Mobile Web auf Speed: Mobile Web-Performance analysieren und verbessern

Mobile Web-Performance. (Foto: themonnie / Flickr.com, Lizenz: CC BY-SA 2.0)
Nutzer mobiler Geräte erwarten eine höhere Performance als auf den großen stationären Brüdern. So nimmt die die Akzeptanz beim Nutzer ab fünf Sekunden deutlich ab. Fünf Sekunden? Das hört sich für eine Webseite im Jahr 2014 nach einer Ewigkeit an. Ein Blick in die Realität ist ernüchternd, denn durchschnittlich warten Nutzer neun Minuten am Tag auf Webseiten. Auf mobilen Geräten beträgt die durchschnittliche Ladezeit für E-Commerce-Sites in Deutschland sogar knapp 18 Sekunden. Hier wandelt sich technische Performance in kommerzielle Performance um. Leistungssteigerung ist damit nicht länger eine technische Qualität, sondern beeinflusst das Geschäftsmodell und damit den Umsatz.
Was ist Performance?
Mit Performance kann vieles gemeint sein: Ein Entwickler betrachtet in der Regel zuerst die Antwortzeiten seines Systems – Administratoren betrachten hingegen die Kapazität einer IT-Umgebung. Dieser Artikel widmet sich in
erster Linie der Latenz im Client und den folgenden Fragen: Wie schnell fühlt sich die Seite für den Nutzer an? Wie schnell kann der Nutzer mit der Seite interagieren?
Bei der Messung sind dabei drei Browser-Events entscheidend, die nach dem Aufruf einer URL im Browser ermittelt werden. Bei „start render“ beginnt der Browser die Seite darzustellen. Ab „document complete“ ist eine Interaktion des Nutzers mit der Seite möglich. „Fully loaded“ meldet das vollständige Laden einer Webseite. Wann diese Events während des Aufrufs erreicht werden, wird von den Abhängigkeiten beim Rendern, der Größe und Komplexität der Ressourcen und der Netzwerkverbindung beeinflusst.
Die richtigen Tools
Ohne ein Messinstrument ist es so gut wie unmöglich, mobile Web-Performance objektiv und wiederholbar zu bewerten. Je nach Tools können Flaschenhälse aber identifiziert und beseitigt werden. Bei der Messung selbst ist zwischen Client und Verbindung zu unterscheiden. Bei dem Client kann zwischen einem realen Gerät, Simulator, PC-Browser mit diversen Plugins oder spezieller Testinstanz gewählt werden. Mit Hilfe der Verbindungen lassen sich Bandbreiten und Latenzen testen. Hier kann vom Carrier über W-LAN bis zur Bandbreitenbegrenzung durch Tools ausgewählt werden. Es gibt eine Vielzahl von Tools, die zum Teil als Online-Service, Browser-Plugin oder über die Command Line bei der Analyse unterstützen.

Für die Performance-Analyse lassen sich viele Tools wie beispielsweise die Google Page Speed Insights nutzen.
Einen mehr als guten Mittelweg stellt die empfehlenswerte Lösung dar. Der Service bietet die Möglichkeit, Performance-Tests über einen öffentlichen Service und verschiedenen Test-Locations weltweit durchzuführen sowie eine eigene Instanz in den Entwicklungsprozess zu integrieren.
Google Page Speed Insights ist mit Webpagetest.org vergleichbar, unterstützt aber die Darstellung des Critical Path, der die Abhängigkeiten beim Rendering optisch darstellt. Die Google Page Speed Insights sind auch als
Browser-Plugin (Chrome und Firefox) verfügbar. Zusammen mit Hosted Scripting oder dem Batch Processing über die Command Line können außerdem komplexe Performance-Tests bequem automatisiert werden.
Beispiel eines Hosted Scripting
setUserAgent Mozilla/5.0 (iPhone. U. CPU like Mac OS X. en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543 Safari/419.3 setViewportSize 320 365 navigate http://www.example.com
Listing 1
Weitere empfehlenswerte Tools sind beispielsweise Adobe Edge Inspect und Weinre.
Insgesamt sollte man einen Kompromiss zwischen möglichst realer Umgebung sowie Aufwand und Kosten für Tests während der Optimierung wählen. Auch die Wiederholbarkeit der Messung ist relevant. Ein echter Wert mit einem unbestimmten UMTS-Delay ist zwar real, aber schwer auszuwerten. Daher ist die Kenntnis aller Parameter entscheidend.
