How to: Photoshop-Entwurf mit HTML & CSS umsetzen

Dieses How-to besteht aus zwei Teilen:
- Photoshop-Entwurf mit HTML & CSS umsetzen
- Wie wird aus einem Design eine fertige TYPO3-Seite?
- TYPO3-Tutorial: Schulhomepage mit TYPO3 erstellen
Am Anfang war die PSD
Bevor mit dem Coding begonnen werden kann, muss natürlich erst die Photoshop-Datei vorliegen. Diese Photoshop-Datei benutze ich als Grundlage für das Design in diesem Artikel. Ich habe diese Photoshop-Datei schon so weit strukturiert, dass ich sie gut in ein fertiges Design umarbeiten kann.

In unserer PSD-Datei ist das Design schon fertig — jetzt müssen wir es „nur noch“ in den Browser bringen.
Schritt 1: Das HTML-Grundgerüst
Als erstes brauchen wir eine Grundlage, auf die wir aufbauen können. Sinnvoll ist in diesem Fall natürlich ein HTML-Grundgerüst. Erstellen wir also eine neue HTML-Datei mit folgendem Inhalt:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Startseite » ThemeWall</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <link type="text/css" href="css/style.css" rel="stylesheet" /> </head> <body> </body> </html>
Diese Codezeilen ändern sich von Projekt zu Projekt nicht besonders stark, ich habe mir diese deshalb als Code-Snippet gespeichert und muss sie nicht jedes Mal neu schreiben — aber das nur am Rande.
Außerdem legen wir in einen Unterordner namens css eine Datei style.css, diese bleibt vorerst leer.
Nun haben wir also eine solide Basis, auf der wir aufbauen können. Bevor ich mit dem Design selbst anfange, definiere ich meist erst einmal den Inhalt. Als erstes widmen wir uns also der HTML-Datei.
Schritt 2: Erste Strukturen
Egal wie komplex ein Design auf den ersten Blick zu sein scheint: Meist hilft es, die Struktur zu abstrahieren und sich von groben Formen bis zu den feinen Details zu arbeiten.

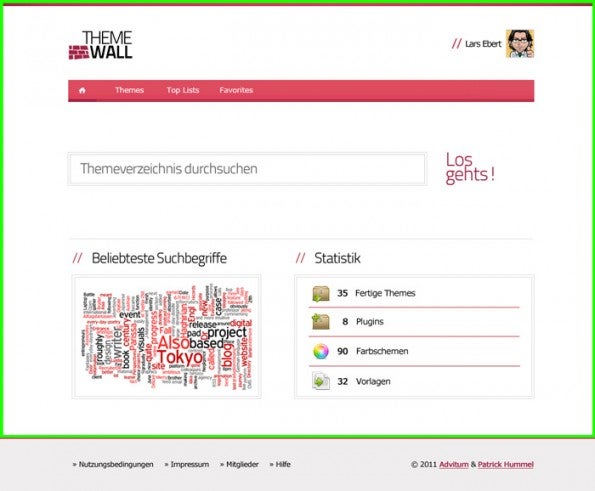
Der grün markierte Kasten ist unser erstes DIV
Schauen wir uns noch einmal den Entwurf an. Wie man sieht, soll der Footer am unteren Rand komplett grau sein, der Hauptbereich der Seite hat jedoch einen hellen Hintergrund mit roten Rahmen am oberen und unteren Rand. Mit dieser ersten Beobachtung fangen wir jetzt an. Ergänzen wir unsere ersten HTML-Zeilen also ein wenig.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Startseite » ThemeWall</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <link type="text/css" href="css/style.css" rel="stylesheet" /> </head> <body> <div id="mainWrapper"> ThemeWall </div> </body> </html>
In unserem CSS-Script definieren wir jetzt die Hintergrundfarben als Weiß und Grau.
body
{
margin: 0px;
background: #efedee
}
#mainWrapper
{
background: #ffffff;
}
Per CSS fügen wir jetzt die roten Rahmen am oberen und unteren Rand ein. Der Rahmen am unteren Rand ist zum Glück nur ein einfacher Rahmen mit der Farbe #dd305e, bei dem Rahmen am oberen Rand müssen wir aber etwas tiefer in die Trickkiste greifen, denn hierbei handelt es sich um einen Farbverlauf. Hier verwende ich border-image, welches ich schon in dem Artikel Erweiterte Rahmen mit CSS3 – border-image auf t3n.de vorgestellt habe. Wer sie noch nicht kennt, sollte einfach mal in den Artikel schauen.

Unser Rahmen besteht nur aus 3×3 Pixeln, die oberste Pixelreihe stellt, wenn sie später im Browser gestreckt wird, einen Farbverlauf dar.
