7 Tipps für schnellere Websites: So lässt sich die Wartezeit reduzieren

Grafik: Ajgul / Shutterstock
1. Das Browser-Caching verbessern
In der Regel besteht eine Website aus vielen Elementen, die nicht nur einmalig, sondern gleich auf mehreren Seiten verwendet werden – beispielsweise die Logo-Grafik, übergreifende CSS-Anweisungen oder auch wiederkehrende JavaScript-Dateien. Damit diese nicht immer wieder neu vom Server angefordert werden müssen, besitzt jeder Browser eine Caching-Funktionalität zum Zwischenspeichern von Dateien auf der lokalen Festplatte.
Von Haus aus ist der Browser-Cache allerdings relativ dumm. Dies ist auch kein Wunder, da er ja nicht wissen kann, wie oft eine Datei auf dem Server geändert wird. Im Falle einer dynamischen Web-Anwendung wie Facebook würde es beispielsweise keinen Sinn machen, HTML-Dateien im Cache abzulegen. Anders sähe es bei einer kleinen statischen Info-Webseite aus, auf der sich die Inhalte nur alle paar Monate minimal ändern. Es liegt also in der Verantwortung des Webentwicklers, sämtlichen Dateien ein passendes Ablaufdatum zu vergeben.
Läuft die eigene Website auf einem Apache-Webserver, lässt sich das Browser-Caching in der .htaccess-Datei definieren. Über den Mime-Type kann für jede Dateiart ein Cache-Zeitraum festgelegt werden.
.htaccess
<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/html "access plus 1 second" ExpiresByType text/css "access plus 2 weeks" ExpiresByType text/javascript "access plus 2 weeks" ExpiresByType image/jpg "access plus 3 weeks" ExpiresByType image/png "access plus 3 weeks" # ... </IfModule>
Listing 1
In diesem Fall würden HTML-Dateien lediglich eine Sekunde zwischengespeichert werden. CSS- und JavaScript-Dateien blieben zwei Wochen im Cache und Bilder (jpg, png) sogar drei Wochen. Google-PageSpeed-Insights empfiehlt übrigens für statische Ressourcen mindestens eine Haltbarkeit von einer Woche.
2. Dateien automatisch komprimieren
Jeder Webworker wird schon mal mit einem ZIP-Archiv gearbeitet haben. Dieses kann nicht nur mehrere Dateien zusammenführen, sondern wendet auch einen mehr oder weniger komplexen Kompressions-Algorithmus an, um die Größe der ZIP-Datei zu reduzieren. Vereinfacht gesagt, wird bei der Kompression nach wiederkehrenden Zeichenketten gesucht, welche dann in Variablen abgespeichert werden. Je mehr redundante Textmuster in einer Datei existieren, umso größer ist daher die Ersparnis. Deshalb eignen sich HTML-, JavaScript- und vor allem CSS-Dateien auch hervorragend für eine Kompression.
Genau wie bei der Konfiguration des Browser-Caching lässt sich eine serverseitige Komprimierung von statischen Ressourcen über die .htaccess-Datei des Webservers realisieren. Dabei kommen die Apache-Module mod_deflate oder mod_gzip in Frage.
.htaccess
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript # ... </IfModule> <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule>
Listing 2
In diesem Beispiel werden HTML-, CSS- und JavaScript-Dateien automatisch vom Server komprimiert und an den Browser geschickt. Dateiformate wie .jpg, .png oder .woff, die bereits komprimiert sind, sollten von der serverseitigen Kompression ausgeschlossen werden.
3. Bilder und Grafiken optimieren
Laut httparchive.org waren 2014 durchschnittlich über 50 Bilder oder Grafiken auf jeder einzelnen Webseite eingebunden. Die durch Bilder zu übertragende Dateimenge legte im Vergleich zum Vorjahr sogar um mehr als 20 Prozent zu. Im Zuge einer Pagespeed-Optimierung ist es dementsprechend enorm wichtig, Bild-Dateien so stark wie möglich zu komprimieren.
