
Wer Bilder richtig komprimiert, kann seine Website schneller machen.
Wenn ihr nach Tools sucht, die für euch die Reduzierung des Gewichts und der Auflösung eurer Website-Bilder übernehmen können, dann werdet ihr im Wesentlichen auf drei Möglichkeiten treffen. Die eine besteht in der Verwendung eines Bild-Boliden wie Adobe Photoshop, Affinity Photo oder Alternativen zu diesen Programmen.
Wenn euch diese Methode spontan zu kompliziert erscheint, dann seht ihr das richtig, sofern ihr eine Bildbearbeitung tatsächlich nur für die Gewichtsreduzierung eures Fotomaterials benötigt. Wenn ihr die Boliden ohnehin nicht verwendet, sind die folgenden Alternativen praktisch unverzichtbar.
Online oder offline: Kleine Tools sorgen für schlanke Bilder
In beiden Fällen solltet ihr euch auf eine oder beide der folgenden Möglichkeiten konzentrieren. Da hätten wir zum einen die durchaus beachtliche Zahl an Online-Diensten und Web-Apps, die sich klar und eindeutig auf den Task fokussieren. Zum anderen gibt es eine Reihe lokal zu installierender Tools für diverse Betriebssysteme, die ebenfalls überzeugende Ergebnisse zeigen können.
Im einfachsten Fall werden die Tools euer großes Bild nehmen und mit einem Lossy-Verfahren, also unter Qualitätsverlust, reduzieren. Manche Dienste und Apps versuchen es auch ohne Verluste, also lossless. Das ist allerdings hinsichtlich des zu erzielenden Dateigewichts nie so effektiv wie die Lossy-Kompression.
Zusätzlich zur Kompression bieten verschiedene Dienste und Tools auch Größenänderungen oder Formatkonvertierungen an. Wir haben die Features der vorgestellten Tools jeweils genannt.
Allen gemeinsam ist, dass sie kostenfrei, teils mit Einschränkungen, verwendet werden können. Eine Ausnahme stellt der JPG-Kompressor JPEGmini dar, der derzeit runde 50 Euro kostet, aber in seiner Klasse keine kostenlose Alternative kennt.
Online-Dienste und Web-Apps zur Bildkompression
Die folgenden Dienste lassen sich online verwenden. Dazu ist in der Regel keine Anmeldung erforderlich. Sollte das im Einzelfall anders sein, haben wir es vermerkt.
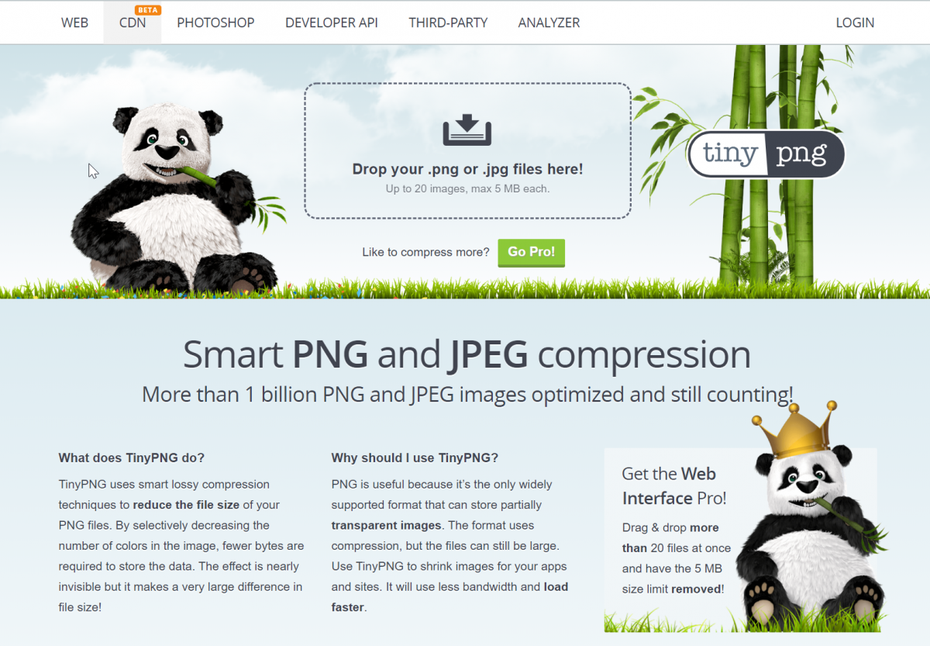
TinyPNG: Schnell und unkompliziert
TinyPNG komprimiert JPG und PNG wie kaum ein anderes Online-Tool. Besonders für PNG gibt es durch die eingesetzte Lossy-Kompression wenig Alternativen. Als WordPress-Plugin aufgesetzt, kümmert sich TinyPNG vollautomatisch um optimale Bildgrößen.
In der kostenlosen Variante erlaubt TinyPNG den Upload von bis zu 20 Bildern, die jeweils maximal fünf Megabyte wiegen dürfen. Für einen jährlichen Obolus von 25 US-Dollar erkauft ihr euch den Zugang zum sogenannten Web Interface Pro. Damit entfallen beide Begrenzungen und ihr könnt beliebig viele, beliebig große Bilder per Batch hoch- und wieder herunterladen.

TinyPNG. (Screenshot: t3n)
Damit ist TinyPNG ein Rundum-Sorglos-Paket für die schnelle Bildoptimierung zwischendurch. Die Nutzung ist einfach. Ihr wählt bis zu 20 Bilder im PNG- oder JPG-Format von der lokalen Festplatte aus und ladet sie per Drag-and-Drop in den Dienst hoch.
