One-Page-Design: Webdesign-Trend oder Nischen-Produkt?
Was ist One-Page-Design?
Man hat sich daran gewöhnt, dass Websites ähnlich wie ein Print-Medium aufgebaut sind. Der Besucher einer Website muss in der Regel von Seite zu Seite springen, um die für ihn interessanten Inhalte zu finden.

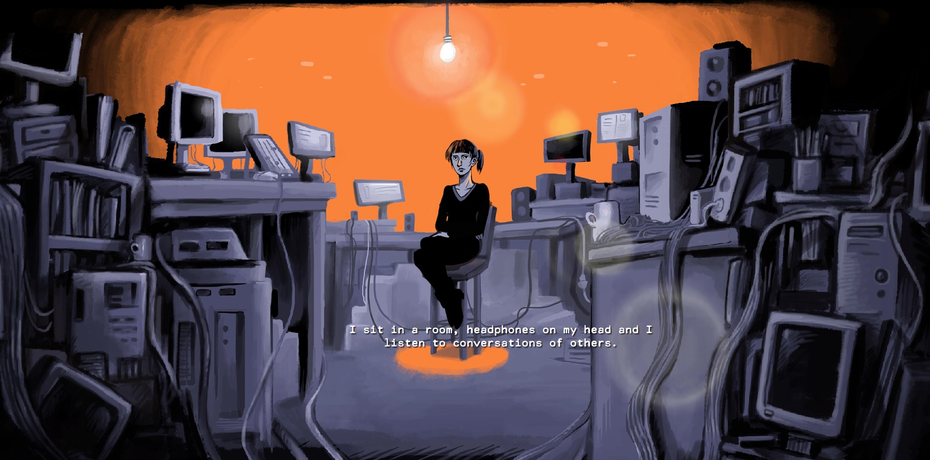
One-page-Design eignet sich besonders, wenn man Inhalte als Geschichte präsentieren möchte. Im Bild: ein interaktiver Trailer für ein E-Book im One-Page-Design. (Screenshot: De Vriend)
One-Page-Design – auch als Single-Page-Design oder Pageless Design bezeichnet – bietet die Chance, die vorherrschende Print-Struktur im Web zu durchbrechen. Diese Webdesign-Spielart bezieht sich auf den Aufbau einer Website als eine einzige Seite. Das heißt, dass alle für den Besucher relevanten Informationen auf einer langen, scrollbaren Seite untergebracht sind.
Eine derartige Struktur kann nicht nur die Navigation erleichtern, sie bietet etliche weitere Vorteile. Inhalte lassen sich narrativ anordnen – also als in sich schlüssige Geschichte – und der Besucher kann Informationen auf nachvollziehbarere Weise aufnehmen, während Betreiber einer Business-Website die Vorteile ihrer Produkte oder Dienste direkter präsentieren können. Dank responsiver Web-Technologien erlaubt One-Page-Design darüber hinaus eine gleichbleibende Bedienung über Geräte-Grenzen hinweg.

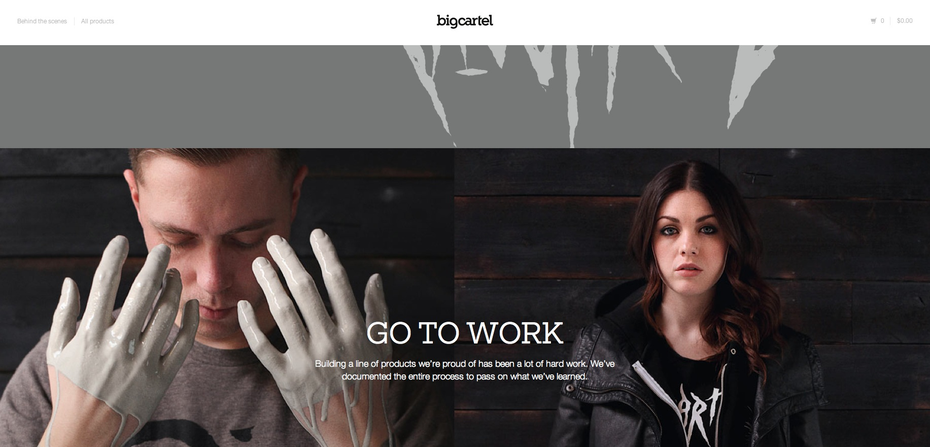
One-Page-Design bietet sich auch für Online-Shops oder Anbieter von Diensten an. (Screenshot: bigcartel)
Allerdings eignet sich One-Page-Design nicht für jede Art von Website. Bietet man als Seitenbetreiber viele Informationen in unterschiedlichen Kategorien an, kommt man um eine Website-Struktur mit Unterseiten nicht herum. Zieht man ein One-Page-Design für eine Website in Erwägung, die viele mobile Besucher anlockt, sollte man bedenken, dass die Nutzererfahrung umso mehr leidet, je mehr Inhalte man auf seiner Seite unterbringt – Stichwort: Ladezeiten.
