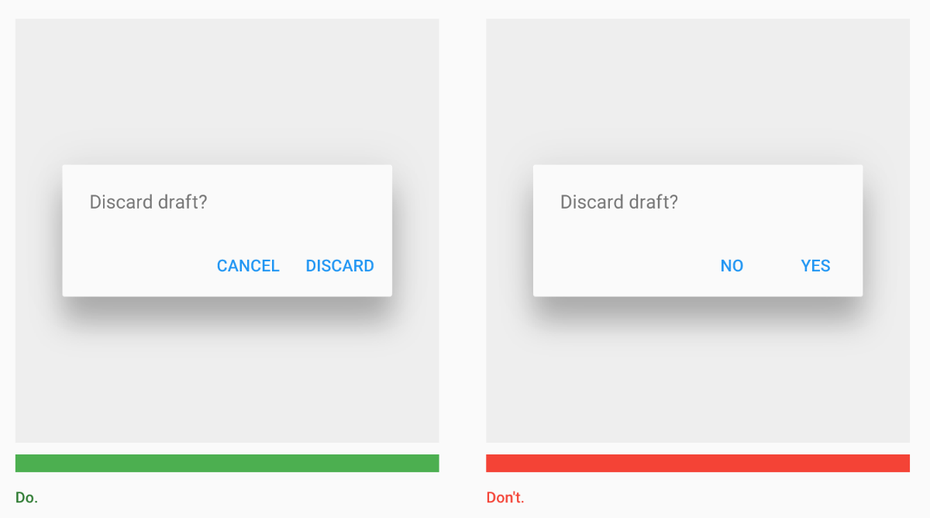
5. Dialog-Arten
Bei Dialogen ohne Titel wird in einem oder zwei Sätzen die Aktion zusammengefasst – entweder als Frage oder Aussage. Im linken Beispiel wird deutlich, was passiert, wenn einer der beiden Buttons gedrückt wird. Im rechten Beispiel ist das nicht der Fall. Hier wird eine Frage gestellt, aber nicht deutlich gemacht, was anschließend passiert.

Dialog ohne Titel. (Screenshot: google.com)
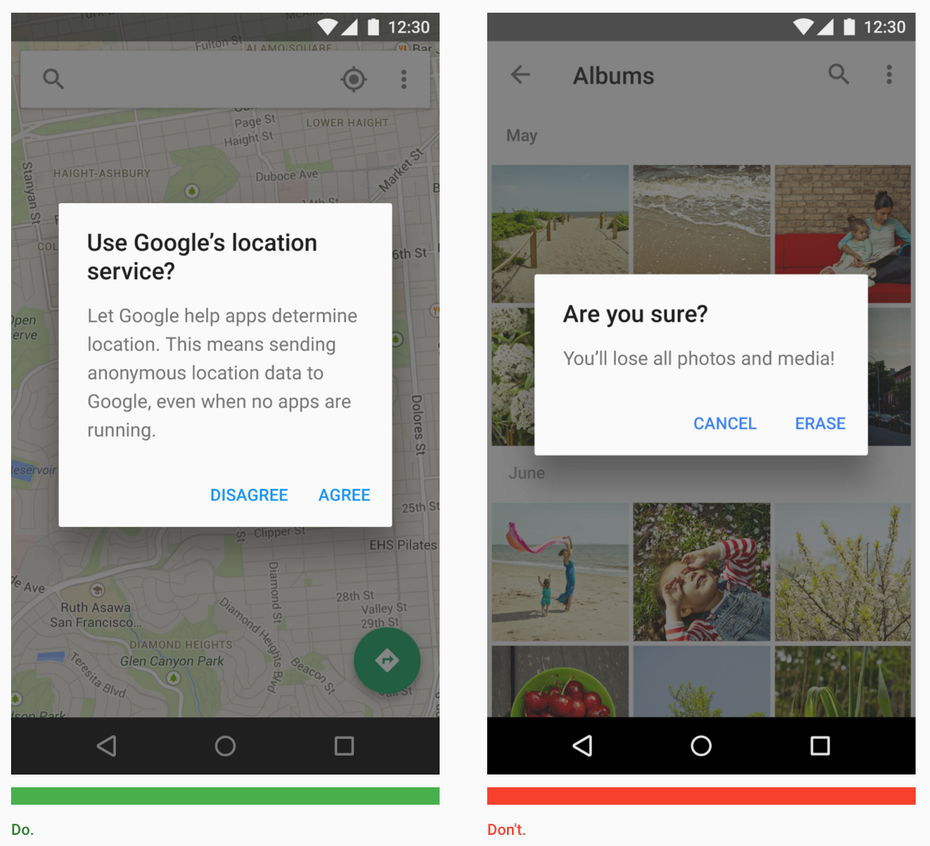
Die meisten Dialoge benötigen, außer in Risiko-Situationen, keine Titel. Wenn ein Titel nötig ist, dann muss dieser eine klare Frage oder Aussage mit einer Erklärung im Content-Bereich enthalten. Im linken Beispiel wird eine spezifische Frage mit klarer Aussage über die Auswirkung gestellt, im rechten Beispiel sieht man eine zweideutige Frage und die Auswirkung ist nicht klar.

