Damit euer Code richtig gut aussieht: Open-Source-Font Hack in neuer Version veröffentlicht

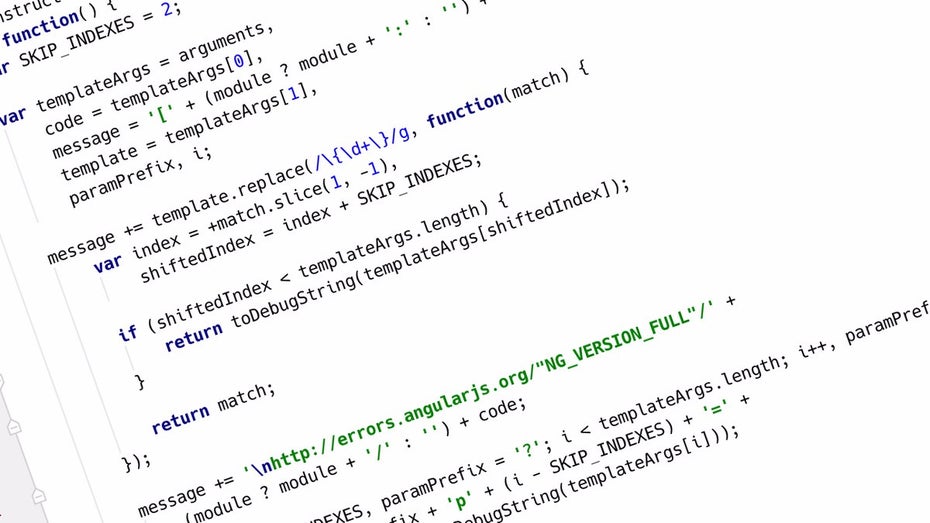
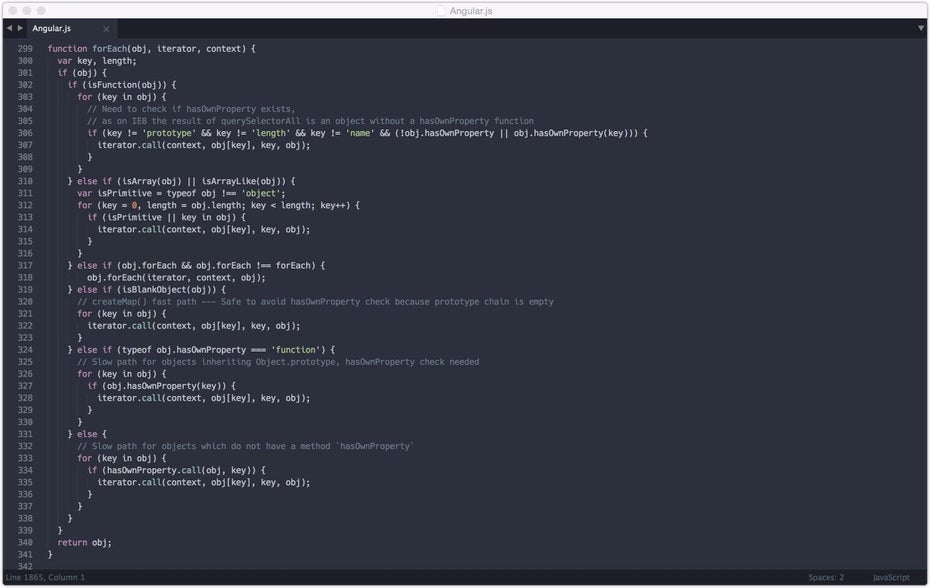
Open-Source-Font Hack. (Grafik: Hack)
Open-Source-Font: Hack richtet sich an Entwickler
Aufmerksame Leser von t3n.de kennen Chris Simkins eventuell noch von seinem Codeface-Projekt. In dem GitHub-Repository sammelt er schicke Monospace-Fonts für Entwickler. Mit Hack haben er und 22 Mitstreiter jedoch auch einen eigenen Font gestaltet. Auch der soll vor allem in eurem liebsten Editor gut aussehen und erschien kürzlich in Version 2.0.

Hack: Ein schicker Font für euren Editor. (Grafik: Hack)
Bei dem Font haben die Macher vor allem darauf geachtet, dass er in den von Entwicklern am häufigsten genutzten Schriftgroßen gut lesbar ist. Die ideale Größe soll demnach bei einer Größe zwischen acht und zwölf Pixeln liegen. Auf einem Retina-Monitor sollt ihr aber auch komfortabel mit einer Schriftgröße von sechs oder sieben Pixeln arbeiten können.
Hack: Font steht zum kostenlosen Download bereit
Ihr könnt den Font im OTF- oder im TTF-Format von der offiziellen Hack-Webseite herunterladen. Zum Einsatz als Web-Font steht euch Hack außerdem in den Formaten SVG, EOT, WOFF und WOFF2 zur Verfügung. Dank dem Open-Source-CDN jsDelivr, könnt ihr Hack alternativ dazu auch mit nur einer Zeile CSS-Code in eure Website einbinden. Aufgrund seiner Open-Source-Natur dürft ihr den Font auch für kommerzielle Projekte verwenden. Das dazugehörige GitHub-Repository von Hack findet ihr hier.
Weitere Schriftarten findet ihr in unserem Artikel „Schicker Code: Die besten Fonts zum Programmieren“.
via arstechnica.com

Abgesehen davon, dass Retina Displays nicht die einzigen sind und es weit mehr (ultra-) hochauflösende Displays gibt, meint ihr wohl eher Punkt statt Pixel bei der Schriftgröße.
Selbst das gröbste Retina hat mit 218ppi reichlich 8 Pixel pro Millimeter. Dann die Schrift auf 6 oder 7 Pixel zu stellen erscheint mir doch arg klein ;-)
Die Input von Font Bureau bleibt auch mit Hack unübertroffen. Okay … meiner Meinung nach. ;-)