One-Page-Design: Das Web profitiert vom Mobile-Boom
Gerätegattungen wie Smartphones und Tablets haben für viele Nutzer die Online-Interaktion verändert. Apps und mobile Websites bieten im besten Fall ein User-Interface, das einfach zu bedienen ist und die komplizierte Navigation herkömmlicher Websites besser löst. Einige Aspekte gut umgesetzter User-Interfaces für mobile Anwendungen und Websites lassen sich auch beim Erstellen herkömmlicher Websites nutzen. One-Page-Design gehört in gewissen Fällen dazu, denn ein entsprechende Website bietet nicht nur flüssige und ansprechende Designs, die weniger überladen und nutzerfreundlicher sein können.

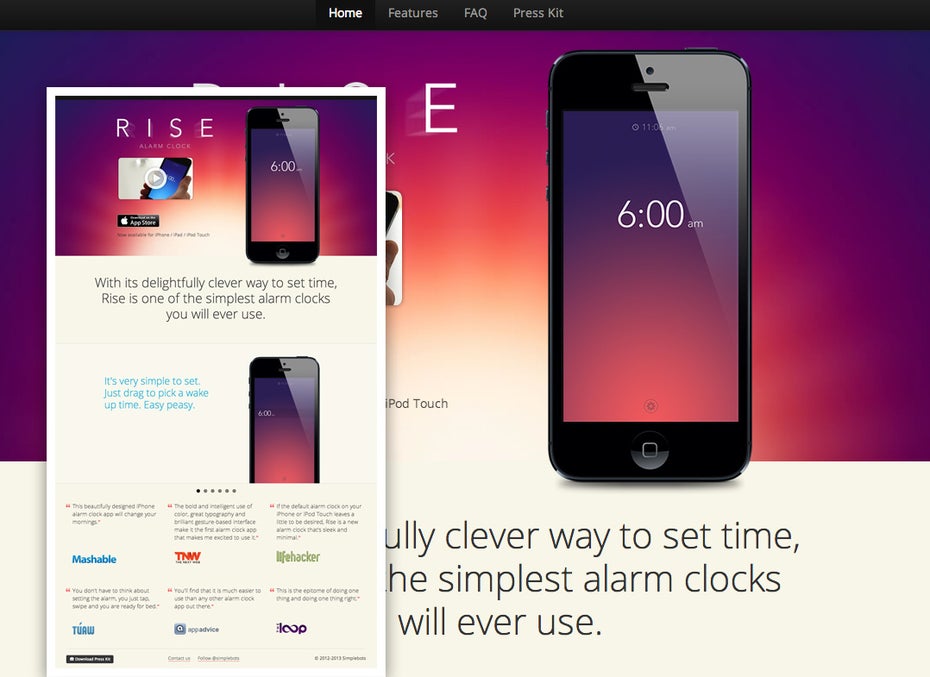
Viele Smartphone-Apps wenden das Prinzip einer einzigen, scrollbaren Seite an. Rise zum Beispiel erleichtert die Bedienung mit einer strukturierten Aufmachung und dem Verzicht auf Unterseiten.
One-Page-Design eignet sich besonders für Business-Websites
Inhalte lassen sich am Besten vermitteln, wenn man eine Geschichte zu erzählen hat und genau dafür eignet sich One-Page-Design besonders gut. Als Website-Betreiber hat man mit diesem Ansatz die Möglichkeit, dem Besucher seine Message klarer, übersichtlicher und überzeugender zu präsentieren. Der Nutzer muss sich die Informationen nicht mühsam selbst zusammen suchen, sondern bekommt alle relevanten Informationen auf einer Seite präsentiert.