Dabei unterscheidet man generell zwischen der verlustfreien (lossless) und der verlustbehafteten (lossy) Komprimierung. Erstere entfernt nicht benötigte Meta-Informationen, identische Bildabschnitte werden nur einmal gespeichert. Die eingesparte Dateigröße ist kleiner als bei der verlustbehafteten Kompression. Bei dieser werden unter anderem innerhalb des Bildes Bereiche ausfindig gemacht, die ungefähr dieselben Farbräume haben. Durch eine Angleichung auf exakt denselben Farbwert kann der Algorithmus die Datei anschließend wesentlich stärker komprimieren.
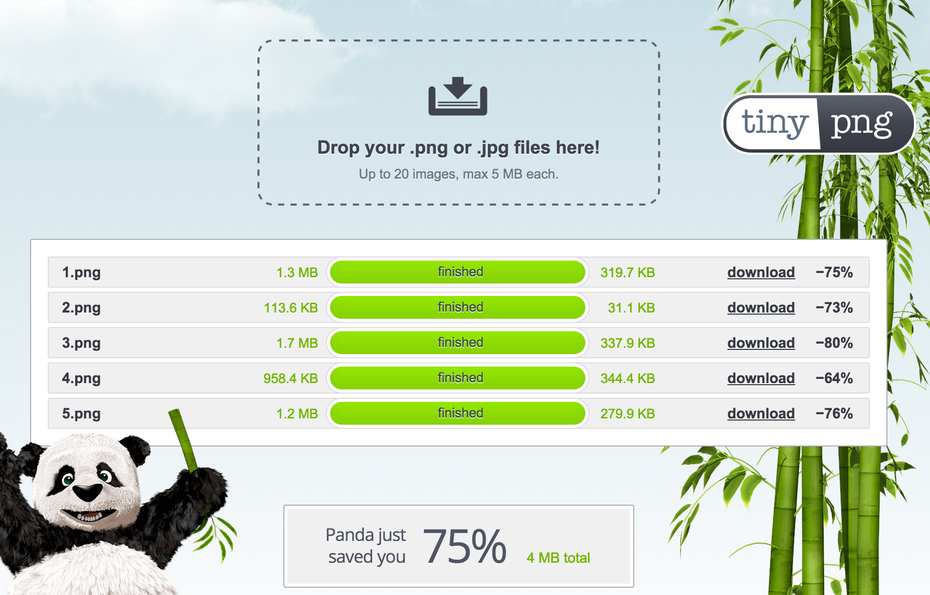
Hat man auf seiner Webseite nur wenige zu optimierende Bilder oder möchte man einzelne Grafiken komprimieren, bevor man sie im Content-Management-System seiner Wahl hochlädt, sind die Online-Tools tinypng.com (für PNGs) und tinyjpg.com (für JPGs) sehr empfehlenswert. Einsparungen bei der Dateigröße um mehr als 50 Prozent sind hier vor allem bei PNGs keine Seltenheit. Einen Unterschied zwischen Original- und optimierter Version ist für Nicht-Grafiker auf den ersten Blick so gut wie nicht erkennbar.

Einsparungen von über 50 Prozent sind bei der Kompression von PNGs keine Seltenheit. Das Tool tinypng hilft dabei.
Bei einem größeren Projekt mit vielen hundert oder gar tausend Bild-Dateien ist die Nutzung eines Online-Tools nicht mehr sinnvoll. Technisch versierte Web- bzw. Frontend-Entwickler sollten dann eher zu Task-Runnern wie Grunt oder Gulp greifen. Diese erkennen neue Bild-Dateien und führen die Optimierung vollautomatisch aus. Für Grunt steht beispielsweise das Plugin Imagemin auf Github bereit.
