- 1. Redirect Path: Weiterleitungen im Blick behalten
- 2. Besonders umfangreiches SEO-Plugin: SEO-Dashboard von TechnicalSEO.de
- 3. Link Redirect Trace: Redirects nachvollziehen dank Chrome-Erweiterung
- 4. Seerobots: Indexierungen mit SEO-Plugin checken
- 5. Hreflang-Tag-Checker: Online-Marketing in mehreren Sprachen
- 6. Lighthouse: Belebties Analyse-Tool für Sitespeed und Performance
- 7. SERP Keyword Scraper: Blitzschnelle Keyword-Recherche per Chrome-Plugin
- 8. Web Developer: SEO-Plugin für die Seitenanalyse
- 9. SEO Meta in 1 Click: Meta-Daten im Blick behalten
- 10. Link Checker by LRT: Chrome-SEO-Plugin für bessere Verlinkungen
- 11. Clear Cache: Praktisches Tool für möglichst unverfälschte Ergebnisse
- 12. Google Tag Assistant
Diese 12 SEO-Erweiterungen für Google Chrome solltest du kennen

(Foto: FOXARTBOX / Shutterstock.com)
Mit knapp 70 Prozent Marktanteil ist Google Chrome weltweit nach wie vor der meistgenutzte Browser. In unserem Vergleich von echt Internet-Browsern, ihrer Stärken und Schwächen zeichnete sich Chrome vor allem durch Schnelligkeit und die vielfältigen Erweiterungsmöglichkeiten aus. Für SEOs ist der Browser deshalb besonders interessant. Hier findet ihr zwölf SEO-Plugins für Google Chrome, die euch in der täglichen Arbeit weiterhelfen und euch dabei unterstützen, die Eigenschaften eurer Website im Blick zu behalten, die für Suchmaschinen besonders relevant sind.
Wenn ihr unabhängig von SEO nach nützlichen Plugins für Google Chrome sucht, findet ihr hier 30 praktische Erweiterungen für den Chrome-Browser.
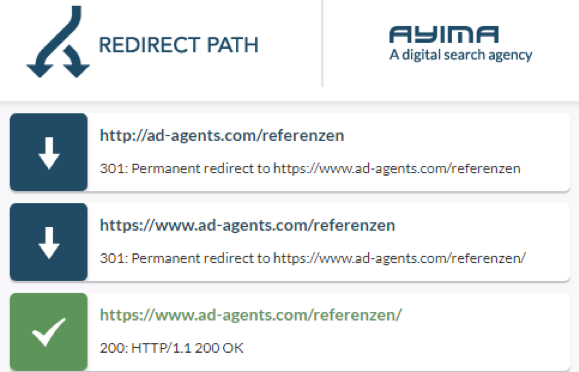
1. Redirect Path: Weiterleitungen im Blick behalten
Weiterleitungen sind ein wichtiger Bestandteil der Suchmaschinenoptimierung. Redirect Path zeigt im Chrome-Browser in übersichtlicher Manier an, ob eine URL weitergeleitet wird oder nicht. Zudem zeigt Redirect Path Weiterleitungsketten an. Diese entstehen, wenn eine URL auf eine Seite weitergeleitet wird, für die ebenfalls eine Weiterleitung eingerichtet ist. Aus SEO-Sicht ist dies ein unnötiger Umweg, der durch eine direkte Weiterleitung auf die Zielseite vermieden werden kann.

Beispiel einer Weiterleitungskette. (Screenshot: Autor)
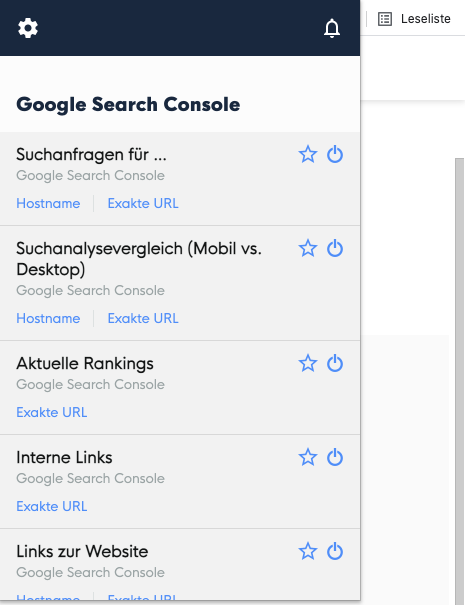
2. Besonders umfangreiches SEO-Plugin: SEO-Dashboard von TechnicalSEO.de

