Ohne Datenbank, ohne Probleme: So erstellst du ein einfaches Blog mit dem Kirby-CMS

Viele Menschen wollen sich mit einer kleinen Webseite oder einem eigenen Weblog einen Platz im Internet sichern. Wer jetzt Google konsultiert und nach der besten Software zum Bloggen sucht, der landet ganz automatisch bei WordPress – zurecht. WordPress war ein Segen für das Internet und hat dafür gesorgt, dass jedermann ins Internet schreiben kann.
Aber leider wurde das WordPress-Projekt über die letzten Jahre unglaublich aufgebläht. WordPress kann alles, und das merkt man auch in Bezug auf die Größe und die Komplexität der Bedienung. Die aktuelle WordPress-Version ist mit etwas mehr als 20 Megabyte alles andere als klein. Außerdem verfügt WordPress über einen entscheidenen Nachteil, wenn es darum geht Einsteiger zu überzeugen: WordPress braucht eine Datenbank – und damit auch einen entsprechenden Server oder Webspace mit Datenbankserver.
Flat-File-CMS: Daten werden einfach als Textdatei abgelegt
Für große Webseiten sind Datenbanken unersetzlich. Wer aber nur eine kleine, private Seite mit einigen Hundert oder vielleicht Tausend Besuchern betreiben will, kommt auch sehr gut ohne Datenbank aus. Deswegen gibt es sogenannte Flat-File-Content-Management-Systeme. Sie speichern die Daten (zum Beispiel Blogposts oder statische Seiten) einfach in normalen Textdateien, die mit einem Editor bearbeitet werden können. Einer der überzeugendsten Vertreter dieser Kategorie ist das Kirby-CMS des deutschen Entwicklers Bastian Allgeier.
Kirby zeichnet sich durch seine sehr einfache Bedienung, eine stattliche Community, aktive Entwickler und eine hervorragende Dokumentation aus. Grund genug, um mal zu zeigen, wie man mit Kirby auch als Einsteiger mit geringen Coding- und Hosting-Kenntnissen sehr schnell ein kleines Blog aufsetzen kann. Trotzdem sollte klar sein: Wer gar keinen Spaß am Basteln hat und einfach nur möglichst schnell bloggen will, ist mit WordPress oder einem Webseiten-Baukasten besser beraten.
Faires Lizenzmodell: Erst testen, dann 15 Euro zahlen
Das Kirby-CMS kann kostenlos auf der offiziellen Webseite runtergeladen werden. Dabei handelt es sich um eine kostenlose Testversion, die aber über keinerlei Einschränkungen verfügt. Bastian Allgeier, der Macher von Kirby, setzt auf ein faires Lizenzmodell, das auf Anstand und Ehrlichkeit basiert. Wem die Testversion zusagt, der sollte für den Preis von 15 Euro eine private Lizenz erwerben.
Installation von Kirby-CMS: Entpacken, hochladen, fertig
Die Installation von Kirby gestaltet sich extrem einfach. Kirby kann auf nahezu jedem Webspace oder Server installiert werden. Die Voraussetzungen sind sehr überschaubar:
- Etwa 5 MB Speicherplatz
- PHP 5.4 oder neuer
- Webserver mit mod_rewrite-Modul
Wer Kirby erst mal auf dem eigenen Rechner testen will, kann das schnell mit einem einfachen, vorkonfigurierten Webserver-Paket wie zum Beispiel MAMP oder XAMPP ausprobieren.
Nach dem Runterladen des Kirby-Starterkits muss das Archiv nur noch entpackt und auf den Webserver geladen werden, zum Beispiel via FTP oder über eine entsprechende Web-Oberfläche im Verwaltungsbereich des Webspaces. Fertig. Wenn Kirby direkt im root-Verzeichnis des Servers abgelegt wird, ist die Installation damit abgeschlossen: Über die jeweilige URL des Servers sollte man eine simple Demo-Seite erreichen können.

