Duotone-Design: 15 aufmerksamkeitsstarke Websites, die voll im Trend liegen

Wir schauen uns die Hintergründe und Best Practices zum Thema Duotone-Design an. (Screenshot: t3n)
Duotone sollte ursprünglich Kosten sparen
Duotone, auch Duplex genannt, ist keine neue Erfindung. Die Technik wurde schon vor hundert Jahren eingesetzt, um Fotos interessanter wirken zu lassen. Später nutzte man den sogenannten Duplexdruck, um schlichtweg Kosten zu sparen.
Diejenigen unter euch, die im Printdesign tätig sind, wissen, dass die Druckkosten steigen, je mehr Farben involviert werden. Verwenden wir die volle CMYK-Palette mit ihren vier erforderlichen Druckplatten, ist der Druck am kostenintensivsten.
Da liegt doch die Idee nahe, nur die Farbe schwarz und eine weitere Farbe zu verwenden, um die Farbanzahl und die Zahl der Druckplatten zu halbieren. Lasst euch mal ein entsprechendes Angebot seitens einer Druckerei unterbreiten. Es wird günstiger als das Vierfarbangebot sein.
Anstelle des klassischen Duotones mit Schwarz und einer weiteren Farbe, können wir natürlich auch zwei andere Farben verwenden. Das können Varianten des gleichen Farbtons oder zwei völlig kontrastierende Farben sein.
Duotone im Webdesign
Im Webdesign müssen wir natürlich nicht auf die Kosten achten. Dem Monitor ist egal, wie viele Farben er darstellen muss. Dennoch setzt sich Duotone, wenn auch meist in abgewandelter Form auch hier immer mehr durch. Mindestens als Akzent findet ihr Duplex-Bilder auf vielen Websites. Achtet mal gezielt darauf.
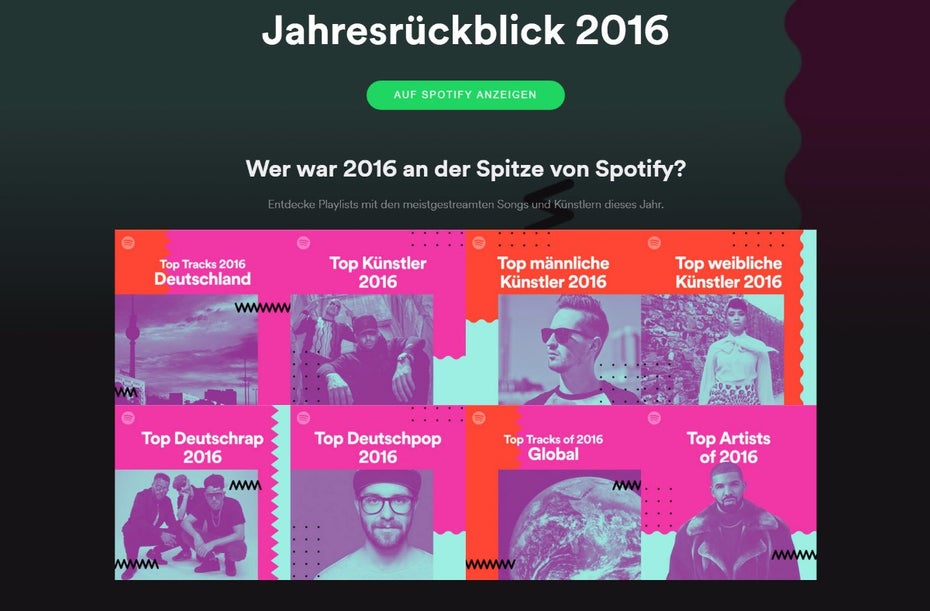
Schuld an diesem Trend ist der Streamingservice Spotify, der seinen Jahresrückblick auf die beste Musik des Jahres mittels einer aufwändigen Website präsentierte, die komplett in Duotone gestaltet war. Auch für den Jahresrückblick 2016 setzt Spotify wieder auf Duotone-Effekte, wenn auch nicht so beeindruckend und konsequent wie im letzten Jahr.