Anbieter von Produkten und Dienstleistungen können mit dem Einsatz von One-Page-Design Conversions sowie die Interaktion mit Nutzern und potenziellen Kunden verbessern – denn der Nutzer lässt sich mit diesem Design-Ansatz optimal leiten, ohne die Gefahr, dass er sich „verläuft“. Ein One-Page-Design ist in der Regel einfach gehalten, geradlinig, erzählt eine Geschichte und führt den Besucher zum gewünschten Ziel: der Conversion.

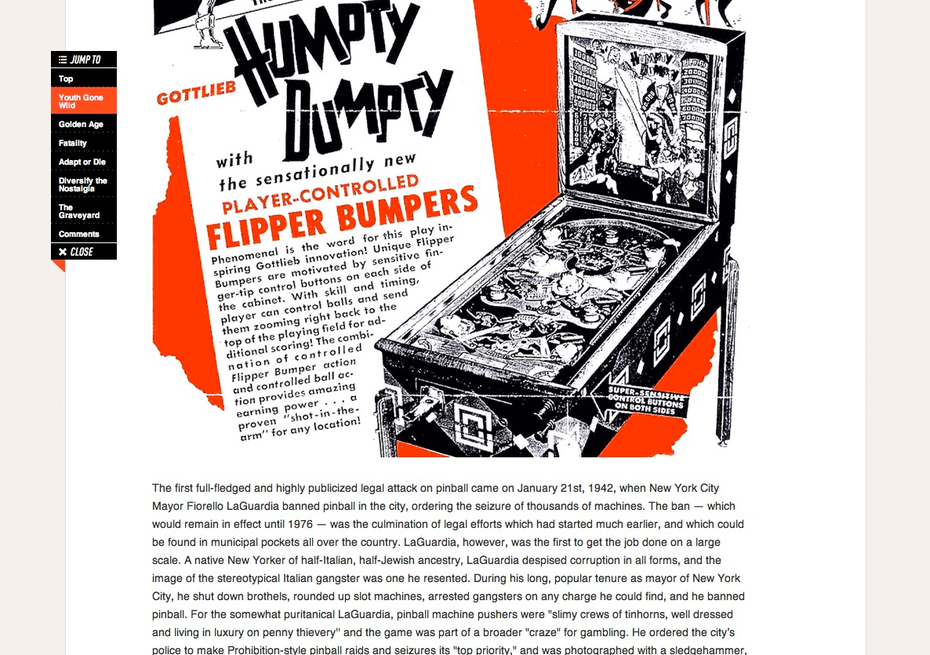
Dass sich One-Page-Design in manchen Fällen auch für Nachrichten-Portale gut macht, zeigt beispielsweise ein Artikel auf The Verge. (Screenshot: The Verge)
Nachrichten-Portale kommen ebenfalls in Frage
Ein Nachrichten-Portal wie zum Beispiel t3n komplett auf ein One-Page-Design umzustellen, macht wenig Sinn. Derartige Websites gehören zu denen, die – wie anfangs angesprochen – viele Informationen in verschiedenen Unterkategorien enthalten. Für einzelne Artikel kann dieser Design-Ansatz aber durchaus sinnvoll sein. Ein Paradebeispiel dafür, wie man One-Page-Design für einen informativen Artikel umsetzt, ist The Verge. Die US-Kollegen haben bereits mehrfach bewiesen, dass ein derartiger Aufbau einen längeren Artikel ungemein aufwerten kann.
Wir haben in der Galerie einige Beispiele für One-Page-Design mit Scroll-Navigation zusammengetragen. Sie zeigen was mit dieser Design-Spielart möglich ist. Links zu den einzelnen Beispielen finden sich in der Bildbeschreibung.
