Responsive Webdesign: Worauf es beim Einsatz reaktionsfähiger Typografie ankommt

Webdesign ist zu 95 Prozent Typografie, hat Oliver Reichenstein mal gesagt [1]. In der Tat kommt man als Webdesigner nicht umhin, sich auch im Kontext von Responsive Webdesign mit typografischen Fragestellungen auseinanderzusetzen. Welchen Einfluss eine veränderte Darstellungsfläche auf das typografische Erscheinungsbild hat und mit welchen gestalterischen und technischen Mitteln Webdesigner darauf reagieren können, steht im Mittelpunkt der folgenden Betrachtungen. Ebenso gilt es, weitere Einschränkungen in „mobilen Situationen“ wie lange Ladezeiten und ungünstige Lichtverhältnisse zu berücksichtigen.
Schriftgrößen anpassen

Wenn Websites auf verschiedene Bildschirmgrößen und Geräte reagieren sollen, brauchen sie dazu eine gewisse Flexibilität, die vor allem durch ein flexibles Raster in Kombination mit Media Queries erreicht wird. Wenn Spaltenbreiten, Bildgrößen und andere Dimensionen sich ändern, liegt es nahe, auch die typografische Erscheinung anzupassen. Bei veränderter Bildschirmgröße müssen dabei zwei Dinge abgewägt werden: Einerseits gilt es, den gewünschten „Charakter“ beizubehalten, andererseits ist der Umstand zu bedenken, dass Platz auf mobilen Geräten sehr wertvoll ist. Zwei Beispiele sollen dies veranschaulichen.
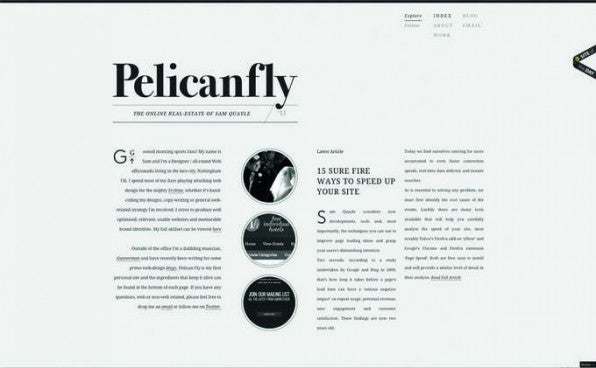
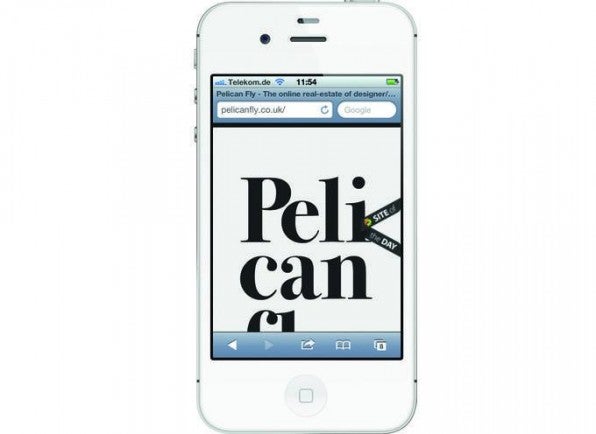
Die Website von Pelicanfly wirkt in der Desktop-Variante dank großer Logotypografie und viel Weißraum kontrastreich und interessant. Diesen Eindruck hat der Gestalter versucht, auf die mobile Variante zu übertragen, indem er die Logoschrift noch größer gesetzt hat und dadurch mehr als ein ganzes Darstellungsfenster füllt.
Er hat sich in diesem Fall ganz klar für die Bewahrung der spannungsvollen, aber auch gewagten Darstellung entschieden. Es ist durchaus grenzwertig, so viel Platz zu verschenken. In diesem Fall ist es aber legitim, denn bei der Website handelt es sich um sein persönliches Portfolio. Durch das Abweichen von der Norm macht er auf sich aufmerksam und vermittelt ein selbstbewusstes Auftreten. Die Schrift der Fließtexte hätte aber dennoch etwas größer ausfallen können.