Spotify-Jahresrückblick 2016: Duotone nur noch als Akzente. (Screenshot: t3n)
Duotone im Webdesign ergibt nicht bloß wegen der unbestreitbar coolen Optik Sinn. Weitere Trends der letzten Jahre legen die Verwendung nahe, etwa das Thema Flat oder Minimal Design. Wenn wir unsere Designs schon in jeder Hinsicht auf das notwendige reduzieren, dann können wir auch so wenige Farben wie möglich verwenden. Dabei muss es sich noch nicht einmal um entsprechend präparierte Bilder handeln. Wir könnten uns genauso gut generell für eine Farbpalette entscheiden, die nur zwei Farbtöne vorsieht.
Setzen wir Duotone-Bilder ein, so können wir das aus verschiedenen Gründen tun. Legitime Einsätze von Duplex-Bildern sind:
- Dominante Hero-Bereiche, die die Aufmerksamkeit des Betrachters schnell binden sollen: Hier können wir gerne mit knalligen Farben arbeiten, die noch nicht einmal etwas mit den Ursprungsfarben des Bildes zu tun haben müssen. Warum soll die Gurke nicht mal rot sein?
- Bilder als Website-Hintergrund: Hier müssen wir darauf achten, dass wir die Lesbarkeit des Textes nicht beeinträchtigen. Wir können Duotone sogar genau wegen der Lesbarkeit einsetzen. Der Hintergrund beruhigt sich stark. Entsprechende Farben und Transparenz tun ihr übriges.
- Das Setzen von Akzenten als optischer Effekt: Der Duotone-Effekt kommt besonders gut, wenn wir ihn on Hover legen. Ein ganz normales Bild wandelt sich beim Überfahren mit der Maus in ein Duotone. Das sieht sehr schick aus und sorgt für Aufmerksamkeit. Umgekehrt eingesetzt gewinnen wir noch den Vorteil, dass alle Bilder zunächst homogen aussehen und sich erst beim Überfahren in das Bild verwandeln, dass dem Fotografen urspünglich in die Linse gefallen ist.
- Homogene Darstellung unterschiedlicher Motive: Wenn wir eine größere Menge an Bildmaterial in eine Website integrieren müssen, kommt es eher häufiger als seltener vor, dass das Bildmaterial unter vielerlei Gesichtspunkten nicht als homogen bezeichnet werden kann. Wenn wir nun aber die gesamte Galerie mit dem gleichen Duotone-Effekt versehen, wirkt sie gleich viel homogener und die optischen Brüche reduzieren sich.
- Aufpeppen weniger gelungener Bilder: Kunden liefern häufig genug Bilder, mit denen man an sich – jedenfalls mit gutem Gewissen – nichts anfangen kann. Mit drastischen Duotone-Effekten können wir aber selbst dem langweiligsten Foto frisches Leben einhauchen. Das hängt natürlich stark vom Foto ab, manche werden wir nicht retten können. Aber eine Chance, die haben wir mit Duotone.
Beispiele für den Duotone-Einsatz im Webdesign
Die folgenden Beispiele beschäftigen sich mit verschiedenen Varianten des Duotone-Einsatzes, manche loten auch die Grenzen aus. Beim Duplex-Einsatz im Webdesign gelten schließlich die starren Printregeln nicht, die es ja immerhin nur gab, um dem Kostenaspekt Rechnung zu tragen. Im Web können wir dagegen problemlos einen Duotone-Effekt mit einem anderen kombinieren und vieles mehr.
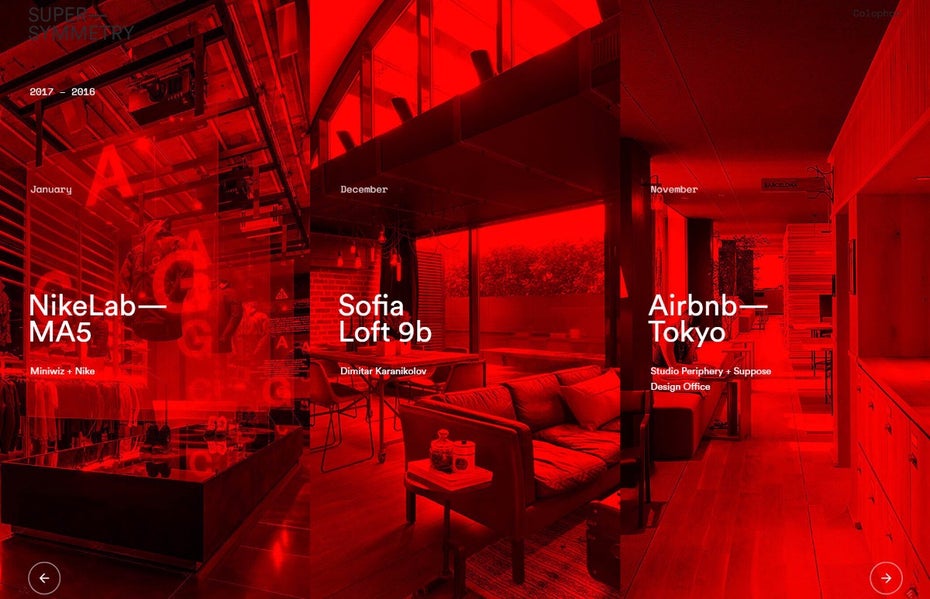
Duotone #1: Supersymmetry.Design
Supersymmetry ist ein Fotoblog, betrieben vom amerikanischen Webentwickler Matthew Pence. Technisch liegt AngularJS darunter, gecodet wurde mit Atom und designt mit Sketch. Pence nutzt Duotone durchgängig. Da er Innen- und Außenarchitektur zum Thema seines Blogs gemacht hat, ist davon auszugehen, dass er mit stark heterogenem Bildmaterial arbeiten muss, was den Einsatz des Duplex-Effekts nahelegt.