Sobald die Bilder dort angekommen sind, beginnt der Schrumpfungsprozess, der in unseren Tests stabil bei um die 70 Prozent liegt. Ist TinyPNG mit der Arbeit fertig, kann mittels eines Download-Links jedes Bild einzeln wieder heruntergeladen werden.
Läuft eure Website unter WordPress und habt ihr eventuell Personen mit der Inhaltspflege beauftragt, die nicht übermäßig technikaffin sind, solltet ihr den Einsatz des TinyPNG-WordPress-Plugins erwägen. Dieses arbeitet mit dem gleichen Algorithmus und kann die Bilder, die in euer WordPress hochgeladen werden, automatisch komprimieren, egal ob es sich um JPG oder PNG handelt. Bei JPG erzielt TinyPNG Werte wie andere auch, aber bei PNG kann es glänzen. Gewichtsverluste von bis zu 75 Prozent sind drin, um die 60 sind es immer.
Der Vorteil am WordPress-Plugin besteht darin, dass es keine Interaktion mit dem Nutzer erfordert. Nicht einmal das Problembewusstsein hinsichtlich zu großer Bilder muss zwingend vorhanden sein. Das Plugin kümmert sich nach der ersten Installation vollautomatisch um die Bilder eurer Website. Für den Start kann es sinnvoll sein, einmal die komplette Mediathek zu komprimieren. Das erledigt das Plugin auf Wunsch ebenso. In den Einstellungen des Plugin lassen sich feste oder relative Skalierungen einstellen. So rechnet TinyPNG viel zu große Pixeldimensionen auf die von euch festgelegten Höhen oder Breiten herunter.
In der Listenübersicht der Mediathek seht ihr an jedem Bild als letzten Eintrag den Punkt „Compression“. Hier listet TinyPNG akribisch, welche Varianten eines jeden Bildes komprimiert wurden. Unter „Details“ findet ihr die Einzelinformation zu jeder Bildgröße.
Das Plugin von TinyPNG für WordPress ist kostenlos erhältlich. Das Komprimieren ist ebenfalls kostenlos, aber nur für rund 100 Bilder. Dabei ist zu berücksichtigen, dass euer verwendetes Theme ziemlich sicher pro Bild mehrere Varianten abspeichern will, mindestens für den Teaser und für das Thumbnail. So schwindet das kostenlose Kompressionsguthaben schnell.
Neben der Plugin-Version für WordPress und der Web-App gibt es TinyPNG ebenso für den Magento-Shop, als Photoshop-Plugin und – ganz neu – als Tinify-CDN (Content-Delivery-Network). Damit könnt ihr eure Bilder extern hosten. So belasten sie euren Web-Space nicht. Zudem ist die Netzanbindung eines Bilder-CDN zumeist breitbandiger als die eurer Website im Shared Hosting.
Zu Preisen (CDN | Web Interface Pro) für die fortgeschrittenen Leistungen konsultiert ihr bitte die verlinkten Seiten.
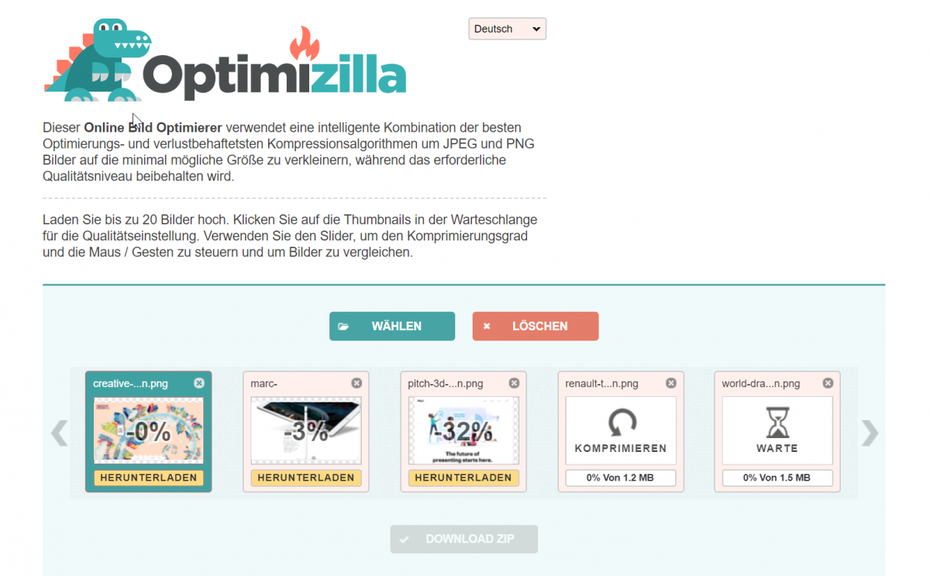
Optimizilla, CompressPNG, PNG2JPG, JPG2PNG, SVG2PNG und andere
Die tschechische Agentur Media4x Marketing, beheimatet im schönen Prag, überlässt nichts dem Zufall. Damit sie bei einer Suche nach Bildkompressions-Tools auf jeden Fall ganz oben in den Ergebnisseiten erscheint, hat sie einen ganzen Reigen von Online-Tools erstellt, die sich aber kaum wesentlich voneinander unterscheiden. Allen gemein ist jedenfalls die erhebliche Menge an Werbung, mit der sie ihre Nutzer konfrontieren und die wohl das Geschäftsmodell hinter den Tools darstellt.
Dabei ist die Dienstleistung tatsächlich nicht schlecht. Im Grunde erhaltet ihr eine Reihe optisch überladener TinyPNGs mit kleineren Unterschieden.
Dabei ist Optimizilla das vollständigste Angebot. Es kann mit JPG und PNG umgehen. CompressPNG verarbeitet nur PNG, PNG2JPG konvertiert nur PNG in JPG, JPG2PNG erledigt den umgekehrten Weg und SVG2PNG macht aus Vektorgrafiken PNG-Files. Damit nicht genug, wartet Media4x mit dem JPG-Kompressor CompressJPEG und dem PDF-Verkleinerer ShrinkPDF auf.

