Inline-Block-Elemente: So machst du störenden Abständen den Garaus

Immer wieder taucht die Frage nach dieser Problemstellung auf: „Warum hat meine Navigation Abstände zwischen den Links und wie bekomme ich sie weg?“ Für alle, die das Problem nicht kennen, hier ein kurzer Überblick.
Benutzst du beispielsweise eine ul-Liste für die Navigation und stellst die Elemente über display:inline-block nebeneinander dar, sollte das Markup und CSS in etwa wie folgt aussehen:
<style>
ul {
list-style:none;
margin:0px;
padding:0px;
}
li {
display:inline-block;
padding:10px 30px;
background-color:#ccc;
}
</style>
<ul>
<li><a href='#'>Link 1</a></li>
<li><a href='#'>Link 2</a></li>
<li><a href='#'>Link 3</a></li>
</ul>
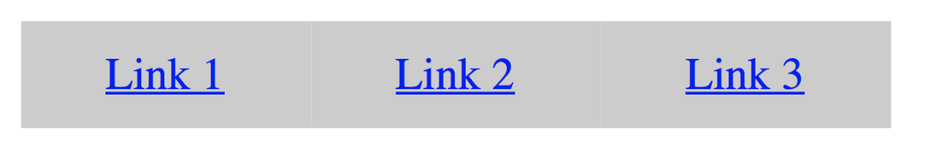
Das Ergebnis eines solchen Stylings ist meistens vollkommen zufriedenstellend und sieht wie im nachfolgenden Screenshot aus.

Eine Liste mit inline-block Elementen produziert möglicherweise ungewollte Abstände. (Screenshot t3n)
Beachtet die Abstände zwischen den Inline-Block-Elementen. Manchmal sind diese kleinen Abstände jedoch störend beziehungsweise einfach nicht gewünscht. Als Bug ist dieses Verhalten jedoch nicht einzustufen. Schließlich wollen wir, dass ein Leerzeichen in einem Inline-Element auch als solches dargestellt wird. Minifiziert man denselben Quelltext – es werden also alle <li>-Elemente in einer Zeile hintereinander geschrieben – tritt das besagte Problem nicht mehr auf.

