Webdesign: Mit dem „Typography Calculator“ die Schriftgröße optimieren

Das „Killer Typography Tool“, wie Chris Pearson seinen Typography Calculator auch nennt, funktioniert mit drei einfachen Parametern: der Schriftgröße, einer Angabe für die Breite des Content-Bereichs und – optionial – den Anschlägen pro Zeile. Gibt man Schriftgröße und Content-Breite ein, spuckt der Calculator eine Vorschau mit verschiedenen Varianten aus. Wählen könnt ihr dabei aus 15 Schriftarten, darunter Georgia, Helvetica Neue, Hoefler Text oder Palatino.

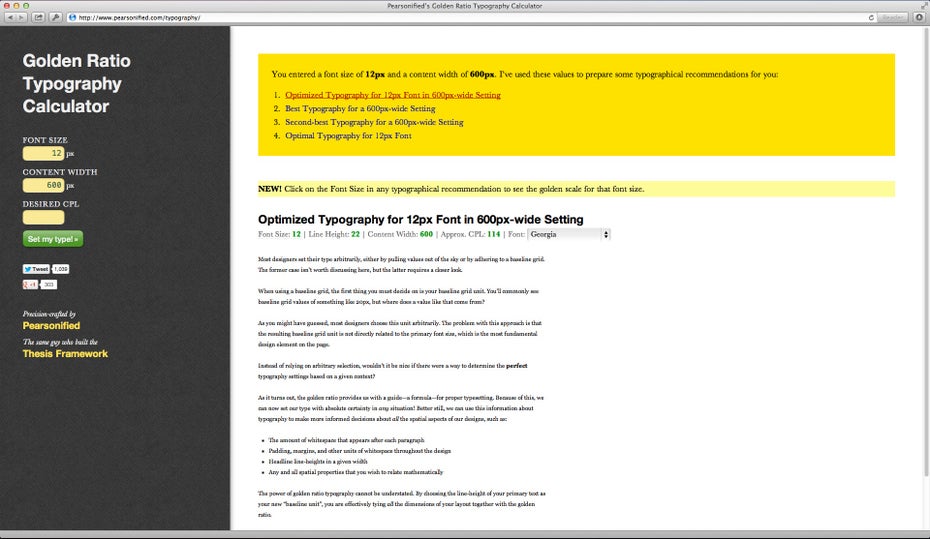
Mit dem „Golden Ratio Typography Calculator“ könnt ihr einfach die Schriftgröße für euer Webdesign optimieren. (Screenshot: pearsonified.com/typography)
Webdesign: Per Formel die Schriftgröße optimieren
So könnt ihr euch mit dem Tool nicht nur anschauen, wie das optimale Verhältnis zwischen Content-Breite und Schriftgröße aussieht, ihr könnt euch alternativ auch anzeigen lassen, welche Schriftgröße ihr besser hättet wählen sollen oder welches Verhältnis das beste ist, um die von euch gewünschte Zeichenzahl pro Zeile optimal darzustellen.
Und gerade zu diesem Bereich – den „Characters Per Line“ (CPL) – hat sich Pearson ausführlich Gedanken gemacht. Die optimale Zeichenzahl pro Zeile beläuft sich, das ist keine neue Erkenntnis, auf 50 bis 100 Zeichen, in diesem Bereich ist die beste Lesbarkeit gegeben. Wie aber passt man die Typography auf diese Angabe an? Statt der „guten alten Trial-and-error-Methode“, die Pearson – um es dezent auszudrücken – als nervtötend bezeichnet, schlägt der Webdesigner schlichte Mathematik vor. Wobei schlicht eigentlich der falsche Ausdruck ist. In einem komplexen, aber hochspannenden Artikel führt Pearson uns von den ersten Grundannahmen bis hin zu einem „Zeichen-pro-Zeile-Vorhersage-Algorithmus“. Und: Er leitet daraus eine Zeichen-Konstante („character constant“) ab, mit der er das Verhältnis von Schriftgröße und Zeichenbreite analysiert und für die Optimierung von Fließtext im Webdesign nutzt.
Vielen ist das vielleicht schon zu komplex, und so kommen wir noch einmal zurück zum „Golden Ratio Typography Calculator“. Vor allem eine neue Funktion, die Pearson kürzlich eingebaut hat, dürfte sich als äußerst nützlich erweisen: Mit einem Klick nämlich spuckt das Tool auch die optimalen Schriftgrößen für „Title“, „Headlines“, „Sub-headlines“, „Primary Text“ und „Secondary Text“ aus. Pearsons Tool gibt Webdesignern so die wichtigsten Bausteine für die Typografie an die Hand – und das mit wirklich wenigen Klicks.
Bildnachweis für die Newsübersicht: © iStockfoto/TinaFields
Weiterführende Links
- Golden Ratio Typography Calculator – Homepage
- Schrift-Optimierung im responsive Webdesign – Elmastudio







Hört sich nach einem interessanten Tool für Webdesign an. Danke für den Beitrag.
Ich nutze das tool privat und bei unserer Agentur – taugt also auch für den professionellen Einsatz.