UX-Storytelling: Die Nutzerreise als Heldenreise gestalten

(Shutterstock: Chaosamran_Studio)
Die Helden oder Heldinnen jeder Geschichte brechen unfreiwillig zu großen Abenteuern auf, kämpfen gegen Bösewichte, überwinden unvorhersehbare Probleme, erhalten unerwartete Hilfe und kehren am Schluss nach Hause zurück: weiser, erfahrener und in der Regel ziemlich müde. Seit Tausenden von Jahren erzählen sich die Menschen Geschichten und durchleben so die Abenteuer, Leidenswege und Glücksmomente anderer. Geschichten berühren uns. Sie machen uns traurig oder fröhlich, wütend oder zufrieden.
UX-Designer haben das Potenzial von Storytelling für ihre Arbeit mittlerweile erkannt. Sie nutzen das Geschichtenerzählen als Tool, um bei den Nutzern Emotionen auszulösen. Der Besuch der Website gleicht durchaus einer Heldenreise. Denn genau wie Frodo, der in „Herr der Ringe“ den Ring vernichten muss, oder wie Arielle, die kleine Meerjungfrau, ihr Ziel, als Mensch zu leben, verfolgt, hat jeder Website-Nutzer eine Mission: Und sei es nur, eine Theaterkarte zu kaufen, ein Bahnticket zu buchen oder eine Information herauszufinden.
Der erste Eindruck zählt
Welche emotionale Reise ein Nutzer beim Besuch einer Website erlebt, hängt stark von der Funktionalität der Seite ab. Das Webdesign eines Lieferservices hat andere Anforderungen als das eines Hotelbetreibers. Und doch gibt es einige grundlegende Regeln. So entscheidet zum Beispiel ein klares Werteversprechen auf der Website darüber, ob ein Nutzer ein Produkt oder eine Dienstleistung wählt. Der erste Eindruck ist enorm wichtig. Daher sollte die Startseite die wichtigsten Funktionen sowie eine Botschaft vermitteln.

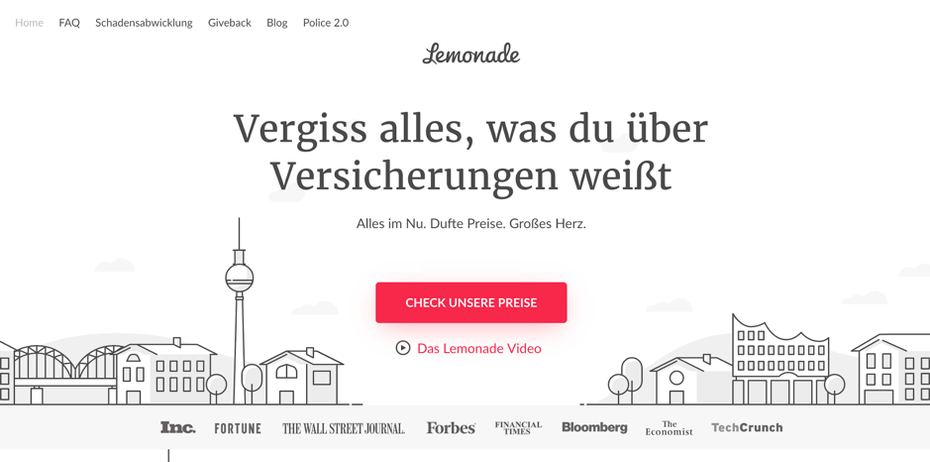
Eine klare Botschaft und ein ansprechendes Erklärvideo mit individuellen Grafiken auf der Startseite: Die Website des Versicherungsanbieters Lemonade regt die Nutzer an, den Besuch der Website als Reise zu erleben. (Screenshot: Lemonade)
Um das sicherzustellen, sollten Website-Betreiber ihre Seite an Erstbenutzern testen und sie fragen, welche Eindrücke sie haben: Welche Gefühle löst der Webauftritt aus? Welchen Zweck verfolgt er? Welchen Mehrwert? Unternehmen mit komplexen Produkten und Dienstleistungen stehen hierbei vor einer besonderen Herausforderung, denn ein oder zwei Sätze reichen oft nicht, um ihr Werteversprechen zu vermitteln.