Nach erfolgreicher Installation zeigt Kirby-CMS diese Demo-Seite an. (Screenshot: t3n)
Wer die Kirby-Dateien in ein Unterverzeichnis installieren will (zum Beispiel meinedomain.de/kirby), muss nach dem Hochladen der Dateien in dieses Verzeichnis noch die Datei „.htaccess“ verändern: Die Raute vor Zeile 17 muss entfernt und der richtige Pfad zum Kirby-Ordner eingesetzt werden, damit die einzelnen Unterseiten auch über einen verkürzten Link erreichbar sind. Für das oben genannte Beispiel sollte die Zeile nach der Änderung also lauten:
RewriteBase /kirby
Kirby-CMS kann komplett über die Ordnerstruktur und Textdateien verwaltet werden
Wenn die Seite richtig dargestellt wird und auch alle Menü-Links funktionieren, war die Installation erfolgreich. Freunde des Minimalismus können Kirby in diesem Zustand schon für eine einfache statische Seite benutzen: Die Inhalte können komplett über die Textdateien im Ordner content vorgenommen werden. Zum Ändern reicht das Editieren der jeweiligen Textdatei. Neue Menüpunkte oder Seiten können durch das Anlegen von Ordnern und Dateien erstellt werden. Dabei gelten folgende Grundlagen:
- Alle Webseiten-Inhalte liegen im Ordner
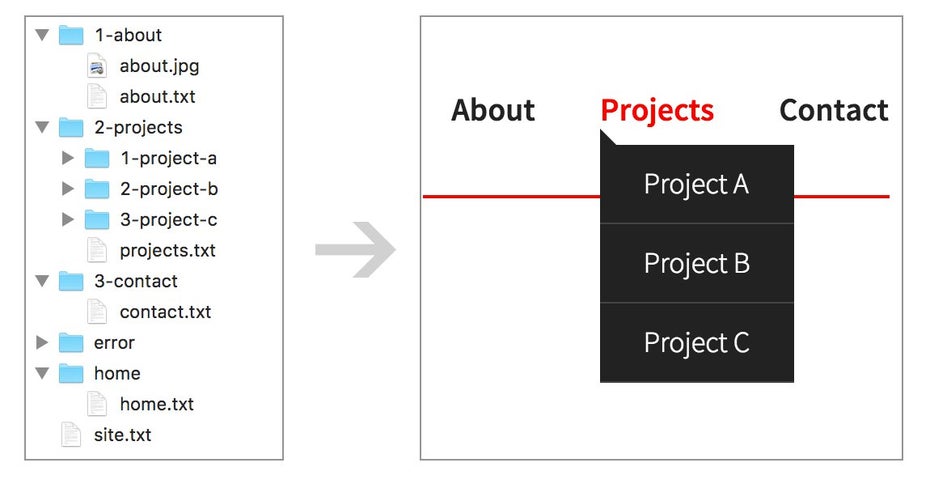
/content. - Jeder Unterordner ist eine eigene Subseite. Nummerierte Ordner sind im Menü sichtbar, unnummerierte Ordner werden versteckt.
- In jedem Ordner muss eine Textdatei liegen, die den Inhalt der Subseite enthält.
- Die Inhalte werden in Markdown verfasst. Markdown ist eine einfache Konvention, um Text-Formatierungen wie Fettungen, Unterstreichungen oder Links mit einfachen Zeichen zu kennzeichnen.

Einzelne Seiten sind Textdateien – Ordner sind Kategorien. (Screenshot: t3n)
Die Textdateien mit dem Seiteninhalt müssen in einem speziellen Schema aufgebaut sein. Für das Standard-Template müssen sie mindestens über einen „Title:“- und einen „Text:“-Abschnitt verfügen. Beide Bereiche müssen mit vier Bindestrichen voneinander abgetrennt sein. Auf der nächsten Seite erklären wir, wie diese Pflicht-Felder zustandekommen und wie man sie individualisieren kann.
Title: About ---- Text: Das ist eine Beispielseite. Hier gibt es nichts zu sehen. ## Das ist eine Überschrift zweiter Ordnung Und hier folgt ein weiterer Absatz, gefolgt von einem Bild. (image: about.jpg)
Kirby-Panel: Ein optionales Webinterface für die Administration im Browser
Je nach Geschmack ist das Pflegen des Blogs mit Texteditor und Dateimanager aber weniger komfortabel als etwa mit dem WordPress-Backend. Deswegen bietet es sich an, auch noch das Kirby-Panel zu installieren, eine optionale Verwaltungsoberfläche. Die Installation des Kirby-Panels ist kaum aufwändiger als die Basis-Installation.
Da das Panel Teil des Starterkits ist, befinden sich die Dateien nach dem Upload schon auf dem Server. Es muss nur noch das Installationsskript im Ordner /panel aufgerufen werden. Das verlangt nach der Festlegung eines Nutzernamens und eines Passworts für den Admin-Account. Anschließend kann man sich via meinedomain.de/kirby am Panel anmelden. Hier können jetzt alle Einstellungen vorgenommen und Inhalte geändert werden – aber im Browser statt im Dateimanager.