Optimizilla. (Screenshot: t3n)
Hinsichtlich der Rahmenbedingungen unterscheiden sich die verschiedenen Media4x-Tools kaum. Wir betrachten daher nachfolgend ausschließlich Optimizilla. Der Dienst kann ebenso wie TinyPNG in einem Rutsch mit bis zu 20 Bildern ausgestattet werden. Optimizilla macht keine Angaben zur maximalen Dateigröße. In unseren Tests konnten wir Bilder bis zu einer maximalen Größe von fünf Megabyte hochladen. Erst darüber kam es zu Fehlermeldungen.
Optimizilla wendet automatisch die Farbreduzierung an, wenn das Ausgangsbild diese Vorgehensweise anbietet. Du musst hier also nicht manuell die Farben reduzieren, um zu kleineren Gewichten zu gelangen.
Hinsichtlich der Ergebnisse ist Optimizilla mit TinyPNG absolut vergleichbar, liefert aber mit der möglichen Nachbearbeitung der Ergebnisse ein Komfort-Feature mehr. So erlaubt Optimizilla manuelle Wertveränderungen, etwa die Zahl der Farben bei PNG oder die Bearbeitung der eingesetzten Prozentwerte bei JPG. Das geht bei TinyPNG nicht.
Den Bulk-Download aller Bilder bieten indes beide. TinyPNG bietet sogar die Ablage in der nutzereigenen Dropbox an, Optimizilla nur den Zip-Download.
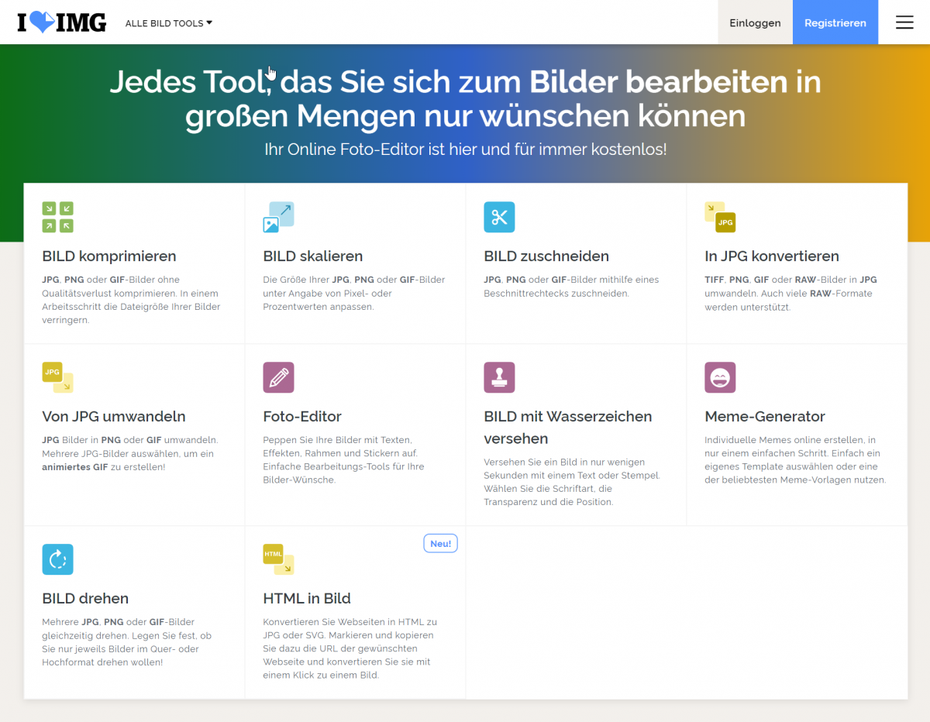
IloveIMG: Neuer Wettbewerber aus Spanien
Der jüngste Bild-Kompressor unserer Übersicht kommt aus Spanien und ist im Grunde sehr viel mehr als ein bloßer Dateigrößenverkleinerer. IloveIMG kann JPG, PNG und sogar GIF verlustfrei komprimieren, aber auch Bilder skalieren, drehen, zuschneiden und konvertieren. Eine Reihe weiterer Bearbeitungstools, darunter ein Foto-Editor, machen aus IloveIMG eine regelrechte Werkzeugkiste für Bildbearbeiter.

IloveIMG. (Screenshot: t3n)
IloveIMG kann kostenlos und ohne Anmeldung genutzt werden. Dann komprimiert ihr bis zu 15 Dateien pro Auftrag, der dabei maximal 130 Megabyte groß werden darf. Legt ihr einen kostenlosen Nutzer-Account an, erhöht IloveIMG die freien Dateien auf 30 pro Auftrag, der dann 200 Megabyte schwer werden darf.
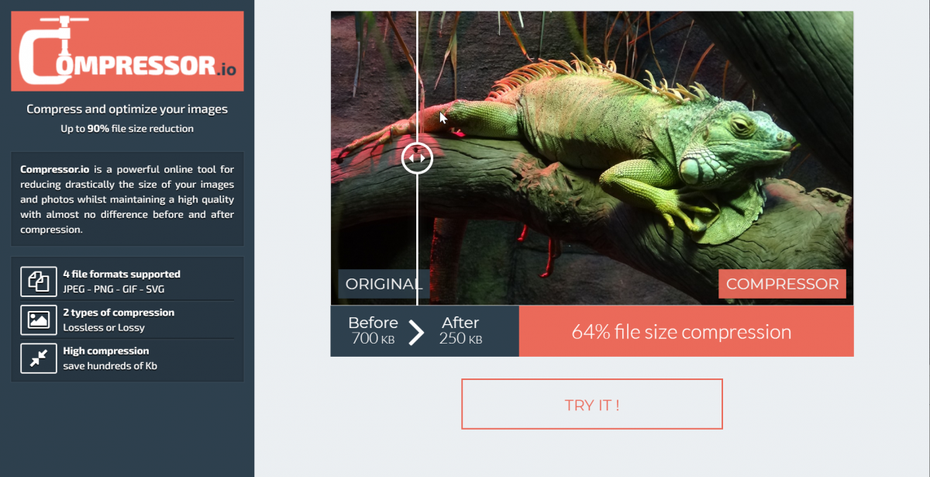
Compressor.io: Modern und schnell, aber nur für den gelegentlichen Bedarf geeignet
Compressor.io ist ein Projekt des französischen Webentwicklers Stephane Lyver. Das Tool arbeitet webbasiert und erlaubt es, Bildmaterial in den Formaten JPG, PNG, GIF und SVG online zu komprimieren.