Das tolle an border-image ist, dass es automatisch, wenn man der Eigenschaft stretch anhängt, die Rahmengrafik streckt, so wird aus drei Pixeln einfach und schnell ein ganzer Farbverlauf. Und noch ein toller Nebeneffekt ist, dass sich der Verlauf automatisch an die Breite des Bildschirms anpasst.
body
{
margin: 0px;
background: #efedee
}
#mainWrapper
{
background: #ffffff;
border-width: 0px;
border-top: 10px solid #dd305e;
border-bottom: 7px solid #dd305e;
border-image: url(../images/border.png) 1 0 stretch;
-moz-border-image: url(../images/border.png) 1 0 stretch;
-webkit-border-image: url(../images/border.png) 1 0 stretch;
}
Schritt 3: Größe des Inhalts
Wie wir in dem Entwurf sehen können, nimmt der Inhalt nicht die ganze Breite der Seite an. Mit dem Linealwerkzeug können wir in Photoshop schnell nachmessen und kommen zu dem Ergebnis, dass die Navigation genau 802 Pixel breit ist. Außerdem können wir im Footer ermitteln, dass der Abstand vom Text nach oben und unten 30 Pixel beträgt. Mit diesen Maßen im Hinterkopf erweitern wir unser Design wieder ein wenig.
<body> <div id="mainWrapper"> <div id="mainContent" class="contentWrapper"> ThemeWall </div> </div> <div id="footer" class="contentWrapper"> ThemeWall </div> </body>
Um den Inhalt des Footers und des Hauptbereichs der Seite legen wir ein neues DIV-Element mit der Klasse contentWrapper an. Beiden geben wir außerdem noch eine eindeutige ID, vielleicht können wir das später noch gebrauchen.
Unser CSS erweitern wir außerdem um folgende Zeilen.
.contentWrapper
{
width: 802px;
margin: 0px auto;
padding: 30px 0px;
}
Wir sorgen also dafür, dass der Content und der Footer genau 802 Pixel breit sind und ein padding von 30 Pixeln am oberen und unteren Rand haben. Mit der Zeile margin: 0px auto; sorgen wir dafür, dass die DIVs horizontal zentriert werden.

Kurzer Zwischenstand: So sieht unser Design jetzt aus. Nicht schlecht für nur je 26 Zeilen HTML und CSS.
Schritt 4: Das Logo aus der PSD extrahieren
Weiter geht es mit dem Logo der Seite, welches wir jetzt aus der PSD-Datei extrahieren müssen. Dazu müssen wir zunächst eine Auswahl erzeugen. Drücken wir dazu mit gehaltener [Strg]-Taste auf die Ebene »THEME WALL« in der Gruppe »Header«, anschließend mit gedrückter [Strg]- und [Shift]-Taste auf die Ebene »Form 3 Kopie 3« in der gleichen Gruppe. Jetzt haben wir eine Auswahl um das Logo.

Mit dieser Auswahl wollen wir das Logo jetzt freistellen.
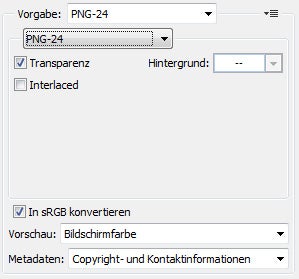
Jetzt wählen wir »Bild – Freistellen«, schon haben wir, was wir brauchen. Jetzt noch schnell die weiße Hintergrundebene ausblenden und dann mit der Tastenkombination [Strg]-[Alt]-[Shift]-[S] den »Für Web und Geräte speichern«-Dialog öffnen. Hier wählen wir als Dateiformat »PNG-24« und speichern die Datei in unserem Bildordner »images« unter dem Namen »logo.png«.

Mit diesen Optionen speichern wir das Logo als PNG-Datei
Jetzt müssen wir das Logo nur noch in die HTML-Datei einbauen.
<div id="mainWrapper"> <div id="mainContent" class="contentWrapper"> <img src="images/logo.png" alt="ThemeWall" id="logo" /> </div> </div>
Weiter geht es auf Seite 2…
Schritt 5: Name und Avatar im Header platzieren
Im Entwurf ist auf gleicher Höhe wie das Logo auf der rechten Seite ein Avatar und der Name des Users vorgesehen. Für die Erstellung des Avatars habe ich die WebApp Face Your Manga benutzt, mit welcher man nette Manga-Avatare erstellen kann. Nach dem Download des Avatars öffnen wir ihn mit Photoshop und verkleinern ihn auf eine Größe von 50×50 Pixel.
Jetzt bauen wir den Namen und das Bild in das HTML-Markup ein.
<div id="mainWrapper"> <div id="mainContent" class="contentWrapper"> <img src="images/logo.png" alt="ThemeWall" id="logo" /> <div id="userPanel"> <span class="userName">Lars Ebert</span> <img src="images/avatar.jpg" class="avatar" alt="Avatar von Lars Ebert" /> </div> </div> </div>
Jetzt müssen wir das userPanel-Div an den rechten Rand des contentWrapper-Divs setzten. Dies machen wir am besten mit position: absolute.
#userPanel
{
position: absolute;
top: 30px;
right: 0px;
}
Weil das contentWrapper-Div ein Padding von 30 Pixeln vorsieht, Positionierung mit position: absolute aber Padding-Werte ignoriert, müssen wir top: 30px definieren. Und mit right: 0px wird das Element an den rechten Rand gesetzt.
