So gehst du mit Kunden um, die alles wollen und kein Budget haben

„Ich möchte, dass meine Website aussieht wie die von Apple.“
Habt ihr schon einmal einen Kunden so etwas in der Art in einer frühen Phase eines Projektes sagen hören?
Den meisten Leuten ist nicht klar, dass Firmen wie Apple riesige Design-Teams beschäftigen, die mit nahezu unbegrenzten Ressourcen arbeiten. Ich habe einige Jahre damit verbracht, in Teams dieser Art zu arbeiten, bei denen ich mir nie groß Gedanken übers Budget machen musste. Heute arbeite ich ausschließlich mit progressiven Non-Profit-Organisationen, die sich an ein striktes Budget halten müssen.
Das heißt aber nicht, dass das Design darunter leiden muss. Hier sind fünf Dinge, die man im Kopf haben sollten, wenn man mit einem geringen Budget designt.
1. Konzentrriere dich darauf, was du tun kannst, anstatt darauf, was nicht
Auch wenn du kein Team von 100 Designern hast wie Facebook oder die Ressourcen, um dein eigenes maßgeschneidertes Design-Framework zu schaffen wie Zurb, kannst du dennoch tolle, kreative Ideen haben.
Wenn Zeit oder Budget limitiert sind, dann beginne ich damit, meine Begrenzungen klar zu definieren. Und dann denke ich kritisch darüber nach, wie ich kreativ über diese Beschränkungen hinweg arbeiten kann. Meistens kann ich eine Lösung finden, die innovativer und nützlicher ist, als wenn ich aus dem Vollen schöpfen könnte.
Egal wie dein Budget aussieht, konzentriere dich auf diese Dinge:
- die Bedürfnisse des Nutzers
- gute Typografie und Farbpaletten
Dann wirst du ein gutes Produkt designen.
2. Unterschätze nicht die Umsetzung deiner Design-Arbeit
Als Designer müssen wir wissen, welchen Einfluss unsere Arbeit auf den gesamten Entwicklungsprozess hat – nicht nur auf das Budget, das für das Design eingeplant ist. Ich dachte immer, dass ein minimalistisches, visuelles Design eine einfache Design-Implementierung durch die Entwickler bedeutet. Als ich mehr Erfahrung bekam, wurde mir klar, dass das falsch war.„Ich dachte immer, dass ein minimalistisches Design eine einfache Design-Implementierung durch die Entwickler bedeutet.“
Vor ein paar Wochen wollte ich ein erweiterbares Suchfeld in den Header einer responsiven Drupal-Site, die wir bei ThinkShout erstellen, einfügen. Ich brauchte zwei Minuten, um sie in Sketch zu entwerfen und vielleicht noch mal vier, um den Code für genau die gewünschte Interaktion auf CodePen zu finden. Wenn ich also sechs Minuten für das Design und das Finden des Codes brauchte, musste es doch für unser Frontend-Team einfach zu implementieren sein, oder? Es kostete einen unserer Frontend-Designer drei Stunden, um es in Drupal umzusetzen, vor allem, weil die erweiterbare Such-Interaktion, die ich wollte, sich so von Drupals Search-Modul unterschied.
Außer, dass du Jahre damit verbringst, ein Programmierexperte zu werden, ist das beste, was du tun kannst, um zu verstehen, welchen Einfluss deine Arbeit auf den Rest des Entwicklungsprozesses hat, in andauernder Kommunikation mit den Entwicklern zu stehen. Wenn ich mir nicht sicher bin über eine Idee oder ein Konzept, frage ich einen Entwickler etwas wie: „Auf einer Skala von 1 bis 10 – wie schwer wird es, das einzubauen?“ Bei allem, was höher als eine fünf ist, ändere ich meine Pläne.
3. Sei einheitlich
Wenn du eine App oder Website baust, verschwendet Inkonsistenz beim Design viel Zeit. Unterbinde unnötige, verwirrende Hin-und-Her-Kommunikation, indem du sicherstellst, dass Textüberschriften, Button-Styles und Bild-Seitenverhältnisse durch das ganze Design-System hinweg konsistent sind.
