CSS: Geometrische Figuren mit reinem CSS gestalten
Zum Artikel
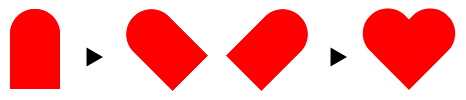
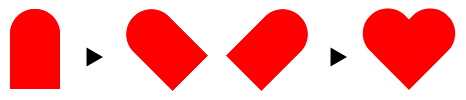
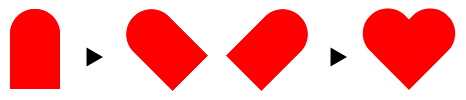
 div.herz { position: relative; width: 100px; height: 90px; } div.herz:before, div.herz:after { position: absolute; content: ""; left: 50px; top: 0; width: 50px; height: 80px; background: red; border-radius: 50px 50px 0 0; -moz-transform: rotate(-45deg); -moz-transform-origin: 0 100%; } div.herz:after { left: 0; -moz-transform: rotate(45deg); -moz-transform-origin: 100% 100%; }
div.herz { position: relative; width: 100px; height: 90px; } div.herz:before, div.herz:after { position: absolute; content: ""; left: 50px; top: 0; width: 50px; height: 80px; background: red; border-radius: 50px 50px 0 0; -moz-transform: rotate(-45deg); -moz-transform-origin: 0 100%; } div.herz:after { left: 0; -moz-transform: rotate(45deg); -moz-transform-origin: 100% 100%; }