4. Unnötigen Ballast entfernen
Beim Entwickeln von CSS-, JavaScript- und HTML-Dateien werden oft Kommentare und umfangreiche Einrückungen genutzt, um den Code verständlich und übersichtlich zu halten. Zwar ist dies für einen selbst oder andere Webentwickler enorm hilfreich, der Browser benötigt diese Informationen aber nicht. Aus diesem Grund lassen sich doppelte Leerzeichen, Tabulatoren, Zeilenumbrüche und auch Kommentare aus dem Quelltext auf dem Produktivsystem vollständig entfernen, ohne die Lauffähigkeit zu beeinträchtigen. Diese Maßnahme mag in Zeiten von VDSL nichtig wirken; Fakt ist aber, dass für jede optimierte Datei Einsparungen im zweistelligen Prozentbereich durchaus realistisch sind.
Für die kleine statische Webseite stehen auch hier diverse Online-Tools wie jscompress.com (JavaScript), htmlcompressor.com (HTML) oder cssminifier.com (CSS) zur Verfügung. Diese haben jedoch den großen Nachteil, dass Dateien nach einer Änderung erneut verarbeitet und hochgeladen werden müssen. Deshalb ist es, genau wie bei der Optimierung von Bild-Dateien, erstrebenswert, den Optimierungsprozess direkt in seiner Entwicklungsumgebung (IDE) via Task-Runner (etwa Grunt oder Gulp) durchzuführen.
CSS-Dateien lassen sich bei der Verwendung eines Preprocessors wie SASS oder LESS direkt komprimiert ausgeben. Hierfür ist in der Regel lediglich ein Eintrag in der Konfiguration notwendig. Für die JavaScript-Reduzierung sorgen Tools wie UglifyJs oder Closure Compiler von Google. Diese gehen sogar noch einen Schritt weiter und entfernen nicht verwendeten Code oder verkürzen Variablen- und Funktionsnamen.
5. Javascript- und CSS-Dateien zusammenlegen
Ein wichtiger Grundsatz bei der Pagespeed-Optimierung lautet: je weniger http-Requests notwendig sind, desto besser. Dies hat vor allem zwei Gründe: Erstens beschränken selbst moderne Browser die Anzahl an Dateien, welche gleichzeitig von einer Domain heruntergeladen werden dürfen. Mozilla Firefox und Google Chrome erlauben beispielsweise lediglich sechs parallele Downloads. Zweitens werden sowohl bei jeder Anfrage an den Server als auch jeder Antwort an den Browser so genannte Request und Response Header im http-Request mitübertragen – auch, wenn die enthaltenen Informationen gar nicht benötigt werden. Ein schönes Beispiel hierfür sind Cookies, welche beim Anfordern von CSS-, JavaScript- oder Bild-Dateien an den Server mitgesendet werden, obwohl die statischen Dateien gar keine Verwendung für sie haben.
Gerade bei Websites, die auf Content-Management-Systemen wie WordPress basieren und viele Drittanbieter-Plugins im Einsatz haben, sind mehr als ein Dutzend einzeln eingebundene JavaScript- und CSS-Dateien keine Seltenheit. Aus den oben genannten Gründen können Webentwickler durch die Zusammenlegung der Dateien den Seitenaufbau teilweise drastisch beschleunigen.
Bei der Kombination von CSS-Dateien kommen wieder die CSS-Preprozessoren wie SASS oder LESS ins Spiel. Im Falle von SASS/SCSS lassen sich Module hervorragend in eigene Dateien kapseln und anschließend durch Inkludieren in einer Ausgabe-Datei zusammenführen.
style.scss
@include 'inc/header'; @include 'inc/content'; @include 'inc/footer';
Listing 3
Dieser Code würde beispielsweise die drei Dateien _header.scss, _content.scss und _footer.scss aus dem Verzeichnis „inc“ importieren und in einer einzigen Datei ausgeben.
Das Zusammenlegen von JavaScript-Dateien ist meist etwas anspruchsvoller, da hier auf Abhängigkeiten unter den Skripten mehr Rücksicht genommen werden muss. Aber auch diese Aufgabe kann der versierte Webentwickler automatisiert via Task-Runner erledigen lassen. Für Grunt stehen beispielsweise die Plugins UglifyJs oder Concat zur Verfügung. Besonders effektiv ist es, die JavaScript-Dateien erst zu kombinieren und anschließend wie in Schritt 4 beschrieben zu reduzieren.