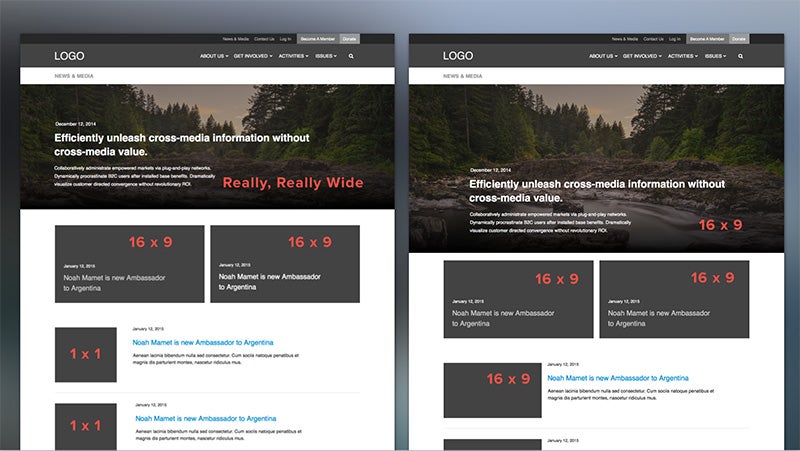
Wenn du zum Beispiel verschiedene Bild-Seitenverhältnisse verwendest, wie Quadrate für Avatare, 16:9 für Nachrichten und vielleicht 2,35:1 für kinoartig anmutende Großbilder, sieht das vielleicht toll aus. Aber wenn deine Website mit einem CMS wie Drupal läuft, wird irgendjemand all diese Parameter ins Backend einpflegen müssen – und das braucht viel Zeit für die Konfiguration.
Mit einer einfachen Festlegung auf ein Standard-Bild-Seitenverhältnis von 16:9 verkürzt du den Aufwand für die Bild-Konfiguration um zwei Drittel. Und die insgesamte Design-Ästhetik wird kein bisschen darunter leiden.

Der Wireframe links hat drei verschiedene Seitenverhältnisse für Nachrichten-Bilder und der Wireframe rechts ein Standard-Seitenverhältnis.
Der einfachste Weg, den ich gefunden habe, um meine Arbeit konsistent zu halten: ein Komponenten-basierter Design-Ansatz und das Verwenden von Text-Stilen und Symbolen beim Designen mit Sketch.
4. Konzentriere dich auf Ziele, nicht auf Ergebnisse oder Tools
Design-Ergebnisse müssen sowohl die Kunden als auch die Entwickler glücklich machen. Das ist nicht einfach – es ist ein Balance-Akt zwischen der Erstellung von genügend Vorzeigbarem, um den Kunden angemessen zu informieren, während man den Entwicklern gleichzeitig alles zur Verfügung stellt, damit sie ihren Job erledigen können.
Kunden würden gern jede mögliche Seite und Interaktion als Entwurf in hoher Qualität sehen, an jedem Wendepunkt, in verschiedenen Variationen. Aber die meisten Entwickler wollen, dass du ihnen einen HTML- und Sass-Komponenten-Style-Guide übergibst und damit hat sich die Sache. Die Realität: Wenn du mit einem limitierten Design-Budget arbeitest, musst du einen Weg finden, wie du die Bedürfnisse der beiden in der Mitte triffst.
Für mich bedeutet das, dass ein solider Design-Prozess effektiver ist, als eine Checkliste von spezifischen Ergebnissen abzuarbeiten. Während die Ergebnisse, an denen ich arbeite und die Tools, die ich verwende abhängig vom Kunden sehr stark variieren – statische oder HTML-Wireframes, Design im Browser, Design in Sketch, Style-Bezeichnungen, Styleguides etc. – habe ich in Wahrheit einen ziemlich einfachen Prozess. Ich beginne immer breit, bevor ich mich in die Details vertiefe. Style-Bezeichnungen gehen vor hochaufgelöste Entwürfe. Skizzen vor der Erstellung von Prototypen. Pferde vor den Karren und eine Menge Feedback zwischendurch.