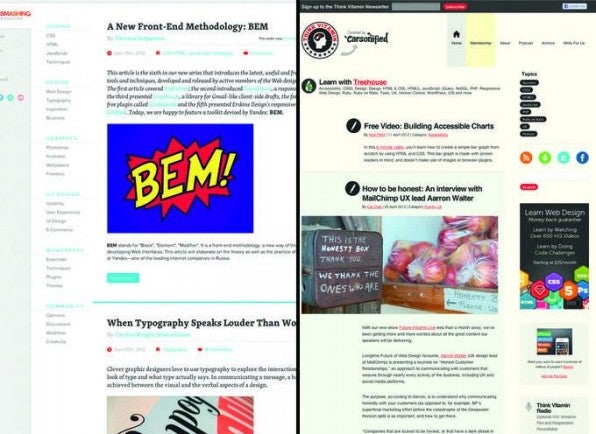
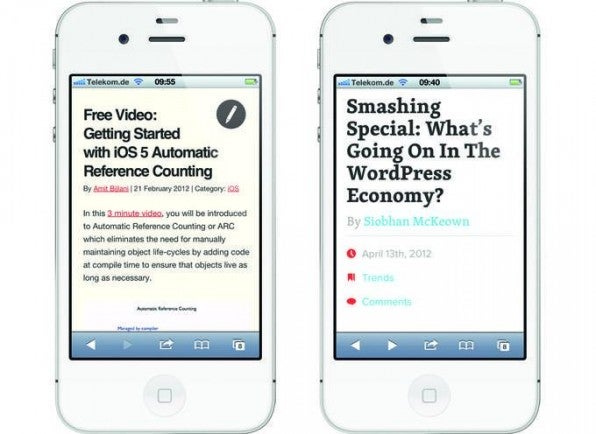
Die Online-Magazine Thinkvitamin und Smashing Magazine [4] verwenden in ihren Desktop-Ansichten Überschriften in einer passenden Größe. Sie stechen gut heraus, um als visueller Anker beim Überfliegen der Seite zu dienen, sind aber nicht zu auffällig, als dass sie den Leser ablenken.

Bei den mobilen Varianten verändert sich diese ausgewogene Darstellung allerdings. Durch die geringe Breite mobiler Geräte brechen die Überschriften sehr oft um und nehmen somit auch vertikal sehr viel Platz ein. Das sorgt dafür, dass die Überschriften übermäßig stark auffallen und die Leser viel scrollen müssen, um die Inhalte zu durchforsten. Hier wäre es besser gewesen, mit einer angepassten Typografie zu reagieren und die Schriftgröße der Überschriften etwas zu verringern. Die Fließtexte hingegen haben eine gut lesbare Größe.

Tipps zum Skalieren
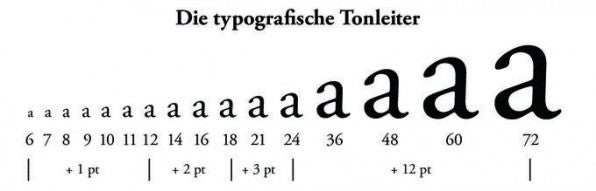
Wenn Anpassungen der Schriftgröße für unterschiedliche Darstellungen nötig sind, ist zu beachten, dass dies nicht willkürlich geschieht. Vielmehr sollte der Webdesigner darauf achten, dass das Verhältnis der Schriftgrade zueinander harmonisch bleibt. Dabei hilft es, sich an einer modularen Skala, einer Art Tonleiter, zu orientieren, die ähnlich einer musikalischen Tonleiter aus harmonischen Proportionen besteht. Eine solche, seit mehreren Jahrhunderten bereits erprobte typografische Zahlenreihe ist auf der folgenden Abbildung zu sehen.