Supersymmetry: Fotoblog zu Architekturdesign. (Screenshot: t3n)
Website: Supersymmetry.design
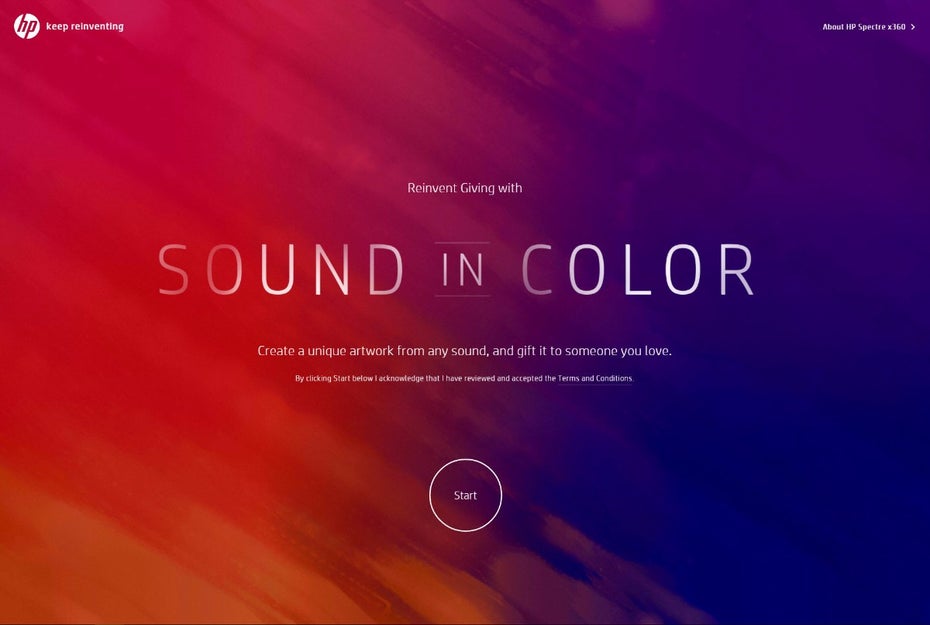
Duotone #2: Sound in Color von HP
Das Projekt „Sound in Color” von HP vereint die Erzeugung von Malerei mit der Erzeugung von Geräuschen. Anders ausgedrückt entsteht eine Malerei in direkter Abhängigkeit der Art und Lautstärke der Geräusche, die du vor deinem Computer machst. Dafür benötigt die Website Zugriff auf eure Mikros. Die Landing Page in Duotone gibt einen Vorgeschmack auf die zu erwartenden Kunstwerke. Hier wurde Duotone rein zur Erzeugung von Aufmerksamkeit eingesetzt.

Sound in Color: Kunst aus Sound. (Screenshot: t3n)
Website: HP Sound in Color
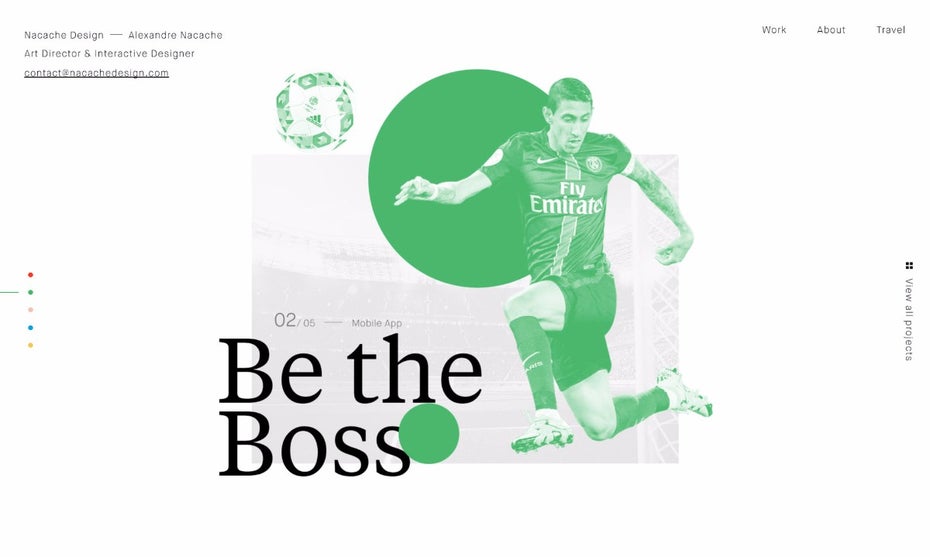
Duotone #3: Nacache Design
Der Art Director und Interaktionsdesigner Alexandre Nacache präsentiert seine Referenzen in der Übersicht auf seiner Homepage durchgängig als Duotone-Bilder mit unterlegter Animation. Die dominante Farbe jedes Projekts ist anders gewählt, dennoch entsteht durch die einheitliche Duplex-Anwendung eine harmonische Homogenität der Darstellung.