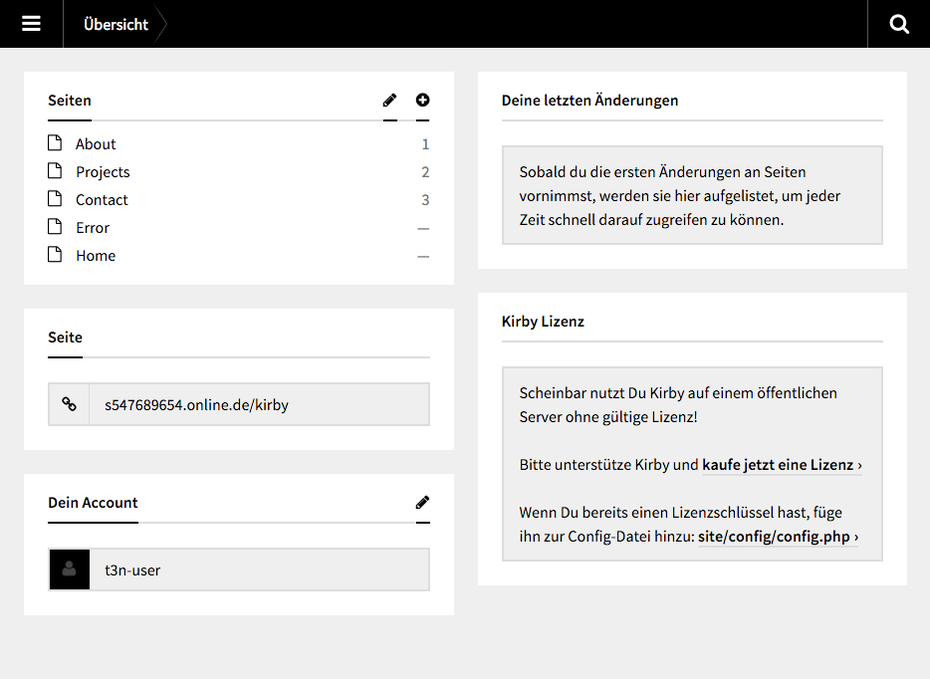
Das Kirby Panel erlaubt alle Einstellungen und Inhalte zu ändern, die sonst über das Dateisystem erfolgen müssten. (Screenshot: t3n)
Für die Anpassungen, die wir auf der nächsten Seite an Kirby vornehmen werden, sollten noch zwei Einstellungen gemacht werden, die dafür sorgen, dass Kirby die richtige Zeitzone und die richtige Sprache verwendet, wenn es um die Ausgabe von Daten geht. Dazu muss die Datei site/config/config.php geöffnet werden. An das Ende der Datei sollten dann diese beiden Zeilen eingefügt werden:
c::set('locale', 'de_DE.utf8');
c::set('timezone','Europe/Berlin');
Das erste Template: Übersichtsseite aller Blogeinträge
Bisher haben wir zwar eine nett anzusehende statische Seite erstellt, aber zum Bloggen fehlen noch ein paar wichtige Eigenschaften. Dazu müssen wir ein bisschen tiefer in Kirby eingreifen und bekommen es mit Templates und Blueprints zu tun. Das sind einfache Mittel, um eine Seite zu individualisieren.
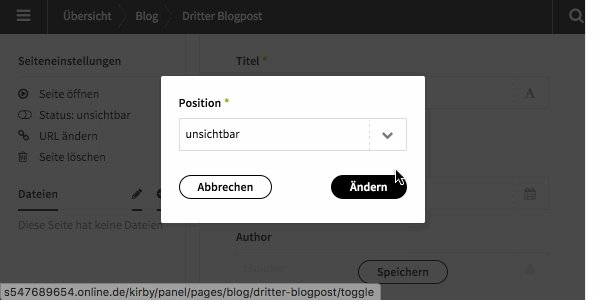
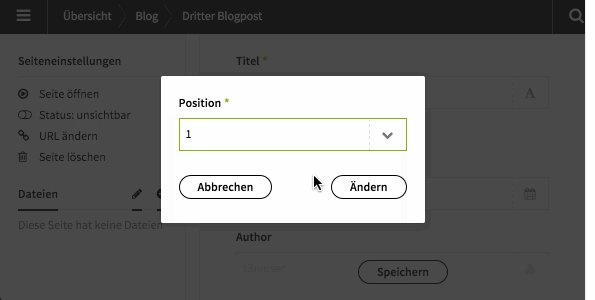
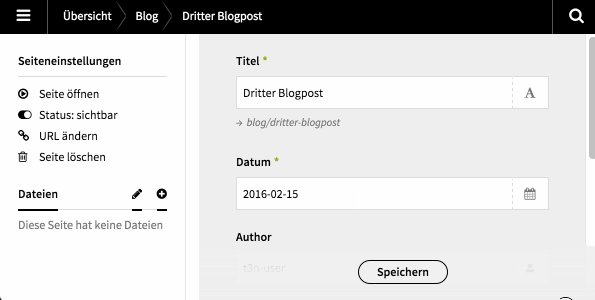
Kernstück eines Blogs ist die chronologische Übersicht der letzten Blogeinträge. Um diese Übersicht in Kirby zu realisieren, müssen wir im Panel eine neue Seite anlegen – als Titel eignet sich so etwas wie „Blog“ oder „Blogübersicht“. Damit die Seite und ihr zugehöriger Menüpunkt sichtbar werden, müssen wir der Seite noch eine Position im Menü zuweisen. Dazu einfach in der Seitenleiste der neuen Seite auf „Status: unsichtbar“ klicken und ihr eine Position zuweisen (siehe GIF weiter unten).
