Die spannendsten mobilen Design-Trends – wie sehen Apps 2018 aus

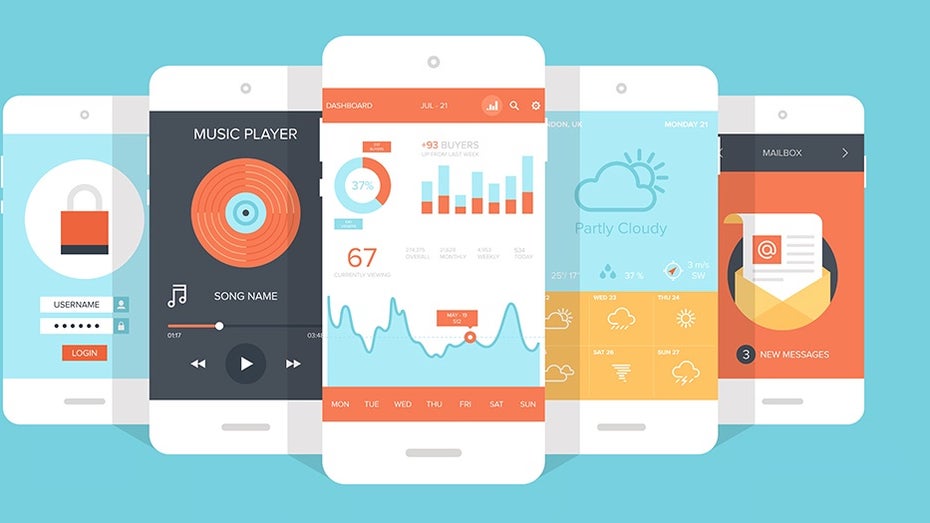
(Grafik: Shutterstock-vasabii)
Selbstverständlich werden sich Apps nicht von Grund auf verändern, dennoch gibt es einige interessante Design-Trends, welche bisherige Konzepte aufgreifen und weiterentwickeln. Die Realistischsten wollen wir uns heute näher anschauen und analysieren, wie die nächsten Applikationen aussehen und funktionieren könnten.
Minimalismus und Schnelligkeit
Eines der vorherigen Konzepte bleibt uns weiterhin treu: der Ansatz „weniger ist mehr“ des bekannten Flat-Designs. Folgen Designer diesem Gestaltungsstil, so werden dreidimensionale und realistisch wirkende Objekte auf ein Wesentliches reduziert. Apps die voller Designelemente stecken und mit langatmigen Animationen vollgestopft werden, überzeugen den Nutzer weder mit Übersicht noch mit Schnelligkeit.
Deswegen werden Apps in der Zukunft weiterhin ihr aufgeräumtes Layout und schlichtes Design behalten und bei der UI-Gestaltung erneut im zentralen Mittelpunkt stehen. Dennoch gibt es in diese Richtung kleinere Änderungen im Detail.
Grenzen überwinden
Eine dieser Änderungen ist dem wohl größten neuen Trend unter den Smartphone-Herstellern in 2017 verschuldet: rahmenlose Displays. Denn dies spiegelt sich auch in der Gestaltung der mobilen Anwendungen wider.