Nacache Design: Kunst aus Sound. (Screenshot: t3n)
Website: Nacache Design
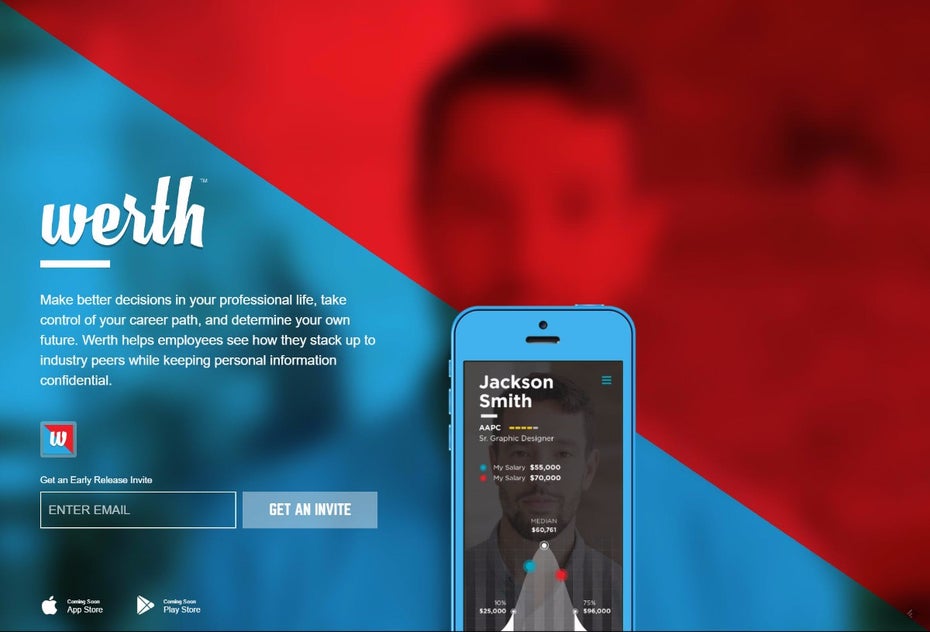
Duotone #4: Werth App
Diese Website ist eine Produkt-Landing-Page für eine App, mit deren Hilfe man sein Gehalt mit dem anderer Branchenteilnehmer vergleichen kann. Da gibt es dein Gehalt und das andere. Diesen potenziellen Zweiklang setzt die Website mit zwei Duotone-Effekten um.

Werth App: Duotone als Botschaft. (Screenshot: t3n)
Website: Werth App
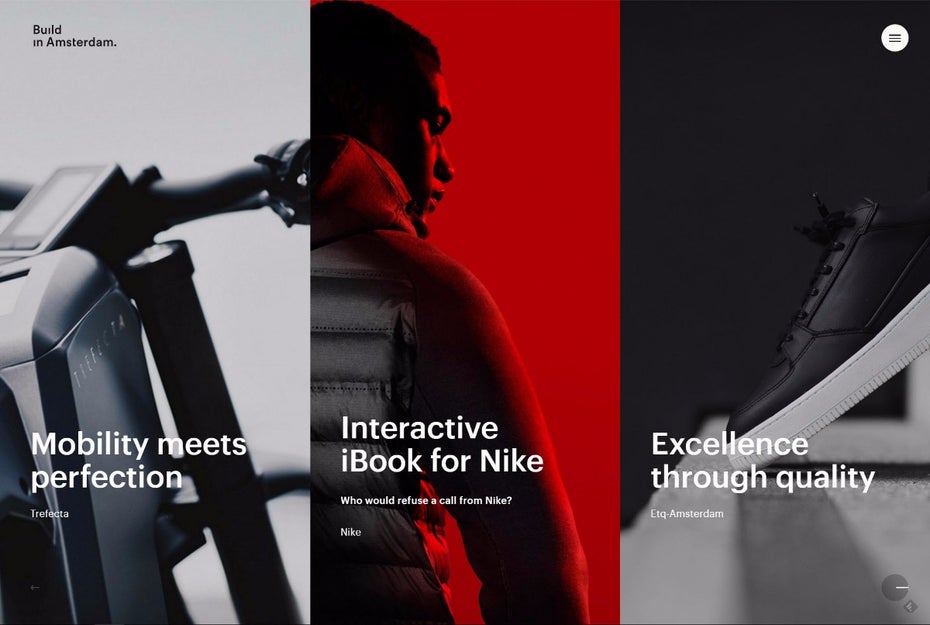
Duotone #5: Build in Amsterdam
„Build in Amsterdam” ist eine Kreativagentur aus Amsterdam, die Referenzen auf einer vertikalen Präsentationsebene auf ihrer Website präsentiert. Dabei kommen Duotone-Effekte, aber auch Makroeffekte und andere Kreativtechniken zum Einsatz.

Build in Amsterdam: Duotone und andere kreative Bildtechniken. (Screenshot: t3n)
Website: Build in Amsterdam
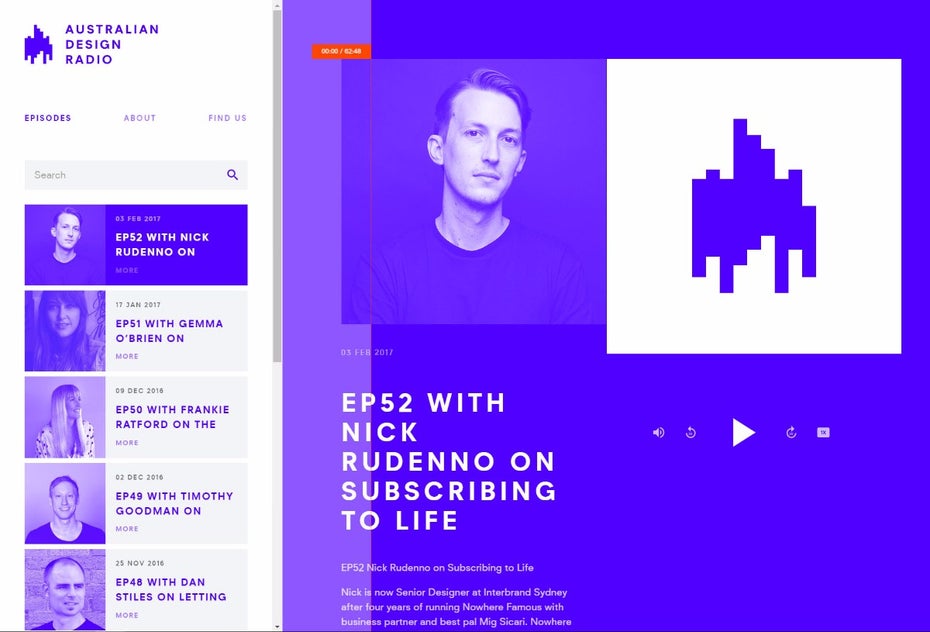
Duotone #6: Australian Design Radio
Das „Australian Design Radio” ist ein Podcast aus Sydney in Australien. Hier dreht sich alles um Design, mit dem Fokus auf australisches Design. Die Website ist komplett im Duotone-Design gehalten, was nicht nur die verwendeten Fotos der jeweiligen Hosts betrifft. Wenn ich es interpretieren müsste, würde ich vermuten, dass damit die Uniformität der Steuerungselemente konventioneller Radios abgebildet werden sollte.