Um diese Seite jetzt von einer einfachen, statischen Seite in eine Blogübersicht zu verwandeln, müssen wir ein neues Template anlegen und darin beschreiben, wie die neue Seite aussehen soll. Dazu einfach eine neue Datei mit dem Namen blog.php im Ordner site/templates/ anlegen. Kirby-Templates sind einfache PHP-Dateien, in denen man mit einer sehr einfachen Syntax auf alle Variablen (zum Beispiel die aktuelle Adresse eines Posts, den Inhalt eines Posts oder seine Überschrift) zugreifen kann. Wiederkehrende Elemente – wie etwa der Header, das Menü oder der Footer – werden als sogenanntes Snippet platzsparend eingebunden. Deswegen sind Kirby-Templates meistens sehr kurz und übersichtlich und können auch mit wenig HTML-Kenntnissen verändert werden.
<?php snippet('header') ?>
<main class="main" role="main">
<section class="content blog">
<h1><?php echo $page->title()->html() ?></h1>
<?php echo $page->text()->kirbytext() ?>
<?php foreach($page->children()->visible()->flip() as $article): ?>
<article>
<time class="date" datetime="<?php echo $article->date('c') ?>" pubdate="pubdate" style="opacity: 0.5; font-weight: 300; font-size: 0.8em;"><?php echo strftime('%e. %B %Y', $article->date()); ?></time>
<a href="<?php echo $article->url() ?>"><h1><?php echo $article->title()->html() ?></h1></a>
<p style="padding-bottom: 1em; border-bottom: 1px solid #ddd; margin-bottom: 1.5em;"><?php echo $article->text()->excerpt(300) ?></p>
</article>
<?php endforeach ?>
</section>
</main>
<?php snippet('footer') ?>
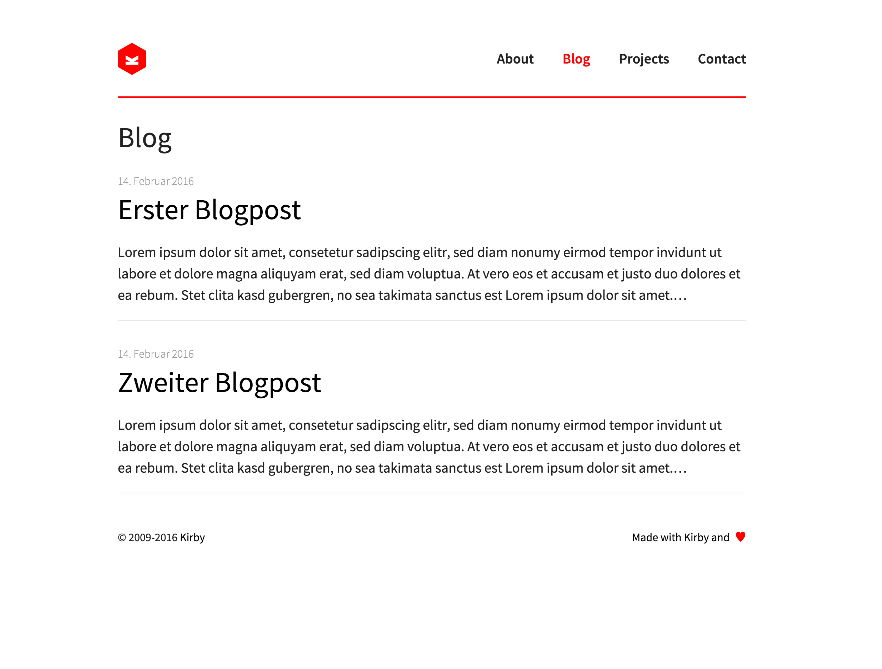
Unser Beispiel-Template ist sehr simpel aufgebaut: Es zeigt für jeden Blogeintrag das zugehörige Datum an, darunter die Überschrift des Beitrags und anschließend die ersten 300 Zeichen aus dem eigentlichen Text. Mehrere Einträge untereinander sind durch einen dünnen Strich voneinander abgetrennt.