6. Inhalte erst Laden wenn nötig
Die meisten Webseiten laden direkt alle verfügbaren Ressourcen, auch wenn sie erst nach einer Aktion oder einem Scroll-Vorgang sichtbar werden. Um die initial zu ladende Dateimenge so klein wie möglich zu halten, bietet es sich an, Ressourcen asynchron nachzuladen. Diese Technik wird auch als „Lazy Loading“ bezeichnet.
Der häufigste Anwendungsfall dürfte wohl das Nachladen von Bildern und Grafiken sein, sobald sie nach dem Scrollen in den sichtbaren Bereich gelangen. Für diverse Content-Management-Systeme gibt es hier bereits fertige Lösungen, etwa „Crazy Lazy“ für WordPress. Wer etwas mehr Freiheit bei der Entwicklung benötigt, setzt eher auf jQuery-Plugins wie Unveil.js. Bei größeren professionellen Webprojekten lohnt sich die Entwicklung eines eigenen Lazy-Loading-Scripts. Eine simple, aber noch nicht für den Produktiveinsatz geeignete Variante könnte wie folgt aussehen:
lazyload.html
<img class="lazyload" xsrc="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="picture.jpg" alt="" />
<script>
$(window).on('scroll.lazyload', function(){
$('img.lazyload').each(function(){
var $img = $(this);
if($(document).scrollTop() + $(window).height() >= $img.offset().top) {
$img.removeClass('lazyload').attr('src', $img.data('src'));
}
});
});
</script>
Listing 4
Aber nicht nur Bilder, sondern auch große Skripte oder langsame Datenbank-Abfragen kann JavaScript problemlos nachladen:
load-script.js
$(window).on('load', function(){
$.getScript('/external-advertising.js', function(){
$('div.ads').show();
});
});
$('a.get-slow-database-query').on('click', function(){
$.get('/slow-database-query.php', function(html){
$('div.slow-database-query').html(html);
});
});
Listing 5
Einzelne JavaScript-Dateien lassen sich in modernen Browsern (Chrome, Firefox, Safari, Opera, IE ab Version 10) sogar noch bequemer asynchron laden. Dafür ergänzt man das jeweilige <script>-Element einfach um das async-Attribut. Dies ist unter anderem sinnvoll, um externe Skripte von Werbe-Anbietern oder sozialen Netzwerken auf der eigenen Website zu verbauen.
like-button-async.html
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async = 1; /* Diese Zeile wurde hinzugefügt */
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.30847";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Listing 6
Hier wurde der Standard-Code des Facebook Like Buttons um die Zeile „js.async = 1;“ erweitert. Dadurch lädt das externe Skript erst, sobald die wichtigen Webseiten-Inhalte vorhanden sind.
7. Der Above-the-Fold-Bereich
Dieser Punkt stellt selbst erfahrene Webentwickler immer wieder vor große Herausforderungen. Die Rede ist vom Critical-Rendering-Path. Ziel des Ganzen ist es, dem Browser die wirklich wichtigen Ressourcen (vor allem JavaScript und CSS) für den Above-the-fold-Bereich unmittelbar zur Verfügung zu stellen. Alle anderen Dateien werden erst im Anschluss vom Server angefordert.
Beim Start mit einem frischen Projekt ist die beste Vorgehensweise, seine CSS- und JavaScript-Dateien direkt in „critical“ und „noncritical“ aufzuteilen. CSS-Selektoren, die zum Beispiel den Seitenkopf betreffen, wandern in die kritische, Seitenfuß-Eigenschaften hingegen in die nicht kritische Datei. Beim JavaScript können sämtliche Events (Scrollen, Klicken, Fenstergröße ändern) meist ohne Probleme in der nicht kritischen Datei geladen werden, da sie beim Seitenaufbau noch nicht unmittelbar zur Verfügung stehen müssen. Skripte, die hingegen ein Slider-Element aufbauen oder etwas anderes am DOM verändern, was den Browser zu einem Repaint zwingt, sollten direkt geladen werden.