Australian Design Radio: Duotone als Homogenisierung des UI. (Screenshot: t3n)
Website: Australian Design Radio
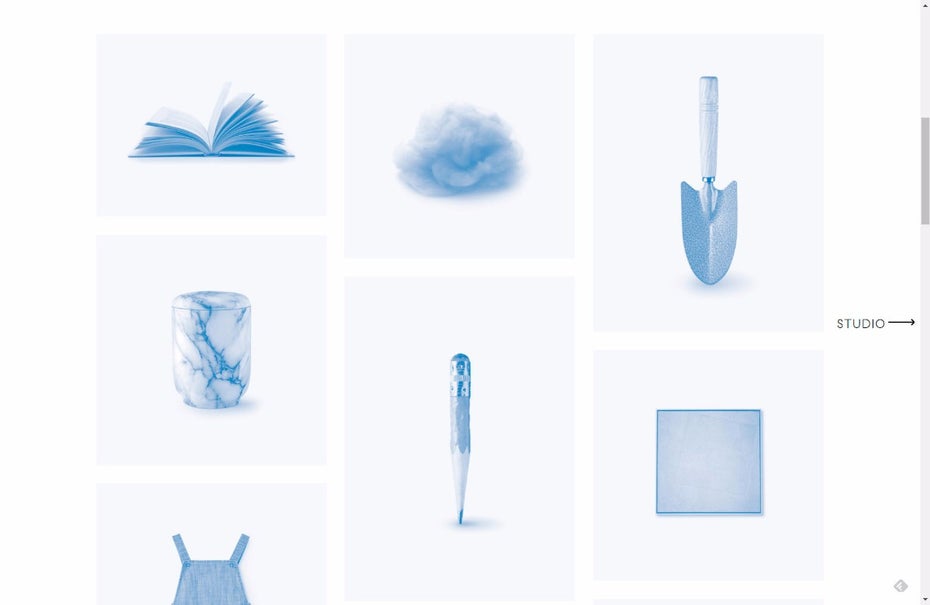
Duotone #7: Saloon.li
Saloon ist ein Designstudio aus dem schweizerischen Zürich. Die Website des Studios setzt auf teils eigenwillige Navigation und Aufteilung, ist dabei aber komplett im Duotone-Design gehalten. Ich vermute, sie finden ein helles Bleu einfach schick. (Nein, mir ist die Wasser-Analogie nicht entgangen.) Klickst du dich tiefer ins Portfolio, um dir einzelne Referenzen näher anzusehen, bleibt die Fotografie elegant und dezent, verabschiedet sich aber aus Präsentationsgründen vom Duotone-Effekt.

Saloon: Duotone konzeptionell durchgezogen. (Screenshot: t3n)
Website: Saloon.li
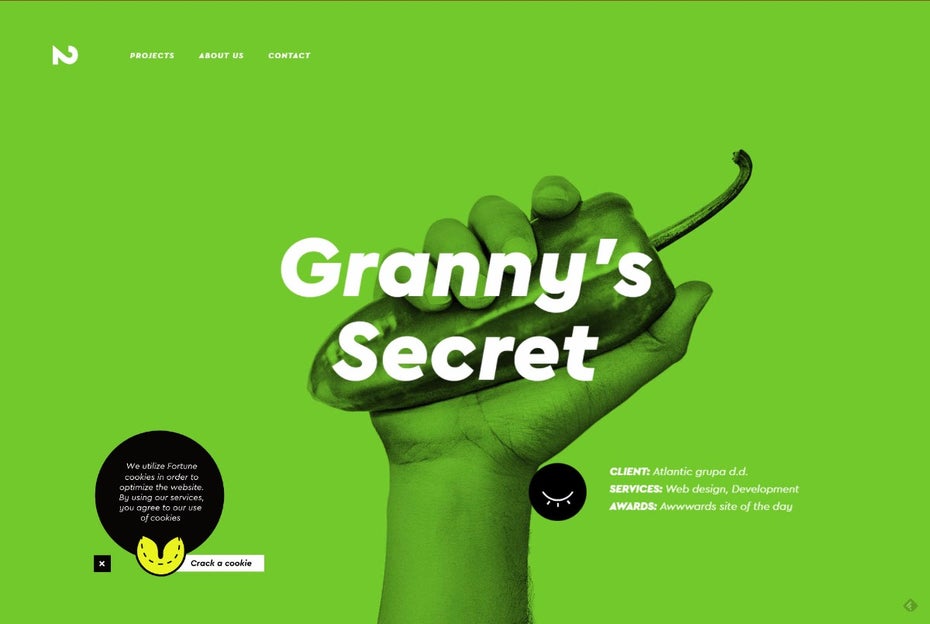
Duotone #8: North2
North2 ist ein ungewöhnliches, kleines Kreativstudio aus dem kroatischen Zagreb. Die komplette Website des Studios erstrahlt im Duotone-Design und zeigt dabei weitere frische kreative Ideen. North2 ist definitiv einen Besuch wert.