Leider klappt das aber nicht so, wie wir uns das vorgestellt haben. Die Positionierung mit position: absolute orientiert sich immer am nächsten übergeordneten Element, das nicht den (Standart-)Wert static für die Eigenschaft position aufweist. In diesem Fall ist dies nicht das contentWrapper-Div, sondern der Body des Elements. Das Div sitzt also plötzlich am rechten Rand des Bildschirms. Abhilfe schafft es, wenn wir beim contentWrapper-Div die Eigenschaft position: relative setzten. Dann orientiert sich die absolute Positionierung am jetzt nicht mehr statisch platzierten contentWrapper-Div.
.contentWrapper
{
position: relative;
width: 802px;
margin: 0px auto;
padding: 30px 0px;
}
Da die beiden Schrägstriche vor dem Namen keine Bedeutung haben, sondern zum Design gehören, definieren wir diese auch per CSS. Außerdem brauchen wir zwischen dem Namen und dem Avatar mehr Abstand.
#userPanel .userName:before
{
content: "//";
color: #bd3146;
}
.userName
{
margin-right: 10px;
}
Schritt 6: Welche Schriften brauchen wir denn?
Schauen wir uns in dem PSD-Entwurf um, so entdecken wir zwei verschiedene Schriften — für den meisten Text der Seite wurde die Schrift »Verdana« gewählt, nur die Überschriften und die Schrägstriche verwenden die Schrift »Titillium«. Letztere ist keine Standartschrift, weshalb wir sie per @font-face einbinden müssen. Wie dies am besten geht, habe ich in dem Artikel @font-face kann mehr, als man denkt bei t3n.de geschrieben.
Erst einmal machen wir die Schrift bei FontSquirrel ausfindig, dann laden wir dort das fertige @font-face-Kit herunter, entpacken es in den Ordner css/titillium und binden die beiliegende CSS-Datei per @import in unser Stylesheet ein.
@import url(titillium/stylesheet.css);
Jetzt können wir die Schrift in unserem Stylesheet benutzen. Also definieren wir, wo wir welche Schrift benutzen wollen.
body
{
margin: 0px;
background: #efedee;
font-size: 87.5%;
font-family: Verdana, Geneva, sans-serif;
line-height: 1.5em;
}
h1
{
font-size: 1.7em;
font-family: TitilliumText22LLight, Verdana, Geneva, sans-serif;
font-weight: normal;
}
#userPanel .userName:before, h1:before
{
content: "//";
padding-right: 10px;
vertical-align: -3px;
color: #bd3146;
font-family: TitilliumText22LLight, Verdana, Geneva, sans-serif;
font-size: 1.7em;
letter-spacing: -7px;
}
h1:before
{
padding-right: 20px;
font-size: 1em;
vertical-align: baseline;
}
Das Markup der Navigation besteht nur aus einer ungeordneten Liste, das Icon für den ersten Navigationspunkt habe ich genau so extrahiert wie das Logo in Schritt 4.
<ul id="navigation"> <li class="current"><a href="#"><img src="images/home.png" class="icon" alt="Home" /></a></li> <li><a href="#">Themes</a></li> <li><a href="#">Top Lists</a></li> <li><a href="#">Favorites</a></li> </ul>
Damit die einzelnen Links nebeneinander erscheinen, benutzen wir folgenden CSS-Code. Dabei entfernen wir auch gleich die Bullet-Points und passen margin und padding an. Den Margin-Wert kann man wieder in der PSD-Datei messen.
#navigation
{
margin: 30px 0px 0px;
padding: 0px;
list-style: none;
font-size: 0.86em;
}
#navigation li
{
display: inline;
}
Als nächstes definieren wir den Hintergrund und den unteren Rahmen der Navigation.
#navigation
{
margin: 30px 0px 0px;
padding: 0px;
list-style: none;
background: #df4a61;
border-bottom: 5px solid #bd3146;
}
Aus dem Entwurf kann man wieder die Werte für margin und padding entnehmen, welche ich jetzt den ListItems und Links gebe. Außerdem definiere ich für beide die Zeilenhöhe.
#navigation li
{
display: inline-block;
margin: 0px 14px 0px 0px;
line-height: 33px;
}
#navigation a
{
display: inline-block;
padding: 0px 18px;
line-height: 33px;
}
Die Farbe der Links ist standardmäßig blau, allerdings wollen wir die Links weiß haben.
#navigation a
{
display: inline-block;
color: #ffffff;
text-decoration: none;
font-weight: normal;
padding: 0px 18px;
line-height: 33px;
}
Jetzt fehlen nur noch eine Hervorhebung der aktuellen Seite und die Hover-States.
#navigation li.current
{
border-bottom: 5px solid #a22346;
margin-bottom: -5px;
}
#navigation a:hover
{
background: #bd3146;
}

Mit der fertigen Navigation nimmt das Design Formen an.
Schritt 8: Das Suchfeld
Als nächstes kommt das Suchfeld an die Reihe. Zunächst erstellen wir wieder den HTML-Code.
