Tool-Tipps für Webworker: Diese 6 Helfer erleichtern euren Arbeitsalltag

Tool-Tipps für Webworker. (Foto: Lachlan Donald / Flickr, Lizenz: CC BY 2.0 )

Dieser Artikel stammt aus dem neuen t3n Magazin Nr. 38 mit dem Schwerpunkt Produktivität. (Grafik: t3n)
Immer schön geschmeidig bleiben – SmoothState.js

Animationen mit SmoothState.js.
Manchmal werden Websites aus vielerlei Gründen nicht gleichmäßig aufgebaut. Ein solcher Seitenaufbau sieht nie schön aus, kann aber nicht immer verhindert werden. Das jQuery-Plugin SmoothState.js greift genau hier ein und hilft euch, dieses Problems Herr zu werden. Durch geschickte Animationen wird ein sprunghafter Aufbau umgangen und somit das Anwendererlebnis erhöht. Zusätzlich liefert das Plugin eine ausreichende Dokumentation mit einschlägigen Demos.
Figurbetontes Design – Shape Editor lässt euch CSS-Shapes meistern

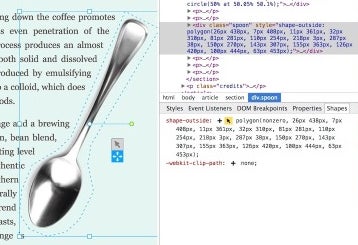
Meister der CSS-Shapes mit der Chrome-Extension „CSS Shape Editor“.
Die Chrome-Extension namens „CSS Shapes Editor“ erleichtert den Umgang mit komplexen polygonalen Formen direkt im Browser. Der Editor erlaubt einen interaktive Umgang mit CSS-Shapes mithilfe der Maus. Das manuell festgelegte Polygon wird zeitgleich in CSS übersetzt. So lassen sich in kurzer Zeit komplexe Formen rund um euer Bild festlegen, die der Text umfließen kann. Die Extension unterstützt zusätzlich auch CSS-Masken.
Rebox – Lightbox für Minimalisten und noch viel mehr

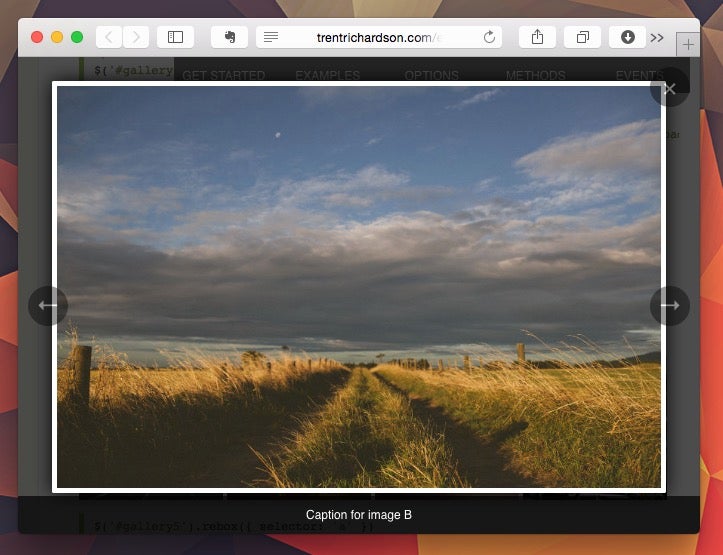
Eine Responsive Lighbox: Rebox.
Der Name „Rebox“ leitet sich von „responsive Lighbox“ ab und hält, was der Name verspricht. Die Rebox kann mit Zepto oder jQuery eingesetzt werden und ist dabei responsive, Touch-fähig, minimalistisch gestaltet und benötigt kaum Speicher. Zusätzlich werden Caption-Elemente unterstützt. Die Features sorgen dafür, die Lightbox seinen eigenen Bedürfnissen anpassen zu können.
Aus alt mach neu – Bootgrid lässt deine Bootstrap-Tabellen erstrahlen

Tabellen in schick mit Bootgrid.
Kurz gesagt ist Bootgrid nichts anderes als ein sehr effektiver „Table-Prettyfier“. Egal ob Suchfunktion, alternative Darstellung oder Sortierung der Daten, Pagina und Information über den aktuellen Datensatz: Bootgrid macht es möglich. Das für Bootstrap entwickelte jQuery-Plugin ist gut dokumentiert und liefert anschauliche Beispiele. Bootgrid erlaubt das Nachladen von externen Ressourcen über eine API und sogar die Option einer Live-Editierung des Datensatzes beziehungsweise ihre Löschung.
YouTube-Videos ohne YouTube-Banner – PrettyEmbed.js

YouTube-Videos schick einbinden: PrettyEmbed.js.
Nicht immer ist ein eingebettetes YouTube-Video ein optisches Highlight für Websites, dafür ist die Einbettung, technisch gesehen, praktisch. Hochauflösende Vorschaubilder, alternative „embed“-Optionen und sogar FitVids-Unterstützung, das alles bietet euch das jQuery-Plugin PrettyEmbed.js. Das Plugin setzt neben jQuery auf „waitForImages“. Sind alle Voraussetzungen erfüllt, erstrahlen eure eingebundenen Youtube-Videos in neuem Glanz – auch ganz ohne störende Youtube-Banner.
HTML5 ist noch nicht perfekt –Rangeslider.js schon
Polyfill für das Input-Element von HTML5: Rangeslider.
Rangeslider.js ist ein Polyfill für das Input-Element von HTML5. Der Rangeslider erlaubt eine schnelle Implementierung, wobei er komplett touch-fähig ist und sich responsive an sich verändernde Viewports anpasst. Dabei lässt sich klassischerweise ein Bereich angeben, indem der Slider agiert, oder der Slidewert wird dynamisch verändert. Das Polyfill funktioniert nur in modernen Browsern und in neueren Versionen des Internet Explorers (ab Version 8).


Und wenn dann doch mal etwas schief läuft, trinke ich einen virtuellen Kaffee von netzkaffee.de zwischen durch ;-)
Mein Tipp: http://www.bitrix24.de – für Kommunikation und Koordination von Projekten und Aufgaben in dezentralen Entwickler-Teams.
PS: Liebes t3n-Team, Anmeldung via Facebook geht nicht. Oder besser gesagt, sie geht auf der Main Page, aber wenn man der Artikel anklickt, ist man wieder abgemeldet (Yosemite 10.10, Chrome 38.0.2125.122)
Wer einzelne Youtube Videos schöner machen möchte, kann auch die Youtube Player Demo nutzen. Damit muss man keine Parameter an die URL anhängen. https://developers.google.com/youtube/youtube_player_demo?hl=de