Mit dieser Art Design-Prozess, unabhängig von Tools oder Ergebnissen, kann ich mich schnell und effektiv an jedes Budget anpassen. Wie wir denken ist wichtiger als die Tools, die wir zum Erstellen verwenden.
5. Kommuniziere früh und offen
Schlechte Kommunikation kann wie eine Abrissbirne für dein Budget sein. Bei jedem Projekt, an dem ich gearbeitet habe, war Kommunikation der entscheidende Faktor für Erfolg oder Misserfolg. Es war auch der Hauptgrund, warum ein Projekt sein Budget einhält oder nicht. Warum also verursacht schlechte Kommunikation Kosten?
Einfache Antwort: Vermutungen kosten Geld. Ein paar Beispiele für Vermutungen:
- Etwas sei technisch einfach zu implementieren, wenn es das in Wahrheit nicht ist
- Der Kunde will das hier, wenn er in Wirklichkeit etwas anderes will
- Du kannst später noch die Feinheiten oder ein Feature reparieren
Teil eines guten Design-Prozesses ist, dass man die Vermutungen ausräumt. Wenn wir etwas annehmen anstatt zu kommunizieren, wird aus den Problemen eine Lawine. Eine kleine Vermutung zu Beginn des Projekts kann zu großen Verzögerungen führen oder zu eiligen Reparaturen, wenn du schon knietief in der Entwicklung steckst. Und wie wir alle wissen, ist es viel einfacher, einen Wireframe zu verändern, als ein laufendes Feature auf einer Live-Website zu ändern.
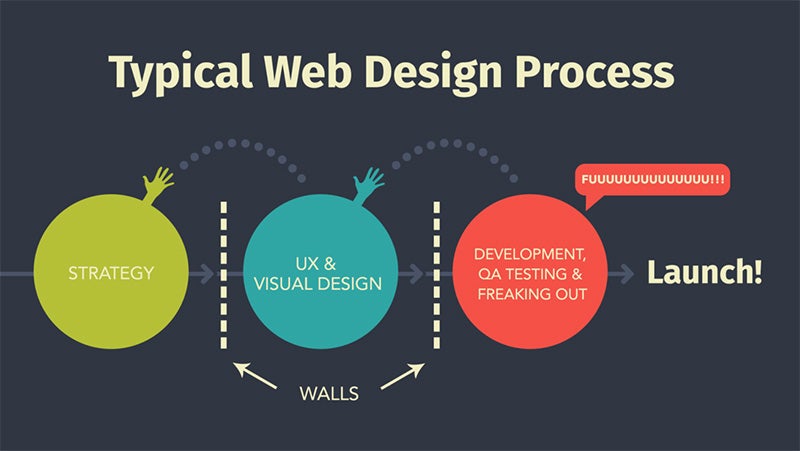
Ein typisches Webdesign-Projekt sieht normalerweise so aus wie die Grafik hier unten. Strategie, UX und visuelles Design und Entwicklung passieren alle in großen Zeitblöcken, einer nach dem anderen. Und zwischen diesen Phasen existieren massive Mauern, über die die Ergebnisse zur nächsten Person oder Gruppe geworfen werden, ohne viel Bemühungen um Zusammenarbeit.
Abgesehen davon, dass das eine schlechte Umgebung ist, um ein tolles Produkt zu schaffen, kann das ein mega Budget-Killer sein.

Ein striktes Hintereinander-Abarbeiten der verschiedenen Phasen im Designprozess erlaubt wenig Kommunikation.
Das größte Problem mit dieser Art Arbeitsumgebung ist, dass sie keinen Raum bietet, um zu iterieren und Probleme zu lösen, wenn sie aufkommen. Wenn wir mit wirklich komplexen content-managed Websites umgehen, kann es Wochen oder Monate dauern, um durchzusteigen.
Egal wie sorgfältig wir mit unserem UX-Design sind, es gibt immer etwas, das in der Entwicklungsphase auftaucht, was unsere Aufmerksamkeit verlangt. Manchmal benötigen die Kunden eine Änderung. Manchmal haben wir auch einfach an etwas nicht gedacht oder wir lagen einfach falsch.