<form id="searchBox" action="#"> <input type="text" id="searchField" placeholder="Themeverzeichnis durchsuchen" /> <input type="submit" id="submitButton" value="Los gehts!" /> </form>
Jetzt formatieren wir das Suchfeld noch mit CSS.
#searchField
{
width: 65%;
padding: 10px 17px;
border: 4px double #d6d3d3;
font-family: TitilliumText22LLight, Verdana, Geneva, sans-serif;
font-size: 1.7em;
}
#submitButton
{
margin: 0px 0px 0px 10px;
border: 0px;
background: transparent;
cursor: pointer;
color: #a32346;
font-family: TitilliumText22LLight, Verdana, Geneva, sans-serif;
font-size: 2.3em;
}
#submitButton:hover
{
color: #000000;
}

Mit dem Suchfeld nähert sich das Design dem Entwurf wieder ein Stück an.
Auf zum großen Finale auf Seite 3…
Schritt 9: Die Tagcloud
Eins muss ich zugeben: Diese Tagcloud aus dem Entwurf hat mich schon den Schlaf einiger Nächte gekostet. Ich wollte sie gerne dynamisch generieren und per JavaScript wie ein Wordle aufbauen. Näheres dazu findet ihr in meinem Artikel Wie eine einfache Tagcloud zur schlafraubenden Hürde wird.
Da es in diesem Tutorial nur um das Design geht, nicht um die technische Umsetzung der Tagcloud, werde ich der Einfachheit halber statt der Tagcloud eine statische Grafik benutzen.
Nun aber zum HTML-Code: In dem Entwurf sehen wir, dass die Tagcloud und die Statistiken nebeneinander angeordnet sind. Deshalb legen wir um diese beiden Container einen weiteren Div-Container, der dann zum Beispiel für den oberen Rahmen zuständig ist.
<div id="columns"> <div id="tagcloudColumn"> <h1>Beliebteste Suchbegriffe</h1> <img src="images/tagcloud.jpg" alt="Tagcloud" id="tagcloud" /> </div> </div> <div class="clean"></div>
Das Div mit der Klasse clean werden wir gleich noch brauchen.
In unserem Entwurf messen wir wieder den Abstand nach oben und sehen auch, dass oberhalb der Spalten ein grauer Rahmen ist.
#columns
{
margin: 85px 0px 0px;
border-top: 1px solid #dedbdc;
}
Als nächstes brauchen wir um die Tagcloud einen doppelten Rahmen.
#tagcloud
{
border: 4px double #dedbdb;
}

Die Tagcloud wird jetzt so wie auf dem Entwurf — wenn auch nur als Grafik — angezeigt.
Damit wird jetzt unsere Tagcloud auch wie im Entwurf dargestellt.
Schritt 10: Statistiken
Auch die Statistiken werden hier zu Demonstrationszwecken nicht dynamisch generiert, sondern bestehen nur aus statischem Text. Doch zunächst müssen wir Icons besorgen. In diesem Fall habe ich mich für die Icons von IconToucan entschieden. Diese kann man auf der Homepage selbst zusammenstellen. Die vier Icons, die in dem Entwurf zu finden sind, habe ich heruntergeladen und in den Ordner images kopiert.
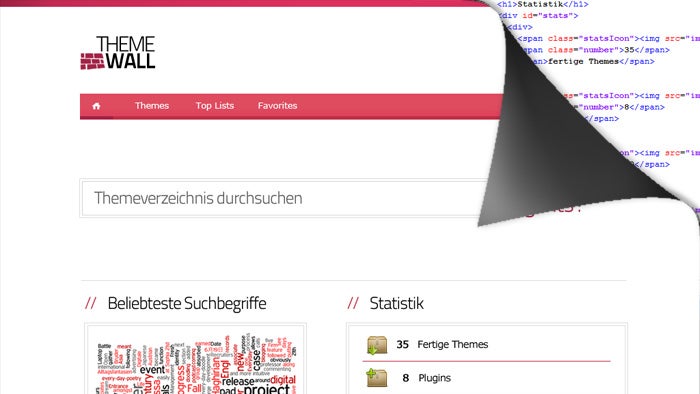
Im HTML-Code habe ich die einzelnen Zeilen in einzelne Divs gesteckt, um ihnen einen Rahmen geben zu können. Außerdem habe ich die Zahlen und Icons in einzelne Span-Tags geschrieben, damit die Nummern gleich rechtsbündig untereinander stehen.
