Infinite Scrolling: 9 Tipps, die du berücksichtigen musst

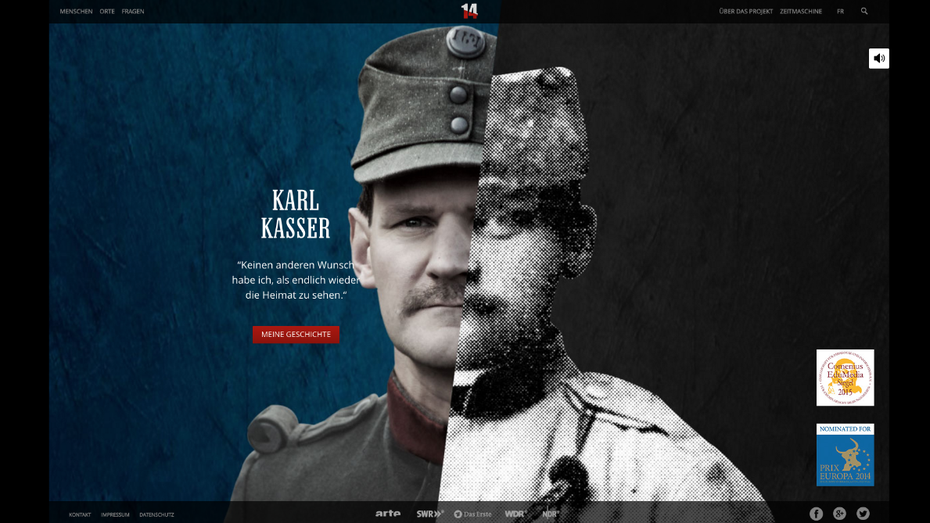
(Screenshot: 14-tagebuecher.de)
Was ist Infinite Scrolling?
Infinite Scrolling bedeutet: permanentes Laden von Content beim Scrollen. Das verschafft den Eindruck einer endlosen Seite. Dieser Seitenaufbau begünstigt unter anderem das Storytelling auf Websites. Zusammen mit Parallax-Scrolling können so fantastische Websites mit interessanter Benutzerführung jenseits der sonst üblichen, textlastigen Produktbeschreibungen entstehen.

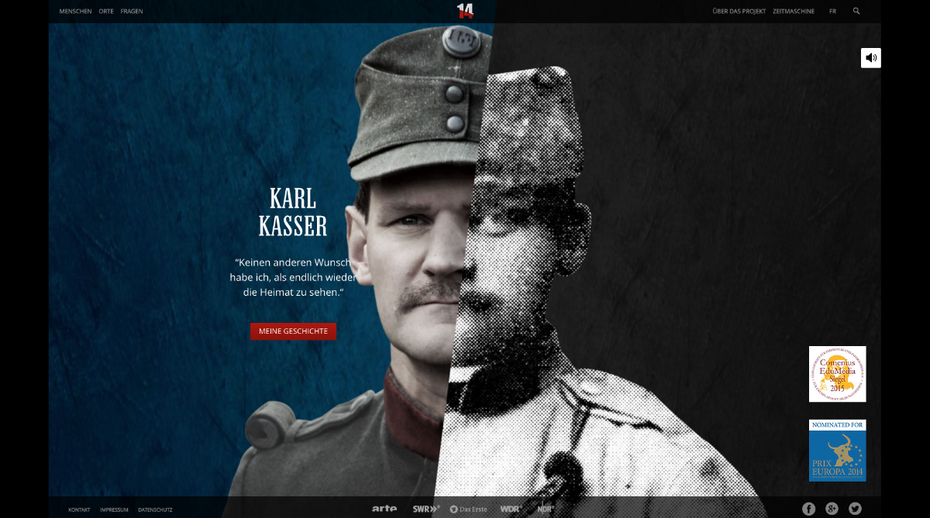
Infinite Scrolling im spielerischen Stil. (Screenshot: 14-tagebuecher.de)
Das spricht für Infinite Scrolling …
1. Content
Infinite Scrolling funktioniert perfekt, um kurze knackige Informationen zu vermitteln – wie bei Twitter. Soll deine Website also kurze, aber relevante Informationen übermitteln, könnte Infinite Scrolling eine gute Wahl sein.
2. Nutzerbindung
Einer der wohl größten Vorteile von Infinite Scrolling ist die schnelle Nutzerbindung über einen längeren Zeitraum. Solange beim Scrollen kein offensichtliches Ende zu sehen ist, werden Besucher durch das Storytelling automatisch ermutigt zu bleiben. Es ist einfach, als Besucher hängen zu bleiben – wie Twitter, Facebook und Instagram bestätigen.
3. Mobile und Touch
Scrollen oder nicht scrollen? Anders als im Web ist das Scrollen auf mobilen Geräten selbstverständlich. Infinite Scrolling und seine UI-Elemente werden hier nahezu erwartet.
4. Visuals
Infinite Scrolling ist wie gemacht für plakative Bildelemente – du kannst also bedenkenlos Bilder und Formen jeder Größe aneinanderreihen. Viele Websites, die schon Infinite Scrolling verwenden, arbeiten überwiegend mit visuellen Content – zum Beispiel Design- und Fotoportfolios.
5. Kreativität
Aufgrund der flexiblen Verwendung von Infinite Scrolling, kann Content auf eine ganz andere Art dargestellt werden. So kannst du zum Beispiel eine Geschichte durch Verbindung mit anderen Elementen erzählen.
… und das gegen den Trend

