HTML5-Animationen leicht gemacht: Mit Tumult Hype 3 geht die Post ab

Wer schon mit Adobe Flash gearbeitet hat, wird sich schnell in dem Programm zurecht finden können. Im Grunde wird nichts anders gemacht – wir haben eine Leinwand, eine Timeline und verschiedene Elemente mit Events, die wir positionieren können. Der kleine, aber feine Unterschied ist, dass am Ende HTML5 rauskommt.

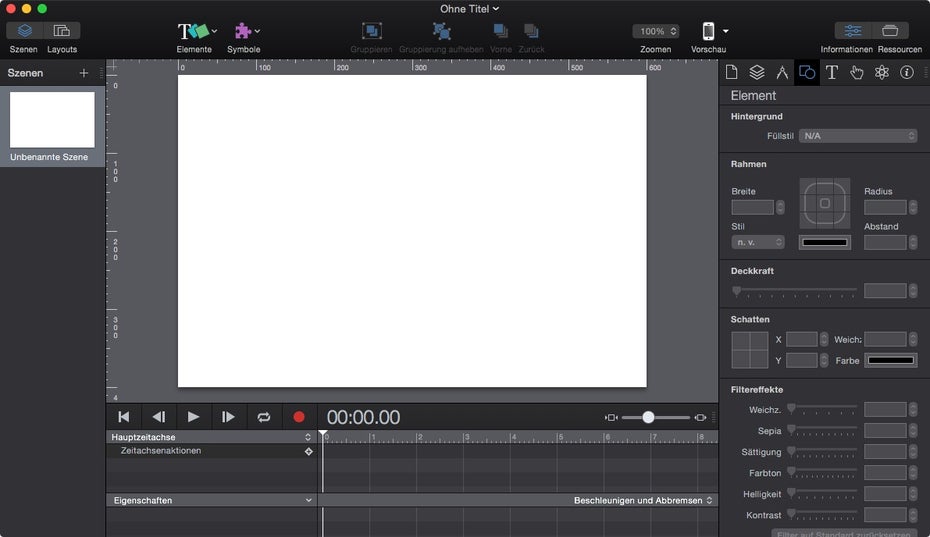
Ein neues Projekt mit Hype 3. (Screenshot: Hype 3)
Hype 3: Ideen und Möglichkeiten für HTML5-Animationen
Mit Hype 3 können wir viele verschiedene Produkte und Ideen umsetzen. Es dient nicht nur einem Einsatzzweck, sondern kann in verschiedenen Bereichen sinnvoll eingesetzt werden: Webseiten, Apps, Infografiken, E-Books, Videos oder Games – mit Hype 3 haben wir immer das richtige Mittel zur Hand.
Wer sich gerne inspirieren lassen will, kann das auf der offiziellen #BuiltWithHype Seite tun. Die vorgestellten Projekte können direkt als .hype-Datei runtergeladen und bearbeitet werden.
Hype 3: Ein Projekt erstellen
Bevor wir damit beginnen können, unsere kreative Ader auszuleben, müssen wir zuerst ein Projekt erstellen. Nach dem Öffnen von Hype 3 erhalten wir eine leere Leinwand, auf der wir anfangen können. Doch zuvor sollten wir einige Grundeinstellungen vornehmen.