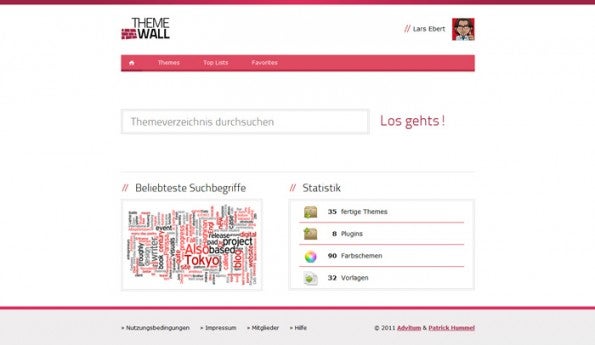
<div id="statisticsColumn"> <h1>Statistik</h1> <div id="stats"> <div> <span class="statsIcon"><img src="images/archive.png" alt="" class="icon" /></span> <span class="number">35</span> <span>fertige Themes</span> </div> <div> <span class="statsIcon"><img src="images/new archive.png" alt="" class="icon" /></span> <span class="number">8</span> <span>Plugins</span> </div> <div> <span class="statsIcon"><img src="images/color.png" alt="" class="icon" /></span> <span class="number">90</span> <span>Farbschemen</span> </div> <div> <span class="statsIcon"><img src="images/copy doc.png" alt="" class="icon" /></span> <span class="number">32</span> <span>Vorlagen</span> </div> </div> </div>
Als erstes kümmern wir uns darum, dass die Statistiken rechts neben der Tagcloud stehen. Den Margin-Wert können wir, wie immer, in dem Entwurf nachmessen.
#tagcloudColumn
{
float: left;
}
#statisticsColumn
{
margin-left: 380px;
}
Jetzt ergibt auch das Clean-Div von vorhin einen Sinn. Mit diesem können wir jetzt den Inhaltsfluss, den wir mit float: left unterbrochen haben, wieder normalisieren.
.clean
{
clear: both;
}
Den gleichen Rahmen, den wir schon für die Tagcloud definiert haben, brauchen wir auch bei den Statistiken. Deshalb schreiben wir die ID der Statistiken einfach zur ID der Tagcloud.
#tagcloud, #stats
{
border: 4px double #dedbdb;
}
Die Abstände in der Statistik-Box sind noch nicht fertig, aber wieder können wir alles in der PSD-Datei nachmessen.
#stats
{
padding: 0px 20px;
line-height: 49px;
}
Als nächstes sorgen wir für die rote Trennlinie. Dazu benutzen wir den Selektor div + div. Wer das noch nie gesehen hat: dies bedeutet einfach nur, dass alle Divs, die direkt auf ein Div folgen, ausgewählt werden.
#stats > div + div
{
border-top: 1px solid #bd3146;
}
Schließlich müssen wir noch dafür sorgen, dass die Zahlen alle untereinander stehen. Dafür definieren wir jetzt einfach ein paar feste Breiten. Außerdem wollen wir, dass die Icons auf mittiger Höhe in den Zeilen sind, was wir mit vertical-align: middle erreichen können.
.statsIcon
{
display: inline-block;
width: 40px;
margin-left: 10px;
}
.number
{
display: inline-block;
width: 30px;
text-align: right;
font-weight: bold;
margin-right: 5px;
}
.icon
{
vertical-align: middle;
}

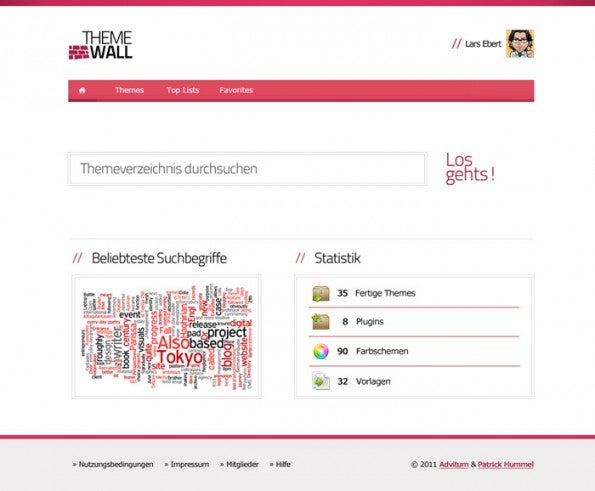
Wir haben jetzt fast das ganze Design fertig.
Endlich sind wir fertig — naja, fast, denn eine Kleinigkeit fehlt noch…
Richtig, den Footer dürfen wir nicht vergessen. Er soll eine kleine Unternavigation enthalten und einen Urheberrechts-Hinweis.
<div id="footer" class="contentWrapper"> <ul id="footerMenu"> <li><a href="#">Nutzungsbedingungen</a></li> <li><a href="#">Impressum</a></li> <li><a href="#">Mitglieder</a></li> <li><a href="#">Hilfe</a></li> </ul> <div id="copyright"> © 2011 <a href="http://www.advitum.de/">Advitum</a> & <a href="http://patrickhummel.de/">Patrick Hummel</a> </div> </div>
Die Schriftgröße muss hier, genau wie schon oben in der Navigation, kleiner als im Haupttext sein.
#footer
{
font-size: 0.86em;
}
Außerdem müssen die Links wieder nebeneinander, nicht untereinander, stehen. Das Aufzählungszeichen ersetzen wir, wie im Entwurf, durch ein ». Nebenbei definieren wir noch schnell einen Hover-State für die Links.