Kirby-CMS: Ein einfaches Template für die Blog-Übersicht kann in wenigen Zeilen PHP realisiert werden. Screenshot: t3n)
Blueprints: Woraus besteht eigentlich ein Blogpost?
Damit dieses neue Template funktionieren kann, müssen wir noch definieren, woraus ein Blogeintrag überhaupt besteht und dafür sorgen, dass es zum Beispiel ein Verfassungsdatum zu jedem Blogpost gibt, das wir im Template ausgeben können. Kirby erlaubt es extrem einfach, eigene Inhaltstypen anzulegen. Egal ob es statische Seiten, Artikel in einem Webshop, Portfolio-Projekte oder eben Blogposts sind: Durch einen sogenannten Blueprint kann man entscheiden, welche Felder und Eigenschaften ein Inhaltstyp besitzen soll. Alle Elemente aus dem Blueprint tauchen dann in der fertigen Textdatei als eigenes Feld auf (siehe Seite 1). Gemäß dem Blueprint passt sich auch automatisch das Panel an und zeigt beim Erstellen eines neuen Eintrags automatisch die richtigen Formularfelder. Unser Blogpost soll folgende Elemente haben:
- Überschrift (Pflichtfeld)
- Datum (Pflichtfeld)
- Autor
- Text (Pflichtfeld)
Diese Anforderung lässt sich ganz einfach in einen Kirby-Blueprint übersetzen:
title: Blogpost
pages: false
files: true
fields:
title:
label: Titel
type: title
required: true
date:
label: Datum
type: date
width: 1/2
default: today
required: true
author:
label: Author
type: user
width: 1/2
text:
label: Text
type: textarea
required: true

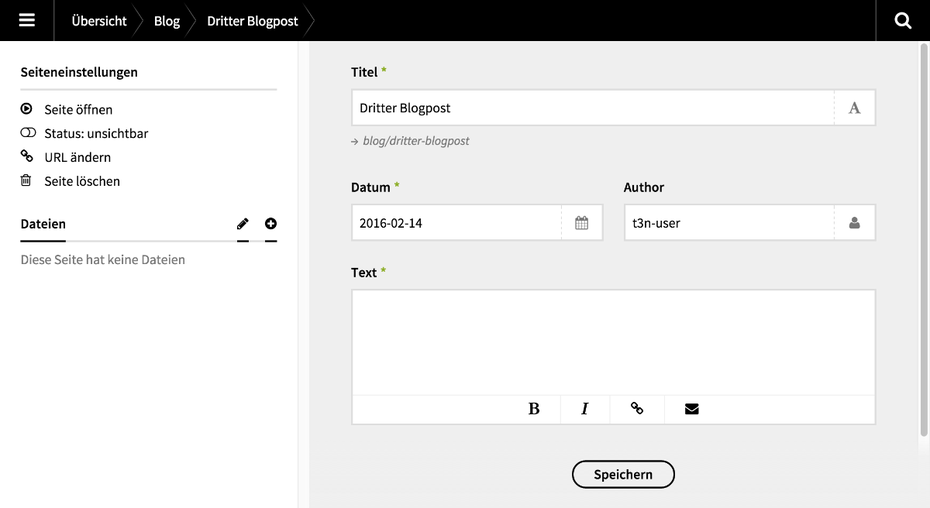
Mit einem Blueprint kann die Struktur eines Blogposts festgelegt werden. (Screenshot: t3n)
Noch ein Template: Die Einzelansicht eines Blogposts
Jetzt fehlt nur noch ein weiteres Template für die Darstellung eines einzigen Blogposts, wenn also in der Übersicht ein einzelner Post angeklickt wird. Dieses Template ist extrem simpel. Es braucht nur das Datum, die Überschrift und den Inhalt des Posts anzuzeigen. Auch dazu bietet Kirby drei passende Variablen in PHP an, die in einem kurzen Template verbaut werden können:
<?php snippet('header') ?>
<main class="main" role="main">