Sind beide Typen sauber voneinander getrennt, ist die Integration vergleichsweise simpel. Die kritischen CSS-Eigenschaften und Skripte werden direkt Inline (via <style>…</style> beziehungsweise <script>…</script>) im <head>-Element platziert. Die nicht kritische Ressourcen werden hingegen regulär vor dem schließenden <body>-Element eingefügt. Im Falle der JavaScript-Datei kann das <script>-Element sogar noch um das async-Attribut erweitert werden. Ob die Trennung zwischen kritischen und nicht kritischen Ressourcen korrekt war, lässt sich ganz leicht testen, indem man die nicht kritischen Dateien einfach auskommentiert und die Webseite anschließend neu lädt. An der initialen Darstellung des Above-the-fold-Bereiches dürfte sich nichts ändern.
critical-rendering-path.html
<html>
<head>
<style>/* critical */</style>
<script>/* critical */</script>
</head>
<body>
...
<link rel="stylesheet" href="/css/noncritical.css" type="text/css">
<script xsrc="/js/noncritical.js" async></script>
</body>
</html>
Listing 7
Was sich in der Theorie noch recht simpel anhören mag, ist in der praktischen Umsetzung alles andere als einfach. Auf die folgenden Fragen gibt es nämlich keine pauschalen Antworten, vielmehr müssen projektspezifische Entscheidungen getroffen werden.
- Wo hört mein Above-the-Fold-Bereich eigentlich auf?
- Ist der Above-the-Fold-Bereich auf mobilen Geräten nicht ein ganz anderer?
- Meine Unterseiten haben teilweise einen anderen Seitenaufbau. Wie gehe ich hiermit am besten um?
- Meine Besucher rufen in der Regel mehrere Unterseiten auf. Ist eine Inline-Platzierung von CSS und JavaScript überhaupt sinnvoll oder sind mir bereits gecachte Ressourcen beim zweiten Seitenaufruf wichtiger?
Pagespeed-Optimierung und die Rolle der Analyse-Tools

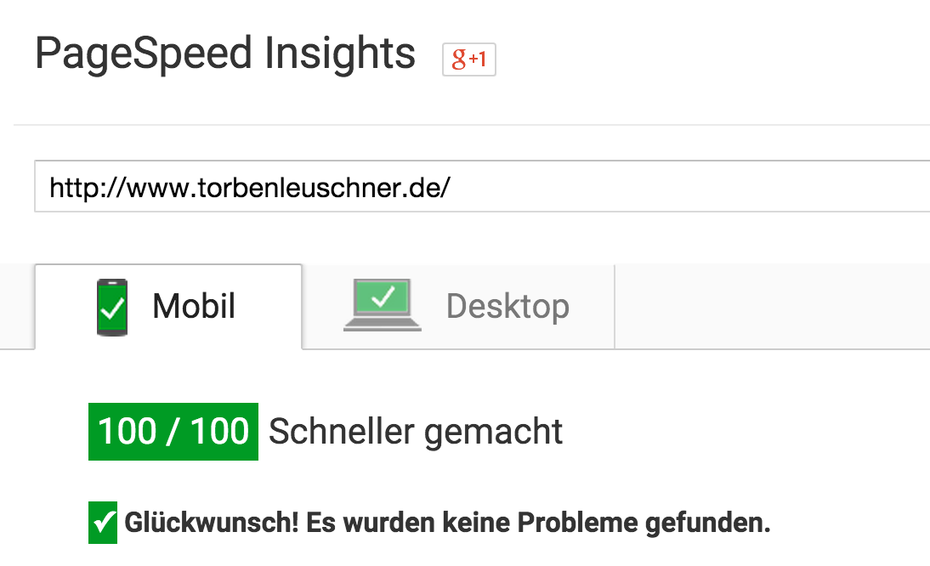
100 / 100 Punkten sind zwar schön anzusehen, aber lange nicht so wichtig wie die reale Ladezeit einer Webseite.