North2: das beste Duotone-Beispiel unserer Übersicht. (Screenshot: t3n)
Website: North2
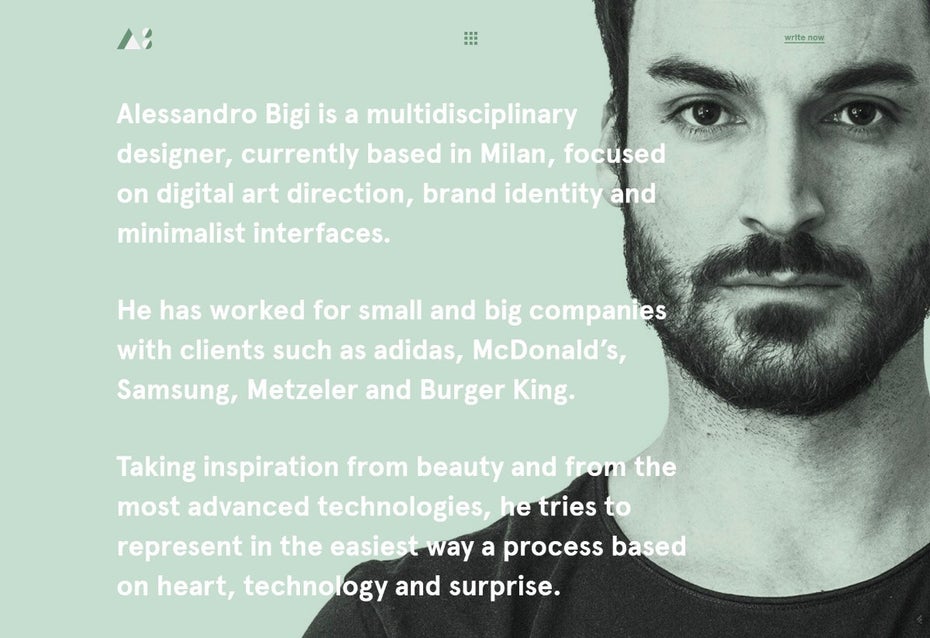
Duotone #9: Alessandro Bigi
Der italienische Designer Alessandro Bigi zeigt, dass es keines großen Studios bedarf, um eine trendige und elegante Präsentation hinzulegen. Auf seiner Homepage verwendet er ein großes Porträt seinerselbst in pastelliger Duotone-Optik, neben einer ansonsten stark Typografie-lastigen Präsentation. Obwohl ich Weiß auf Pastellgrün eher grenzwertig finde, kann ich mir vorstellen, dass Alessandro damit die Lesbarkeit verbessern wollte.

Alessandro Bigi: ein moderner Freelancer-Auftritt. (Screenshot: t3n)
Website: Alessandro Bigi
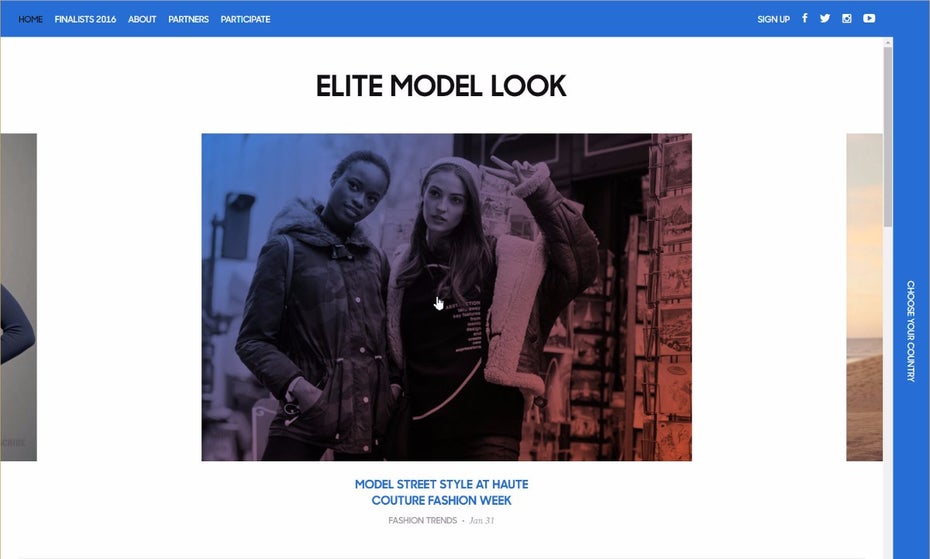
Duotone #10: Elite Model Look
Auf der offiziellen Website zum renommierten Model-Wettbewerb „Elite Model Look” wird der Duotone-Look als Hover-Effekt eingesetzt. Das Überfahren der Bilder mit der Maus führt dazu, dass sich die vormals vollfarbigen Fotos in solche in Duotone-Optik verwandeln. Kann man machen.