Das SEO-Dashboard verfügt über besonders umfangreiche Möglichkeiten. (Screenshot: SEA-Dashboard/t3n)
Beim SEO-Dashboard von TechnicalSEO.de handelt es sich um ein besonders umfangreiches SEO-Plugin für den Chrome-Browser. Neben einer praktischen Integration für die Google Search Console, wodurch Rankings, interne Links und viele andere Metriken auf einen Blick erfasst werden können, lassen sich auch SEO-Tools wie Ryte, Sistrix und Metrictools mit dem Plugin verknüpfen. Auch Onpage-Checks und eine einfache Analyse der ein- und ausgehenden Links sind möglich.
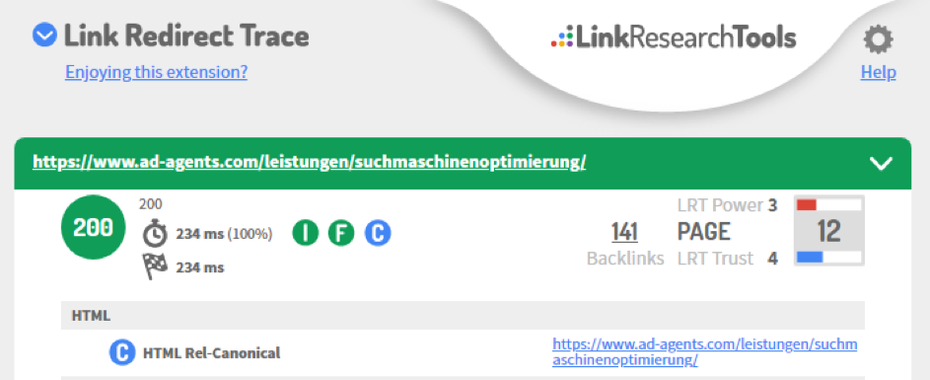
3. Link Redirect Trace: Redirects nachvollziehen dank Chrome-Erweiterung
Aus SEO-Sicht sollten relevante Seiten zunächst erreichbar (zugänglich) sein, damit Nutzer und Suchmaschinen sie besuchen können. Ist eine Seite erreichbar, sollte geprüft werden, ob sie auch für die Indexierung durch die Suchmaschine zugelassen ist. Auskunft darüber gibt Link Redirect Trace. Neben dem Status-Code der besuchten URL liefert die Erweiterung Informationen über Canonical-Elemente, Meta-Robots und die robots.txt-Datei.

Beispiel einer URL, die erreichbar (200-Status-Code) und für die Indexierung zugelassen ist. (Screenshot: Autor)

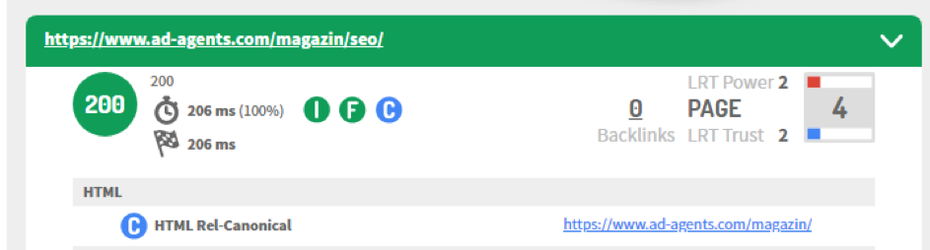
Beispiel einer Seite, die einen Canonical aufweist. (Screenshot: Autor)
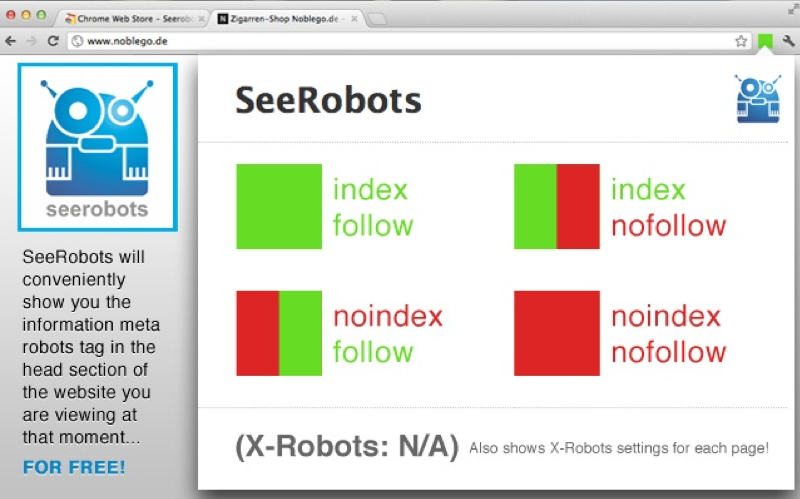
4. Seerobots: Indexierungen mit SEO-Plugin checken
Sucht man lediglich Informationen über die Meta-Robots einer URL, kann man Seerobots verwenden. Durch diese Erweiterung erfahren wir auf einen Blick, welche Anweisungen die Seite an die Suchmaschine gibt. Ist das Logo der Erweiterung vollständig grün, ist die Seite für die Indexierung zugelassen („index, follow“). Bei einer halb-roten „Flagge“ kann entweder die Seite nicht indexiert werden („noindex, follow“) oder der Crawler kann den Links auf der Seite nicht folgen („index, nofollow“). Ist das Logo komplett rot, bedeutet dies, dass die Seite weder indexierbar ist, noch ihren Links gefolgt werden kann (solche Fälle kommen selten vor).