Die Vorgehensweise ist ähnlich zu den anderen Wettbewerbern. Ihr ladet das zu komprimierende Bild, das maximal zehn Megabyte groß sein darf, über den Website-Dialog hoch, wartet einen Moment und erhaltet dann die Möglichkeit, es entweder optimiert wieder herunterzuladen oder in komprimierter Form in eurem Google Drive oder eurer Dropbox abzulegen.
Lyver verspricht bis zu 90 Prozent Optimierungspotenzial. Das konnten wir in unseren Tests nie erreichen. Wir lagen stets zwischen 30 und 70 Prozent. Compressor.io kann Bilder mit und ohne Verluste an Bildinformationen verkleinern. Welches Verfahren am konkreten Bild eingesetzt wird, könnt ihr selbst bestimmen.
Das Hochladen einer ganzen Liste von Bildern ist nicht vorgesehen. Deshalb kann Compressor.io eher für den Gebrauch zwischendurch, also wenn es um eine Handvoll Bilder geht, empfohlen werden. Für größere Projekte nehmt ihr besser andere Werkzeuge.
Im Vergleich zu anderen Online-Kompressoren spricht für Compressor.io, dass es sich um JPG, PNG, GIF und SVG gleichermaßen kümmert. So braucht ihr kein Portfolio verschiedener spezialisierter Dienste.
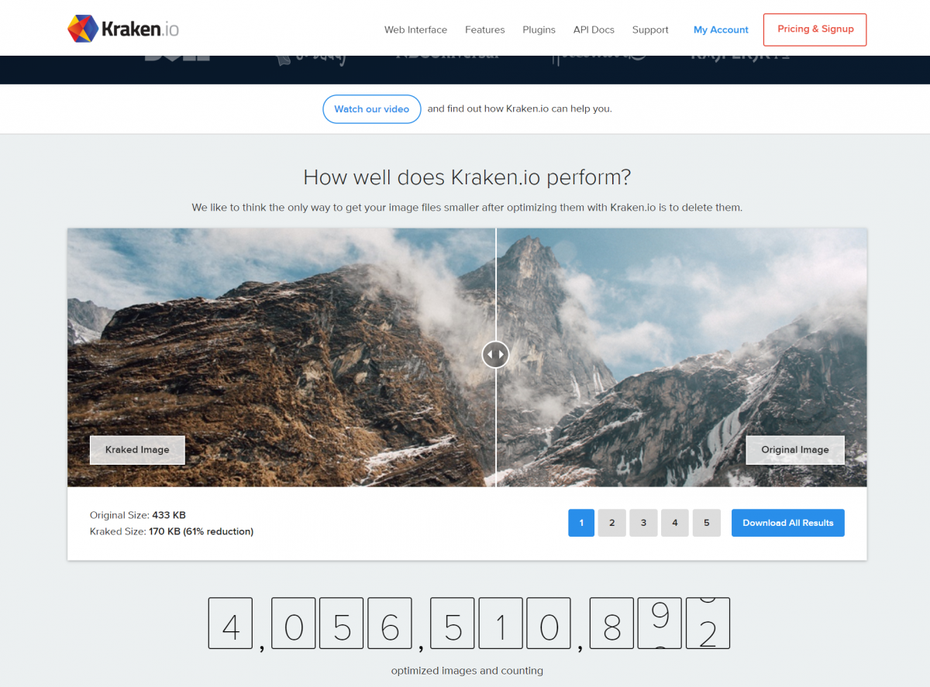
Kraken.io: Bulk-Optimizer und Experte in einem

Kraken.io. (Screenshot: t3n)
Kraken.io von der deutschen Nekkra UG ist voll auf die schnelle und automatische Kompression eines Stapels an Bildern ausgelegt. Leider setzt die kostenlose Version ein Größenlimit von einem Megabyte pro Datei voraus, was einen aussagefähigen Test unmöglich macht. Gut geeignet mag das Tool in der kostenlosen Variante für die automatische Schrumpfung einer Handvoll UI-Elemente sein.
In der kostenpflichtigen Variante bietet Kraken Plugins für WordPress und Magento, sowie eine API für Entwickler, die nach Herstellerangaben täglich Millionen Male beansprucht wird. Neben der Kompression bietet Kraken auch das Skalieren der hochgeladenen Bilder an. Nutzer können wählen, ob das Tool lossy oder lossless zu Werke geht. Weitere Einstellungen können im sogenannten Expert-Modus getroffen werden. Kraken speichert die über das Web-Interface bearbeiteten Daten für zwölf Stunden.
Compress-or-die: Vielseitiges Tool aus deutscher Herstellung
Bildbearbeitungsprofis werden sich am ehesten mit Compress-or-die anfreunden können. Die Web-App des Bielefelder Entwicklers Christoph Erdmann ist als Nebenprodukt eines vom Bund geförderten Forschungsprojekts im Bereich der Digital-Werbemittel-Kompression entstanden.