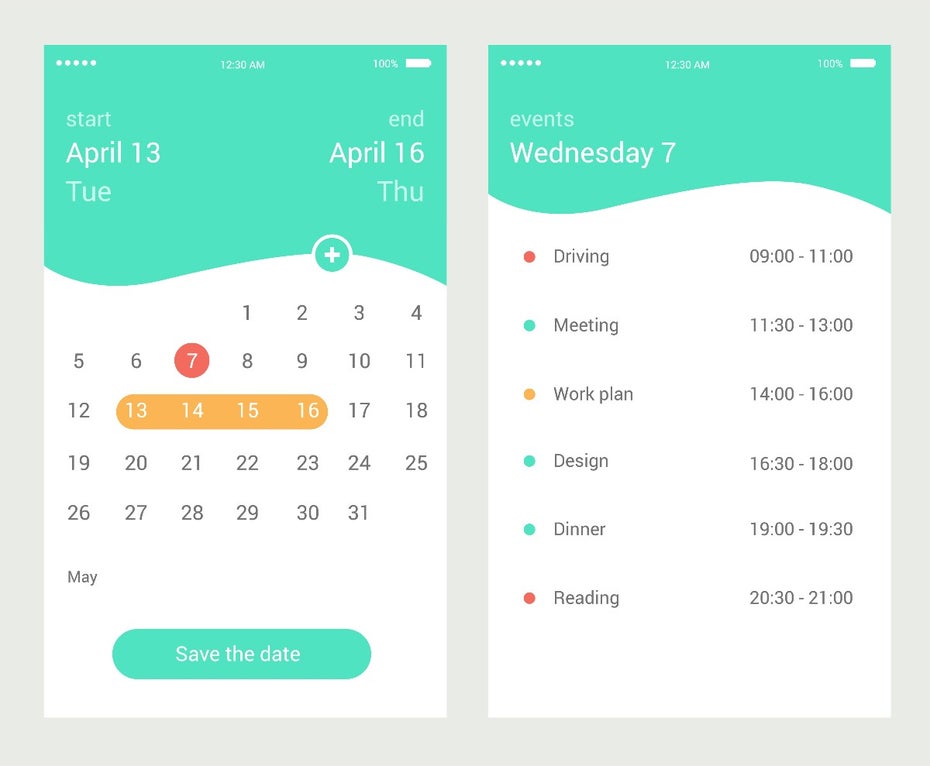
Der Trend geht weg vom starren Rasterkonzept. (Grafik: Shutterstock-Delices)
Der Weg führt weg von starren Rasterkonzepten und hin zu grenzenlosen Übergängen. Apps wirken dadurch noch mehr wie aus einem Guss, jedoch ohne dabei an Übersicht zu verlieren.
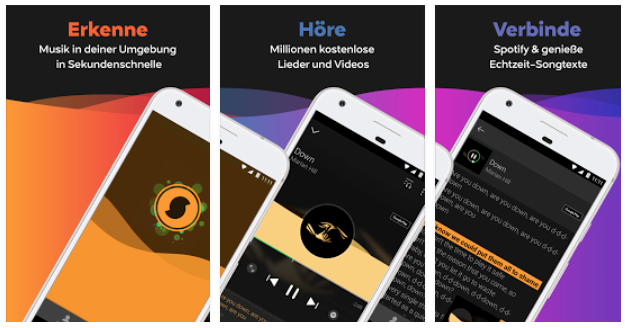
Dies hört allerdings beim UI-Design der App noch lange nicht auf, sondern fängt bereits im Play- und App Store an. Dort werden die Screenshot-Galerien zur jeweiligen Anwendung immer häufiger Bildübergreifend präsentiert.

Bildübergreifende Präsentation der Soundhound-App. (Screenshot: Soundhound/Google Play)
Lebendige Farbpaletten
Damit der Auftritt einer mobilen Anwendung auch in sich stimmig wirkt, sollte sich der allseits bekannte rote Faden durch das komplette UI-Design einer App ziehen. Wer dies erfüllen möchte, muss auch Zeit investieren, um sich eine harmonisierende und gut durchdachte Farbpalette zusammenzustellen.
Doch welche trendigen Farben gesellen sich im neuen Jahr zu der Roten jenes Fadens hinzu? Zu erwarten sind hauptsächlich lebendige und auffällige Farbauswahl. Diese werden sich in alle Designelementen drängen und bisherige matte sowie blasse Farbtöne immer mehr verdrängen. Jedoch werden diese Farben nicht gänzlich verschwinden. Designer erhalten viel mehr die Möglichkeiten mit beiden Trends zu experimentieren und eine kreative Farbmischung zu erstellen.
