
PaperCSS ist ein Side-Projekt des New Yorker Software-Entwicklers Rhyne Vlaservich. Tagsüber arbeitet er als Fullstack-Developer bei einem tiermedizinischen Startup, nachts kümmert er sich unter anderem um PaperCSS. Sein CSS-Framework als unkonventionell zu bezeichnen, wäre eine Untertreibung. Denn es ist nicht nur unkonventionell, es ist vollkommen anders.
PaperCSS: Stift und Papier in digital
PaperCSS will nicht das x-te CSS-Framework für den Mainstream sein und den Begriff der Modern UI (User-Interface, Benutzeroberfläche) in Nuancen anders als andere definieren. Vielmehr will PaperCSS eine papierene Anmutung liefern, die dem fast schon vergessenen Prototyping mit Stift und Papier so nahe kommt wie es digital eben möglich ist.
Entsprechend sehen Seiten, denen PaperCSS unterlegt wurde, aus wie handgemacht. Das Framework basiert auf SCSS, die Website zum Projekt läuft unter dem minimalistischen Hugo-CMS, das Inhalte als statische Seiten ausliefert.

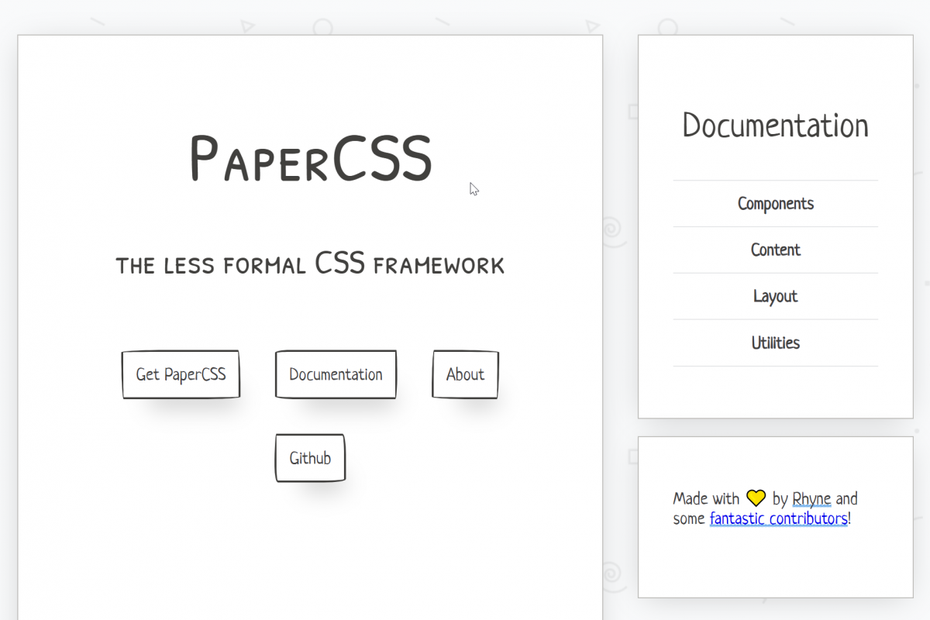
So kann eine Website mit PaperCSS aussehen. (Screenshot: t3n)
Klassenlos: Einbindung des CSS in den Head reicht
Um das Framework für die eigene Website zu verwenden, bedarf es wenig mehr als der Einbindung der Datei paper.css oder der minifizierten paper.min.css in den HTML-Head eures Projekts. Wollt ihr am Framework selbst schrauben, findet ihr die SCSS-Sourcen im Unterverzeichnis src des GitHub-Repository.
Für die handschriftliche Optik integriert PaperCSS die Schriften Neucha und Patrick Hand SC aus den Google Fonts. Ansonsten kümmert sich das Framework tatsächlich klassenlos um die wichtigsten HTML-Elemente, darunter auch einige semantische HTML5-Elemente.
Der klassenlose Ansatz ist nach Angaben des Entwicklers mit Bedacht gewählt, damit Inhaltsersteller ihre Dokumente nicht erst noch mit Klassen ausstatten müssen, um den Papier-Effekt zu erzielen. PaperCSS arbeitet sozusagen automatisch. Das bringt den Vorteil mit sich, dass das Entfernen des CSS-Aufrufs aus dem Head reicht, um das HTML wieder in seinen Ausgangszustand zu versetzen.
Freie Lizenz erlaubt umfassende Nutzung
PaperCSS steht unter der ISC-Lizenz, die eine sprachlich abgespeckte Variante der Lizenzen BSD-2 oder MIT darstellt. Sie erlaubt die freie Verwendung und Änderung des Quellcodes unter der Voraussetzung, dass der Urheber genannt wird.
Passend dazu: New.CSS ist ein minimalistisches CSS-Framework für jeden Tag


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team