Elite Model Look: Duotone als Hover-Effekt. (Screenshot: t3n)
Website: Elite Model Look
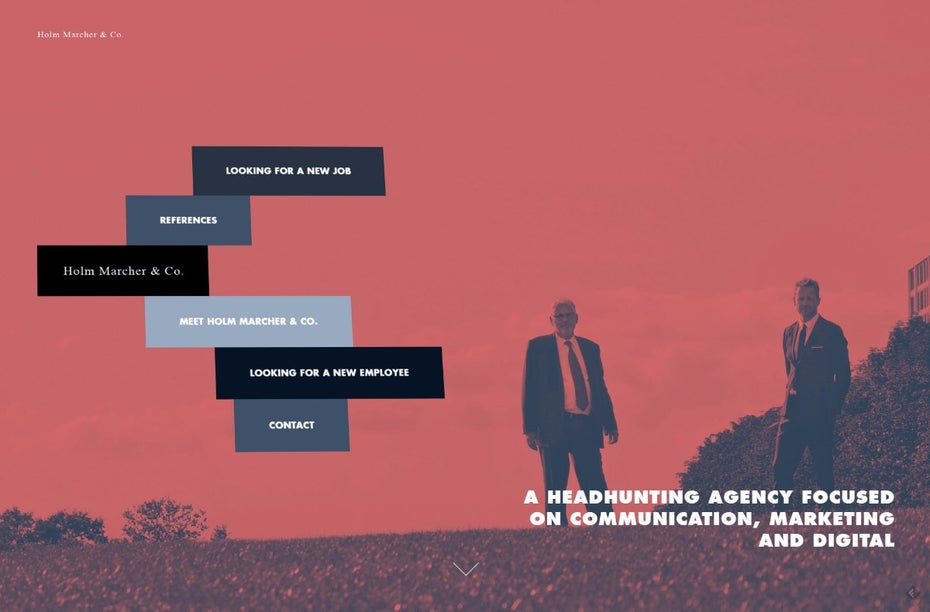
Duotone #11: Holm Marcher & Co.
Holm Marcher & Co sind eine Headhunter-Agentur aus Dänemark. Bei ihnen wurde der Duotone-Effekt mit ziemlicher Sicherheit eingesetzt, um an Tarantino-Filme zu erinnern. Das Design ist zu nahe, als dass es Zufall sein könnte. Zur gleichen Zeit sorgt das Design für eine optimale Lesbarkeit. Im Verlauf der Website kommen weitere, im Ton verwandte Farben zum Einsatz. Die Präsentation ist insgesamt äußerst gelungen.

Holm Marcher und Co.: Das Design wirkt schon etwas morbide. (Screenshot: t3n)
Website: Holm Marcher & Co
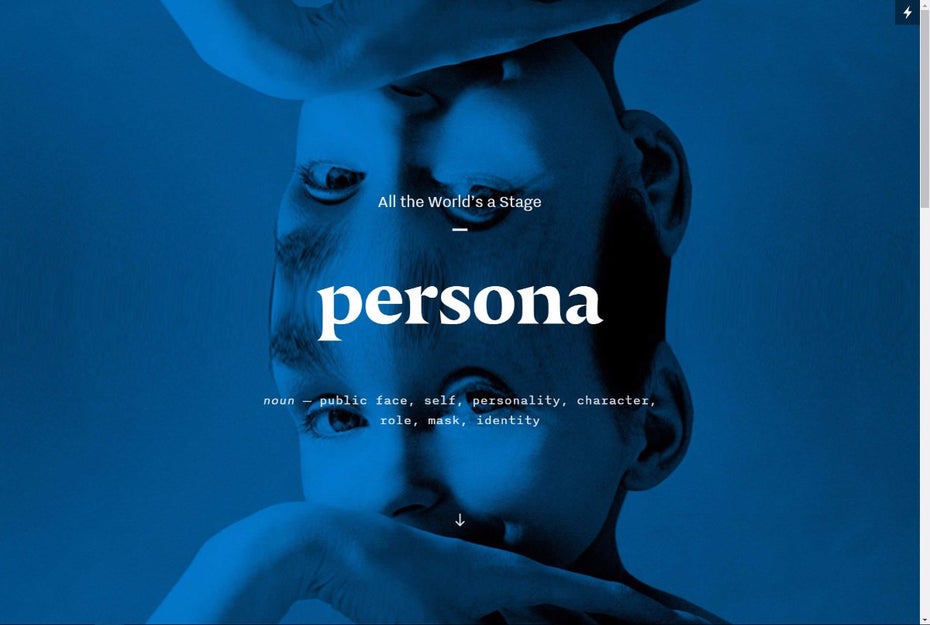
Duotone #12: Persona
Persona ist eine Art Homepage-Builder für Einzelkämpfer. Mit Persona bauen wir Websites, die die eigene Marke geräteunabhängig transportieren und durch besonders elegante Designs in gutem Licht da stehen lassen können. Alles hier ist auf Trend gebürstet. Da wundert es nicht, dass die Landing Page in feinstem Duotone-, Hero-, Animationsdesign erstellt wurde.