Cards-Design nicht nur bei Google
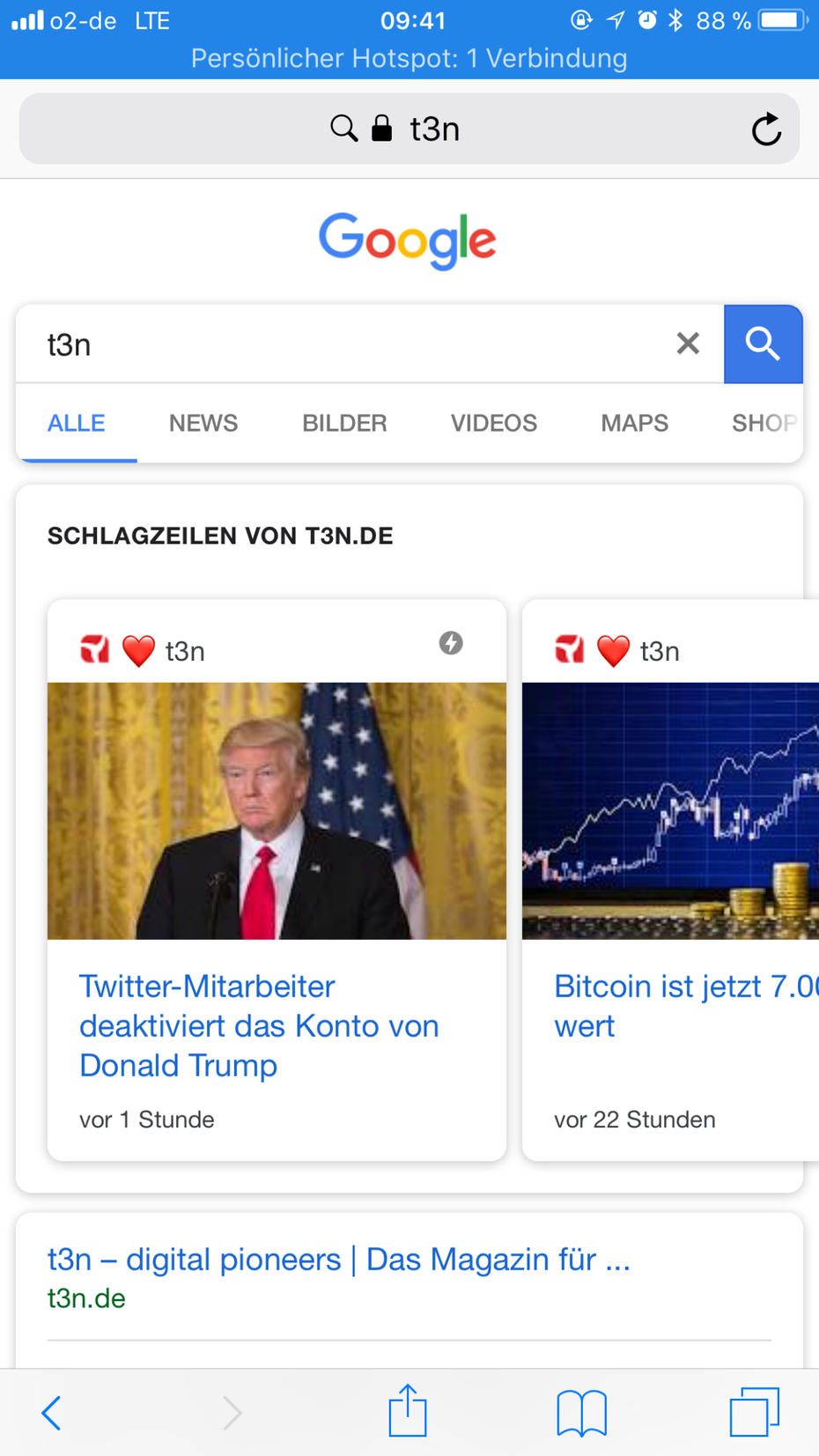
Ein etwas anderer Ansatz als die der grenzenlosen Übergänge ist das Cards-Design. Google macht es mit seiner Suchmaschine auf mobilen Endgeräten vor und unterstützt damit einen neuen Gestaltungstrend.
Beim Cards-Design werden zusammenhängende Informationen als Karten dargestellt. Im neuen Jahr werden diese immer mehr mit abgerundeten Ecken und an den verschiedensten Stellen auftauchen. Sei es in einer Liste von Informationen wie bei der Google-Suche oder der Detailansicht eines Elements, bei der eine Karte den Großteil des Bildschirms einnimmt.

Neues Rich-Cards-Design der Google-Suche. (Screenshot: t3n)
Wer jetzt glaubt, dass sich das Cards-Design nicht mit den grenzenlosen Übergängen vereinen lässt, liegt falsch. Denn eine Möglichkeit die beiden Ansätze zu kombinieren, ist der fließende Übergang innerhalb einer Karte. Überschrift, Fließtext und zugehörige Bilder können sich auch in einer Card dem üblichen starren Raster entziehen.