Compress-or-die. (Screenshot: t3n)
Compress-or-die gehört nicht zu den Tools, mit denen ihr bei ganz wenig Arbeit schon akzeptable Ergebnisse erzielt. Erdmanns Tool hat einen höheren Anspruch. Es will euch ermöglichen, über eine Vielzahl von Einstellmöglichkeiten das Maximum aus jedem Bild herauszuholen. Dabei kann das Ergebnis jeder Änderung jederzeit durch eine Bild-Vorschau überprüft werden. Deshalb findet ihr bei Compress-or-die auch keinen Bulk-Upload.
Bei den konkreten Optimierungen setzt Compress-or-die in der Tat auf maximale Konfigurationsfreiheit des Nutzers. So kann das Colorsubsampling frei gewählt werden und es gibt getrennte Qualitäts-Regler für Luminanz- und Chroma-Kanäle. Den Farbraum konvertiert das Tool automatisch zu sRGB. Bilder werden anhand der im JPG eingebetteten EXIF-Daten automatisch gedreht.
Einzigartig ist das Feature „Selective Quality“. Damit könnt ihr zu definierende Bild-Regionen mit einer anderen Qualitätsstufe komprimieren. Einzigartig dürfte ebenso die Möglichkeit transparente JPGs zu erzeugen sein. Das ergibt indes nur Sinn, wenn das Bild später in einem Browser aufgerufen wird.
Das Upload-Limit liegt bei 16 Megabyte pro Bild, was auch für hochauflösende Fotos reichen sollte. Das Hoch- und Herunterladen der Bilder ist über SSL/TLS abgesichert. Neben JPG, PNG und GIF unterstützt das Tool als eines der wenigen auch Googles Bildformat WebP. Zudem bietet Compress-or-die eine Bildanalyse-Funktion, die ihr beim Wettbewerb ebenfalls vergeblich suchen werdet. Alle Funktionen des Tools sind komplett kostenlos nutzbar.
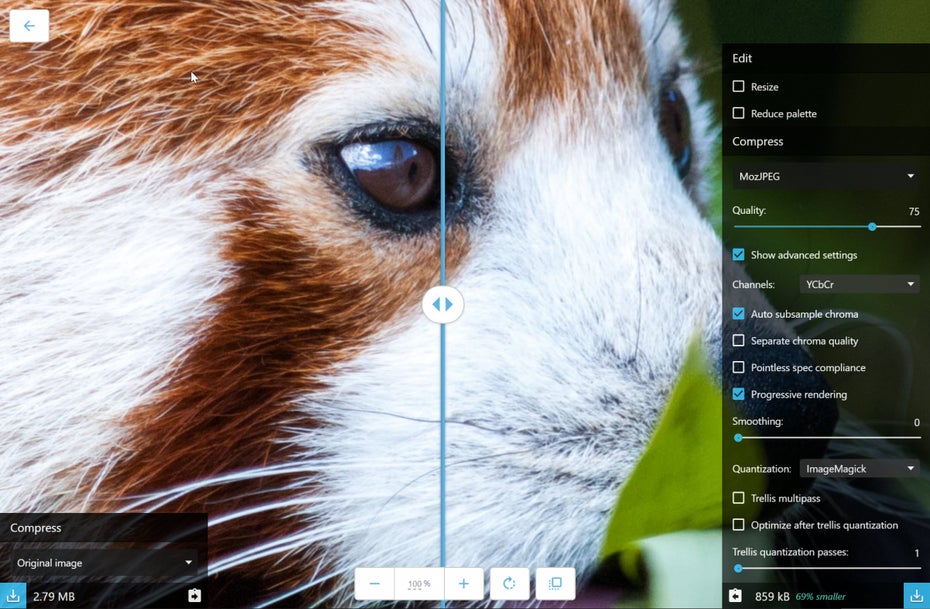
Squoosh: Quelloffene Web-App mit lokaler Bearbeitung

Squoosh. (Screenshot: t3n)
Eine Sonderstellung in dieser Übersicht nimmt die kleine Web-App Squoosh ein. Squoosh ist zwar ein Online-Dienst, wickelt die eigentliche Kompressionsarbeit aber lokal ab. Squoosh ist eine experimentelles Projekt von Googles Chrome-Team und steht quelloffen unter der Apache-2-Lizenz auf GitHub zur Verfügung.
Squoosh bietet detaillierten Zugriff auf kompressionswichtige Bildparameter. Ähnlich wie Compress-or-die richtet sich das Tool damit nicht an den Inhalteersteller, der schnell seine Bilder auf akzeptable Werte bringen will.
Wermutstropfen DSGVO
Wenn ihr Bilder optimieren wollt, die Personen zeigen, braucht ihr einen Auftragsverarbeitungsvertrag mit dem Dienstleister, der diese Optimierungen ausführen soll. Nur dann seid ihr konform zur DSGVO. Die Cloud-Services müssen überdies genau erklären, was sie mit den Daten tun.
Leider kommt unter diesem Aspekt keiner der Dienste infrage. Media4x hält es für ausreichend, die Dateien sowieso nach einer Stunde zu löschen und die Betreiber von TinyPNG erklärten auf ausdrückliche Nachfrage, dass sie schon deshalb kein Problem sähen, weil sie in den Niederlanden säßen und damit automatisch der DSGVO unterfielen. Seltsame Rechtsauffassung: Ich bin rechtskonform, weil ich in einer Region meinen Sitz habe, in der ich rechtskonform sein muss. Die anderen Anbieter haben erst gar nicht auf unsere Anfrage geantwortet.