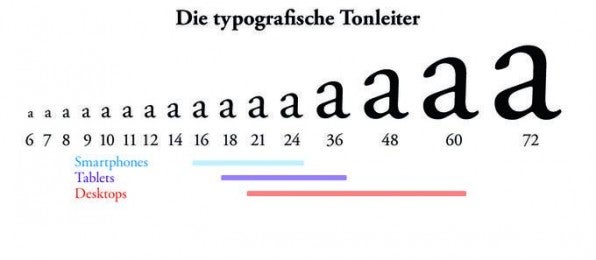
Diese Abfolge von Schriftgrößen findet man in gleicher Weise – manchmal ergänzt um ein paar Zwischenschritte – in Layoutprogrammen wie InDesign. Statt der traditionellen Schriftgrad-Skala steht es jedem natürlich frei, auch eine eigene zu entwickeln, die den Bedürfnissen möglicherweise besser gerecht wird. Mehr zu diesem Thema über bedeutsame Web-Typografie schreibt Tim Brown in einem lesenswerten Artikel bei „A List Apart“ [5]. Jetzt lässt sich auf Basis der Skala eine Bandbreite von Schriftgraden festlegen, die je nach Bildschirmgröße für die Überschriften genutzt werden kann.

Dadurch erhält der Anwender für kleinere Bildschirme entsprechend kleinere Überschriften, deren Schriftgrad nicht zu stark ansteigt und somit den geringen Platz besser ausnutzt. Auf größeren Bildschirmen steigen die Schriftgrade stärker an und erzeugen mehr Kontrast, was aufgrund von ausreichend viel Weißraum unproblematisch ist.
Allerdings müssen Webdesigner noch eine Besonderheit bei mobilen Geräten beachten. Aufgrund der höheren Auflösung im Vergleich zu Desktop-Bildschirmen kann die physische Schriftgröße entsprechend abweichen. Deshalb ist es rastsam, die Schrift auf diesen Geräten auch immer zu testen. So benötigt man bei extrem hohen Auflösungen wie beim iPhone 4 eine HTML-Meta-Angabe, die die Größenangaben im CSS entsprechend abstimmt. Das passiert mit folgendem Codeschnipsel:
<meta name="viewport" content="width=device-width; initial-scale=1.0">
Ein Apple-Bug beim Drehen des Geräts in den Landscape-Modus wird öfter durch ein ergänzendes „maximum-scale=1.0“ behoben. Weil das aber jegliches Verändern der Schriftgrößen-Darstellung verhindert, ist zu empfehlen, auf diese Angabe zu verzichten. Wer den Bug beheben möchte, sollte stattdessen auf ein JavaScript-Schnipsel von Scott Jehl zurückgreifen [6].
Um bereits frühzeitig die Typografie auf verschiedenen Geräten zu testen, hat Andy Clarke eine Testdatei zur Verfügung gestellt, die auch die gerade erwähnten Dinge berücksichtigt [7]. Conor MacNeill hat diese Datei aufgebohrt, so dass sich auch recht schnell andere Schriften, zum Beispiel von Typekit, ergänzen lassen [8].
Relative Einheiten verwenden
Unser traditionelles Typografie-Verständnis beruht auf absoluten Einheiten wie „pt“ für Punkt, die im Print-Bereich feste, messbare Größen erzeugen. Im Web wird dafür häufig die Ersatzeinheit „px“ für Pixel verwendet. Diese Einheit kann aber in der tatsächlichen Abmessung variieren und entspricht nur dann tatsächlich einem wirklichen Geräte-Pixel, wenn die Darstellungsgröße genau 100 Prozent beträgt. Auch bei höher auflösenden Displays von einigen Tablets und Smartphones hat die Größe nichts mehr mit den eigentlichen Pixeln zu tun. Schriftgrößen in „px“ lassen also nicht auf eine konkrete, feste Größe schließen.