Mit verschiedenen Workarounds können die Abstände in Inline-Elementen vermieden werden. (Screenshot: t3n)
Bei einer zunehmender Anzahl von Elementen in einer Navigation, könnte diese Lösung jedoch schnell unübersichtlich werden und würde auch den Coding-Standards in Bezug auf die Lesbarkeit widersprechen.
Inline-Block: Leerräume entfernen
Eine Alternative, ist das Entfernen von Leerzeichen zwischen den <li>-Elementen indem du die Tags „aufteilst“.
<ul>
<li><a href='#'>Link 1</a></li><li>
<a href='#'>Link 2</a></li><li>
<a href='#'>Link 3</a></li>
</ul>
Eine weitere Möglichkeit ist, das Setzen von HTML-Kommentare, um den gleichen Effekt zu erzielen. Jedes li-Element bleibt in einer eigenen Zeile und ein leeres HTML-Kommentar wirkt auch nicht zu stark ablenkend. Aber trotzdem: das ist auch keine saubere Lösung.
<ul>
<li><a href='#'>Link 1</a></li><!--
--><li><a href='#'>Link 2</a></li><!--
--><li><a href='#'>Link 3</a></li>
</ul>
Auch mit dem Weglassen des schließenden </li> Tags ist eine Option um den störenden Abstand zu beseitigen. Das sieht zwar gewöhnungsbedürftig aus, ist aber, trotz keinem „Self-Closing-Tag“, in HTML5 valide.
<ul>
<li><a href='#'>Link 1</a>
<li><a href='#'>Link 2</a>
<li><a href='#'>Link 3</a>
</ul>
Natürlich kannst du das Problem nicht nur mit HTML, sondern auch mit CSS lösen.
Schriftgröße auf „0“ setzen
Die Abstände verschwinden, wenn du die Schriftgröße des Listen-Elements auf 0 setzt. Dabei musst du dem Kind-Element allerdings wieder eine lesbare Schriftgröße geben, da sonst nichts sichtbares mehr dargestellt wird.
ul {
list-style:none;
margin:0px;
padding:0px;
}
li {
display:inline-block;
padding:10px 30px;
background-color:#ccc;
font-size:0px;
}
a {
font-size:16px;
}Besonders aufpassen musst du hier, wenn man mit em-Werten arbeitet, da diese sich auf das Eltern-Element beziehen und bei einer Schriftgröße von 0 immer bei 0 bleiben würden. Auch wird berichtet, dass diese Technik Probleme mit einigen Android-Browsern nach sich ziehen können und in älteren Safaris das Anti-Aliasing der Schrift deaktivieren.
Negative Abstände
Mit negativen margin-Werten kannst du den störenden Abstand ebenfalls beseitigen. Mit einem margin: von -4px; verschwinden die Lücken zwischen den einzelnen Elementen.
ul {
list-style:none;
margin:0px;
padding:0px;
}
li {
display:inline-block;
padding:10px 30px;
background-color:#ccc;
margin-right:-4px;
}
Wenn dich der fehlende Support von Internet Explorer 6 und Internet Explorer 7 nicht stören, ist der negative Abstand eine praktikable Lösung.
Einfach Floaten
Wenn du nicht vor hast die Navigation zentriert darzustellen, musst du die Elemente im Prinzip auch nicht mit inline-block ausrichten. In dem Fall reicht ein einfaches float vollkommen aus um den gewünschten Effekt zu erzielen. Dies dürfte außerdem die sicherste Methode sein, um die Abstände zwischen den Elementen mit reinem CSS zu eliminieren.
Seid ihr auch schon mal auf dieses Problem gestoßen?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Von der Lösung über den Quelltext ist dringend abzuraten.
Die margins sind ein Darstellungsproblem und sollten daher auch über die Darstellung, also respektive css gelöst werden.
Eine gefloatete Liste ist immer noch die sauberste Lösung. inline-blocks daher gar nicht notwendig.
Gibt noch eine – fürs ul das letter-spacing auf einen negativen Wert setzen und im li wieder auf normal.
Finde ich am natürlichsten.
Wieso kam mir dieser Blog-Post mal wieder so bekannt vor.
http://css-tricks.com/fighting-the-space-between-inline-block-elements/
Zumin. den verweis hätte man setzen können :(
Im Artikel selbst ist doch ein Link zu genau dem Artikel
Ich bevorzuge die HTML-Kommentar-Methode. Es ist nicht immer einfach daran zu denken, aber es ist am zuverlässigsten. Die CSS Lösungen gehen mal hier oder mal da nicht, man muss sie testen und für verschiedene Devices oder Browser Sonderlösungen finden. Die HTML-Kommentar Methode funktioniert überall.
Einfach auf Floats zu verweisen ist sehr kurzsichtig, da diese oft nicht sinnvoll einzusetzen sind und oft weitere Probleme mit sich bringen (zB Clearing etc) , die man einfach vermeiden kann.
Ich setze Inline-Blocks in Kombination mit box-sizing border-box für mein CSS-Grid ein, funktioniert 1A.
@caal: Was für eine Problem könnten HTML- Kommentare denn verursachen, so dass du unbedingt davon abrätst?
Man hat nicht immer Kontrolle über die Ausgabe des Quelltextes.
-4px; ist übrigens kein fester wert. je nach schriftart kann das auch mehr oder weniger sein. ein hinweis darauf fehlt im artikel.
floaten ist die beste Lösung. Clearen ist auch kein Problem, es wird nicht mal zusätzliches / leeres Markup benötigt, wenn man mit Clearfix arbeitet.
inline-block macht Sinn, wenn man Block-Elemente horizonal zentrieren will.
Wer Smarty Templates benutzt, kann sehr schön mit {strip} arbeiten. Das entfernt bei der Ausgabe die Leerstellen. Zum arbeiten bleibt der Quelltext aber leserlich.