Sei’s drum. Derlei Dienste bieten typischerweise keine Auftragsverarbeitungsverträge und sind somit für den Zweck der Bearbeitung von Bildern, die personenbezogene Daten beinhalten, nicht zu verwenden. Ihr benötigt also wohl im Regelfall zusätzlich eine lokale Lösung.
Eine Ausnahme stellt hier Squoosh aus den Google-Chrome-Labs dar. Das ist zwar eine Web-App, arbeitet aber lokal. Kraken.io informiert wenigstens ausführlich darüber, wie sie die DSGVO umsetzen.
Freimütig Auskunft gegeben hat auch Christoph Erdmann, der Entwickler hinter Compress-or-die. Bei ihm würden die vom User hochgeladenen Bilder lediglich für den Zweck der Kompression verarbeitet und für die Dauer einer Browser-Session gespeichert.
Eine Browser-Session laufe bei compress-or-die.com nach 24 Minuten Inaktivität ab. Nach dieser Zeit werde das Original-Bild, zusätzlich erstellte temporäre Bild-Dateien sowie wie die Session-Daten gelöscht. Der Dienst laufe auf Servern von Digital Ocean in Frankfurt.
Lokal zu installierende Lösungen
Ob nun aus Gründen der DSGVO-Compliance oder weil ihr ohnehin lieber mit lokal installierten Tools arbeitet, ist im Grunde unerheblich. Die folgenden Tools liefern in ihrer jeweiligen Kernkompetenz absolut mit den Online-Diensten vergleichbare Ergebnisse.
Bei den verfügbaren Apps für die lokale Installation werdet ihr zumeist nur grafische Benutzeroberflächen finden, denen eine oder mehrere freie Compression-Engines unterlegt sind. Deshalb ist es egal, für welche UI ihr euch entscheidet. Das Ergebnis liefert die hinterliegende Compression-Engine.
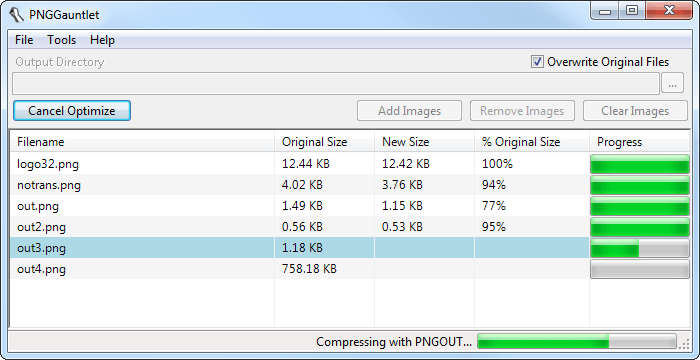
PNGGauntlet, Imageoptim und Trimage – nur verlustfreie Kompression
Gute Vertreter dieser Tool-Kategorie für die PNG-Kompression könnten PNGGauntlet (für Windows), Imageoptim (für macOS) und Trimage (für Linux) sein. Alle drei integrieren diverse freie Compression-Engines, etwa PNGout, OptiPNG, DeflOpt, AdvPNG und andere.

PNGGauntlet. (Screenshot: Ben Hollis)
Die Kombination verschiedener Verfahren führt stets zu einer erheblichen Bearbeitungsdauer seitens der Software. Schnell mal ein Bild optimieren ist damit nicht machbar. Schwerer als der Geschwindigkeitsnachteil indes wiegt das Ergebnis. Denn das ist nach allen unseren Tests stets mäßig geblieben.
Die Software konnte nicht annähernd die gleichen oder auch nur entfernt ähnliche Ergebnisse erzielen, wie es TinyPNG oder Optimizilla schafften. Das liegt daran, dass viele lokale Lösungen rein auf verlustfreie Kompression setzen. Das Runterrechnen auf 256 Farben, also die gezielte Verlustoptimierung, sehen sie nicht vor.
Eine Ausnahme stellt dabei Imageoptim für macOS dar. Nur hier kann PNGQuant integriert werden.
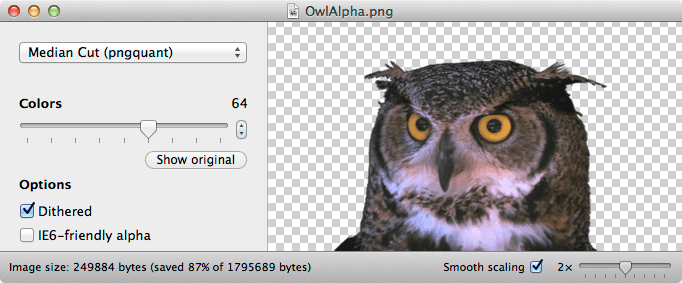
Imagealpha – gute Ergebnisse, nur für macOS
Imagealpha ist spezialisiert auf die verlustbehaftete Konvertierung von PNG24 nach PNG8. Laut eigenen Angaben bietet es Einsparungen, die um ein Vielfaches höher sind als bei bekannten PNG-Optimierern wie TinyPNG. Die Konvertierung behält sogar Alpha-Transparenz in allen Browsern bei, auch unter iOS und sogar in IE 6.

Imagealpha. (Screenshot: Kornel)
Imagealpha erlaubt das gezielte Reduzieren der Farbanzahl und einiger weiterer Parameter mehr. Erste Tests ergaben etwas schlechtere Werte als unter Nutzung von TinyPNG oder Optimizilla. Der Abstand war indes nicht riesig. Ansonsten bietet Imagealpha ein solides Feature-Set, das sich nicht zu verstecken braucht.
Wer also einen Mac sein eigen nennt, sollte sich Imagealpha auf jeden Fall ansehen. Die Software ist kostenlos verfügbar und vom Bedienkomfort in etwa mit Optimizilla vergleichbar. Durch die lokale Bearbeitung ist Imagealpha allerdings deutlich schneller im Processing. Die Software basiert auf dem Algorithmus hinter PNGquant.