Pixelwerte stehen außerdem immer für sich, verschiedene Schriftgrößen in „px“ haben keinen Bezug zueinander. Vor dem Hintergrund eines flexiblen Rasters, bei dem alle Spalten dank der Prozentwerte in Bezug zu ihrem Elternelement stehen, wäre es natürlich auch vorteilhaft, wenn die Angaben der Schriftgrößen relativ zueinander sind. Denn wenn sich die Größe des Darstellungsfensters als äußerster Container ändert, können sich so die darin enthalten Elemente leicht anpassen lassen. Deshalb definieren Webdesigner Schriftgrößen besser in einer relativen Einheit wie „em“:
body {font-size: 100%:} /* 16px */
h1 {font-size: 2.25 em;} /* 36px, 36/16=2.25 */
h2 {font-size: 1.5 em;} /* 24px, 24/16=1.5 */
h3 {font-size: 1.3125 em;} /* 18px, 18/16=1.3125 */
p {font-size: 1 em;} /* 16px */
Für den „body“ ist die Angabe einer Prozentangabe zu empfehlen, weil das in älteren Versionen des Internet Explorers einen Skalierungs-Bug behebt. Der Prozentwert bezieht sich dabei auf die voreingestellte Standardschriftgröße des Browsers, die in der Regel „16px“ beträgt. „1em“ entspricht also diesen „16px“, sodass sich davon ausgehend die weiteren Schriftgrößen in „em“ errechnen lassen (siehe Listing 2). Die Werte entsprechen dabei denen der typografischen Skala.
So stehen die Schriften in einem direkten Bezug zueinander, die Überschrift „h2“ zum Beispiel ist 1,5 mal so groß wie die Schriftgröße in einem Absatz. Auf diese Weise ist es dem Webdesigner möglich, für kleinere Bildschirme die Schriftgröße für alle Elemente ganz einfach anzupassen, indem er für das Container-Element „body“ den Prozentwert verringert.
body {font-size: 87.5%:}
...
Der hier angegebene Wert von 87,5 Prozent würde dann für Absätze eine Größe von „14px“ ergeben.
„Ems“ haben allerdings einen kleinen Nachteil: Die Größenangabe bezieht sich immer auf die Schriftgröße des Elternelements. Das ist dann ein Problem, wenn das Elternelement eine vom „body“ abweichende Schriftgröße erhält:
body {font-size: 100%:} /* 16px */
p {font-size: 1 em;} /* 16px */
div {font-size: 1.5 em;} /* 24px */
div p {font-size: 1 em;} /* 24px */
Ein Absatz, der Kindelement eines „div“ ist, wird plötzlich größer dargestellt als ein Absatz, der nicht innerhalb eines „div“ platziert ist, obwohl beiden die Schriftgröße „1em“ zugewiesen wurde. So kann es passieren, dass Inhaltsmodule eine andere Schriftgröße erhalten, wenn sie innerhalb der Seitenstruktur verschoben werden. Um diesen Elementen dann wieder die ursprüngliche Größe zuzuweisen, ist umständlicher Rechenaufwand nötig.
Wegen dieser Schwierigkeiten waren Pixelwerte immer so beliebt. Seit einiger Zeit gibt es aber die neue Einheit „rem“, die sich stets auf die Schriftgröße des Root-Elements bezieht, also auf die im „body“ definierte Schriftgröße, egal welche Schriftgröße für ein eventuelles Elternelement angegeben ist. Die Browser-Unterstützung für diese Einheit ist gut, lediglich ältere Internet Explorer der Version 8 und abwärts können nicht damit umgehen. Als Fallback kann man für diese Browser einfach die Pixelwerte voranstellen:
body {font-size: 100%:}
h1 {font-size: 36px; font-size: 2.25 rem;}
h2 {font-size: 24px; font-size: 1.5 rem;}
h3 font-size: 18px; {font-size: 1.3125 rem;}
p {font-size: 16px; font-size: 1 rem;}
Alternativ ist es möglich, die Pixelwerte auch in ein separates IE-Stylesheet unterzubringen. Mit „rem“ gibt es nun also eine leicht anzuwendende Schriftgröße, die die Vorteile von Pixelwerten und „em“ vereint und gut auf einen veränderten Kontext im Responsive Design reagieren kann. Ein Tool, das beim Umrechnen von Pixeln in „em“/„rem“ hilft, bietet die Website „pxtoem“ [9].