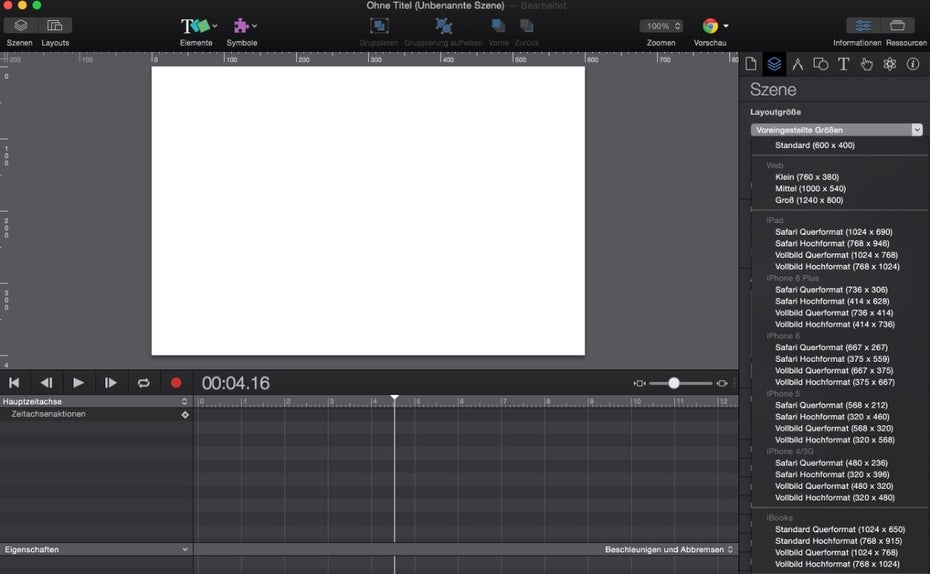
Das wichtigste Instrument hierfür ist die rechte Seitenleiste. Unter „Dokument“ stellen wir den Titel und alle wichtigen Einstellung ein, die für das ganze Projekte gelten. Auf dem Reiter „Szene“ müssen wir noch unsere Leinwandgröße bestimmen. Hype 3 bringt schon eine große Palette an fertigen Größen mit, meistens also brauchen wir diese nur noch auszuwählen und können starten.

Mit Hype 3 eine Leinwand-Größe auswählen. (Screenshot: Hype 3)
Hype 3: Die Animationen
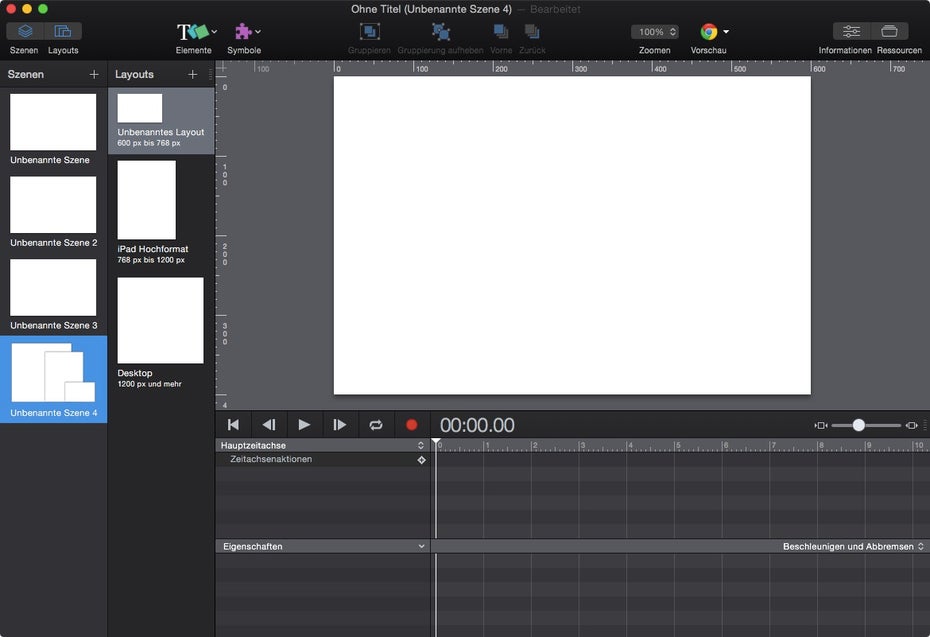
In der linken Seitenleiste von Hype 3 haben wir die verschiedenen Szenen aufgelistet. Jede Szene ist als eigene Seite zu verstehen und kann mit Inhalt gefüllt werden. Die Szenen können untereinander mit Events und Effekten verknüpft werden. Das lässt sich über die rechte Seitenleiste im Bereich „Szene“ steuern.