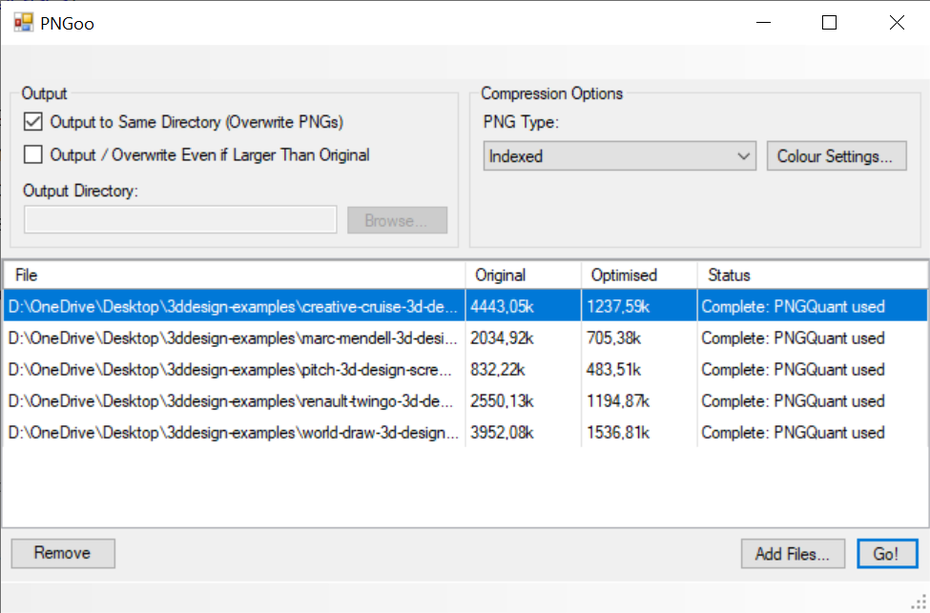
PNGoo – PNGquant für Windows
Was Imagealpha und Imageoptim für den Mac-Anwender sind, ist PNGoo (unter Downloads) für die Windows-Fraktion. Das kleine Tool ladet ihr euch in einer Zip-Datei herunter. In dieser Zip-Datei findet ihr die ausführbare Datei PNGoo.exe und ein Unterverzeichnis namens libs. Darin befindet sich PNGquant. Solange ihr die Exe und das Unterverzeichnis beisammen lasst, könnt ihr PNGoo einfach per Doppelklick starten. Das funktioniert sogar portabel von einem USB-Stick aus. So habt ihr eure Kompressionslösung immer dabei. Ob das allerdings erforderlich ist, bleibt eurer Beurteilung überlassen.

PNGoo. (Screenshot: t3n)
Die Bedienung ist sehr einfach. Zieht die zu komprimierenden PNG in das Programmfenster. Dann erscheinen sie in der Listenübersicht. Oben wählt ihr noch aus, ob ihr den Output in das Verzeichnis lenken wollt, aus dem die Originale stammen. Das hat den Effekt, dass die Originale überschrieben werden, was eventuell nicht jedermanns Standardeinstellung ist.
Über die „Colour Settings“ könnt ihr Einfluss auf die Zahl der Farben nehmen. Die (empfehlenswerte) Standardangabe liegt bei 256 Farben. Theoretisch könnt ihr hier aber – ähnlich wie bei Optimizilla – visuell experimentieren, sobald ihr eines der Files in der Liste angewählt habt.
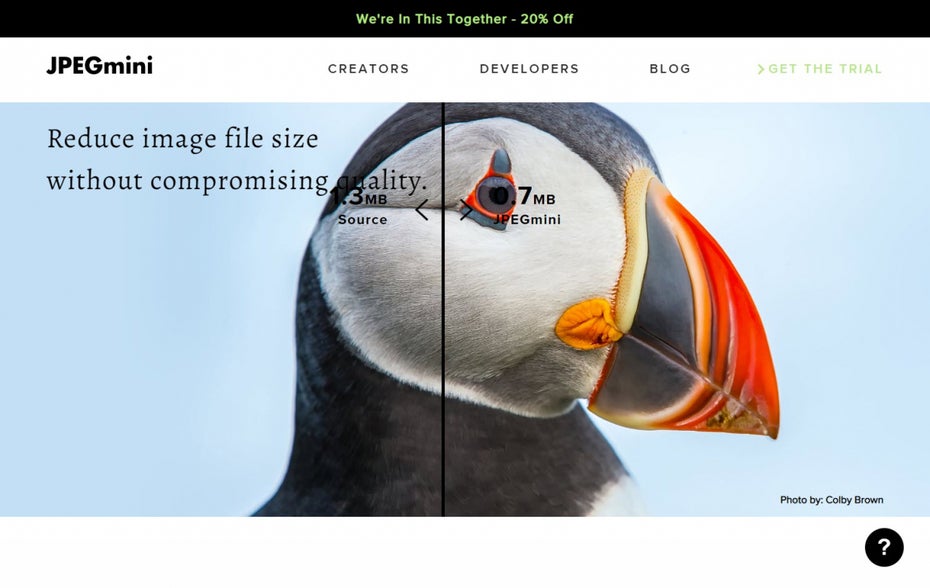
JPEGmini – der JPG-Verkleinerer für Windows und macOS
JPEGmini ist eine seit zehn Jahren am Markt bestehende Kompressionslösung, die es zunächst als Web-App gab. Dann kamen über den Zeitverlauf native Apps, sowie Plugins für Lightroom, Photoshop und Capture One hinzu. Zudem lizenziert der Hersteller die Technologie an Entwickler. Die ursprüngliche Web-App gibt es inzwischen nicht mehr. Der JPEGmini-Server ist zu einem kommerziellen Produkt geworden.

