Material Design. (Grafik: Google)
„Material Design“: Das steckt hinter Googles neuer Designsprache für Android und Co.

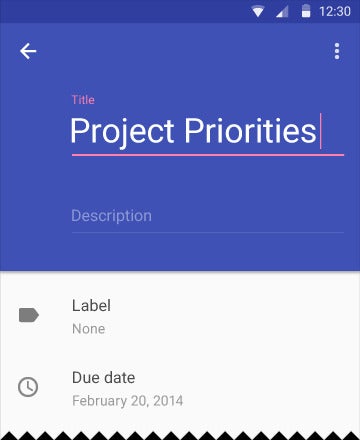
„Material Design“: So sehen Apps für Android L aus. (Screenshot: Google)
Im Rahmen der die nächste Android-Version soll auf „Material Design“ setzen, auch Smartwatches, Smart-TVs und Web-Anwendungen sollen sich zukünftig nach den Vorgaben richten.
In einem Interview mit der US-amerikanischen Technologie-Nachrichten-Seite the Verge erklärt Googles Chefdesigner Matias Duarte, wie die Designsprache entstanden ist. Dabei begann alles mit der Frage, was steckt hinter den verschiedenen UI-Elementen? Die neue Designsprache beantwortet die Frage mit metaphorischen Materialien. Während die nicht notwendigerweise an die Gesetze der Physik gebunden sind, folgen sie einer inneren Logik, die sich dem Nutzer schnell erschießen soll.
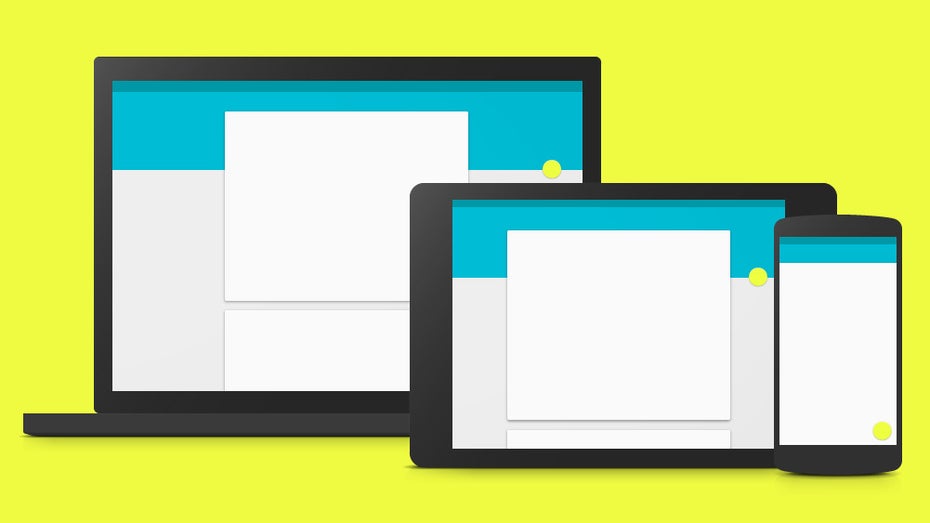
Nicht nur Android L: „Material Design“ soll Bedienung von Apps auf allen Plattformen einfacher machen
Nutzer sollen sich schnell an die Funktionsweise von Apps gewöhnen, die nach den neuen Designrichtlinien gestaltet wurden. Egal ob am Desktop, auf dem Tablet, einer Smartwatch oder im Auto: „Material Design“ soll auf allen Plattformen ein konsistentes Nutzungserlebnis herbeiführen. Im Falle von Android für Wearables, TVs und Autos sind Hersteller sogar gezwungen, sich an die neuen Designrichtlinien zu halten.
Google einen großen Schritt in Richtung einheitlicher Designsprache. Jetzt liegt es an den App-Entwicklern, ob sie den Google-Vorgaben folgen werden. Aber auch Smartphone- und Tablet-Hersteller werden sich fragen müssen, ob die Zeiten eigener Benutzeroberflächen für ihre Geräte nicht langsam vorbei sind.
Ausführliche Informationen zu der Designsprache findet ihr in unserem Artikel „Material Design: Google enthüllt neue Designsprache für Android, Chrome und das Web“. Dort finden sich auch Links zu den eigentlichen Guidelines von Google.




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Wir wissen doch schon längst wie sie auf dieses Design gekommen sind. Man nehme ganz viel Windows Phone (die bekanntlich den flat Design Trend überhaupt erst so beliebt gemacht haben), packe dazu einen Hauch iOs und versuche das alles in eine Android Plattform zu pressen. Und fertig ist das sogenannte „Metro-desi ääähhh Material design. ;)
Und man merkt, dass du keine Ahnung von Design hast. Das ist nämlich eine logische Weiterentwicklung des Holo Design verbunden mit neuen Techniken und Webdesign Trends. Insgesamt ist die Designsprache durchaus durchdacht.
Da muss ich aber adrian Recht geben. Die Bilder sehen aus als ob man kräftig bei iOS und WinPhone abgekupfert hat…