<section class="content blogarticle">
<article>
<time class="date" datetime="<?php echo $page->date('c') ?>" pubdate="pubdate" style="opacity: 0.5; font-weight: 300; font-size: 0.8em;"><?php echo strftime('%e. %B %Y', $page->date()); ?></time>
<h1><?php echo $page->title()->html() ?></h1>
<?php echo $page->text()->kirbytext() ?>
</article>
</section>
</main>
<?php snippet('footer') ?>
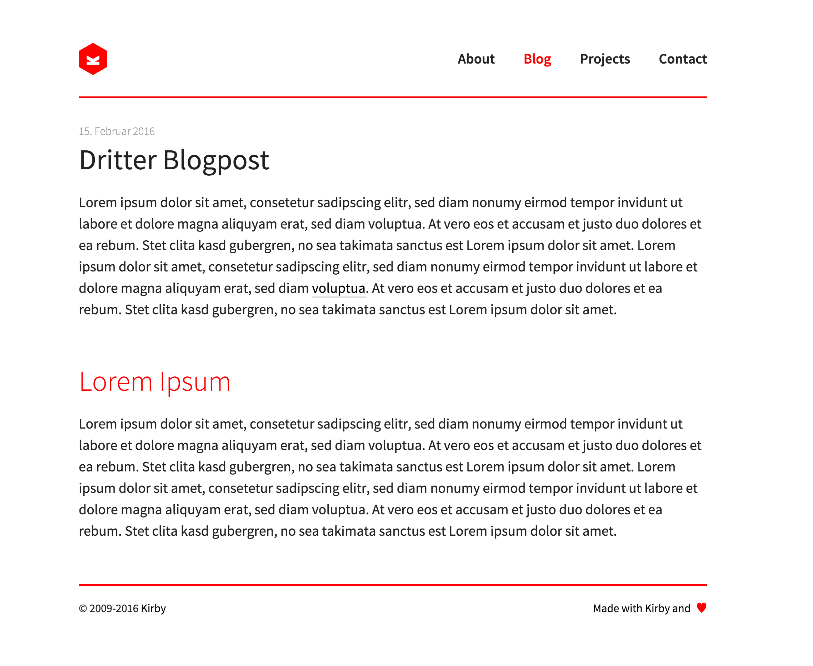
Jetzt können wir schon neue Blogposts im Panel anlegen. Die einzelnen Posts sind alle Unterseiten von „Blog“. Beim Hinzufügen einer neuen Seite können wir in einem Dropdown-Menü den oben erstellten Blueprint namens „Blogpost“ als Vorlage auswählen. Nach dem Ausfüllen aller Pflichtfelder ist der Blogpost erfolgreich angelegt worden und sollte über den „Seite-öffnen“-Link in der Seitenleiste schon als Vorschau einsehbar sein. Allerdings erscheint der Beitrag noch nicht auf der Übersichtsseite. Das hat zwei Gründe:

Ein einfaches Template zum Anzeigen eines Blogposts. (Screenshot: t3n)
Zuerst müssen wir noch dafür sorgen, dass die jungfräuliche „Blog“-Seite auch unser neu angelegtes Übersichts-Template verwendet. Das wird über den Dateinamen gesteuert. Wenn der Dateiname der Textdatei auch einem Template-Namen gleicht, wird dieses Template anstelle des Default-Templates verwendet. Wir müssen also die Datei /content/0X-Blog/default.txt in blog.txt umbenennen – oder ihr einen anderen Namen geben, je nachdem, wie ihr euer Template genannt habt.
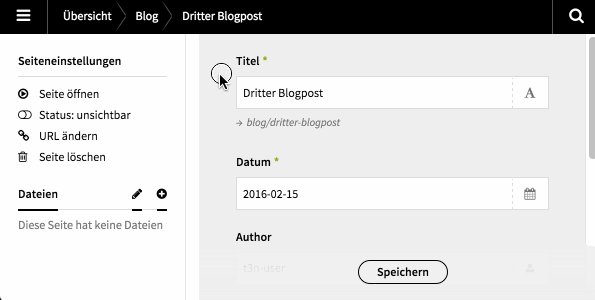
Und als letztes müssen wir dem neuen Blogpost noch eine Position zuweisen, beziehungsweise ihn sichtbar machen, damit er auf der Übersichtsseite auftaucht. Auch das geht mit einem Klick auf den Punkt „Status: unsichtbar“ in der Seitenleiste. Danach sollte der Blogpost auf der Übersicht sichtbar und auch einzeln mit einem Klick auf die Überschrift aufrufbar sein.

Bevor eine Seite sichtbar wird, muss ihr eine Position zugewiesen werden. (Screenshot: t3n)
Wie geht es weiter?