Persona: Homepage-Builder für Freelancer. (Screenshot: t3n)
Website: Persona
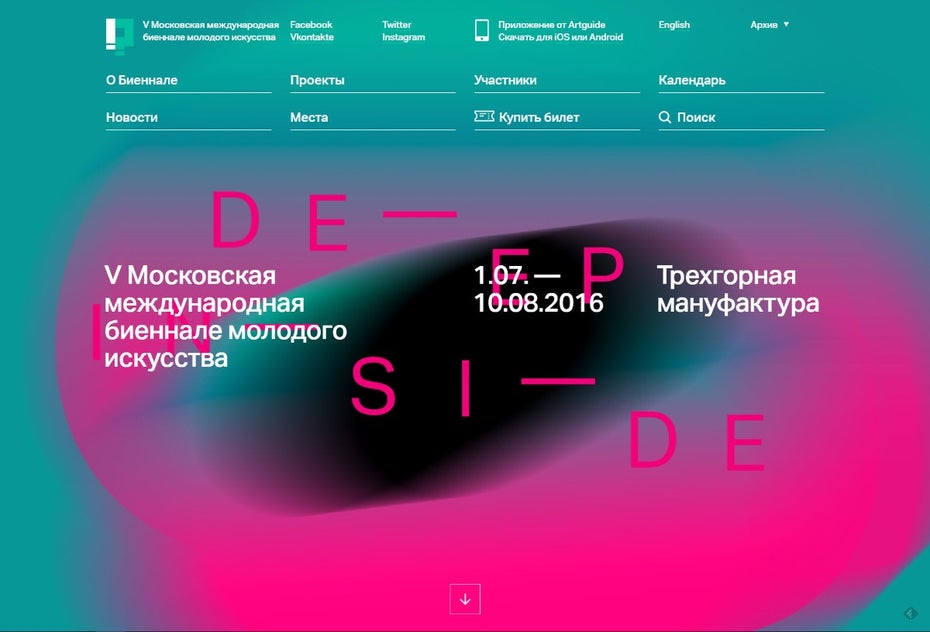
Duotone #13: Internationale Biennale der jungen Künste
Für die fünfte internationale Biennale der jungen Künste in Moskau hält ebenfalls eine mutig gestaltete Landing Page als Statement her. Die überaus kräftige Farbgebung hält selbst jene Besucher fest, die nur aus Versehen auf die Seite gekommen sind. Aufmerksamkeitsstarkes Design können wir der Website schon mal bestätigen. Inwieweit das zum Thema der Veranstaltung passt, müssen die Veranstalter selbst beurteilen.

Deep Inside: Website für die Biennale der jungen Künste 2016. (Screenshot: t3n)
Website: Moscow International Biennale for Young Art
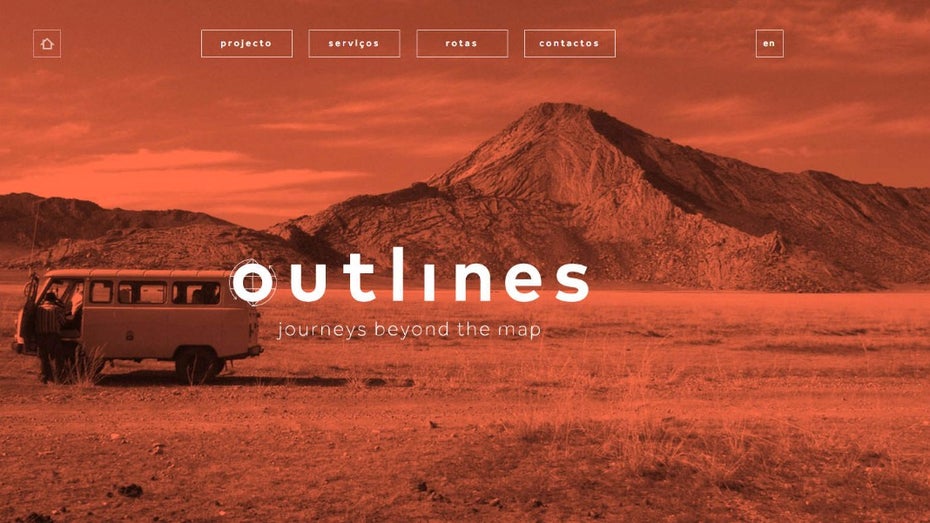
Duotone #14: Outlines
Outlines ist eine portugiesische Reiseagentur für Leute, die nicht bloß reisen, sondern etwas erleben wollen. Dabei setzt Outlines auf Traditionelles, also eher auf Vintage-Reisen. Unter diesem Gesichtspunkt sind wohl die verschiedenen Duotone-Bilder auf der Website zu verstehen. Gepaart mit den entsprechenden Motiven rufen diese Bilder Erinnerungen an die guten alten Zeiten wach.

Outlines: Website einer Vintage-Reiseagentur. (Screenshot: t3n)
Website: Outlines
Duotone #15: Y7K
Die Züricher Designer der Agentur Y7K reklamieren für sich besonders originelle Denk- und Herangehensweisen. Beim Blick auf die Website mag man das durchaus glauben. Ungewöhnliche Ideen scheint das Team durchaus emittieren zu können. Für ihre Landing Page setzen sie auf starke Farben, Animationen und wirklich riesige Typografie. Mutig.

Y7K: Designagentur von Freidenkern. (Screenshot: t3n)
Website: Y7K.com


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team