Visuelles Storytelling ist hier besonders sinnvoll, also Bilder, Videos, Illustrationen. Denn, wo Texte einige Minuten an Lesezeit beanspruchen, verarbeitet ein Nutzer die Bilder innerhalb weniger Millisekunden. Sie vermitteln Emotionen schneller und unmittelbarer. Sie bauen eine emotionale Beziehung zum Produkt auf und erklären selbst abstrakte Sachverhalte einfach und universell. Im Gegensatz zu Stockfotos erhöhen übrigens selbst gemachte Fotos den Wiedererkennungswert und somit das Interesse des Nutzers. Ein gutes Beispiel dafür liefert der Versicherungsanbieter Lemonade. Auf seiner Startseite erhalten Besucher ein klares Werteversprechen: „Alles im Nu. Dufte Preise. Großes Herz.“ Übersetzt heißt das: schnell, billig, kundenfreundlich. In einem kurzen Video wird erklärt, wie sich das Unternehmen von anderen Versicherungen unterscheidet.
Eine übersichtliche Navigation regt zum Weiterklicken auf der Website an. Hier sollten Unternehmen darauf achten, dass sie die richtigen Begriffe wählen. Wenn anstelle von „Kontakt“ „Beschwerden“ oder „Rücksendung“ angegeben wird, löst das negative Assoziationen aus. Das Unternehmen scheint oft mit Problemen und fehlerhaften Produkten zu tun zu haben. UX-Designer sollten solche Begriffe also umbenennen oder in den FAQ-Bereich verlegen. Zweitens sind die Begriffe häufig missverständlich. Navigationselemente sollten eindeutig und klar formuliert sein. Kreativität ist fehl am Platz. Den Spendenbereich einer Website zum Beispiel „Gutes tun“ zu nennen, kann missverständlich sein. Wird dem Nutzer selbst Gutes getan? Und was bedeutet das dann? Im schlimmsten Fall besucht jemand die Website mit der Absicht, zu spenden – und verlässt sie wieder, ohne den betreffenden Bereich gefunden zu haben.

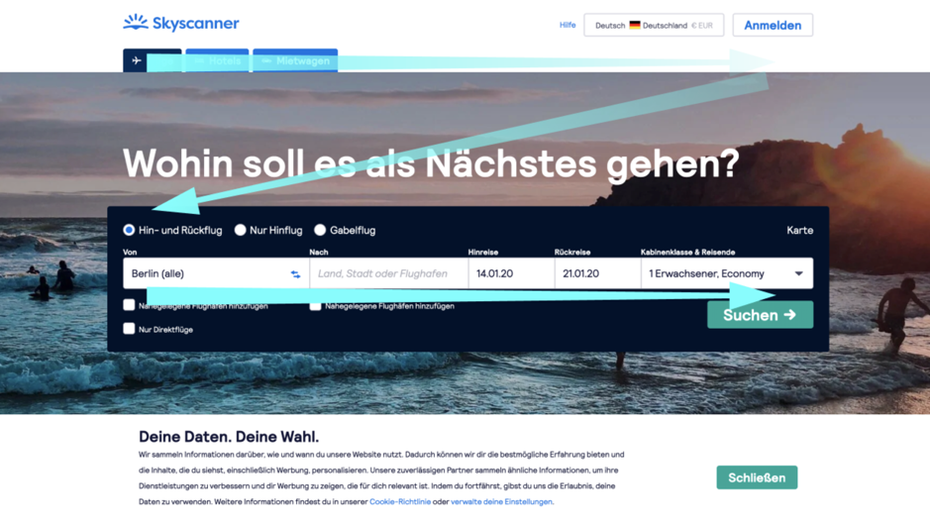
Weil die Menschen in unserem Kulturkreis daran gewöhnt sind, Texte von links nach rechts zu lesen, wandert ihr Blick in der Regel in Form eines Z- oder F-Musters über ein neues Interface. UX-Designer sollten das berücksichtigen und alle Inhalte links oder mittig anordnen, damit ihre Nutzer die Inhalte leicht erfassen können. (Screenshot: Skyscanner)
Damit ein Nutzer sein Ziel ohne Probleme erreicht, braucht er eine klare Orientierung. Denn, anders als bei Büchern oder Filmen, erlebt er die Geschichte einer Website nicht linear. Auf jeder Seite muss sich der Nutzer zwischen unterschiedlichen Möglichkeiten entscheiden. Klickt er auf die Verlinkung im Text? Oder kehrt er zur Startseite zurück? Ein gutes UX-Design weist jederzeit die richtige, also die kürzeste Route. Unternehmen machen hierbei oft den Fehler, dass sie bereits auf ihrer Homepage alle Teilbereiche ihrer Website präsentieren wollen. Doch das wirkt unübersichtlich und überfordernd. Sie sollten den Nutzern lieber einen klaren Startpunkt geben und sie dann so linear wie möglich zum Ziel führen. Zum Beispiel durch ein klares Call-to-Action, durch Interaktionselemente oder auch einfach nur durch ein minimalistisches Design, das die Auswahlmöglichkeiten deutlich reduziert.