Kontrast
Mobile Geräte kommen in allen erdenklichen Situationen zum Einsatz, weshalb die Gestaltung ziemlich robust sein sollte. Das gilt natürlich auch für das Schriftbild. Neben der Schriftgröße und einer gut lesbaren Schrift spielt auch der Kontrast eine Rolle. Einige Designer sind anfällig dafür, bei der Wahl der Schriftfarbe einen zu hellen Farbton oder Grauwert zu wählen. Dieser wirkt zwar oft eleganter und hochwertiger, kann aber dazu führen, dass starker Lichteinfall das Lesen deutlich erschwert oder gar ganz unmöglich macht. Hier sollte man also vorsichtig sein. In einem Tool von Jonathan Snook kann man eine Vorder- und Hintergrundfarbe definieren und testen, ob der Kontrast hoch genug ist, um zum Beispiel die „WCAG“-Zugänglichkeitsrichtlinien (Web Content Accessibility Guidelines) zu erfüllen.
Ladezeiten von Webfonts
Neben gestalterischen Dingen kommt es im Responsive Webdesign auch auf die Performance an. Schnelle Ladezeiten tragen in großem Maße zu einem zufriedenstellenden Nutzererlebnis bei. Bei heutigen Websites werden häufig Webfonts eingebunden, die zwar die Gestaltung aufwerten, aber gleichzeitig auch die Ladezeiten einer Website negativ beeinflussen. Bei Desktop-Rechnern oder der Nutzung mobiler Geräte über WLAN fällt das nicht so stark ins Gewicht. Allerdings sollten Webdesigner bedenken, dass es auch zahlreiche Fälle gibt, bei denen nur ein schwächeres Netz zur Verfügung steht. Dann verlängert sich die Ladezeit und das Nutzererlebnis leidet. In solchen Fällen gilt es abzuwägen, ob man Webfonts nicht besser als „nice to have“-Feature betrachtet und in mobilen Kontexten darauf verzichtet.
Es gibt mehrere Faktoren, die bei dieser Entscheidung zu bedenken sind:
- Wie groß sind die einzelnen Schriftdateien?
- Wie viele Schriftdateien werden eingebunden?
- Wie wichtig sind die Schriften für das Design?
- Sind schnelle Ladezeiten oder ein passendes Schriftbild wichtiger?
Die Dateigrößen eingebundener Schriften können stark variieren, neben verschiedenen Größen einzelner Schnitte hängt sie auch davon ab, wie viele Schriftdateien eingebunden werden. Geht man von den vier Standard-Schriftschnitten „Regular“, „Bold“, „Italic“ und „BoldItalic“ aus, kommt man bei einer Größe von circa 30 bis 70 kB pro Schnitt auf eine Gesamtgröße von 120 bis 280 kB. Manchmal kommt noch eine zweite Schrift für Überschriften oder besondere Auszeichnungen hinzu, womit die Dateigröße schon jenseits der 300 kB landen kann. In einem solchen Fall ist es eine Option, für Fließtexte auf einen Standard-Font zurückzugreifen und zum Beispiel nur die Überschriften mit einem Webfont aufzuwerten.