JPEGmini. (Screenshot: t3n)
Hinter JPEGmini steckt eine zum Patent angemeldete Technologie zur erneuten Komprimierung von JPG-Dateien. Dabei wird deren Größe erheblich reduziert, ohne die Wahrnehmungsqualität zu beeinträchtigen. Die Entwickler behaupten, die Größe einer Datei um bis zu 80 Prozent reduzieren und dabei eine optisch dem Original entsprechende Qualität beibehalten zu können.
Aktuell bietet der Hersteller die native App für macOS ab 10.10 und Windows ab Version 7 für rund 54 Euro an, das komplette Bundle, das zusätzlich alle Plugins enthält, kostet zum Zeitpunkt der Veröffentlichung dieses Beitrags rund 81 Euro.
Eine kostenlose Trial-Version der nativen App gibt es ebenfalls. Damit könnt ihr 200 Bilder komprimieren, bevor sie den Dienst versagt.
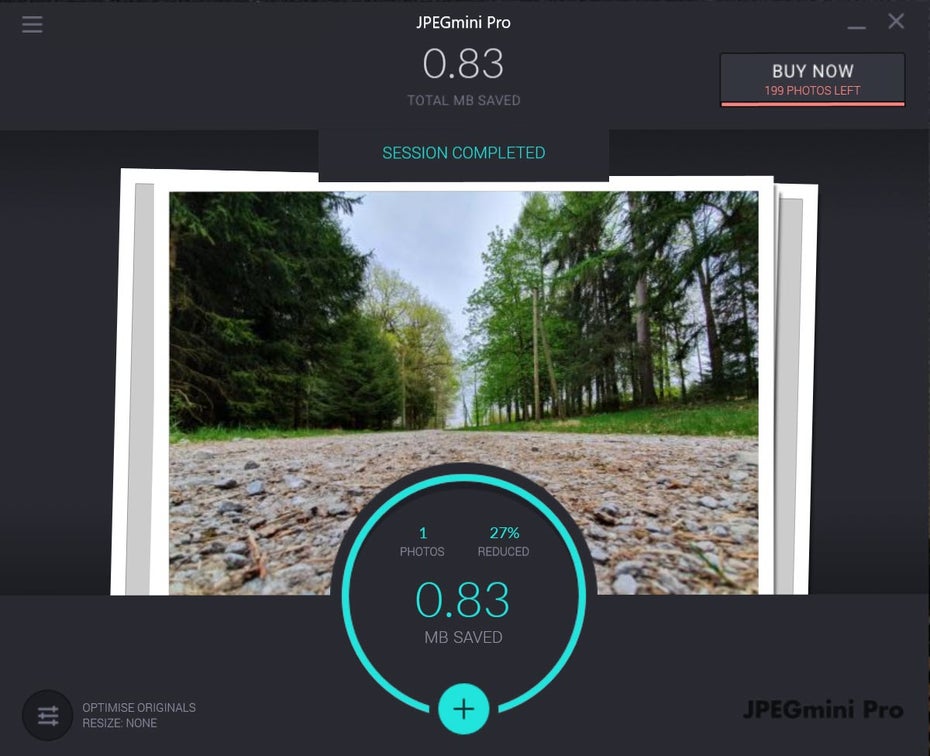
Die Verwendung von JPEGmini Pro, der nativen App, ist sehr einfach. Einmal gestartet, zieht ihr Fotos oder ganze Ordner auf das Programmfenster. Zuvor könnt ihr noch einstellen, ob die App eure Originale optimieren und damit überschreiben soll. Alternativ könnt ihr die Kompressionsergebnisse als Kopie in einen vorzugebenden Ordner exportieren lassen. So behaltet ihr die Originale. Zudem könnt ihr bei der Wahl dieser Vorgehensweise zusätzlich Parameter zur Größenänderung eurer Bilder einstellen. Die können pauschal oder über konkrete Pixelvorgaben gesetzt werden.
In meinem Test mit Fotos aus Google Photos schaffte JPEGmini die kolportierten 80 Prozent nicht, weil Google beim Speichern bereits sehr gute Arbeit leistet. Ich kam allerdings immerhin noch auf weitere 27 Prozent Reduktion, was sich bei der Verwendung auf einer Website durchaus bezahlt machen wird.

Handgemachter Test. (Screenshot: t3n)
JPEGmini ist eine gute Wahl für Kreative, die viel mit Fotos arbeiten. Der Algorithmus ändert die Datei nicht. Sie kann weiterhin mit Standard-Bildbetrachtern voll genutzt werden, weil das JPG-Format an sich nicht berührt wird. Der Algorithmus entfernt nur Bildteile, die optisch nicht zu erkennen sind, so das Versprechen der Hersteller.
Ich kann bestätigen, dass die Qualität der Ergebnisse stets über jeden Zweifel erhaben ist und ich kenne das Produkt seit 2011. Webdesigner, die eine Lösung für Webgrafik im engeren Sinne suchen, nutzen eher eine PNG-Lösung. Sobald aber JPG ins Spiel kommen, ist JPEGmini einen näheren Blick wert.
Fazit: Welche Lösung für was?
Ein sehr praktikabler Werkzeugkasten für Webdesigner besteht in der Nutzung von JPEGmini für Fotos, PNGoo und Imagealpha für PNG-Dateien und Compress-or-die für die Fälle, in denen die Nutzung lokaler Software nicht möglich ist.
Wie sieht euer Workflow in Sachen Bildkompression aus?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Was noch fehlt, ist XnView MP (Menüpunkt „Stapelverarbeitung“) sowie das daraus abgeleitete (abgespeckte) XnConvert und für die Kommandozeile nConvert. Kostenlos für privat, für Windows, MacOS und Linux verfügbar, keine AdWare. http://www.xnview.com