Dialog mit Titel. (Screenshot: google.com)
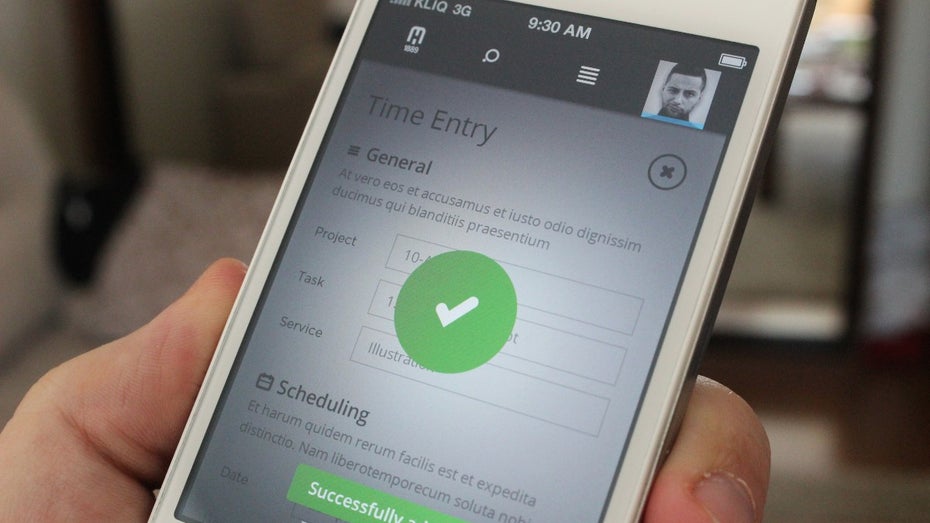
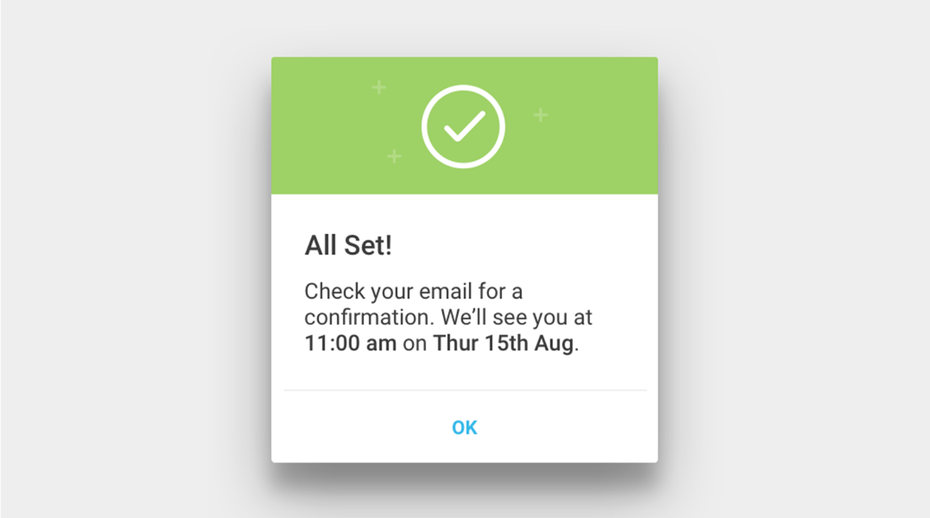
6. Feedback

(Screenshot: materialup.com)
Wenn der Prozess abgeschlossen ist, sollte ein visuelles Feedback eingeblendet werden. Der Besucher soll wissen, dass alles erfolgreich erledigt ist und über die nächsten Schritte informiert werden – ob sich zum Beispiel jemand telefonisch oder via E-Mail melden wird.