Flaschenhälse und Lösungen
Flaschenhälse mit Optimierungspotenzial gibt es im Bereich Performance eine ganze Menge. Im Folgenden die wichtigen Ansatzpunkte, um die mobile Web-Performance zu steigern:
Webinfrastruktur konfigurieren
Die Webserver sollten so konfiguriert sein, dass eine gzip-Kompression und HTTP-Keep-Alive genutzt werden. Durch die Kompression wird das Volumen der übermittelten Daten verkleinert, durch Keep Alive wird die Verbindung offen gehalten. Korrekte HTTP-Caching-Header für statische Dateien zu setzen ist Pflicht, sie für dynamische Dateien korrekt zu erzeugen die Kür. Browser-Caching ist eine der günstigsten und effektivsten Maßnahmen zur Performance-Verbesserung – mit den Worten von Steve Souders: „The fastest HTTP request is the one not made.“
Minifying
JavaScript, CSS und HTML sollte „minifiziert“, also in schlanker Form mit wenig Codezeilen, verwendet werden. Für die Entwicklung von pflegbarem Code ist dies zwar nicht von Vorteil, aber es gibt eine Vielzahl von Werkzeugen wie Google Closure Compiler oder YUI Compressor, die dies bei der Überführung in eine Produktionsversion konvertieren können. Front-End-Optimizer-Lösungen (FEO) können dies ebenfalls zur Laufzeit durchführen.
Non Blocking JavaScript
Asynchrones Laden von JavaScript über das Attribut <script async> ist für externe Skripte eine Anweisung, die von vielen Browsern schon unterstützt wird. Ebenfalls können JS-Loader hilfreich sein, die Abhängigkeiten unter verschiedenen JavaScript-Dateien zu erkennen und Skripte asynchron nachzuladen. Beispiele hierfür sind RequireJS oder LABjs.
Reduce HTTP-Requests
HTTP-Requests sind aufgrund der begrenzten Connections und höherer Latenz auf mobilen Geräten eine besondere Herausforderung. Auch wenn man es gewohnt ist, JavaScript und CSS in externen Dateien auszulagern, kann es sich bei kleineren dynamischen Teilen anbieten, diese mit in den HTML-Code einzubetten.
Mehrere statische JavaScript- und CSS-Dateien sollten zusammengefügt werden. Um weiterhin pflegbaren Code zu behalten, liegt es nahe, ebenso wie beim Minifying zwischen Development (organisiert und lesbar) und Produktionsdateien (Performance optimiert) zu unterscheiden.
Eine weitere Möglichkeit, Requests zu reduzieren, ist das Einbetten von Grafiken über eine Data-URI (Unified Ressource Identifier). Hier wird die Grafik nicht als Datei referenziert, sondern Base-64-kodiert als Data-URI angegeben. Beispiel:
Data-URI
<img xsrc="data:image/png.base64,iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==" alt="Red dot">
Listing 2
Dies ist in HTML wie auch in CSS oder JavaScript möglich. Doch Vorsicht: Das ist nicht immer sinnvoll. Durch das Einbauen wird die einzubettende Datei ebenfalls größer. Eine gute Kombination ist die Verwendung von Data-URIs und Hintergrundgrafiken in externen CSS-Dateien, die CSS Sprites überflüssig machen.
RESS
Inhalte mit Hilfe von Infrastruktur schon für den Client zu optimieren, wird heute auch gerne als Responsive Webdesign with Server Side Components (RESS) bezeichnet. Dadurch können HTML, JavaScript und CSS schon vorgefiltert und Bilder können auf die korrekte Größe skaliert werden. Im Gegensatz zum User-Agent-Sniffing wird hier Feature Detection mit Browser Detection verbunden. Das hat den Vorteil, dass Anpassungen variabel im Client oder bereits auf dem Server durchgeführt werden können. Für die Reduktion der Inhalte ist das die effektivste Lösung, erfordert aber auch einen Eingriff in die IT-Infrastruktur. Ein Beispiel ist hier die Skalierung von Hintergrundgrafiken in CSS, die durch Verwendung von Data-URIs nicht nur effektiver als CSS Sprites sind, sonder das Volumen sogar noch weiter minimieren.
Delayed Image
Bilder stellen etwa zwei Drittel des Umfangs einer Webseite dar, deshalb lohnt sich – neben der Optimierung über RESS – eine weitere Betrachtung. Bilder verzögert oder erst auf Anforderung zu laden, löst das „document complete”-Event weitaus eher aus, da Abhängigkeiten beim Laden und Rendern umgangen werden.
Hierfür existieren diverse Lazy Loader. Bei der Verwendung eines solchen Loaders ist zu beachten, dass einige Bilder (zum Beispiel Logo, 1. Produktbild) nicht verzögert geladen werden sollten, weil diese als erstes im Sichtfeld des Nutzers erscheinen. Auch wenn das Lazy Loading wiederum einen Overhead mit JavaScript erzeugt, erzielt man bei Seiten mit vielen Bildern dennoch eine bessere Gesamtperformance im Client.