Viele Artikel zur Pagespeed-Optimierung starten mit der Erwähnung des allseits bekannten Google-PageSpeed-Insights-Tool, welches für Websites ein Ranking zwischen 1 und 100 aufstellt. Darauf habe ich in diesem Beitrag aus zwei Gründen verzichtet.
Erstens ist das Thema Geschwindigkeit viel zu wichtig, um es etwa nach einem Relaunch noch schnell im Anschluss dranzuhängen. Tools wie PageSpeed-Insights lassen schnell den Eindruck entstehen, Pagespeed-Optimierung wäre nichts weiter als eine Checkliste zum schnellen Abarbeiten.
Zweitens ist PageSpeed-Insights gar nicht in der Lage, die reale Geschwindigkeit oder Ladezeit einer Webseite zu messen. Vielmehr analysiert der Algorithmus simple technische Muster und zieht daraus seine Rückschlüsse. Dies geschieht zudem nur auf Basis einer einzelnen Seite und nie im Kontext des gesamten Web-Projekts beziehungsweise ohne Berücksichtigung der Tatsache, dass ein Besucher wiederkehren oder mehrere Unterseiten aufrufen könnte.
Einen Schritt weiter gehen die Tools Pingdom oder GTmetrix. Generell kann aber kein Tool den geschulten Blick in die Entwickler-Werkzeuge eines Browsers ersetzen, in dessen Network- oder Timeline-Reitern sich alle benötigten Informationen finden.
Dass eine Optimierung der Ladezeit- und -geschwindigkeit wichtig und für E-Commerce-Projekte sogar essentiell ist, dürfte mittlerweile jedem Verantwortlichen bewusst sein. Viel wichtiger als blind den Empfehlungen eines Tools zu folgen ist es aber, sich als Webentwickler tiefgreifende Erkenntnisse im Bereich der Pagespeed-Optimierung anzueignen und als stetigen Prozess bereits in der Entwicklung eines Projekts zu verankern.

 Torben Leuschner ist seit über sieben Jahren als selbständiger Webentwickler für Agenturen und Unternehmen im deutschsprachigen Raum tätig. Zudem betreibt er mehrere eigene Webprojekte mit insgesamt mehr als 300.000 Besuchern im Monat.
Torben Leuschner ist seit über sieben Jahren als selbständiger Webentwickler für Agenturen und Unternehmen im deutschsprachigen Raum tätig. Zudem betreibt er mehrere eigene Webprojekte mit insgesamt mehr als 300.000 Besuchern im Monat.
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
bei den Tools würde ich aber schon http://www.webpagetest.org/ erwähnen, was ja wesentlich differenzierter ist als Google Pagespeed insights …
Hallo Florence,
ich bin da wie im Artikel erwähnt eher bei Pingdom oder GTmetrix. Mit Webpagetest.org werde ich persönlich nicht wirklich warm.
Beste Grüße,
Torben
Nutzen hier auch gerne Pindgom. Geht einfach, schnell und ist sehr übersichtlich.
In der Tat ein nicht einfaches Unterfangen für Webmaster, hier trennt sich die Speu vom Weizen, in Verbindung mit einem CM/S wie TYPO3 eine noch größere Herausforderungen i.V.m. Responsive Images. Der Beruf Webmaster wird immer komplexer und die Pilze die in den Jahren aus den Boden geschossen sind lichten sich ;-). Toller Artikel!
Vor allem WordPress Nutzer welche viele Plugins nutzen, haben oft Performance Probleme. Öfters mal entschlacken hilft hier schon sehr oder man überlegt sich Funktionen ins Template zu integrieren. Vielmals gibt es einfachere Lösungen mit wenig Code.
Dies die Implementierung bietet sich vor allem bei Lazy Loading Plugins an. Mit einer eigenen Konfiguration kann man die Funktionalität viel weiter ausreizen.
