6 Tools für Diagramme in Webseiten und Web-Apps

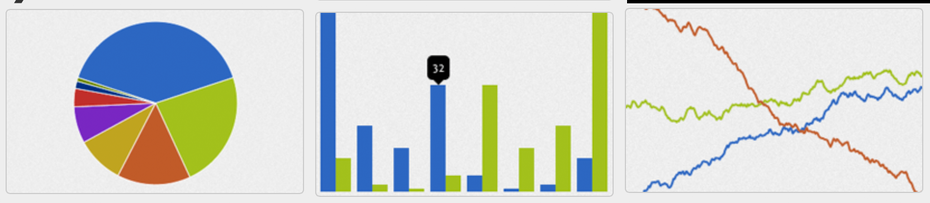
gRaphaël

gRaphaël basiert auf der JavaScript Library Raphaël, die Webworker bei der Arbeit mit Vektorgrafiken im Web unterstützen soll. Die unter MIT-Lizenz stehende Library benutzt SVGs und VML als Basis um verschiedene Grafiken zu erstellen. So können neben Kreis-, Balken und Liniendiagrammen auch deutlich komplexere Grafiken unter Firefox 3.0+, Safari 3.0+, Opera 9.5+ und Internet Explorer 6.0+ generiert werden.
Highcharts

Highchats ist eine Diagramm-Bibliothek, die auf HTML5 und JavaScript basiert und interaktive Charts für Webseiten und Web-Applikationen bietet. Sie unterstützt derzeit eine Vielzahl von Diagrammtypen und erlaubt auch die Kombination verschiedener Diagramme untereinander. Die Bibliothek funktioniert in allen modernen Browsern, darunter auch iOS und Android. Highcharts ist in der Version 3.0 unter der Creative Commons Lizenz für nichtkommerzielle Projekte oder ab 90$ erhältlich.
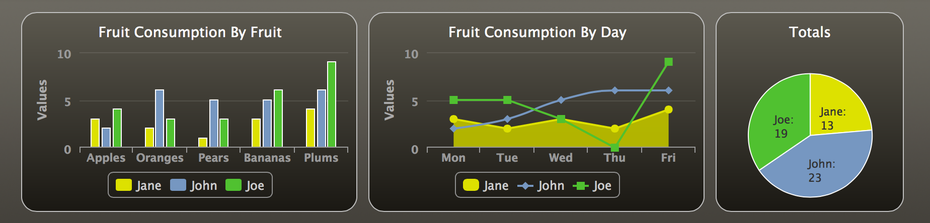
jqPlot

jqPlot ist ein kostenloses jQuery Plugin für die Erstellung von Linien- Balken und Kuchendiagrammen mit zahlreichen Features. Neben dem Styling der Diagramme, ist es möglich Tooltips und Hover-Effekte zum Diagramm hinzuzufügen. jqPlotwurde unter IE7, IE8, Firefox, Safari und Opera in den aktuellen Fassungen getestet.
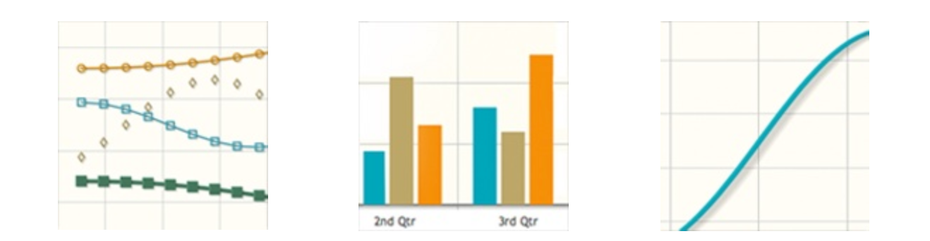
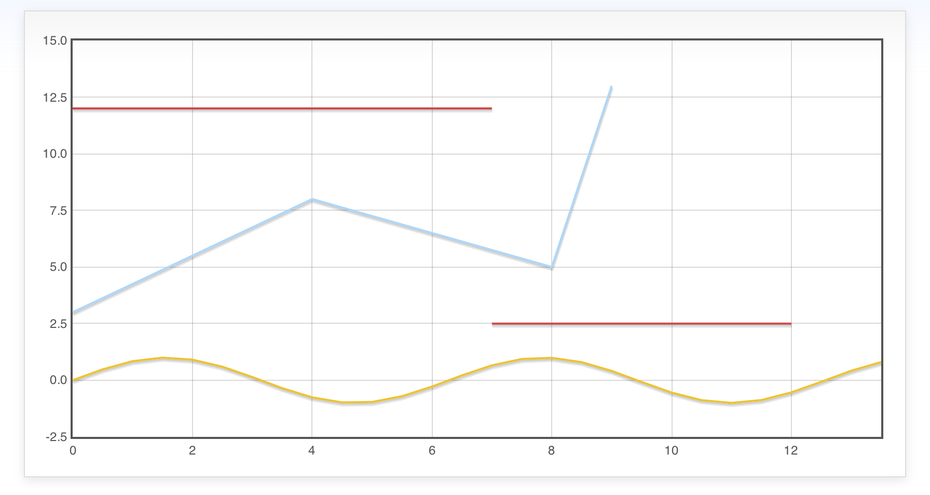
Flot