#footerMenu
{
margin: 0px;
padding: 0px;
list-style-type: none;
}
#footerMenu li
{
display: inline;
margin-right: 20px;
}
#footerMenu a
{
color: #000000;
text-decoration: none;
font-weight: normal;
}
#footerMenu a:before
{
content: "» ";
}
#footerMenu a:hover
{
text-decoration: underline;
}
Jetzt müssen wir nur noch den Copyright-Hinweis an den rechten Rand setzen, genau wie schon bei dem UserPanel.
#copyright
{
position: absolute;
top: 30px;
right: 0px;
}
Hier müssen wir auch die Farbe der Links anpassen. Im Entwurf sind rote Links vorgesehen.
a
{
color: #a32346;
text-decoration: underline;
font-weight: bold;
}
a:hover
{
text-decoration: none;
}
Das war alles
Jetzt ist es Zeit für einen Moment des Durchatmens, des Entspannens und des Zurücklehnens — das Design ist jetzt tatsächlich fertig. Wenn ihr wollt, könnt ihr das ganze Design herunterladen.

Mit den letzten Handgriffen ist die Arbeit am Design getan — fertig!
Und jetzt?
Jetzt weißt du also, wie aus einem Photoshop-Entwurf ein fertiges Design mit HTML und CSS wird. Aber was kommt als nächstes?
Wenn das Design steht, muss daraus natürlich auch eine Webseite entstehen. Doch wie wird aus unserem Design jetzt eine fertige Seite in einem Content Management System? Damit beschäftigen wir uns im nächsten Teil des Artikels.
In diesem zweiten Teil machen wir aus dem Design eine vollständig eingerichtete TYPO3-Umgebung.
Was sagt ihr?
Hat euch dieser Artikel gefallen? Habt ihr Ergänzungen, Anmerkungen oder Fragen? Nicht zögern — schreibt einfach einen Kommentar!
Links zum Thema
- CSS: Technical Web Typography: Guidelines and Techniques
- Diskussion: Welches Content Management System nutzt ihr?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Idealerweise würde man noch eine reset.css nutzen, damit die einzelnen Elemente keine störenden Eigenschaften, wie margin/padding, nutzen, die nicht von dem User selbst definiert sind. Kommt auch der Browser-Kompatibilität entgegen, da sie doch teilweise eigene Vorstellungen vom Box-Layout haben.
LG
@Marc: Ich bin kein großer Fan von reset-Stylesheets. Da defninere ich mir lieber selbst das Padding und Margin für die wichtigsten Elemente.
@Lars Das ist dann natürlich Geschmacksache. Ich wollte die Technik nur erwähnen, weil sie bei großen Projekten im Nachhinein arbeit sparen kann.
Schönes Tutorial!
Der Link zum zweiten Teil führt übrigens (noch) zu einer zauberhaften 404.
Sehr schönes Tutorial.
Und auch interessant zu sehen, dass man aus der PSD-Vorlage bis auf das Logo keine Grafiken slicen und verwenden braucht :)
@Peter: Danke für den Hinweis – habe ich mal schnell behoben…
@Thomas Quensen: Vielen Dank. Übrigens bewege ich mich bewusst immer weiter in Richtung Grafikloses-Design. Mit CSS3 kann man schließlich mittlerweile Verläufe etc. direkt im Browser erstellen. Wozu also noch aufwändig Grafiken benutzen?
Super Artikel.
Hätte man bei den Statistiken nicht einfach eine Liste nehmen können und jeweils Hintergrundbilder? Ich hätte es zumindest wohl so gemacht.
@Alex: Ja, das geht auch, aber ich habe mir gedacht, dass das ganze so weitaus Flexibler ist. Vielleicht müssen die Statistiken ja flexibel per PHP angelegt werden.
@Lars: Danke auch für den Link der Icons. Kannte ich noch nicht die Seite. Die Icons scheinen ja alle völlig frei verwendbar zu sein
Sehr schöner Artikel!
Steht das Logo auf einem Verlauf? Denn sonst würde doch ein einfaches GIF ohne Freistellen genügen – und wäre zudem dann auch die bessere Wahl.
Die Statistik Liste hätte ich auch als UL mit Hintegrundbildern gemacht. Wenn es dynamisch aus PHP kommt, dann wird einfach eine fest definierte class mit ausgegeben. Damit ist man schon sehr flexibel.
und jetzt das ganze noch mal mit drupal bitte :D
die erste seite kann ja weitestgehend so bleiben ;)
@Michael: Vielen Dank. Warum ich das Logo als PNG und nicht als GIF ohne Transparenz verwende? Ich glaube, das ist Geschmackssache, ich habe zum Beispiel immer das Gefühl, dass ich das Logo vielleicht nochmal auf einem anderen Hintergrund brauchen könnte. So ist das ganze einfach flexibler. Will man spontan den Hintergrund ändern, muss man nicht das ganze Bild ändern.
Für mich persönlich ist es halt wichtig, dass Hintergrund und Logo getrennt voneinander vorliegen.