(Screenshot: Autor)
5. Hreflang-Tag-Checker: Online-Marketing in mehreren Sprachen
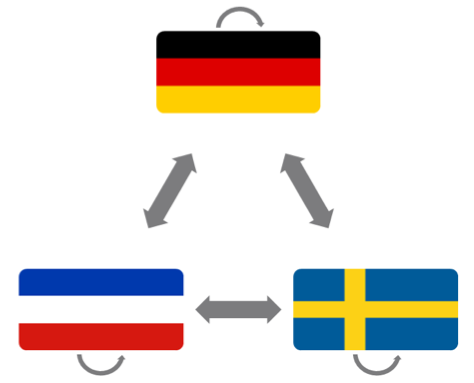
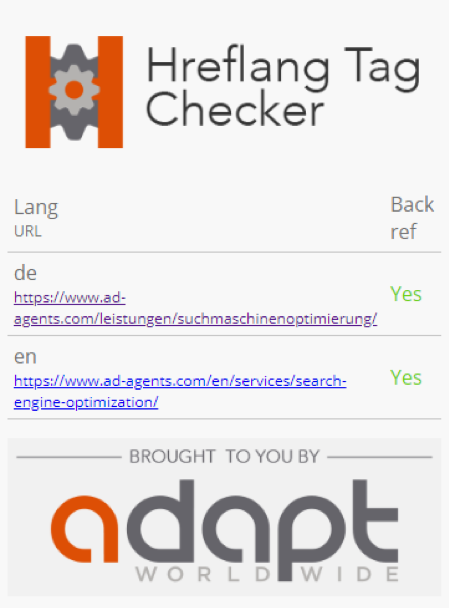
Gibt es mehrere Sprachversionen einer Seite, sollten diese über gepflegte und stimmige Hreflang-Tags verfügen. Damit wird sichergestellt, dass Nutzern aus verschiedenen Regionen die jeweils richtige Sprachversion der Seite ausgespielt wird. Dies kann mit dem Hreflang-Tag-Checker geprüft werden. Die Erweiterung liest die Hreflang-Tags der aufgerufenen Seite aus und crawlt die dort aufgeführten URL, um sicherzustellen, dass die Seite einen Rücklink von jeder Sprachversion erhält. Egal wie viele Sprachversionen eine Seite hat, muss jede URL auf die entsprechenden „Duplikate“ verweisen: Wenn Seite A auf die Seiten B und C verweist, muss B auf A und C verweisen. C muss wiederum auf A und B verweisen. Jede Seite muss zudem auf sich selbst verweisen.

Beispiel einer Seite, die in drei Sprachen angelegt ist. Jede Seite muss auf alle weiteren Sprachversionen und sich selbst verweisen. (Screenshot: Autor)

Beispiel stimmiger Hreflang-Tags. (Screenshot: Autor)
6. Lighthouse: Belebties Analyse-Tool für Sitespeed und Performance
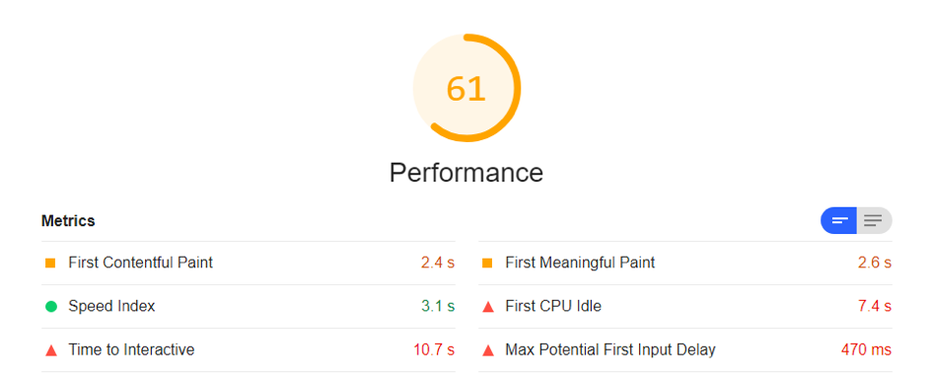
Auch die Ladezeit einer Seite ist ein relevanter Ranking-Faktor, vor allem für Mobilgeräte. Sie sollte so niedrig wie möglich gehalten werden, um für eine hervorragende Usability zu sorgen. Der Lighthouse-Report bietet ausführliche Informationen über alle Aspekte, die die Ladezeit beeinflussen. Zudem bietet das Tool Handlungsempfehlungen für die Optimierung der Seiten-Performance.