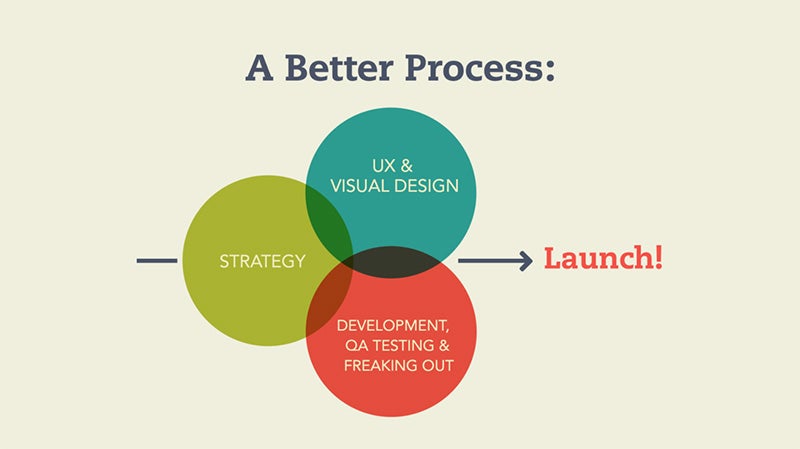
Wenn die verschiedenen Phasen im Prozess sich überlagern, können Kollegen sich austauschen und aufkommende Probleme direkt lösen.
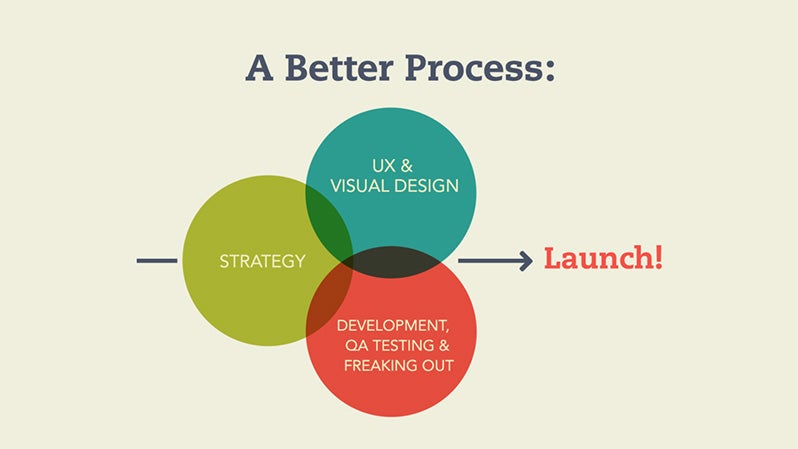
Ein besserer Prozess: Reiß diese Mauern ein, über die ich vorher gesprochen habe. Wenn wir unsere Zeitplanung so umorganisieren, dass Design, Strategie und Entwicklung ungefähr gleichzeitig passieren und jeder mit jedem währenddessen kommuniziert, gibt es viel weniger Raum dafür, dass Vermutungen und Kommunikationsfehler ihre hässliche Fratze zeigen.
Vielleicht kannst du deine Firmenprozesse nicht komplett ändern, aber du kannst zumindest anfangen, ein paar Designstunden für die Entwicklungs- und Implementationsphase des Projektes aufzusparen. Scheu dich nicht, für klare Verhältnisse zu sorgen. Stell deinen Schreibtisch neben den eines Programmierers, wenn’s sein muss.
„Jeder Künstler ist mit ein paar Aspekten konfrontiert, die Einschränkungen sind. Diese Einschränkungen werden dann vom Künstler in positiven Druck umgewandelt …“
— Frank Gehry
Mit einem beschränkten Budget zu arbeiten heißt nicht, dass du nicht etwas Tolles erschaffen kannst. Nutze Beschränkungen als Herausforderung, noch kreativer zu sein, und konzentriere dich darauf, die Kernziele so elegant wie möglich zu erfüllen.
Dieser Artikel erschien zuerst in englischer Sprache auf dem Blog von InVision.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Danke für den großartigen Artikel. Hatte heute die Chance diesen vor Gericht zu zitieren. Dem ehemaligen Kunden hat vor allem die Überschrift besonders gut gefallen ;) Ich hab den Prozess dann natürlich gewonnen!