Die Zukunft des Browsens: 10 beeindruckende Canvas-Demos

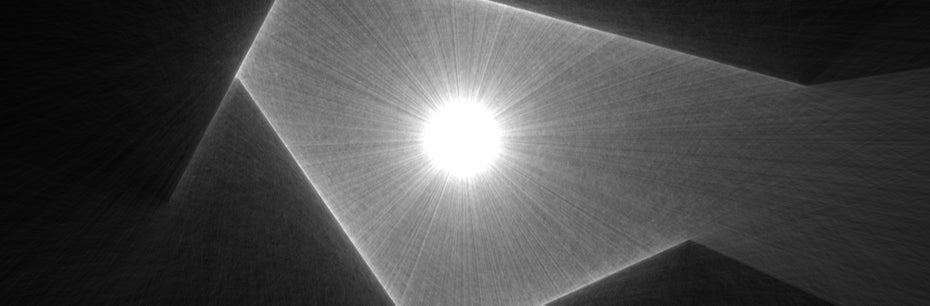
Zen Photon Garden

Die Zen-Proton-Garden-Demo lässt dich mit reaktiven Lichtströmen spielen. Zieh Linien mit verschiedenen Eigenschaften wie Reflektion, Transparenz und Diffusion, um die Lichtstrahlen auf dem Canvas zu beeinflussen und kreiere so einzigartige Ergebnisse, die du speichern und wieder herstellen kannst.
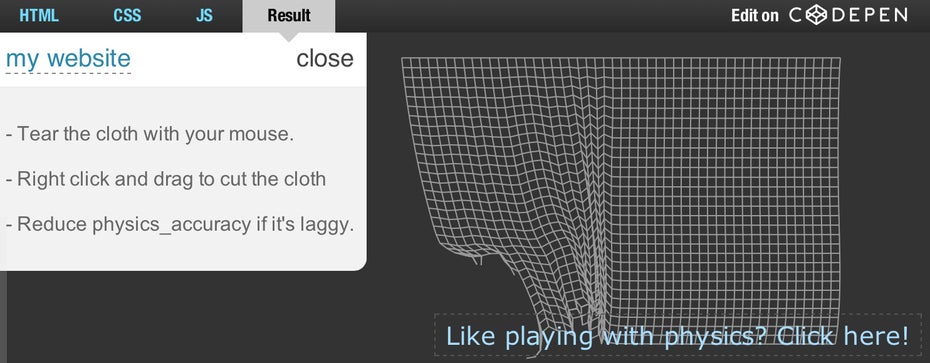
Tearable Clothing

Tearable Cloth ist eine Physik-Demo, die das Ziehen, Verzerren und sogar Zerreißen eines virtuellen Stoffes simuliert. Besonders beeindruckend sind der vergleichsweise kurze Code und die extrem hohe Performance, die diese Demo liefert.
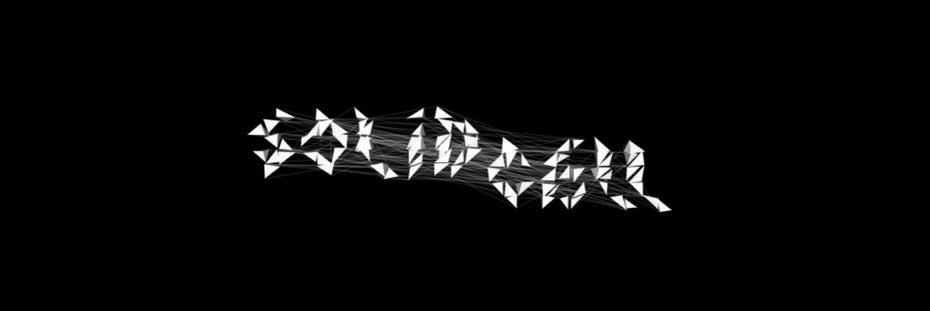
Motion Graphic Typeface

Die Motion-Graphic-Typefase-Demo zeigt beeindruckende Text-Animationen, die an Rauch-Effekte erinnern und einfach nur gut aussehen. Leider haben einige Browser größere Probleme bei der Darstellung dieser Demo. Mit dem aktuellen Chrome lief die Demo bei uns am flüssigsten.
Motion Graphic Typeface 2