@alf: Drupal? Mit Drupal kenne ich mich noch nicht gut genug aus, um ein Tutorial darüber zu schreiben. Ich arbeite immer erst mit einem System, und dann plötzlich verstehe ich, wie es im Hintergrund arbeitet und freue mich :D
Das glaub´ ich jetzt nicht, das hier:
Schritt 4: Das Logo aus der PSD extrahieren
Weiter geht es mit dem Logo der Seite, welches wir jetzt aus der PSD-Datei extrahieren müssen. Dazu müssen wir zunächst eine Auswahl erzeugen. Drücken wir dazu mit gehaltener [Strg]-Taste auf die Ebene »THEME WALL« in der Gruppe »Header«, anschließend mit gedrückter [Strg]- und [Shift]-Taste auf die Ebene »Form 3 Kopie 3« in der gleichen Gruppe. Jetzt haben wir eine Auswahl um das Logo.
… soll eine Anleitung sein, wie ich ein Logo mit der Auswahl extrahiere. Man sieht ja schon am Screenshot, dass das nichts werden kann. Wenn schon eine Auswahl genommen werden soll, weil es keine Vektorebene in der PSD gibt, dann doch bitte richtig mit allen Tonabstufungen.
Wieso das Logo in der PSD ist versteh´ ich auch nicht, Logos hat man doch in der Regel immer besser vorliegen oder man macht sie besser, wenn nicht gleich selbst ;-) (damit der Kunde auch zufrieden ist).
Es geht hier weder um PS noch um Logoerstellung, sondern um die Umsetzung in HTML / CSS.
Der Artikel hat bestimmt ein Haufen Arbeit gemacht und dann so einen Kommentar abzugeben find ich echt nicht angebracht. (um es mal höflich auszudrücken) Hauptsache erstmal meckern…
@Uwe Schmitt: Haben Sie sich die Photoshop-Datei mal genau angeschaut? Ihnen wird dort auffallen, dass das Logo auf einer eigenen Ebene ist, komplett ohne Hintergrund und mit Farbabstufungen und Transparenz. Alles was ich mit der Auswahl gemacht habe, ist das begrenzen der Arbeitsfläche. Die Auswahl dient also gar nicht dazu, das Logo in irgendeiner Form zu maskieren, somit können auch gar keine Schattierungen oder Farbabstufungen oder wasauchimmer verloren gehen!
Im Tutorial liest es sich dann weiter, dass das Bild freigestellt werden soll, die Arbeitsfläche wird also nur so verkleinert, dass das Logo hineinpasst. Dann wird die Hintergrundebene ausgeblendet, schon hat man das Logo fertig zum Abspeichern.
Wie schon gesagt, hier werden weder das Logo maskiert noch Schattierungen entfernt.
Nochmal zum Screenshot: Hier sieht man lediglich, welche Bereiche zu mehr als 50% markiert sind, die transparenteren Bereiche des Logos werden natürlich auch markiert, dies wird lediglich nicht angezeigt. Beim Freistellen (welches wirklich nur die Arbeitsfläche verkleinert) werden diese Bereiche auch mit berücksichtigt. Wenn Sie hier schon so Ihr Fachwissen raushängen lassen müssen, sollten Sie so etwas eigentlich wissen.
Und hätten Sie sich mal angeschaut, wie das ganze am Ende aussieht, wäre Ihnen bestimmt auch aufgefallen, dass auch am Ende noch alle Schattierungen vorhanden sind.
Übrigens sollten Sie ein wenig an Ihrem Umgangston arbeiten, nur weil wir hier im Internet sind, heißt das nicht dass statt konstruktiver Kritik so eine Empörung angebracht ist. Ich habe aber trotzdem versucht, Ihnen respektvoll zu antworten. Sollte in meinem Kommentar eine Feindseligkeit Ihnen gegenüber anklingen, so ist dies nicht meine Absicht, jede Meinung sollte respektiert werden, deshalb habe ich versucht, sachlich Stellung zu nehmen.
@Alex: Vielen Dank für die Verteidigung. In der Tat habe ich viel Zeit in die beiden Artikel investiert außerdem ist meiner Meinung nach diese Methode, das Logo zu gewinnen, durchaus praktikabel. In der Praxis (also wenn ich nicht nur für ein Tutorial ein Logo benutze und es danach nicht mehr brauche) wäre natürlich eine Vektorversion o.Ä. des Logos angebracht.
Nö, find´ ich nicht. Ich bin der Meinung, dass das schon richtig gemacht gehört, wenn ich denn der Meinung bin, dass ich zeigen will, wie es geht. Außerdem gibt´s Anleitungen, Bücher usw. über das Thema zur Genüge im Netz oder als Print oder als Video-Tutorials. Ich mag jetzt nicht laut denken, was die Redaktion bewogen hat, das hier zu veröffentlichen, vieleicht liegt´s ja am Sommerloch?