Leider kommen viele Entwickler auf die Idee, Slider oder Custom Post Types in ihre Themes einzubauen. Auf den ersten Blick ist es eine Erleichterung für den Endanwender, da alle Features in einem „Paket“ sind. Allerdings führt ein Wechsel des Themes oft zum Verlust inhaltsrelevanten Daten.
oder um wordpress einen großen Bogen machen wenn es um perfomante Websites geht. Spart man sich viel Zeit und Nerven. :)
Habe gerade mal die Seite von t3n bei Pingdom getestet. Ergebnis: 3,35 Sekunden. Auch nicht gerade der Brüller. Vielleicht mal den Artikel durcharbeiten. ;-)
Vielen Dank für die sehr ausführliche Aufstellung und Bereitstellung der Scripts.
Da hat man als Webmaster immer was zu tun, bis man den 100 /100 nahe kommt.
Aber sonst wird es ja auch langweilig.
Wir werden einmal unser Glück versuchen.
Danke!
Guter, anwendbarer Tipp für mehr Speed wie ich finde. Das Warten auf die Osterzeit kann man sich unterdessen mit einem schönen Blog-Gewinnspiel vertreiben wie ich finde. Ist es ein Tablet? Ein Konzert? Ein Flugzeug? Eine Reise? Oder doch ein echter Osterhase? Zahl von 1-50 als Kommentar abgeben & in den Newsletter eintragen. Eine 1 zu 50 Gewinnchance! Mitmachen hier im Freizeitcafe: http://www.freizeitcafe.info
Hm, besonders schnell ist Webpagetest nicht, wie mir scheint – jedenfalls wenn man sofortige Ergebnisse braucht, sollte man Ausweichmöglichkeiten parat haben.
Gute Tipps, vielen Dank. Für WordPress ist auch das Plugin WP Smush empfehlenswert um größere Mengen an Bildern zu verkleinern.
@Holger: Da gebe ich dir absolut recht. Allerdings bringen zu viele Plugins fast nur Performance-Probleme, wenn man auf einem „Billig“-Hoster wie Strato etc. seine WordPress liegen hat.
Ich kann da vor allem bei größeren Blogs oder Unternehmen, die ernsthaft im Internet Geld verdienen wollen nur noch zu professionelle Anbietern wie DigitalOcean etc. raten.
Wir haben da unglaublich gute Erfahrungen gemacht, wenn man sich einen NGINX Server aufsetzt und darauf hostet. Kostet ab 5 Dollar im Monat für nen eigenen VServer. (Nein ich arbeite nicht für DigitalOcean und bekomme auch keine Provision ;) Aber ich arbeite beruflich mit meiner Agentur (http://pixelwerker.de) viel mit Website-Optimierung und weiß daher schon ein wenig wovon ich rede :) ) Also ich kann nur dazu raten eine gute Grundlage mit nem guten Hosting zu schaffen und dann dazu raten die Website zu optimieren.
Geschwindigkeit ist das A und O im Netz.
Gerade da durch Content-Management-Systeme die Erstellung von Websites immer einfacher wird, trauen sich auch immer mehr daran, die die technischen Kniffe wie Pagespeed noch nicht optimieren können. Dabei spielt die Seitenladegeschwindigkeit für die Conversion eine extrem wichtige Rolle.
Ich habe das in dem Artikel hier auch nochmal zusammengefasst: http://pixelwerker.de/webdesign-kassel-conversion/
Anleitungen wie dieser T3N Artikel sind super, weil sie einen tollen Überblick über einfach umsetzbare Möglichkeiten geben, wie man seine eigene Webseite optimieren kann. Bitte mehr davon T3N ;)
Sehr guter Beitrag. Auf jeden Fall lesenswert und sollte man sich für die Zukunft merken.
Anfangs haben wir auch immer mit Googles Tool gearbeitet, mittlerweile sind wir aber mit eigenem Tool plus GTMetrics unterwegs.