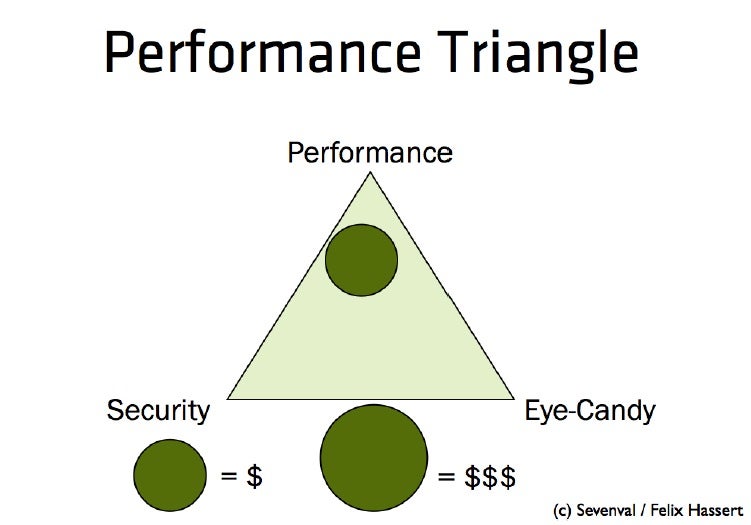
Die Kosten für die Entwicklung einer mobilen Website ergeben sich primär aus den Faktoren Performance, Sicherheit und Design. Legt man Wert auf alle drei Aspekte, wird die Website entsprechend kostspieliger.
Performance Killers
Neben den Optimierungen existieren auch einige Performance Killer, die sich aus der Optimierung an der falschen Stelle ergeben können. Trotz der oben genannten Verbesserungen können diese durch 3rd-Party-JavaScript (Werbung, Tracking, Soziale Netze) zunichte gemacht werden. Durch Latenzen im mobilen Netz benötigen DNS-Lookups mehr Zeit, wodurch Domain Shading (gerne verwendet, um bei PC Browsern die Performance zu erhöhen) hier kontraproduktiv ist. Verwendetes JavaScript mit document.write unterbricht das Rendering, das häufig in Scripts für Tracking genutzt wird. Wenn der Server nicht antwortet, kann ein derartiges Script die Anzeige im schlimmsten Fall verhindern. Webpagetest.org verfügt über die SPOF-Funktion (Simulate failure of specified domains), um diesen Fall zu simulieren.
Langsame Server bei der Auslieferung des HTML-Codes bremsen trotz aller Front-End-Optimierung die Darstellung beim Client aus. Bei der Entwicklung von dynamischen Sites sollte man daher immer von dem Fall ausgehen, dass auch das schnellste System langsam werden oder gar ausfallen kann. Alle Netzwerk- und DB-Operationen sollte man aus diesem Grund stets mit engen Timeouts und gegebenenfalls mit einem Hinweis an den Nutzer versehen.
Fazit
Ein Messinstrument für die Analyse der Abhängigkeiten ist notwendig und der erste Schritt in die richtige Richtung. Performance ist ein Mindset bei der gesamten Entwicklung und Architektur. Die Performance erst am Ende eines Projekts zu betrachten, wird schnell sehr aufwändig und teuer. Das geliebte JavaScript-Framework nicht gleich zu benutzen oder die vermeintlich schnelle Variante bei der Implementierung zu wählen, ist anstrengend und verlangt Disziplin. Doch am Ende zahlt sich eine schnell ladende mobile Website mehr als aus und stellt den User und oftmals auch den Kunden zufrieden.

 Roland Gülle ist CTO der
Roland Gülle ist CTO der 
Guter Artikel. Liefert eine schöne Gesamtübersicht.
Was ich persönlich noch gerne nutze ist mod_pagespeed für den Apache Webserver. Alle Dateien im spezifizierten Folder (meist /var/www) werden automatisch „minifiziert“.
Schöne Abdeckung des Themas.
Hier ein paar Ergänzungen:
– Das weitaus bessere Tool zu Google PageSpeed ist http://www.gtmetrix.com.
Die Informationen sind nicht nur wesentlich detailierter,
geliefert wird auch gleich noch eine Anweisung was zu tun ist um
den Flaschenhals zu beheben. Gilt es beispielsweise HTML/CSS/JS
oder Images zu komprimieren, so wird eine URL angegeben unter der
sich diese komprimierte Version runterladen lässt.
Die Auswirkungen der vorgenommenen Veränderungen lassen sich
anschliessend verfolgen über ein „History“-Diagramm.
– Langsame Websites sind nicht zwangsläufig ein Zeichen schlechten
(Programmier)-Stils. Hosted man seine Site mit dem günstigsten
Paket eines Providers, so ist die Wahrscheinlichkeit gross, dass
keine .htaccess unterstützt wird und somit auch keine
gzip-Kompression.
– Treten „3rd-Party-JavaScript(s)“ auf die Bremse, sollte man deren
laden an vom User generierte Ereignisse, wie etwa „mousemove“ oder
„scroll“, binden.
Und so geht’s: benötigt wird jQuery’s „one“-Funktion
(„one“ bedeutet, dass sie nur einmalig ausgeführt wird):
$(document).one(„mousemove“, ( function() {
// do something
}));
Mit ein wenig Kreativität kommt man auf noch viele schöne Sachen
die sich damit elegant lösen lassen und sogar die angesprochenen
LazyLoader ersetzen.
Frank Hübner
Code Curator – http://www.binary-garden.com
(Hoodluming the Internet since 1853)
Danke für de Tipp mit gtmetrix