Diese Typographie-Animation ist noch beeindruckender als die der ersten Version. Mit einer Sammlung von verschiedensten Effekten entsteht ein Puzzle-Effekt, der nur schwer in Worte zu packen ist. Auch hier lieferte Chrome bisher die beste Performance.
Gesten und Reveal.js

Diese Demo zeigt in Kombination mit dem Präsentations-Framework Reveal.js und WebRTC, wie mit dem Canvas-Element eine interaktive Präsentation mit Gestensteuerung via Webcam realisiert werden kann.
Particles

Diese Demo animiert Farben, Position, Verbindungen und Deckkraft und erzielt einen schwer zu beschreibenden Effekt. Sinnvoll oder nicht, die Demo zeigt, wie performant mit dem Canvas-Element gearbeitet werden kann.
30,000 Particles

Stichwort Performance: Diese Demo enthält 30.000 Partikel und ist mit benutzerdefinierten Explosionen und automatischer Wiederherstellung jedes einzelnen Partikels ein gutes Beispiel für Interaktivität und Programm-Logik.
HTML5 Video-Destruction
 html5_video_destruction-595x331.jpg" alt="html5_video_destruction" width="595" height="331" />
html5_video_destruction-595x331.jpg" alt="html5_video_destruction" width="595" height="331" />
Auch Videos können im Canvas-Element platziert werden. Die Besonderheit dieser Demo: Das Video kann auf Klick in kleine Stücke zerspringen, die während der animierten „Explosion“ beziehungsweise Wiederherstellung des Videos und auch danach flüssig den Teilbereich des Videos wiedergeben können.
Canvas Rider

Das Canvas-Element ist die Zukunft des HTML5-Gaming. Der Canvas Rider ist nur eine von vielen Demos, die die Spiele-Tauglichkeit des Canvas-Elementes demonstrieren.
Epic Citadel

Dass Canvas nicht nur für zwei Dimensionen geeignet ist, zeigte Mozilla in Zusammenarbeit mit Epic Games. In nur vier Tagen wurde die Unreal-Engine für den Firefox fit gemacht und zeigt, in welche Richtung Browsergaming gehen könnte.
Das Canvas-Element: Ausblick
Das Canvas-Element ist eindeutig eine Technik, die in der Zukunft des modernen Webdesigns nicht wegzudenken sein wird. Zwar ist für die Nutzung dieser Technologie deutlich mehr Wissen als nur das Coden mit JavaScript nötig und somit vorerst nicht für jeden Webworker zugänglich. Die passenden Tools und Bibliotheken für eine einfachere Realisierung von beeindruckenden Ergebnissen dürften aber nicht all zu lange auf sich warten lassen.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Witzige Sachen – vor allem die Gardinen haben mich sehr beeindruckt. Man kann sie sogar zerreißen und die Fetzen herumwerfen…
Dennoch: Mit der „Zukunft des Browsens“ hat das soviel zu tun wie ein Raketentriebwerk mit der Zukunft des Autofahrens. Alle diese Sachen gibt es schon lange auf Flash-Basis und vorher auf Shockwave-Basis. Wer jetzt kommt mit „Flash braucht so viel Rechenleistung und verschwindet daher“ – mir ist jetzt das Chrome-Fenster 2x abgeschmiert; auf einem kräftigen Desktoprechner. Auf dem Handy will ich das gar nicht wissen, schmiert wahrscheinlich _gleich_ ab.
Nunja; ich will nicht ätzen: Von der Raketentechnik ist viel in Automotoren eingeflossen, es wird sicher bald auch Anwendungen geben, die man nicht mehr vermissen möchte.
@beesign:
Das Probel mit Flash und Shockwave war nicht primär die Rechenleistung, sondern dass ein Plugin benötigt wird, das im Zweifel nicht auf jedem System läuft. Der grosse Vorteil von Canvas ist doch, dass es komplett ohne Plugins auskommt.
Das sind ja alles nur Beispiele was man maximal machen kann. Wir haben Canvas schon erfolgreich bei Projekten eingesetzt, und in „normalem“ Rahmen ist das deutlich angenehmer fü den User als Flash.
Problem, nicht Probel.
„Epic Citadel“ erinnert mich an das Erste „Unreal“ <3