Plattformübergreifende Gestaltung
Der Markt steckt voll mit mobilen Geräten, die vielfältiger kaum sein könnten. Vom üblichen Smartphone und Tablet, über die rahmenlosen Phablets, bis hin zur kleinen Smartwatch, haben Entwickler nicht nur eine riesige Auswahl an Möglichkeiten ihre Apps auf den Geräten einzusetzen. Denn es gilt auch die Herausforderung zu meistern, diese für den Nutzer überall möglichst nativ zu präsentieren.
Moderne Apps sollten dabei einerseits auf so vielen Plattformen wie möglich funktionstüchtig sein, andererseits aber auch optisch sinnvoll angepasst werden. Sinnvoll heißt dabei nicht zu vergessen, in welcher Situation welches Gerät verwendet wird. Über die Smartwatch müssen beispielsweise nicht alle Funktion der vollwertigen App zugänglich gemacht werden. Ein Tablet hingegen kann auf dem großen Display viel mehr darstellen als ein einfaches Smartphone.
Wenn wir schon bei der Herausforderung sind, Apps nativ zu gestalten, sollte auch die zentrale Gestaltungsentscheidung nicht zu kurz kommen: die Navigation durch die App. Hamburger-Menü, Tabs, etwas ganz Anderes oder eine Kombination aus mehreren?
Die Entscheidung fällt nicht leicht und ist stark vom Umfang der App abhängig. Wichtig ist dabei auch, die Navigation an das Betriebssystem anzupassen. Das Android-Typische Hamburger-Menü ist zum Beispiel sehr selten in einer iOS-App anzutreffen.
Entscheidend sind nun die vielen unterschiedlichen Displaygrößen. Die Einhandbedienung bei einem 6” großen Phablet ist ohnehin nicht leicht – also sollte man dem Nutzer keine Steine in den Weg legen, indem ein Hamburger-Menü zum Einsatz kommt, wodurch der Finger an die linke obere Ecke des Bildschirms gelangen muss.

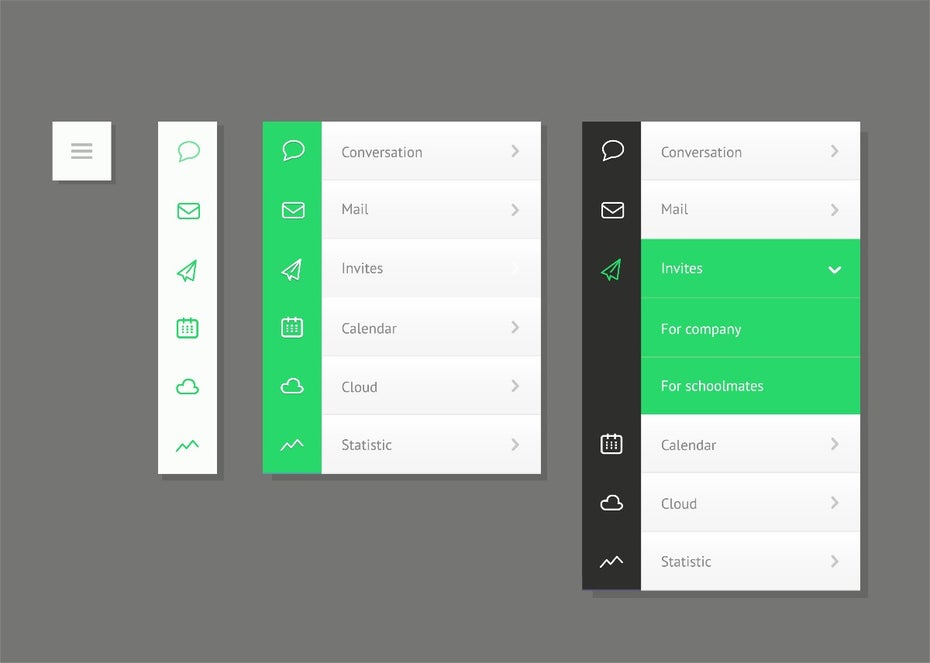
Mobile Menüs können sehr unterschiedlich gestaltet werden. (Grafik: Shutterstock-Delices)
Nutzer sollten viel mehr die Möglichkeit haben, etwas so zentrales wie die Navigation durch die Anwendung, mit Leichtigkeit und ohne umständlichen Aufwand durchzuführen. Dort ist für Designer noch jede Menge Luft nach oben.