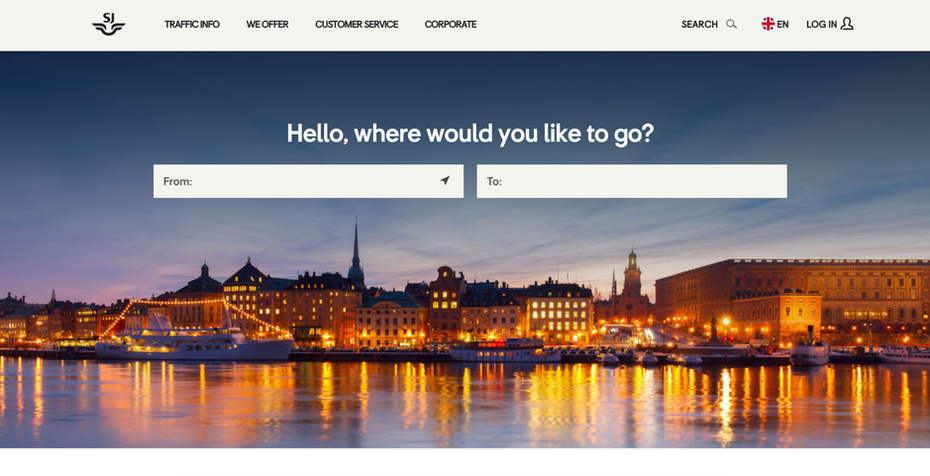
Ein Vergleich der Interface-Designs der deutschen und der schwedischen Bahn zeigt den Unterschied: Bei der Deutschen Bahn haben Nutzer zu viele verschiedene Interaktionsmöglichkeiten. Die schwedische Bahn gibt dagegen einen klaren Startpunkt vor, indem sie die einfache Frage „Wo möchtest du hin?“ sehr groß und prominent platziert. Indem sie die Auswahl für die Anwender beschränkt, gibt sie eine eindeutige Richtung vor.
Zum Helden motivieren
Nutzer müssen auf ihrer Reise durch eine Website immer wieder motiviert werden, damit sie nicht das Interesse verlieren. Vor allem, wenn sie die Website das erste Mal besuchen und sie das Unternehmen und sein Produkt oder seine Dienstleistung noch nicht kennen. Nutzer werden motiviert, indem sie dazu animiert werden, weiterzuklicken. Zum Beispiel durch Cliffhanger, wie das offene Ende einer jeden Netflix-Serie. Teaser am Ende einer Seite veranlassen die Besucher dazu, weiterzuscrollen. UX-Designer können unter anderem ganz einfach einen Teil des nachfolgenden Inhaltes am unteren Seitenende platzieren. Doch Vorsicht: Entstehen beim Scrollübergang visuelle Lücken, so übersehen Anwender die Inhalte möglicherweise.

Weniger ist mehr, das zeigt der Vergleich des UX-Designs von deutscher und schwedischer Bahn: Während die Deutsche Bahn ihre Nutzer mit zu vielen Interaktionsmöglichkeiten überfordert, gibt die Website der schwedischen Bahn eine klarere Orientierung
durch ein reduzierteres,
minimalistischeres Design. (Screenshot: Statens Järnvägar)
Auch Texte sollten motivieren. Zahlreiche Studien über das Leseverhalten im Netz haben bereits nachgewiesen, dass Internetanwender heute beim Lesen vor allem überfliegen. Weil ihre Aufmerksamkeitsspanne zusätzlich auch noch abnimmt, müssen UX-Designer klare und übersichtliche Websites gestalten. Aus diesem Grund hat ein gutes UX-Design keine langen Fließtexte. Und wenn doch, dann nur mit präzisen Zwischenüberschriften und Bildern. So können sich die Nutzer an den verschiedenen Fokuspunkten orientieren. Außerdem sollten Designer Inhalte eher links oder mittig platzieren, da die Nutzer es gewohnt sind, von links nach rechts zu lesen und daher typischerweise eine Seite in einem Z- oder F-Muster abscannen.