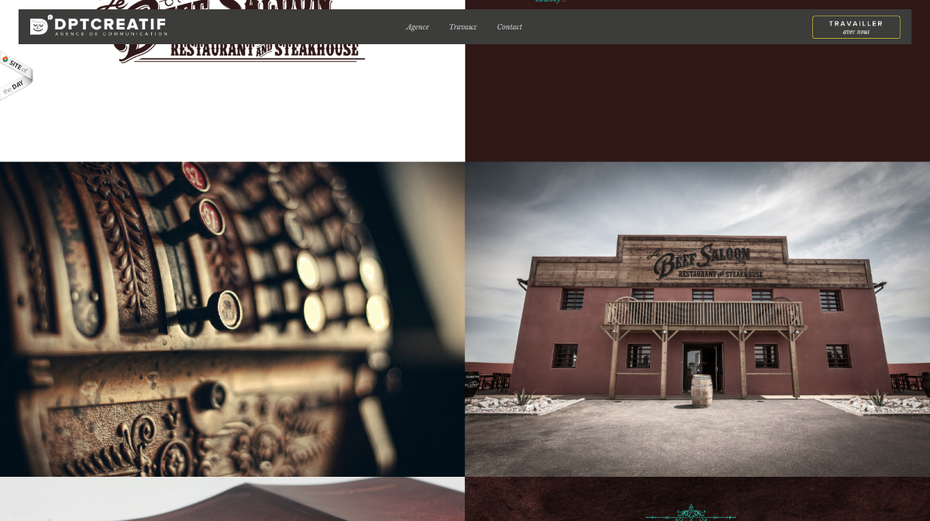
Eine wirklich unendlichen Seite. Überzeuge dich selbst! (Screenshot: departementcreatif.com)
1. Fehlende Informationen
Das größte Problem auf vielen Infinite-Scrolling-Websites sind die fehlenden Informationen aus dem Footer. Besucher sind inzwischen darauf trainiert, bestimmte Informationen am unteren Ende der Seite zu finden. Eine Alternative wäre hier der Sticky-Footer. Auf jeden Fall ist es extrem wichtig, dem Benutzer deutlich zu machen, wo und wie er an seine Informationen kommt.
2. Chaos
Je nach dem, wie umfangreich deine Website ist, können die Verlinkungen schnell unübersichtlich werden, vor allem wenn keine Navigation vorhanden ist – auch hier wäre ein Sticky-Menü eine Lösung.
3. Analytics
Wer großen Wert auf Analytics legt, kommt mit ein bisschen Extra-Aufwand nicht davon. Ein bisschen Google-Analytics-Code reicht in der Regel nicht aus, um alle Informationen zu übermitteln.
4. Ähnlichkeit
Infinite Scrolling ist inzwischen keine Seltenheit mehr, doch leider sehen sich viele dieser Seiten ziemlich ähnlich. Nur weil alle diesen Trend mitmachen, heißt das noch lange nicht, dass er auch zu deinem Anwendungsfall passt – und wenn doch, dann sollte er individuell sein.
Fazit
Ob du dich für oder gegen Infinite Scrolling beim nächsten Projekt entscheidest, sollte gut überlegt sein. Infinite Scrolling ist ein optisch beeindruckender Trend und es gibt ein paar gute Argumente, die dafür sprechen. Trotzdem ist es eine Herausforderung für Designer und Benutzer. Es lohnt sich, die Argumente vor dem Projektauftakt abzuwägen.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Danke das ihr das Thema aufgegriffen habt. :)
Ich fand den Effekt beim ersten Mal richtig schick – aus Webdesignersicht.
Doch aus Usersicht ist der infinite scrolling eher schlecht. Der Scrollbalken rutscht häufig weg, ich kann nicht über str+f die Seite schnell durchsuchen, finde das für mich relevante schwieriger auf der unendlichen Seite und ich habe leere Zeiten, in denen die Inhalte nachgeladen werden, die längst bei einem normalen Aufrufen da gewesen wären…
Hmm, bin kein großer Fan von diesen Seiten. Empfinde sehr schnell als unübersichtlich.
Aber es gibt sicher Anwendungsfälle …
Was noch fehlt: Meistens wird die Footer Navigation nie oder erst sehr spät sichtbar. Das ist mir mal bei Facebook aufgefallen, als ich das Impressum aufrufen wollte … Ob das rechtlich ok ist? o.O
Fehlt nicht, habe ich doch glatt den ersten Punkt überlesen – sry … aber trotzdem frage ich mich, ob das nicht sogar rechtliche Probleme gibt?!
Hi Nico! So genau kann ich dir das auch nicht sagen, aber das Impressum muss nach max. zwei Klicks auffindbar sein – zumindest in Deutschland.
Facebook hat das gut gelöst: Das Impressum, AGBs etc. findest du unter der rechten Spalte, es ist leicht ausgegraut und an der Stelle eher unerwartet…
Grüße, Jessy.