Googles Tool hat halt besonders für kleinere Unternehmen den Vorteil, dass optimierte Bilder und Dateien direkt zum Download zur Verfügung stehen. Nicht jeder hat Budget um via Agentur, Freelancer oder Inhouse zu optimieren :-)
Viele Grüße und danke für den Artikel, hat mir weitergeholfen!!
Alex@eboosting
Hallo liebes t3n Team,
ich sehe zwar der Beitrag ist schon etwas älter, aber dennoch von Aktualität. Der Beitrag ist gut zusammengefasst und bringt das Wesentliche auf den Punkt, ohne groß um den heißen Brei rumzureden. Leider bin ich erst später auf diesen Beitrag gestoßen und konnte einen Großteil der Informationen auf anderen Webseiten, Blogs etc. zwar auch finden, doch nicht auf einer zusammengefasst. Mit diesem Beitrag hätte ich mir also viel Zeit sparen können.
Ich finde alle 7 Punkte sehr informativ und würde hier eigentlich nichts ergänzen, doch nur einen Punkt eines anderen Kommentators hier aufgreifen – das Hosting (bzw. der Server). Auch hier konnte ich durchaus große Unterschiede feststellen, was sicher kein Geheimnis ist. Anonsten finde ich den Beitrag top und werde auch weiterhin hier mal in die Beiträge reinschnuppern.
Ich denke ich habe das meiste hier im Beitrag beschriebene auf meiner Website umgesetzt: https://vector-vision.de/
Wofür ich aber keine Lösung finde konnte, ist das Zusammenführen von JavaScript Dateien, die extern (z.B. durch Google) eingebunden werden, wie Google Captcha etc. Daneben konnte ich noch Probleme entdecken (für die es wahrscheinlich eine Lösung gibt), die auftreten, wenn alle internen JavaScript Dateien zusammenführe und minifiziere/komprimiere, dass dann einige JavaScript basierten Funktionen nicht mehr einwandfrei funktioneren.
Seit Google PageSpeed Insights mit Lighthouse arbeitet, kann eine Webseite auch bei Umsetzung dieser Tipps einen niedrigen Score erhalten, vor allem beim Score für mobile Geräte. Heutzutage ist daher der 4. Tipp „Unnötigen Ballast entfernen“ besonders relevant, gerade bei der Nutzung von CMS wie WordPress. WordPress-Webseiten nutzen nämlich häufig Premium-Themes, welche zwar schön aussehen, allerdings sehr viel unnötigen Code (CSS und JS) laden. Leider bekommen es die Theme-Hersteller immer noch nicht ganz hin, nur das auf der jeweiligen Seite benötigte CSS und JS zu laden, was sehr viel zum PageSpeed Score beitragen könnte.
Unsere Agentur (https://laydotech.com) baut daher häufig auf individuell erstellten WordPress-Themes auf, welche dadurch nur den nötigsten Code pro Seite laden. Gerade bei WooCommerce-Shops kann das sehr wichtig sein, da jede zusätzliche Sekunde Ladezeit wertvolle Kunden kosten kann. In Verbindung mit Plugins wie WP Rocket, welche viele der hier genannten Tipps automatisch umsetzen, können Ladezeiten erreicht werden, die je nach Webseite zwischen 0,8 – 2 Sekunden liegen.
@Min Max: Das Zusammenführen von externen JS-Dateien ist tatsächlich nicht so einfach und vor allem nicht ratsam, da diese von Google häufig aktualisiert werden. Theoretisch könnte man die JS-Dateien lokal hosten und in einem bestimmten Intervall automatisch neu herunterladen, sodass diese auch auf dem neuesten Stand bleiben. Sowas kann allerdings recht kompliziert werden und wäre auch nur die letzte Option, um noch ein paar Punkte bei PageSpeed rauszuholen.
Wenn man mit möglichst wenig Javascript auskommt, kommt man auch ohne Googles AMP aus (das ohnehin nur Googles Versuch ist, faule Webdesigner heranzuzüchten).