7. Streben nach Minimalismus
Es sollten sich nicht zu viele Informationen im Dialog-Fenster befinden – folge dem „KISS-Prinzip“. Aber Minimalismus bedeutet nicht limitiert: Alle Informationen sollten nützlich und relevant sein. Stellt man fest, dass es zu viele Informationen für einen Dialog sind, ist ein Dialogfenster wahrscheinlich generell nicht die richtige Wahl.
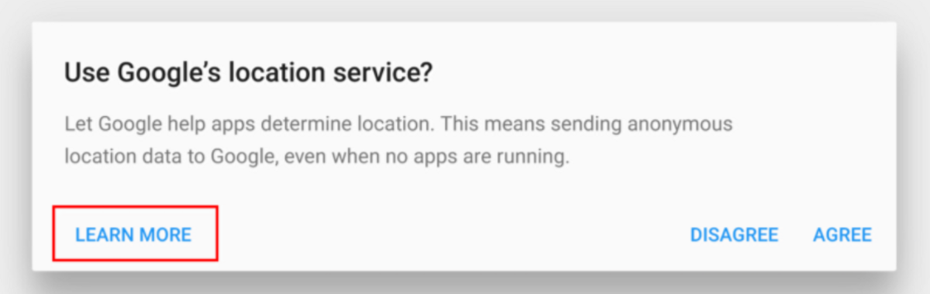
Ein Dialog sollte nicht mehr als zwei Aktionen enthalten. Eine dritte Option wie „Mehr erfahren“ leitet den Benutzer weg vom Dialog und lässt gegebenenfalls wichtige Tasks offen. Also: Fragen oder Aussagen so deutlich wie möglich stellen, damit keine weitere Erklärung nötig ist.

Dialog-Design: Das „Learn More“ führt weg von der Seite und der Task bleibt unerledigt. (Screenshot: google.com)
8. Scrolling statt Steps
Wenn das Dialog-Fenster aus einem Formular besteht, sollten zum einen nur die wichtigsten Daten abgefragt werden und zum anderen darf das Formular nicht auf mehrere Dialog-Fenster verteilt werden – hier bietet es sich an, innerhalb eines Dialog-Fensters zu scrollen oder eine eigene Seite zu erstellen.
9. Die richtige Dialog-Art finden
Es gibt zwei Arten von Dialogen. Der erste Typ wird nur in dringenden Fällen, wie dem Löschen eines Accounts, verwendet und beansprucht die volle Aufmerksamkeit des Besuchers, um fortzufahren. Dabei ist der umliegende Kontext nicht relevant für die Entscheidung des Benutzers, eindeutige Buttons wie „Bestätigen“ oder „Abbrechen“ müssen vorhanden sein und das Dialog-Fenster schließt sich nicht, wenn außerhalb geklickt wird. Der zweite Typ ist ein Dialog-Fenster, das jederzeit weggeklickt werden kann – zum Beispiel ein Info-Dialog-Fenster.
10. Visuelle Konstanz
Dialog durch Overlay
Wenn ein Dialog-Fenster geöffnet wird ist es wichtig, dass die Seite dahinter leicht abgedunkelt wird und sich somit vom Dialog-Fenster unterscheidet. Das hat zwei Vorteile: Zum einen wird so der Fokus auf das Dialog-Fenster gelegt, zum anderen ist dem Benutzer immer noch ersichtlich, wo er sich befindet.
Klare Schließfunktion
Eine Schließfunktion muss immer vorhanden sein – meistens haben Dialog-Fenster rechts oben in der Ecke ein kleines „x“, das zum Schließen führt. Aber das kleine „x“ ist für den Durchschnitts-Benutzer nicht immer erkennbar genug – gerade auf mobilen Geräten ist es zudem nicht immer leicht, es auf Anhieb zu „treffen“, so dass das Schließen des Fensters Zeit und Aufwand erfordert. Das frustriert den Nutzer.
Getreu dem Motto „User Experience is about humans, not about technology“ sollte es Nutzern immer dann, wenn die Art des Dialogs es hergibt, möglich sein, die Seite zu schließen, indem sie in den ausgegrauten Hintergrundbereich klicken.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team