Diese Anleitung soll nur einen kleinen Einblick in die großen Möglichkeiten des Kirby-CMS geben. Natürlich lässt sich unsere Demoseite noch mit vielen nützlichen Features erweitern. Für die gängigsten Anliegen in dieser Richtung gibt es schon Einträge in der Kirby-Dokumentation:
- Paginierung der Blogübersicht
- RSS-Feed einrichten
- Kommentar-Funktion unter Blogposts mit Disqus realisieren
- Piwik als Alternative zu Google Analytics für Statistiken einrichten
Wer darüber hinaus das Design des Standard-Templates nicht mag, findet auf getkirby-themes.com inzwischen eine stolze Sammlung an liebevollen und meist sehr eleganten Themes, die entweder kostenlos oder für einen fairen Preis gekauft werden können.
Alle Änderungen und die gesamte Dateistruktur dieser Anleitung können in einem GitHub-Repository nachverfolgt werden. Bei Fragen könnt ihr gerne unter diesem Artikel kommentieren.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Netter geheimer Sponsored Post. Dieser „Artikel“ ist nichts außer Werbung.
Dazu wird das Speichern der Blogeinträge in Textdateien als Revolution verkauft. Das habe ich schon als 15-Jähriger vor über 10 Jahren gemacht.
Wurdest du im Heise-Forum gesperrt? Pupstroll…
Ich möchte mich für obigen Post entschludigen. Ich bin 25 und habe noch viel zu lernen.
Ganz unrecht hast du ja nicht – Es gibt einige Alternativen wenn es darum geht, aus Markdown-Dokumenten hübsche Webseiten und Blogs zu bauen, ohne eine Datenbank zu nutzen. Stichwort ist hier „Static Site Generator“.
Sicherlich gibt es mit Hugo für Go, Jekyll für Ruby, Hexo für Node.js interessante Open-Source-Alternativen. Aber die Ansprüche an den Server und den Entwickler sind dann doch etwas anders als bei PHP.
Kirby ist kein Static Site Generator und hat mit den genannten Systemen nur wenig am Hut. Bei Kirby dient das Filesystem sozusagen als flexible NoSQL Datenbank. Damit bleibt das System komplett dynamisch und bietet darüber diverse Optionen, die Static Site Generatoren nicht abdecken. Zumal es für Kirby auch ein Web Interface für Editoren gibt, über das die Seite verwaltet werden kann.
Vielen Dank für den schönen Artikel.
Danke auch an @Kritiker für den investigativen Journalismus.
Ist das Häme? Wenn ja, sehr low.
Das ist ernsthafte Freude über einen positiven Artikel, mit dem ich nichts zu tun habe und auf den ich selbst auf Twitter aufmerksam gemacht worden bin. Und ja, es ist der Frust über haltlose Unterstellungen von jemandem, der nicht genug Mut aufbringt, mit eigenem Namen zu dem zu stehen, was er hier von sich lässt. Was davon jetzt „low“ ist darf gerne jeder selbst beurteilen. Für echte, konstruktive Kritik bin ich dagegen immer offen und dankbar.
Dieser Artikel ist genau so viel Werbung wie der letztens erschienene Artikel, der beschreibt wie man ein Theme für ein Blogsystem erstellt.
Jeder Beitrag, der ein System beschreibt inspiriert andere sich dieses mal genauer anzuschauen, und dass ist auch gut so.
Ich für meinen Teil finde den Artikel schön geschrieben, besitze selbst eine bisher ungenutzte Kirby-Lizenz und das obwohl ich als Frontend Entwickler sonst mit einem DB-basierten CMS arbeite.
Sehr empfehlenswert. Ich baue gerade die siebte Seite damit.
Ich habe noch eine Lizenz, die nun zum Einsatz kommt, werde jetzt direkt eine weitere kaufen, Kirby-Lizenzen kann man eigentlich nie genug haben ;-)
Das Book-Theme finde ich sehr gelungen für geeignete Projekte. Unter den freien Themes finde ich immer noch das Baseblog-Theme von @sashtown mit am schönsten. Einfach, unaufgeregt, sauber. Ein guter Startpunkt um tiefer in das Kirby System einzutauchen.
Ich benutze getKirby sehr gerne, es ist super einfach installiert und an die individuellen Bedürfnisse angepasst.
Natürlich ist der Beitrag PR für Kirby. Aber das ist nicht weiter schlimm. Im Gegenteil: Es wäre schön, wenn weitere PR-Beiträge für Flat-File-CMS folgen würden, beispielsweise:
https://getgrav.org
https://www.bludit.com
https://www.pulsecms.com
Denn der verlinkte Beitrag „So geht Publishing heute: 9 kompakte CMS im Vergleich“ ist mittlerweile veraltet. Seither gibt es eine Reihe neuer, vielversprechender Flat-File-Projekte. Beispielsweise auch ein Flat-File-Forum:
http://flatboard.co.nf
Danke für die Tipps, ich werde versuchen den alten Artikel zu aktualisieren!