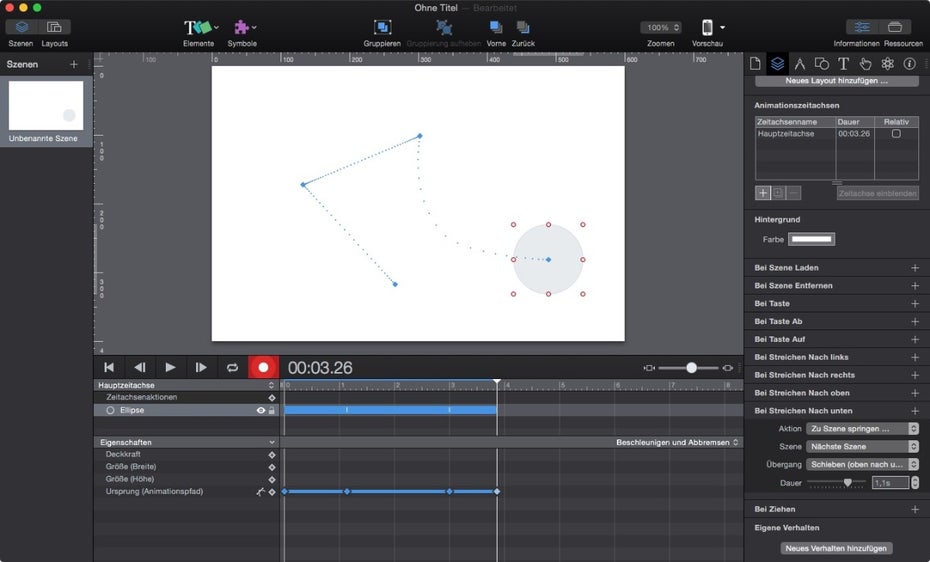
Um einer Szene Leben zu verleihen, muss sie mit Elementen gefüllt werden. Das geschieht, indem wir in der oberen Leiste Elemente auswählen und auf der Leinwand platzieren. Wollen wir diese animieren, müssen wir das Aufzeichnen aktivieren und das Element an die gewünschte Position verschieben. Zuvor wird die Timeline noch zum richtigen Frame verschoben.
Jetzt sollte eine Linie erscheinen, die die Animation andeutet. Mit dem Play-Button können wir unsere angelegte Bewegungs-Animation anschauen. Weitere Eigenschaften, die sich während der Animation verändern sollen, können über die Timeline-Eigenschaften hinzugefügt werden. Alle Eigenschaften, die ein Element besitzt, können auch über die rechte Seitenleiste „Element“ verändert werden.
Alle Elemente können wiederum auch Aktionen erhalten, die die Zeitachse stoppen, Szenen wechseln oder auch eigenen JavaScript-Code ausführen. Diese Einstellungen können über der rechten Seitenleiste unter „Aktionen“ erreicht werden.

Beispiel einer Bewegungs-Animation in Hype 3. (Screenshot: Hype 3)
Flexibles Layout für HTML5-Animationen
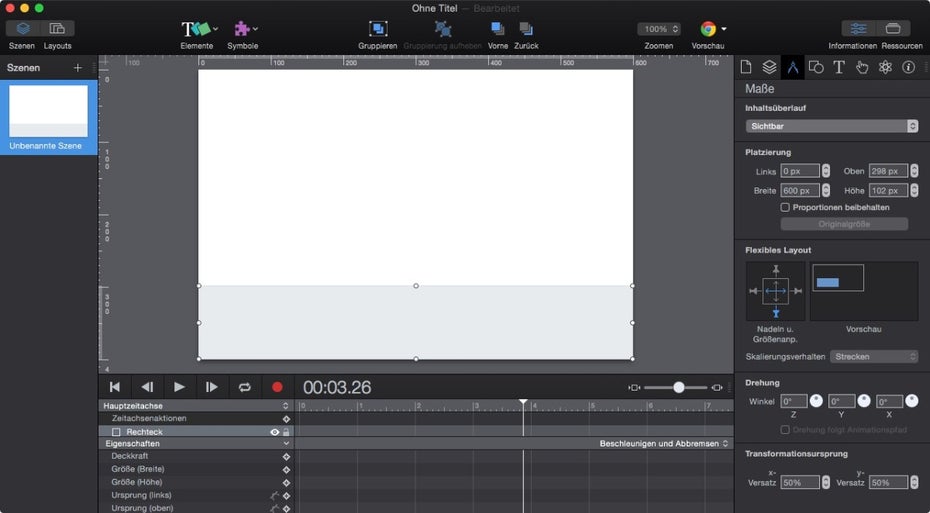
Flexible Layouts sind eine interessante Funktionalität von Hype 3, die uns besonders im Bereich der Web- und App-Entwicklung helfen können. Wiederum über die rechte Seitenleiste – unter dem Punkt „Maße“ – können wir das Verhalten von Elementen in Relation zur Leinwand beeinflussen. Eine Leinwand muss nicht immer einer festen Größe entsprechen, es können auch prozentuale Werte eingesetzt werden.