Weiterführende Links
- One-Page-Design: 20 sehenswerte Beispiele – t3n News
- One-Page-Design: 8 Reasons why Pageless-Design is the Future of the Web – dtelepathy
- One-Page-Design: The Pageless Web – PandoDaily



Ich glaube, es gibt wirklich nur wenig Unternehmen, bei denen es Sinn macht. Bei Anbietern von Apps kann es evtl. durchaus Sinn machen. Zumindest dann, wenn sie nur eine App anbieten. Dann kann man ein Menü einrichten, das dich an die richtige Stelle scrollt. Für SEO sind One-Page-Sites aber grauenhaft. Ich habe es mal versucht eine zum ranken zu bekommen. Das funktioniert wirklich kaum.
Kein Wort über Suchmaschinentauglichkeit…
Hier gilt natürlich sehr stark die Leitregel: Form follows function. Ich denke es gibt wenig Seiten, für die so ein One-Page-Design wirklich Sinn ergibt. Ich sehe das eher für Kleinunternehmen, Freelancer und weitere, die lediglich einen schnellen Überblick über ihre Dienstleistungen geben wollen und nicht auf Suchmaschinenoptimierung „angewiesen“ sind. Und da sind wir auch schon beim Schlüsselproblem…
Suchmaschinenoptimierung ist hier kein Problem – zumindest nicht, wenn man weiß WIE..
Wir machen gerne und immer wieder mal One-Page-Designs, meist horizontale Seiten.
Vor allem dann, wenn die Suppe etwas „dünn“ ist, wenn also vom Kunden nicht viel mehr als ein Video und ein paar Slogans zum Auswählen kommen, die man ohnehin nicht auf 20 Seiten ausbreiten kann.
Naja – dann eben auf originell.
Zur Suchmaschinenoptimierung: Googles Lieblinge sind sie nicht gerade – weil eben die Suppe meist dünn ist.
Ein allzu breites Spektrum an Keywords bringt man nicht unter, aber oft reicht es ja, einen Namen, ein einzelnes Produkt in die SERPs zu bringen – und das geht ganz gut, weil man aufgrund des Designs schon leichter mal Links bekommt, ohne lang betteln zu müssen.
Für Programmierer gibt es eine prima Zusammenfassung von Tools, Frameworks und Techniken für Onepager unter http://blog.pluspol-interactive.de/one-pager-5-tipps-fuer-programmierer/
Hallo,
ich suche jemanden, der mir so etwas erstellen kann.
Könnt ihr eine Empfehlung abgeben?
Hallo maradiaga309, ich erstell dir gern so eine Seite – du kannst mir eine Nachricht schicken oder schau unter http://www.bumblebee-media.de
Ich hab faire Preise. Würde mich freuen!
Versuchs doch mal bei kontakt@pluspol-interactive.de
Wenn man wenige Informationen hübsch verpacken möchte, eignen sich One-Page-Webseiten auf jeden Fall! Sehr schön finde ich, wenn bei der Seite eine Story erzählt wird. Dieser Artikel gibt sehr gute Beispiele und Tipps für One-Page Websites: http://www.flyacts.com/blog/eine-one-page-website-muss-spass-machen/
One-Page-Webseiten sind schon eine tolle Sache. Für eine Präsentation über sich selbst oder für Freelancer ist so eine Seite perfekt geeignet. Jedoch wirft es auch einige Probleme mit der Suchmaschinenoptimierung auf. Ein Problem ist der Mangel an Keyword: Da es nur eine Seite gibt, hat man nicht viel Freiheit bei den Keywords und man muss immer wieder dieselben Verwenden, wodurch auch mal die Luft ausgeht. Ich kann aus Erfahrung sagen, dass SEO nicht einfach ist. Als ich angefangen habe, habe ich mir einen Crash Kurs bei der Agentur https://www.tenmedia.de/ geben lassen. Die machen eigentlich nur Webentwicklung in Berlin, aber da hab ich mir halt jemanden fürs Coaching für einen Tag gebucht. Mein Rat an alle: Jeder, der nicht sicher mit dem Thema ist, sollte sich lieber professionelle Hilfe suchen und es dann mit deren Unterstützung probieren, als unnötig Zeit zu verschwenden. Gerade am Anfang macht mehr unzählige Fehler, versenkt hier und da sinnlos Geld und Zeit. Da muss man nicht noch vermeidbare Fehler machen.