Beispiel eines Lighthouse-Reports. (Screenshot: Autor)
7. SERP Keyword Scraper: Blitzschnelle Keyword-Recherche per Chrome-Plugin
Mit dem SERP Keyword Scraper gibt es ein praktisches Tool für eine schnelle erste Keyword-Recherche. Die Chrome-Erweiterung hilft bei der Content-Erstellung und der Themenplanung. Nachdem eine Google-Suche ausgeführt wurde, muss man nur das Plugin-Symbol (Lupe) anklicken. Alle Daten werden automatisch in die Zwischenablage kopiert und lassen sich danach in ein Spreadsheet oder eine Tabelle kopieren. Das Plugin kategorisiert die Daten selbstständig wie folgt: „People also ask“, „Related Search“, „FAQ Schema“ und „People also search for“.
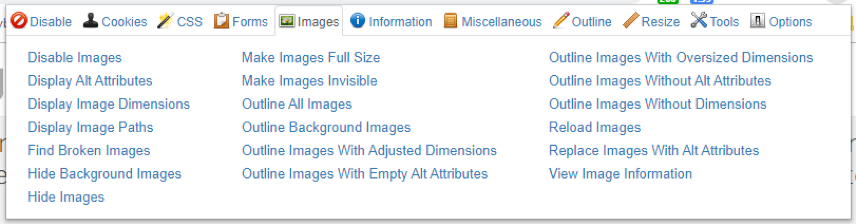
8. Web Developer: SEO-Plugin für die Seitenanalyse
Suchmaschinen sind auf Textinhalte angewiesen, um Seiten thematisch einzuordnen. Ist die Suchmaschine nicht in der Lage, den Keyword-Fokus einer Seite zu bestimmen, kann die Seite für relevante Suchbegriffe nicht gut ranken. Nicht nur die technische, sondern auch die inhaltliche Optimierung einer Seite ist daher wichtig, um bessere Rankings zu erzielen. Der Web Developer zeigt bestimmte Inhalte, die eigentlich nur im Quell-Code zu finden sind, direkt auf der Seite an und hilft damit, diese Elemente einfacher zu analysieren. Die Erweiterung bietet zahlreiche Features. Erwähnenswert sind sicherlich „Display Alt-Attribute“, wodurch die Alt-Tags jedes Bildes auf der Seite angezeigt werden, und „Outline Headings“, um alle als h-Tag gekennzeichneten Überschriften auf einen Blick zu sehen.

Auszug aus der Web-Developer-Erweiterung. (Screenshot: Autor)
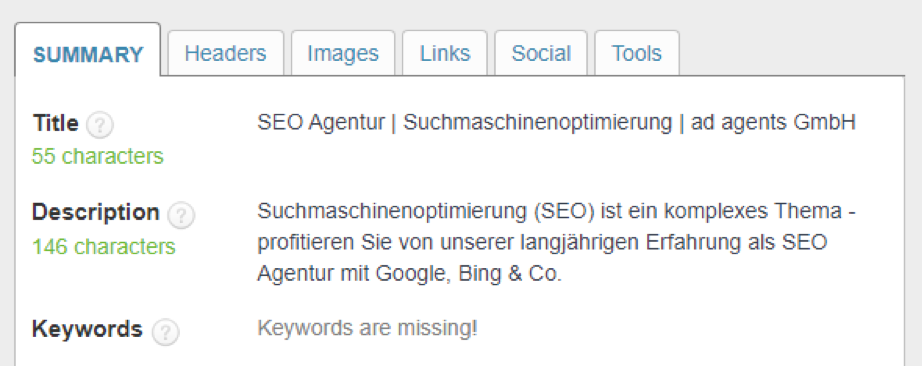
9. SEO Meta in 1 Click: Meta-Daten im Blick behalten
Eine weitere SEO-Erweiterung für Google Chrome, die Textinhalte aus dem Quell-Code extrahiert, ist SEO Meta in 1 Click. Besonders bequem lassen sich hierdurch zum Beispiel Seitentitel und Meta-Descriptions analysieren.