Ob sich die Elemente oben, rechts, unten oder links ausrichten sollen, kann über die Stecknadeln beeinflusst werden. Mit den inneren Pfeilen können wir die Größe anpassen. Wird eine Leinwand auf 200 Prozent gestreckt, kann das Element sich auch auf 200 Prozent – in der Breite oder Höhe – strecken lassen.
Ein Beispiel für den Einsatz wäre eine Bottom-Navigation oder auch Tab-Bar. Ein Rechteck-Element wird an die untere Seite der Leinwand über die komplette Breite platziert. Jetzt wird unter Maße > Flexibles Layout die Stecknadel an der unteren Seite und der horizontale Pfeil innerhalb der Box aktiviert. Sollte die Leinwand jetzt prozentuale Größen haben, befindet sich unsere Navigation immer unten und erstreckt sich immer über die vollständige Breite.

Ein flexibles Layout mit Hype 3 anlegen. (Screenshot: Hype 3)
Preview & Export
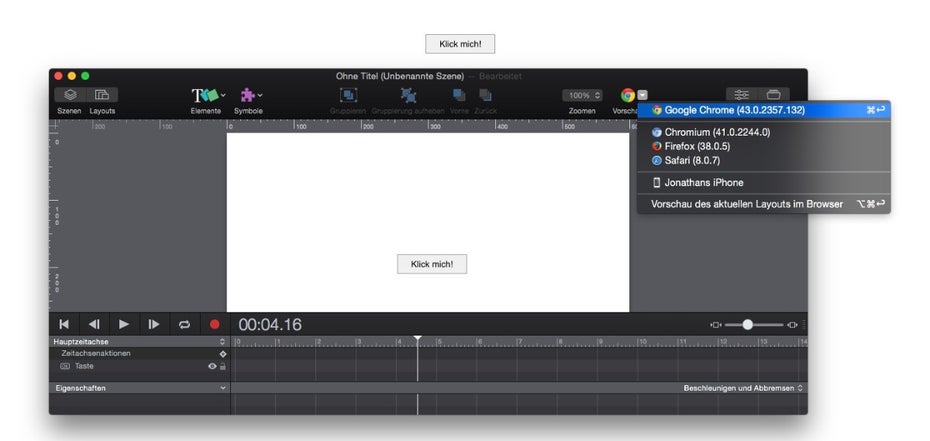
Sobald wir alle Szenen, Animationen und Einstellungen vorgenommen haben, wollen wir uns eine Vorschau unseres Projekts angucken. Das geht einfach und schnell, indem wir in der oberen Seitenleiste die Vorschau betätigen und unseren gewünschten Preview-Browser auswählen.

Die Vorschau von einem Hype 3 Projekt direkt im Browser. (Screenshot: Hype 3)
Dafür werden alle Browser aufgelistet, die wir auf dem System installiert haben. Wem die Preview auf dem lokalen Browser nicht ausreicht, der kann sich das Projekt auch direkt auf einem iOS-Gerät anschauen. Das funktioniert mit der dazugehören Hype-Reflect-App, die kostenlos im App-Store erhältlich ist.
Haben wir unser Hype-3-Projekt fertiggestellt und die Preview bestätigt, können wir sie exportieren und ausliefern. Als Optionen steht uns natürlich der HTML5-Export zur Verfügung, um das Projekt direkt im Browser auszuführen. Wir können es aber auch als iBooks- oder OAM-Widget (Pro-Version erforderlich) exportieren. Wer lieber einen Film erhalten will, kann es auch direkt als Video, animiertes GIF oder PNG-Sequenz exportieren.