In-App-Gesten erleichtern die Bedienung
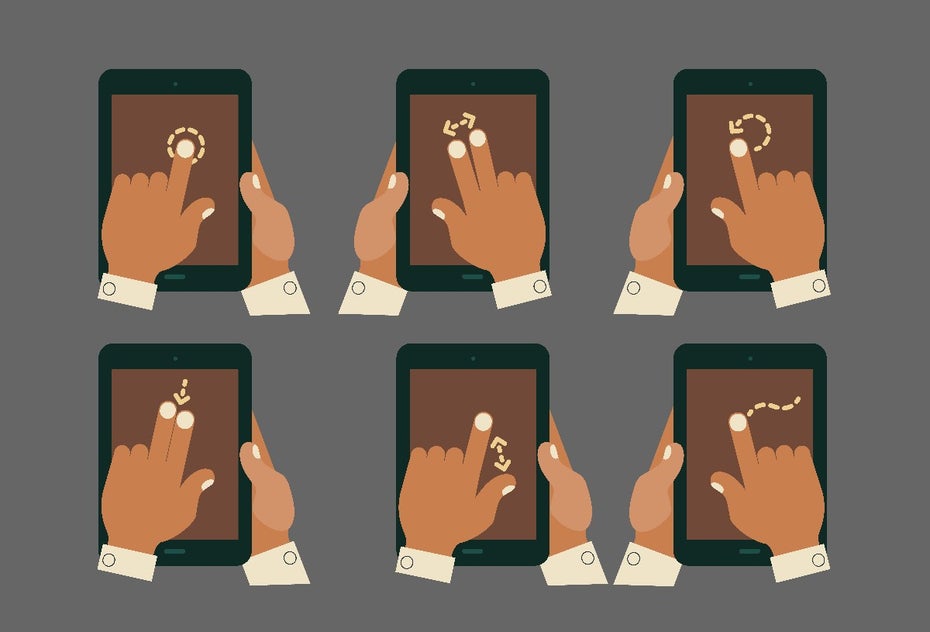
Das einfache Tippen auf einen Button ist das Normalste der Welt. Doch wir navigieren häufig auch ganz anders: Heraus- und heranzoomen mit zwei Fingern, das Löschen der E-Mail indem sie zum Rand gezogen wird oder auch das Doppeltippen auf ein Element zum Öffnen eines Popup-Menüs. Gesten machen vieles schneller und einfacher als ein üblicher Button oder tief verschachtelte Menüs.

In-App-Gesten können vielseitig eingesetzt werden. (Grafik: Shutterstock-izabel.l)
Mit der Zeit integrieren sich immer mehr Gesten. Eine der Neueren ist wohl die Möglichkeit, auf einigen Android-Smartphones, mithilfe des Fingerabdrucksensors die Benachrichtigungsleiste nach unten zu ziehen. Wir dürfen gespannt sein, welche innovativen In-App-Gesten das neue Jahr unser mobiles Leben erleichtern wird.
Wie sehen denn nun Apps 2018 aus?
Grundsätzlich bekommen Apps, wie bereits zu Beginn des Artikels erwähnt, keinen kompletten Neuanstrich. Allerdings dürfte sich der ein oder andere Trend durchsetzen. Vor allem das Cards-Design und die rahmenlosen Übergänge werden bereits heute in vielen Anwendungen eingesetzt.
Es gibt auch viele weitere Ansätze, wie das mobile UI der Zukunft aussehen könnte. Zum Beispiel gibt es eine Menge futuristischer Ideen rund um funktionale Animationen beim Navigieren durch Apps. Doch dabei bleibt die Frage offen, welche Ideen nur Ideen bleiben und welche tatsächlich eingesetzt werden.
Passend dazu:
- Best of Interaction-Design: Das sind die Trends
- So geht Mobile-Design heute: Typografie und Blur-Effekte
- Flat 2.0: Was hinter dem Design-Trend steckt


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team