Line-Height anpassen
Ein weiterer Bereich, den es zu bedenken gilt, ist der Zeilenabstand. Eine typografische Regel besagt, dass der Zeilenabstand sich leicht vergrößern sollte, wenn die Textzeilen länger werden. Der Hintergrund ist, dass das Auge sich dann beim Zurückspringen an den Zeilenanfang leichter orientieren kann. Im Zusammenhang mit Responsive Webdesign lässt sich mit Hilfe von Mediaqueries auf verschiedene Breiten reagieren und entsprechend die Zeilenhöhe für Fließtexte im CSS anpassen:
p, ol, ul {line-height:1.4;}
@media screen and (min-width:480px) {
p, ol, ul {line-height:1.45;}
@media screen and (min-width:600px) {
p, ol, ul {line-height:1.5;}
Es kann natürlich sein, dass bei größeren Bildschirmen mehrere schmale Spalten zum Einsatz kommen. Hier könnte der Webdesigner dann wieder mit kleinerer Zeilenhöhe gegensteuern. Eine Herausforderung ist es, dass die Zeilenhöhe in CSS an die Schriftgröße und nicht etwa an die Zeilenlänge gekoppelt ist. In einem ausführlichen Artikel macht sich Tim Brown darüber Gedanken und verlinkt Lösungsansätze [10].
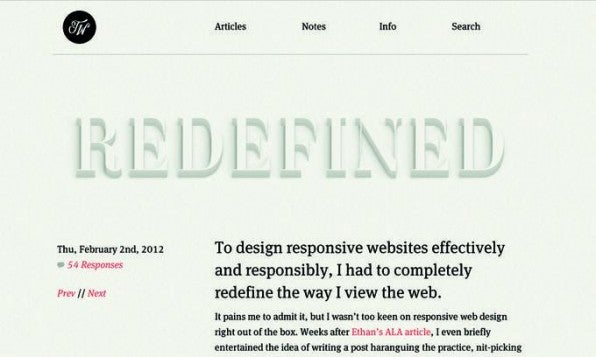
Wörter skalieren mit FitText
Wenn einzelne Wörter oder typografische „Eye-Catcher“ so gestaltet sind, dass sie immer eine bestimmte Breite ausfüllen sollen, führt das bei Verkleinerung des Containers zu Schwierigkeiten, da Texte, anders als Bilder, keine „min-“ oder „max-width“ annehmen können, um sich anzupassen. Designer Trent Walton [11] setzt solche typografischen Experimente gerne in seinem Blog ein. So ist es nicht verwunderlich, dass seine Kollegen ein entsprechendes JavaScript-Schnipsel namens FitText [12] erstellt haben, das einen reaktionsfähigen Umgang damit ermöglicht.

Fazit
Gute Typografie ist die Grundlage für eine erfolgreiche Website. Webdesigner sollten dies im Rahmen von Responsive Webdesign berücksichtigen und überprüfen. Es gibt einige Stellschrauben, um das typografische Erscheinungsbild reaktionsfähig zu machen. Wichtig ist, dass man Schrift und ihre Wirkung immer auch auf mobilen Geräten testet – und das nicht nur im Büro, sondern unter verschiedenen Bedingungen, zum Beispiel im Sonnenlicht. Idealerweise wirft man auch mit Smartphones verschiedener Hersteller einen Blick auf die Website, hier kann meist der Freundes- und Bekanntenkreis aushelfen.

 Christoph Zillgens ist selbstständiger Mediengestalter (zillgensdesign.de) aus dem äußersten Westen der Republik und gestaltet hauptsächlich reaktionsfähige Websites mit modernen Technologien. Zurzeit schreibt er ein Buch über Responsive Webdesign, das im Laufe des Sommers erscheinen wird.
Christoph Zillgens ist selbstständiger Mediengestalter (zillgensdesign.de) aus dem äußersten Westen der Republik und gestaltet hauptsächlich reaktionsfähige Websites mit modernen Technologien. Zurzeit schreibt er ein Buch über Responsive Webdesign, das im Laufe des Sommers erscheinen wird.

Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Interessanter Artikel! Wichtig finde ich ebenfalls, dass man immer genug Whitespace zwischen Elementen lässt. Gerade bei mobilen Endgeräten wirkt die Webseite ansonsten sehr gequetscht. Dies nur als Ergänzung.