SEO Meta in 1 Click. (Screenshot: Autor)
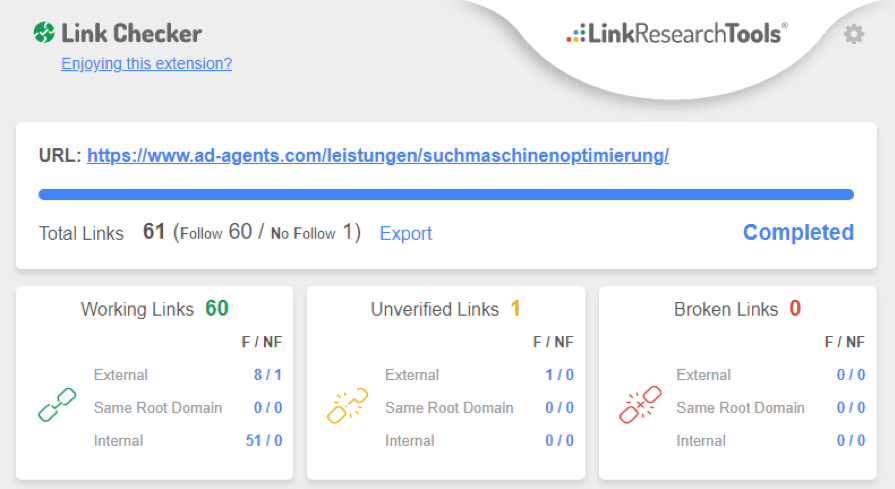
10. Link Checker by LRT: Chrome-SEO-Plugin für bessere Verlinkungen
Crawler folgen Links, um sich im World Wide Web zu bewegen. Suchmaschinen sowie SEO legen daher großen Wert auf Links. Nicht nur Backlinks von anderen Domains, sondern auch interne Links sind für eine Seite wichtig. Der Link Checker von Linkresearchtool bietet eine Übersicht aller Links, die auf eine Seite verweisen und von ihr ausgehen. So können kaputte interne Links und andere Probleme schnell erkannt werden.

Beispiel für eine Link-Checker-Auswertung. (Screenshot: Autor)
11. Clear Cache: Praktisches Tool für möglichst unverfälschte Ergebnisse
Zu guter Letzt sollte vor jeder SEO-Analyse sichergestellt werden, dass die eigenen Cache- und weitere Browsing-Daten gelöscht sind, um eine möglichst neutrale Analyse zu ermöglichen. Dank der Clear-Cache-Erweiterung kann dies mit einem Klick erledigt werden.
12. Google Tag Assistant
Um festzustellen, ob und welche Tags auf der besuchten Seite implementiert wurden, kann der Google Tag Assistant verwendet werden. Enthält eine Seite einen fehlerhaften Tag, wird dies sofort ersichtlich. Wichtig ist, auf „enable“ zu klicken, bevor man die Seite besucht, deren Tags analysiert werden sollen. So erhält man eine Übersicht aller Tags, die durch den Besuch oder durch die Interaktion mit der Seite ausgelöst wurden. Beim Klicken auf „record“ ist es zudem möglich, den Prozess aufzuzeichnen und zu prüfen, ob das Analytics-Tracking reibungslos funktioniert.
Fehlt euch ein Tool? Schreibt gerne in die Kommentare, welches SEO-Plugin für Google Chrome ihr am liebsten nutzt.
Wir aktualisieren diesen Artikel regelmäßig. Das letzte Update erfolgte am 19.05.2021


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Gute Zusammenstellung, wobei ich finde ewähnenswert ist, das diese Tools für die Konkurrenzanalyse fremder Seiten hilfreich sind.
Einige davon verwende ich selbst, praktischerweise habe ich eine eigene Version von Chrome nur für SEO / Development installiert. So nerven die Erweiterungen nicht im Alltag
sehr gute zusammenstellunge – herzlichen dank!!
Zu den Erweiterungen habe ich auch „OG Tag Debugger“ installiert. Dieses zeigt die Open Graph Informationen der besuchten Seite. Außerdem auch noch „uBlock“, was standardmäßig alle Tracking-Skripte blockt und meist auch Werbebanner ausblendet. Auf t3n ist die Erweiterung natürlich deaktiviert
Trotzdem gute Zusammenstellung!