Ich nehme an, mit dem Panel is die Installation insofern komplizierter, als vermutlich Schreibrechte gesetzt werden müssen..?
Gefällt mir wirklich gut. Würde gern was damit umsetzen, nur bisher gabs bei mir einfach keinen use case. Für simple one pager brauch ich kein CMS – bei größeren Projekten gibt’s bessere Alternativen. Dazu mache ich die Feststellung, dass seitens Kunden/Redakteuren immer häufiger WordPress gewünscht wird. Trotzdem – Daumen hoch für Basti und Kirby.
@Sebastian: Auf die Gefahr hin, dass es mir jemand übel nimmt: Ja, WP ist echt ne Pest.
Wenn man erst mal seitenbasierte Systeme und Inhaltselemente mag, macht diese „ein Eingabefeld Politik“ echt keinen Spaß mehr.
Was mich echt anstinkt – wenn am Fuß einer Website ein Werbebanner eingeblendet wird, der nicht nur einen Teil meines Bildschirms abdeckt sondern sich auch nicht entfernen lässt. Das könnt ihr t3n sehr unsympatisch erscheinen lassen – also bitte: lasst so was. Oder macht wenigstens ein Kreuzchen hin – zum wegklicken … ( Nur für kurze Zeit: t3n 42 gratis zum Abo! Jetzt sichern! )
Kirby ist sicher in Ordnung, aber wie oben schon erwähnt, sind gestandene CMSe wie Grav oder Dropkick-CMS (https://www.yuzoolthemes.com/dropkickcms/) aber auch neuere Systeme wie Yellow (http://datenstrom.se/yellow/) oder Herbie (https://www.getherbie.org) sind hier ebenfalls eine Erwähnung wert.
Wer sich eine Übersicht verschaffen will, was es so an Flatfile-CMS gibt, ist hier eine umfangreiche kuratierte Liste: https://github.com/ahadb/flat-file-cms
Danke für die Tipps, ich werde versuchen den alten Artikel zu aktualisieren!
Herbie CMS ist wieder in aktiver Entwicklung. Das Github-Repo ist zu finden unter https://github.com/getherbie/herbie
@Bernd:
Verfügt eines der von Dir genannten Systeme auch über einen einfachen Texteditor, wie es ihn über das Panel bei Kirby gibt?
Das Ändern und Hochladen von Dateien oder Ordnern möchte ich meinen Kunden lieber nicht zumuten.
@Sascha
Wie das derzeit bei Grav ist, das schnell weiterentwickelt wird, weiss ich leider nicht.
Bei Bludit können werschiedene Editoren verwendet werden. Für folgende bestehen derzeit Plugins: SimpleMDE (standardmässig installiert), TinyMCE, CKEditor, Simditor und Trumbowyg. Zudem verfügt Bludit über eine komfortable Bildverwaltung.
@everyone
Thank you so much @clickwork and @bernd for mentioning Pulse CMS and Dropkick CMS
If anyone has any questions about either, please get in touch on twitter @yuzool
I’m sorry for my poor German.
(Ich spreche schrecklich Deutsch)
Pulse CMS has a German backend built in (https://github.com/yuzoolcode/pulsecms-languages/blob/master/deutsch.php) and a strong German following.
Thanks!
Michael
Mittlerweile kostet Kirby 99€ je Webseite + zusätzliche MwSt…
Sorry, aber für den Preis verlange ich dann doch etwas mehr als ein simples CMS System…
Kirby ist toll, gerade für diejenigen, die sich mit der Programmierung von Webseiten nicht auskennen, denen WordPress zu überladen ist und einfach einen Blog ohne Programmier Kenntnisse erstellen möchte.
Ich weiß nur nicht, ob diese „Einfachheit“ und dieses simple System 99€ Wert sind…
WordPress, Joomla, Drupal und co. sind kostenlos und werden es auch immer bleiben.
Um hier 99€ + Mwst. zu verlangen sollte man etwas bieten, dass andere o.g. Systeme nicht bieten.
Das ganze hier ist meine persönliche Meinung und soll keineswegs Kritik an der Idee und der Umsetzung von Kirby sein. Lediglich die „neue“ Lizenzpolitik gefällt mir nicht.
Frohes neues Jahr 2020!
Sorry, für 99 Euro kauf ich mir lieber was anderes, als mir ein kleines Nonsens-CMS wie Kirby anztun.