Flot ist eine JavaScript-Bibliothek für die Erstellung von Graphen mit jQuery, die vor allem einfach zu nutzen, gut aussehen und interaktive Features bieten soll. Flot unterstützt Liniendiagramme, Punkte, gefüllte Bereiche und Kombinationen ebendieser. Außerdem stehen zahlreiche Plugins für erweiterte Funktionalität zum Download bereit. Flot funktioniert mit Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ und Opera 9.5 und steht unter MIT-Lizenz kostenlos zur Verfügung. Neben der Dokumentation und Beispielen stehen einige Video-Tutorials auf Youtube für einen leichten Einstieg zur Verfügung.
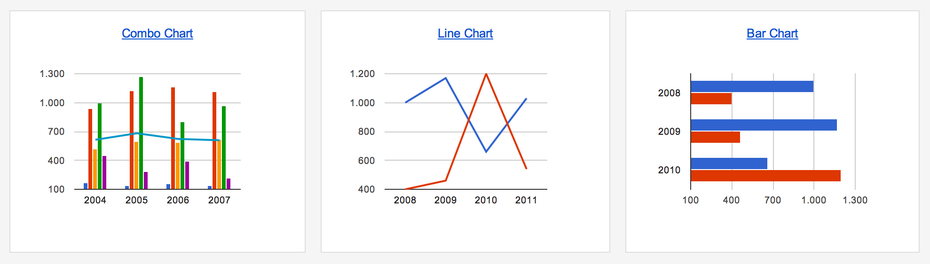
Google Graphs
 google_graphs_Diagramme" src="https://t3n.de/news/wp-content/uploads/2013/04/google_graphs_Diagramme-595x169.png" width="595" height="169" />
google_graphs_Diagramme" src="https://t3n.de/news/wp-content/uploads/2013/04/google_graphs_Diagramme-595x169.png" width="595" height="169" />
Google Graphs stellt für die Erstellung verschiedenster Graphen-Bibliotheken mit zahlreichen Diagramm-Typen und Schnittstellen zur Verfügung. Die Ausgabe erfolgt mit HTML5 und SVG und ist somit in allen modernen Browsern möglich. Google Graphs ist kostenlos und mit vielen Beispielen und lässt sich dank einer ausführlichen Dokumentation schnell in die Seite einbringen. Neben der Generierung von statischen und interaktiven Grafiken kann die Bibliothek außerdem dynamische Daten verarbeiten und die Ausgaben entsprechend anpassen.
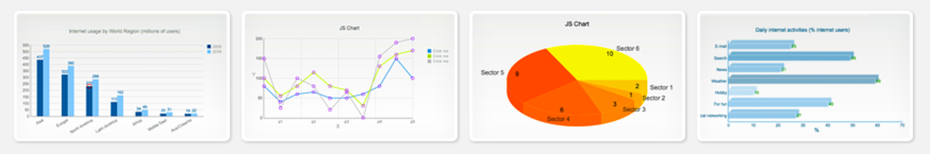
JS Charts

JS Charts ist eine auf JavaScript basierende Diagramm-Bibliothek, die mit sehr wenigen Eingaben zurechtkommt. Das Skript ermöglicht die Erstellung von Linien, Balken, Kreisdiagrammen und funktioniert mit einer Vielzahl von Browsern. Neben zweidimensionalen Grafiken ist eine perspektivische Ausgabe und Animationen möglich. JS Charts ist kostenfrei – mit Wasserzeichen – erhältlich.

Hier habt Chart.js vergessen
Flot ist mein Favorit!
Kann viel und ist leicht konfigurierbar.