Anleitungen wie es auch geht, gibt´s hier:
http://www.yaml.de/
http://960.gs/
http://www.nealgrosskopf.com/tech/thread.php?pid=46
http://intensivstation.ch/
… und so weiter und so fort…
Sorry, ich finde, das Thema ist halt schon sowas von durch…
P.S. Um höflich zu bleiben, es heißt „einen Haufen Arbeit“
@Lars Ebert
Zum Thema Umgangston:
„Wenn Sie hier schon so Ihr Fachwissen raushängen lassen müssen, sollten Sie so etwas eigentlich wissen.“ Ich glaube, dass wohl eher Sie hier Defizite haben. Aber zum Thema: Etwas Ungeschickteres, als über eine Auswahl ein Logo freizustellen, das ich später in einem CSS-Layout unterbringen möchte, ohne die genaue Angabe der Größe zu kennen, bzw. ich mich dem Ergebnis der Bildbearbeitung unterordnen muss, weil diese irgendeinen Pixelwert vorgibt.Ne, ich weiß nicht, da geb´ich lieber selbst die Pixelwerte vor. Die Wahl des PNG-Formats für den Export find´ ich aber gut.
Mir als Leser ist das passiert, was Sie natürlich nicht wollten, dass ich nämlich Ihre Arbeit falsch interpretiere. Die Auswahl im Logo gehört dazu und ohne, wie Sie ja angemerkt haben, Studium der PSD-Datei, wird auch das nicht klar (meiner Wenigkeit wenigstens nicht). Will sagen: Sicherlich haben Sie viel Zeit in das Tutorial gelegt, aber ich finde es, sorry, gelinde gesagt überflüssig, weil wirklich Neues ist da nicht drin. Auch in der Kürze von drei Webseiten können Sie nicht alles unterbekommen, was sonst noch wichtig ist. Daher auch meine Verweise auf wirklich gute Frameworks und Anleitungen weiter oben.
@Uwe Schmitt: Wie schon gesagt, ist es Ihr Recht, sich eine persönliche Meinung zu machen, somit ist es auch Ihr Recht, diesen Artikel überflüssig zu finden.
Ich hoffe aber trotzdem, dass einigen Lesern das Tutorial etwas vermitteln kann und freue mich über die vielen Tweets, Likes und Kommentare.
Ich hätte an den Anfang eine Grafik gestellt, wie sich inhaltliche Blöcke definieren lassen: Header, Content, Footer, Navi, Subnavi… Das würde einem Anfänger verdeutlichen, dass wir alle in Kästchen denken müssen :)
@Mac: Das stimmt. Ich hatte darauf gehofft, dass es reicht, wenn ich das exemplarisch an einem Beispiel festmache, also an dem grün markierten Div.
@Mac
Sie haben meine Kritik überhaupt nicht verstanden. Erstens bin ich kein Anfänger (ich habe jahrelange Erfahrung), der Kästchen braucht (die braucht übrigens keiner), zweitens geht es doch darum überhaupt nicht. Fakt ist, dass hier eine Anleitung geliefert wurde, die unvollständig und lückenhaft ist. Warum sollte man sich (egal ob als Anfänger, Fortgeschrittener oder Profi) damit auseinandersetzen, wenn es doch bereits seit Jahren etablierte und stabile Lösungen gibt?
Es ging ja auch nicht darum, hier eine Anleitung zu liefern, die bis ins kleinste Detail ausgereift ist. Wie man de Umsertzung vom Prinzip her angehen kann, wurde doch gut dargestellt.
Vielen Dank, Herr Ebert, für die Anleitung zur Umsetzung eines Pixelentwurfs in eine HTML/CSS-Interpretation. Ich bin auch ein kritischer Zeitgenosse, aber hier die Haare in der Suppe zu suchen, halte ich für gänzlich unangemessen.
@ Herrn Uwe Schmitt: Jedoch völlig unangebracht finde themenferne Haarspalterei von selbsternannten „Fachleuten“ wie Sie offenbar einer sein wollen, denen eigentlich grundlegend erst einmal erklärt werden muss, wo auf der Tastatur das Apostroph sich befindet. Oder sollte ich Ihnen doch erst einmal erklären, dass ein Akzent KEIN Apostroph ist? (Zum Vergleich: das ist kein´s, doch das ist ein’s.)
@Arno: Wow, das Ganze war im Juni ein Thema, jetzt ist schon Mitte Oktober vorbei. Scheinbar haben Sie nicht so viel zu tun, dass Sie sich an so alten Kamellen aufhalten? Ist ja aber auch schön, wenn Ihnen der Artikel von Herrn Ebert gefällt.
Ich frage mich aber, ob Sie, selbst im Glashaus sitzend, unbedingt mit Steinen werfen sollten? Mir mangelnde typografische Kenntnisse vorzuhalten, obwohl Ihnen meine Person 100% unbekannt ist, spricht nicht gerade für Sie. Wenn Sie „Fachleute“ schon richtig in Anführungszeichen setzen wollen, dann bitte so: „Fachleute“, denn so ist es typografisch richtig. Ansonsten muss ich sagen, dass bis auf diesen „Fehler“ Ihre Rechtschreibung „Gut“ ist, Ihre Formulierungen sind aber allenthalben „Mangelhaft“.
Mit freundlichen Grüßen
Uwe Schmitt