Eine reibungslose Nutzung liefert zwar ein gutes Nutzererlebnis. Ein Alleinstellungsmerkmal ist das aber nicht. Doch was macht eine Website unverwechselbar? Gute Geschichten! Deshalb hängt der Erfolg eines Webdesigns heute nicht nur von der Funktionalität ab, sondern vor allem davon, ob es beim Nutzer Emotionen erzeugt, am besten positive. Einige Marken schaffen das, indem sie durch Bilder und Videos, durch ihre Ansprache und ihre Wortwahl, den Nutzer berühren. Eine gute Umsetzung hat der Messenger-Dienst Slack gefunden: Er begrüßt seine Nutzer freundlich, motiviert die Teilnehmer, hat eindeutige Features, die jeder intuitiv versteht. Auch die Plattform Mailchimp zeigt, wie sich Emotionen wecken lassen, indem sie mit einer lustigen Animation den erfolgreichen Versand einer E-Mail-Kampagne feiert. Solche kleinen überraschenden Elemente können Anwendern ein gutes Gefühl vermitteln und so für den Service begeistern.
Doch welches Feature funktioniert? Wann fühlen sich Nutzer motiviert, wann verlieren sie das Interesse? Verstehen Nutzer die Inhalte oder die Botschaft der Unternehmen? All das gilt es, so früh wie möglich herauszufinden. Die Grundlage von gutem UX-Design ist daher die Kommunikation mit den Nutzern in Form von Tests oder Befragungen. Die Designer müssen verstehen, wie die Nutzer mit einer Website interagieren und wie die einzelnen Features auf sie wirken.
Um die Websites zu optimieren, eignet sich ein ausführlicherer Test, bei dem die Nutzer beobachtet werden. Diese Tests zeigen, wie gut ein Interface-Design den Nutzer bei seiner Mission unterstützt – und was ihn hindert. Auf Basis dieser Ergebnisse können UX-Designer Personas erstellen, also eine Art Prototyp für die Zielgruppe. Außerdem ermöglichen sie, eine ausführliche Customer-Journey-Map zu generieren, in der die Bedürfnisse der Nutzer und Kunden festgehalten werden, um ihre Entscheidungen besser nachvollziehen zu können.
Fazit
Storytelling bietet viele Ideen für ein erfolgreiches User-Experience-Design. Wer seine Nutzer als Helden begreift, die den Besuch der Website als Reise mit einem bestimmten Ziel durchleben, kann ihnen eine klare, ansprechende und interessante Gestaltung seiner Website bieten. Mit visuellen Überraschungselementen, einer positiven und emotionalen Ansprache sowie der einfachen Darstellung komplexer Inhalte haben die Nutzer Spaß beim Klicken und Scrollen.



Kleiner Buchtipp zum Thema: „Die Odyssee des Drehbuchschreibers“. Extrem unterhaltsam und erhellend. Es beschreibt und erklärt detailliert diese angesprochene Heldenreise und wie sie in Hollywood als Maßstab gilt. Spoiler: Wer das mal gelesen hat, wird selten wieder einen Film unbeschwert sehen können, ohne ihn nicht gleichzeitig im Unterbewusstsein mit dem Buch abzugleichen. Trotzdem – empfehlenswert. Nicht nur für Cineasten, Werber oder Designer.
Da gehen wir zu 100% mit d’accord. Nichts ist benutzerfreundlicher als eine heldenhafte Story, die durch die Website führt und dabei auch noch Spaß macht. Und wenn man dann noch regelmäßig User-Tests macht und so rausfindet, was dem User gefällt – steht der perfekten Website echt nichts mehr im Wege. Wir haben da vor Kurzem einen Blogartikel verfasst mit einer DIY-Anleitung für User-Tests. Könnte vielleicht ganz spannend sein im Anschluss an den Artikel: https://allcodesarebeautiful.com/user-tests/.
:)