Hype 3 Professional: Unterschied und Mehrwert
Wer mit Hype 3 nicht nur eigene Projekte voran bringen will, sondern auch kommerzielle Projekte begleitet, sollte definitiv zur Pro-Version greifen. Der Mehrwert der durch die Pro-Version geliefert wird, erleichtert unser Workflow um einiges. Beispielsweise können Templates aufgebaut und abgespeichert oder Symbole erstellt werden. Die Symbole können als Master definiert und somit auf allen Szenen übernommen werden – sozusagen wie eine Master-Folie in Powerpoint.
Zudem werden Physik-Element unterstützt, um kleine Mini-Games zu erstellen oder es wird ein Grid-System eingeblendet, um Elemente strukturierter zu platzieren. Auch verfügt nur die Pro-Version über den OAM-Widget-Export und ein Black-Theme, das wir schon in den Screenshots gesehen haben.
Die wohl beste Erweiterung der Pro-Version sind aber die erweiterten Layouts. Wir können in einem Hype-Dokument verschiedene Layouts für eine Szene definieren, die bei verschiedenen Auflösungen angezeigt werden – ähnllich wie wie CSS-Media-Queries – und auch mit Breakpoints arbeiten. Somit haben wir die richtigen Werkzeuge, um in Kombination mit flexiblen Layouts ein Werbe-Ad, eine App oder eine Webseite für verschiedene Auflösungen anzupassen. Den kompletten Vergleich könnt ihr euch auch auf der offiziellen Compare-Seite anschauen.

Layouts in Hype 3 Pro. (Screenshot: Hype 3)
Hype 3: Fazit
Mit Hype 3 haben wir ein professionelles Werkzug, mit dem wir am Zahn der Zeit sind und moderne Projekte umsetzen können – egal für welchen Einsatzzweck. Dabei sind wir unabhängig vom Adobe-Ökoosystem und bekommen zu einem einmaligen Anschaffungspreis von maximal 100 Euro eine vollwertige Software. Wer trotzdem weitere Abhängigkeiten zu Adobe Edge Animate besitzt, kann die wunderbar mit dem OAM-Datei-Export lösen.
Der Funktionsumfang von Hype 3 steht alten Techniken, die wir aus Adobe Flash kennen, in nichts nach. Es kann gruppiert, verschoben, entfernt, platziert oder auch animiert werden. Wer spezielle Anforderungen hat, kann die direkt mit einem JavaScript-Code lösen oder wirft einen Blick in die umfangreiche Dokumentation. Es gibt Events, Szenen, Layouts, Symbole und Elemente, mit denen alle Ideen und Wünsche umgesetzt werden können.
Insgesamt macht Hype 3 einen sehr umfangreichen und komplexen Eindruck. Da das Tool schon in Version 3 vorliegt, wurden alle Kinderkrankheiten beseitigt. Somit sollte Flash eigentlich längst verabschiedet sein – wären da nicht unsere Gewohnheiten. Doch schon verweigern die ersten Browser die Flash-Unterstützung.
Hype 3 kostet in der Basis-Version rund 50 Euro und kann über die Webseite oder den Mac-App-Store gekauft werden. Das etwa 50 Euro teure Upgrade auf die Pro-Version kann nachträglich über einen In-App-Kauf oder eine Upgrade-Lizenz durchgeführt werden.
Seid ihr auch schon vollständig auf HTML5 umgestiegen oder gibt es noch Restbestände im Flash-Bereich?


Hallo Leute,
gibt es auch vergleichbare Programme für Windows oder Linux?
Was könnt Ihr empfehlen?
Schönes Wochenende :-)
Edge Animate von Adobe
Kleine Animationen kann man hier kostenlos erstellen:
http://html5maker.com ;-)
Wieder mal frustriert von t3n: Ein interessanter Artikel, spannende Software, doch erst beim Klick auf der Downloadseite erfahre ich, daß es nur für Mac nutzbar ist.